1. 使用样式表
可以通过document.styleSheets属性访问文档中可用的CSS样式表,它会返回一组对象集合,这些对象代表了与文档管理的各个样式表。
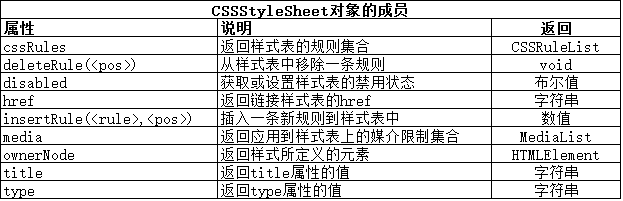
每个样式表 都由一个CSSStyleSheet 对象代表,它提供了一组属性和方法来操作文档里的样式。
1.1 获得样式表的基本信息
第一步是获得定义在文档中的样式表的一些基本信息。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>为DOM元素设置样式title>
<style title="core styles">
p {border: medium double green; background-color: lightgray;}
#block1 {color: white;}
table {border: thin solid red;border-collapse: collapse; margin: 5px;float: left;}
td {padding: 2px;}
style>
<link rel="stylesheet" type="text/css" href="css/style.css" />
<style media="screen AND (min-width:500px)" type="text/css">
#block2 {color: yellow;font-style: italic;}
style>
head>
<body>
<p id="block1">
你承受的苦难并不比他人多太多,痛苦主要来自敏感和脆弱
p>
<p id="block2">
一些年轻人,通过高端消费来营造自己高端收入的形象
p>
<div id="placeholder">div>
<script>
var placeholder = document.getElementById("placeholder");
var sheets = document.styleSheets;
for(var i= 0;i<sheets.length;i++){
var newElem = document.createElement("table");
newElem.setAttribute("border","1");
addRow(newElem,"Index",i);
addRow(newElem,"href",sheets[i].href);
addRow(newElem,"title",sheets[i].title);
addRow(newElem,"type",sheets[i].type);
addRow(newElem,"ownerNode",sheets[i].ownerNode.tagName);
placeholder.appendChild(newElem);
}
function addRow(elem,header,value){
elem.innerHTML += "" + header + ": " + value + "
此例枚举了文档内定义的所有样式表,并为每个样式都创建了一个table元素以容纳可用的基本信息。这个文档里有三个样式表。其中两个是用script元素定义的,另一个则包含在名为style.css的外部文件里,是通过link元素导入文档中的。从下图可以看到脚本输出的结果:
请注意,不是所有的属性都带有值。举个栗子,href 属性只有在样式表由外部文件载入时才会返回一个值。
1.2 使用媒介限制
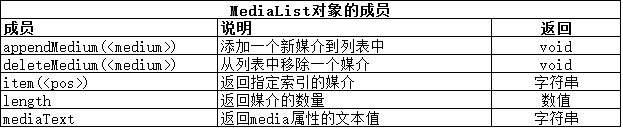
当定义样式表时可以使用media属性来限制样式应用的场合。可以使用CSSStyleSheet.media 属性访问这些限制,它会返回一个 MediaList 对象。下表介绍了MediaList对象的方法和属性:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用MediaList对象title>
<style title="core styles">
p {border: medium double green; background-color: lightgray;}
#block1 {color: white;}
table {border: thin solid red;border-collapse: collapse; margin: 5px;float: left;}
td {padding: 2px;}
style>
<link rel="stylesheet" type="text/css" href="../css/style.css" />
<style media="screen AND (min-width:500px)" type="text/css">
#block2 {color: yellow;font-style: italic;}
style>
head>
<body>
<p id="block1">
你承受的苦难并不比他人多太多,痛苦主要来自敏感和脆弱
p>
<p id="block2">
一些年轻人,通过高端消费来营造自己高端收入的形象
p>
<div id="placeholder">div>
<script>
var placeholder = document.getElementById("placeholder");
var sheets = document.styleSheets;
for(var i = 0; i < sheets.length; i++){
if(sheets[i].media.length > 0){
var newElem = document.createElement("table");
newElem.setAttribute("border","1");
addRow(newElem,"Media Count",sheets[i].media.length);
addRow(newElem,"Media Text",sheets[i].media.mediaText);
for(var j = 0;j < sheets[i].media.length; j++){
addRow(newElem,"Media " + j, sheets[i].media.item(j));
}
placeholder.appendChild(newElem);
}
}
function addRow(elem,header,value){
elem.innerHTML += "" + header + ": " + value + "
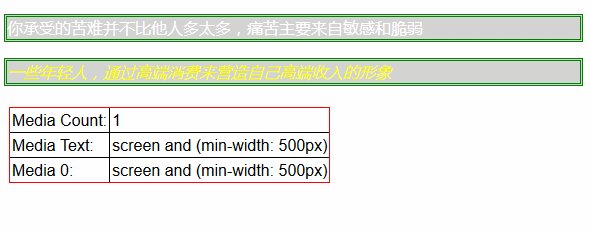
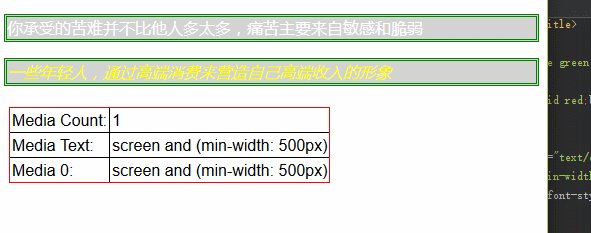
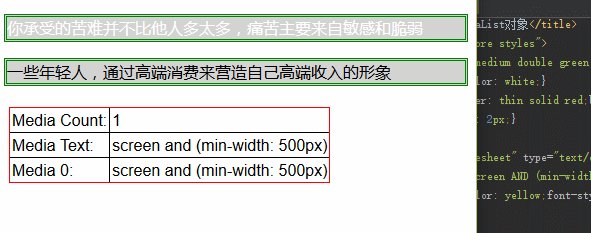
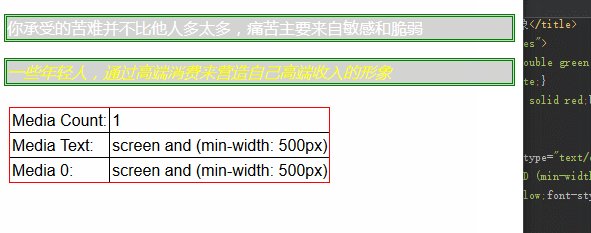
此例中,为所有具备media属性的样式表分别创建了一张表格,并枚举了其中的各个媒介、属性值里的媒介总数和整个media字符串。
1.3 禁用样式表
CSSStyleSheet.disabled属性可以用来一次性启动和禁用某个样式表里的所有样式。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>启用和禁用样式表title>
<style title="core styles">
p {border: medium double green; background-color: lightgray;}
#block1 {color: white;border: thick solid green; background-color: gray;}
style>
head>
<body>
<p id="block1">
你承受的苦难并不比他人多太多,痛苦主要来自敏感和脆弱。
p>
<div><button id="pressme">Press Mebutton>div>
<script>
document.getElementById("pressme").onclick = function(){
document.styleSheets[0].disabled = !document.styleSheets[0].disabled;
}
script>
body>
html>
此例中,点击按钮会切换(唯一一个)样式表上disabled属性的值。一旦样式表被禁用,它所包含的任何样式都不会被应用到元素上。
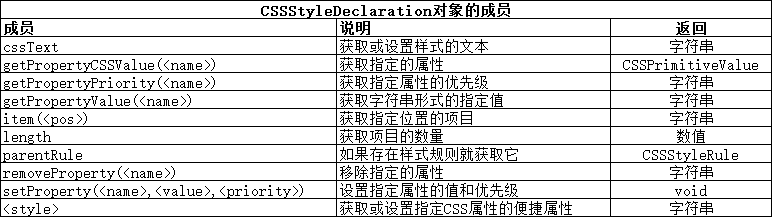
1.4 CSSRuleList对象的成员
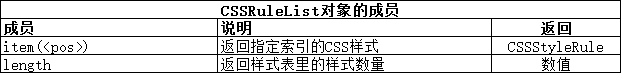
CSSStyleSheet.cssRules属性会返回一个CSSRuleList对象,它允许你访问样式表里的各种样式。下表介绍了这个对象的成员。
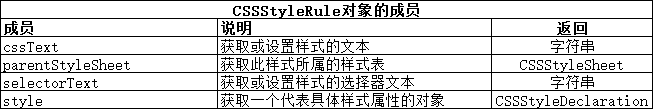
样式表里的每一种CSS样式都由一个CSSStyleRule对象代表。
下面的例子展示了CSSRuleList对象的用法和CSSStyleRule对象的基本属性。这里说的基本是因为style属性所返回的CSSStyleDeclaration对象可以深入样式内部,而且给某个元素应用样式时用的也是这个对象。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用CSSRuleList和CSSStyleRule对象title>
<style title="core styles">
p {border: medium double green; background-color: lightgray;}
#block1 {color: white;}
table {border: thin solid red;border-collapse: collapse; margin: 5px;float: left;}
td {padding: 2px;}
style>
head>
<body>
<p id="block1">
你承受的苦难并不比他人多太多,痛苦主要来自敏感和脆弱。
p>
<p id="block2">
一些年轻人,通过高端消费来营造自己高端收入的形象。
p>
<div><button id="pressme">Press Mebutton> div>
<div id="placeholder">div>
<script>
var placeholder = document.getElementById("placeholder");
processStyleSheet();
document.getElementById("pressme").onclick = function(){
document.styleSheets[0].cssRules.item(1).selectorText = "#block2";
if(placeholder.hasChildNodes()){
var childCount = placeholder.childNodes.length;
for(var i = 0; i < childCount; i++){
placeholder.removeChild(placeholder.firstChild);
}
}
processStyleSheet();
}
function processStyleSheet(){
var ruleList = document.styleSheets[0].cssRules;
for(var i = 0; i < ruleList.length; i++){
var rule = ruleList.item(i);
var newElem = document.createElement("table");
newElem.setAttribute("border","1");
addRow(newElem,"parentStyleSheet",rule.parentStyleSheet.title);
addRow(newElem,"selectorText",rule.selectorText);
addRow(newElem,"cssText",rule.cssText);
placeholder.appendChild(newElem);
}
}
function addRow(elem,header,value){
elem.innerHTML += "" + header + ": " + value + "
此例对这些对象做了两件事。第一件事是简单地获取已定义样式的信息,报告它的父样式表、选择器和样式所包含的各条规则声明。
这段脚本还演示了如何轻松改变某个样式。点击button后,其中一个样式的选择器会从#block1变成#block2,产生的效果是改变了此样式所应用的p元素。就像其他对DOM的改动一样,浏览器会立即反映出新选择器并更新样式应用的方式。
2. 使用元素样式
要获取某个元素的style属性所定义的样式属性,需要读取HTMLElement对象里定义的style属性值。style属性会返回一个CSSStyleDeclaration对象,它和通过样式表所获取的对象属于同一类型。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>从一个HTMLElement上获取CSSStyleDeclaration对象title>
head>
<body>
<p id="block1">
你承受的苦难并不比他人多太多,痛苦主要来自敏感和脆弱。
p>
<div><button id="pressme">Press Mebutton> div>
<div id="placeholder">div>
<script>
var placeholder = $("placeholder");
var targetElem = $("block1");
displayStyle();
$("pressme").onclick = function(){
targetElem.style.cssText = "color:green;"
displayStyle();
}
function displayStyle(){
if(placeholder.hasChildNodes()){
placeholder.removeChild(placeholder.firstChild);
}
var newElem = document.createElement("table");
addRow(newElem,"Element CSS",targetElem.style.cssText);
placeholder.appendChild(newElem);
}
function addRow(elem,header,value){
elem.innerHTML += "" + header + ": " + value + "
这段脚本会显示某个元素的style属性值,并且button被点击后还会修改这个值以应用另一种样式。
3. 使用CSSStyleDeclaration对象
处理的是样式表还是某个元素的style属性并不重要。要通过DOM完全控制CSS,必须使用CSSStyleDeclaration对象。
除了item方法,大多数浏览器还支持数组风格的表示法,因此 item(4) 和 item[4] 是等价的。
3.1 使用便捷属性
操作CSSStyleDeclaration 对象最简单的方式是使用便捷属性,它们分别对应各个CSS属性。可以通过读取对象属性来确定对应CSS属性的当前值,并通过给对象属性指派新值来改变CSS的值。
PS:此节里读取和修改的值属于设置值(configured value)。实际读取和修改的是定义在HTML文档中的值,它们或者位于样式表中,或者直接被应用到元素上。当浏览器准备显示某个元素时,它会生成一组计算值(computed value),通过模型来处理浏览器样式、样式表和style属性的层叠和继承。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用CSSStyleDeclaration对象的便捷属性title>
<style title="core styles">
#block1 {color: white;border:thick solid green;background-color: gray;}
p {border: medium double blue; background-color: lightgray;}
table {border: thin solid red;border-collapse: collapse;margin: 5px;float: left;}
td {padding: 2px;}
style>
head>
<body>
<p id="block1">
你承受的苦难并不比他人多太多,痛苦主要来自敏感和脆弱。
p>
<p id="block2" style="border:medium dashed yellow;color: red;padding: 2px;">
一些年轻人,通过高端消费来营造自己高端收入的形象。
p>
<div><button id="pressme">Press Mebutton> div>
<div id="placeholder">div>
<script>
var placeholder = $("placeholder");
displayStyles();
$("pressme").onclick = function(){
document.styleSheets[0].cssRules.item(1).style.paddingTop = "10px";
document.styleSheets[0].cssRules.item(1).style.paddingRight = "12px";
document.styleSheets[0].cssRules.item(1).style.paddingLeft = "5px";
document.styleSheets[0].cssRules.item(1).style.paddingBottom = "5px";
displayStyles();
}
function displayStyles(){
if(placeholder.hasChildNodes()){
var childCount = placeholder.childNodes.length;
for(var i=0;i<childCount;i++){
placeholder.removeChild(placeholder.firstChild);
}
}
displayStyleProperties(document.styleSheets[0].cssRules.item(1).style);
displayStyleProperties($("block2").style);
}
function displayStyleProperties(style){
var newElem = document.createElement("table");
newElem.setAttribute("border","1");
addRow(newElem,"border",style.border);
addRow(newElem,"color",style.color);
addRow(newElem,"padding",style.padding);
addRow(newElem,"paddingTop",style.paddingTop);
placeholder.appendChild(newElem);
}
function addRow(elem,header,value){
elem.innerHTML += "" + header + ": " + value + "
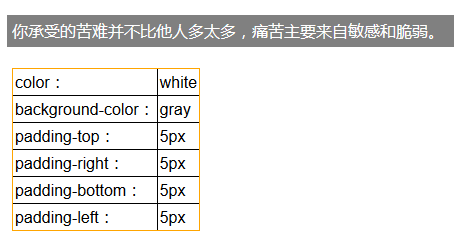
此例的脚本显示了4个CSSStyleDeclaration便捷属性的值。它们分别读取自从样式表获得的对象和元素的 style属性,以此演示获得这些对象的两种方式。
便捷属性border、color 和 padding 各自对应于同名CSS属性。便捷属性 paddingTop 对应于CSS的padding-top 属性。这就是多单词CSS属性的一般命名模式:去掉连字符,然后大写第二个及之后单词的首字母。简写的CSS属性和单独属性都有着对应的便捷属性(比如,padding 和 paddingTop)。如果没有给CSS属性设置值,那么对应的便捷属性就会返回一个空白字符串(" ")。
当按钮被按下后,脚本会修改各个单独的内边距属性值,具体做法是使用来自文档第一个样式表的CSSStyleDeclaration对象上的便捷属性 paddingTop、paddingBottom、paddingLeft 和 paddingRight。从上面的显示效果中,可以看到这些值的变动不仅立即影响了文档的外观,而且还与简写和单独便捷属性进行了同步,使它们反映出这些新值。
3.2 使用常规属性
如果明确知道需要处理的CSS属性名称,而且存在相应的便捷属性,那么使用便捷属性是件很简单的事。如果需要以程序方式探索CSS属性,或者需要获取/设置某个没有对应便捷属性的CSS属性,那么CSSStyleDeclaration对象的其他成员可能会派上用场。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用CSSStyleDeclaration对象的常规属性title>
<style title="core styles">
p {color: white; border: medium double green;background-color: lightgray;padding-top: 5px;}
table {border: thin solid red;border-collapse: collapse;margin: 5px;float: left;}
td {padding: 2px;}
style>
head>
<body>
<p id="block1">
你承受的苦难并不比他人多太多,痛苦主要来自敏感和脆弱。
p>
<div><button id="pressme">Press Mebutton> div>
<div id="placeholder">div>
<script>
var placeholder = document.getElementById("placeholder");
displayStyles();
document.getElementById("pressme").onclick = function(){
var styleDeclr = document.styleSheets[0].cssRules[0].style;
styleDeclr.setProperty("background-color","gray");
styleDeclr.setProperty("padding-top","20px")
styleDeclr.setProperty("color","blue");
displayStyles();
}
function displayStyles(){
if(placeholder.hasChildNodes()){
var childCount = placeholder.childNodes.length;
for(var i=0;i<childCount;i++){
placeholder.removeChild(placeholder.firstChild);
}
}
var newElem = document.createElement("table");
newElem.setAttribute("border","1");
var style = document.styleSheets[0].cssRules[0].style;
addRow(newElem,"border",style.getPropertyValue("border"));
addRow(newElem,"color",style.getPropertyValue("color"));
addRow(newElem,"padding-top",style.getPropertyValue("padding-top"));
addRow(newElem,"background-color",style.getPropertyValue("background-color"));
placeholder.appendChild(newElem);
}
function addRow(elem,header,value){
elem.innerHTML += "" + header + ": " + value + "
此例只从一个来源读取样式属性:样式表。使用getPropertyValue方法来获得某个CSS属性的值,并用setProperty方法定义新值。请注意在这些方法中要使用真正的CSS属性名,而非便捷属性的名称。
(1)以程序方式探索属性
到目前为止,在示例里都显示指定了想要操作的CSS属性名称。如果在事先不知情的情况下获取已应用哪些属性的信息,就必须通过CSSStyleDeclaration的成员进行探索。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>以程序方式探索CSS属性title>
<style title="core styles">
p {color:white;background-color: gray;padding: 5px;}
table {border: thin solid orange;border-collapse: collapse;margin: 5px;float: left;}
td {padding:2px;}
style>
head>
<body>
<p id="block1">
你承受的苦难并不比他人多太多,痛苦主要来自敏感和脆弱。
p>
<div id="placeholder">div>
<script>
var placeholder = document.getElementById("placeholder");
displayStyles();
function displayStyles(){
var newElem = document.createElement("table");
newElem.setAttribute("border","1");
var style = document.styleSheets[0].cssRules[0].style;
for(var i=0;i<style.length;i++){
addRow(newElem,style[i],style.getPropertyValue(style[i]));
}
placeholder.appendChild(newElem);
}
function addRow(elem,header,value){
elem.innerHTML += "" + header + ": " + value + "
此例中的脚本枚举了样式表第一条样式的所有属性。
(2)获知样式属性的重要性
可以应用 !important 到某条属性声明上,让浏览器优先使用这个值显示元素。操作CSSStyleDeclaration 对象时可以使用 getPropertyPrority 方法来查看!important是否已被应用到某个属性上。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获知某个属性的重要性title>
<style>
p {color: white;background-color: gray !important;padding: 5px !important;}
table {border: thin solid orange;border-collapse: collapse;margin: 5px;float: left;}
td {padding: 2px;}
style>
head>
<body>
<p id="block1">
你承受的苦难并不比他人多太多,痛苦主要来自敏感和脆弱。
p>
<div id="placeholder">div>
<script>
var placeholder = document.getElementById("placeholder");
displayStyles();
function displayStyles(){
var newElem = document.createElement("table");
newElem.setAttribute("border","1");
var style = document.styleSheets[0].cssRules[0].style;
for(var i=0;i<style.length;i++){
addRow(newElem,style[i],style.getPropertyPriority(style[i]));
}
placeholder.appendChild(newElem);
}
function addRow(elem,header,value){
elem.innerHTML += "" + header + ": " + value + "
getPropertyPriority 方法对高优先级的值会返回 important ,如果没有指定重要性则会返回一个空白字符串(" ")。
PS:可以使用setProperty方法来指定某个值是否重要。如果要想给某个值应用!important,可以将important作为第三个参数指给setProperty方法。
4. 使用计算样式
目前为止的例子都把焦点放在了样式表或style属性中指定的CSS属性值上。这对确定文档里直接包含了什么很有用,但浏览器会从多个来源汇聚样式以计算出该用哪个值来显示某一元素。这里包括了没有为其显示指定值的那些属性,没有指定的原因或是值是继承的,或是某种浏览器样式惯例。
浏览器用于显示某个元素的CSS属性值集合被称为计算样式。可以通过 document.default.getComputedStyle 方法获取包含某一元素计算样式的CSSStyleDeclaration对象。用这个方法获得的对象包含了浏览器用来显示元素的所有属性细节,以及各个属性的值。
PS:无法通过以 getComputedStyle方法获得的CSSStyleDeclaration 对象修改计算样式。要做到这一点,必须修改样式表,或者通过元素的style属性直接给它应用样式属性。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用某个元素的计算样式title>
<style>
p {padding: 7px !important;}
table {border: thin solid orange;border-collapse: collapse;margin: 5px;float: left;}
td {padding: 2px;}
style>
head>
<body>
<p id="block1">
你承受的苦难并不比他人多太多,痛苦主要来自敏感和脆弱。
p>
<div id="placeholder">div>
<script>
var placeholder = document.getElementById("placeholder");
displayStyles();
function displayStyles(){
var newElem = document.createElement("table");
newElem.setAttribute("border","1");
var targetElem = document.getElementById("block1");
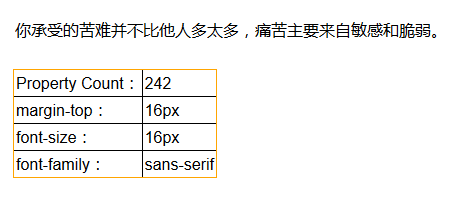
var style = document.defaultView.getComputedStyle(targetElem);
addRow(newElem,"Property Count",style.length);
addRow(newElem,"margin-top",style.getPropertyValue("margin-top"));
addRow(newElem,"font-size",style.getPropertyValue("font-size"));
addRow(newElem,"font-family",style.getPropertyValue("font-family"));
placeholder.appendChild(newElem);
}
function addRow(elem,header,value){
elem.innerHTML += "" + header + ": " + value + "
此例中,展示了一些未曾定义过的属性值。下图可以看到它的效果。表格的第一行报告了计算样式含有多少属性。这个数字根据浏览器的不同会有所增减。
来源:《HTML5权威指南》(《The Definitive Guide to HTML5》)