wsl+vscode+gcc+flex-bison编译原理一条龙
vscode/C++,最难的不是之后的调试或者运行部分,难的是环境的配置。Windows和Linux(此处用的是wsl)下分别如何配置环境,又有什么大坑,接下来就让我为大家细细分说。
当然,在这之前,我必须先说明,强烈建议用wsl+gcc/gdb而不是Windows+mingw32,而我目前只能说明我在Windows下踩的坑,而无法说明最终如何解决调试问题。
文章目录
-
- wsl+vscode+gcc
- Windows+vscode+mingw
- Windows+vscode+llvm
wsl+vscode+gcc
注意,此处的gcc与g++不做区别(因为我的文件里只有C程序)。
- 下载并安装最新版的vscode(从腾讯这个网页上下载更快),下载wsl并连接vscode。
- 打开wsl命令行换源并安装g++/gdb
sudo sed -i s@/archive.ubuntu.com/@/mirrors.aliyun.com/@g /etc/apt/sources.list
sudo apt update -y
sudo apt upgrade -y
sudo apt-get install g++
sudo apt-get install gdb
由于我是编译原理实验课在配这个环境,我们实验用到的工具是flex-bison,所以我还要装一个flex bison工具:
sudo apt-get install flex bison
这里是一些可能用到的命令:
which gdb #这个命令可以查看gdb安装的位置,这样你就可以在vscode配置文件中写下该路径了。
到了这一步我们已经可以在vscode的terminal里面使用gdb进行调试了,如果你已经有一个编译好了的C/C++项目的话(对于我来说,琢磨如何编译我的项目是上一篇文章干的事情)
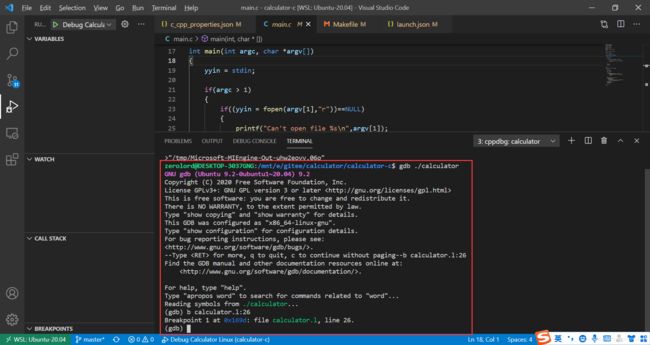
用terminal进行debug大概是这个样子的:

然而我还想进一步,我想用vscode cosplay IDE进行debug。
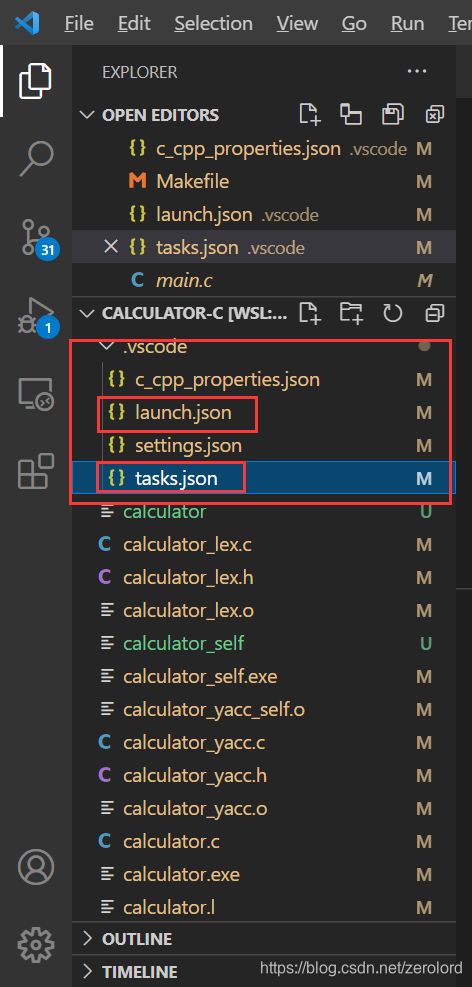
这就需要配置这四个文件,尤其是框出的两个文件了:
我的task.json配置是这样的:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "build OSX/Linux",
"type": "shell",
"command": "make prepare && make -j 4 all",
"group": "build"
}
]
}
可以看到command那一行"command": "make prepare && make -j 4 all",,他在Linux上就可以这样配置,但是在Windows上面总会报错,类似的命令它会提示这一版不支持“&&”这个符号。(所以大家尽量首先用Linux)
另外,我的launch.json是这样配置的:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Debug Calculator Linux",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/calculator",
"args": [
"test.txt",
],
"stopAtEntry": true,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"preLaunchTask": "build OSX/Linux",
}
]
}
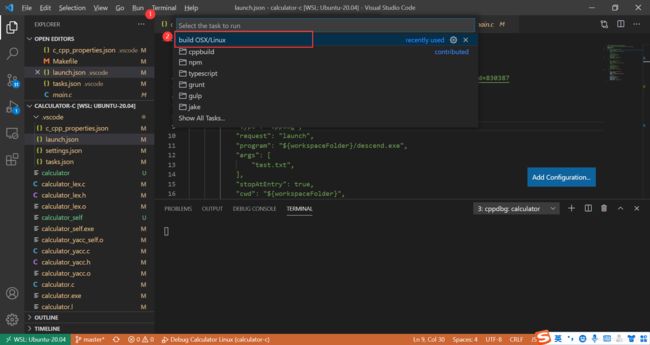
注意:"label": "build OSX/Linux",中的内容和"preLaunchTask": "build OSX/Linux",中的内容要保持一致,这样才可以在自动编译的时候找到对应的按钮(自动编译的方法:Terminal->Run Task->对应的名称->Continue without scanning the task output):

我的c_cpp_properties.json文件配置是这样的:
{
"configurations": [
{
"name": "Linux",
"includePath": [
"${workspaceFolder}/**",
"/usr/include"
],
"compilerPath": "/usr/bin/gcc",
"cStandard": "c11",
"cppStandard": "c++17"
}
],
"version": 4
}
注意"compilerPath": "/usr/bin/gcc",可以用which gcc找出来
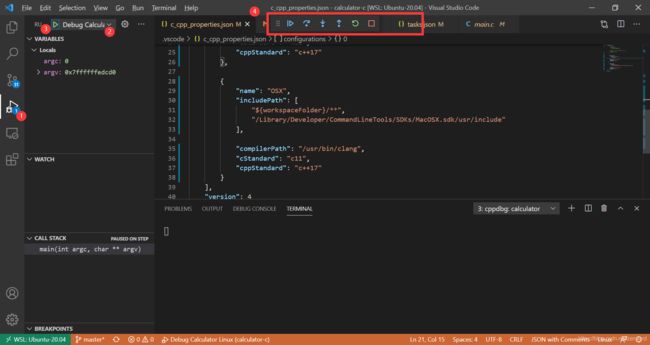
上面都配置完毕后就可以愉快 地debug了:

我的一些理解:
- task.json管的是编译,launch.json管的是调试
- flex是词法分析,bison是语法分析,分别对应.l和.y文件,使用gdb调试的时候可以在这两个文件里设置断点,原因是当这两个文件被工具编译成.c文件后,其实要执行.c的代码的时候会有很多goto指令来跳转到.l或者.y文件中执行。
Windows+vscode+mingw
这个很不建议大家搞,埋个坑,写完作业再把我踩过的坑说一说
Windows+vscode+llvm
这个还没好好尝试过,之后可能会尝试,先种草一下
写代码过程中不断改来改去,我也开始了git的初步尝试,以下是学习过程:
- ssh连接
- 科普git、Git、GitHub、GitLab
- SSH、SSH与HTTP区别、git常用命令——git的常用命令其实在你创建了仓库之后就会给你提示的,主要知道ssh连接就好
- SSH的介绍与在Git中的应用——未看完,只看了能理解、会用到的部分
- git+vscode
- 创建仓库后的初级命令:
mkdir
cd
git init
touch README.md
git add README.md
git commit -m "first commit"
git remote add origin
git push -u origin master
- 关于分支,这个说明了如何创建并提交一个分支,我写出我用到的命令
git branch Linux #这个“Linux”是我的分支名字
git checkout Linux #然后我用这条命令查看我的分支
git add . #把目前所有的改动加上去
git status #康康我的状态
git remote -v #康康我的gitee上的库
git push origin Linux #把我的改动提交到远程的gitee上,origin是我远程库的名字,就是上一步查看的东西输出的第一个单词,Linux是我想要提价的分支的名字
jio得不放心的话就上gitee上康康,伊!上去了!
由于此次创建的过程没有截图,就等下次创建的时候再一步步截图传上来好了……