- 开源项目低代码表单FormCreate从Vue2到Vue3升级指南
低代码研究员
FormCreate开源低代码FormCreate低代码表单低代码设计器动态表单
开源项目低代码表单FormCreatev3版本基于Vue3.0构建,尽管功能与v2版本大致相同,但有一些重要的变更和不兼容项需要注意。源码地址:Github|GiteeFormCreatev3对比v2版本在一些功能和配置项上做了调整,以更好地支持Vue3的新特性。以下是v2到v3升级过程中需要关注的变化和调整。移除配置项在v3版本中,以下配置项已被移除,因为它们在Vue3中不再适用:attrs:在
- 低代码平台与传统开发平台的主要区别是什么?
勤研科技
低代码开发新视角低代码
在当今快速发展的数字化时代,企业和个人对软件开发的需求日益增长。然而,传统的软件开发方式往往面临着开发周期长、成本高、技术门槛高等问题。为了应对这些挑战,低代码平台应运而生,成为一种新兴的开发方式。低代码平台通过简化开发流程,降低了技术门槛,使得非技术用户也能参与到应用开发中来。低代码平台的核心理念是通过可视化工具和预设模板,让用户能够快速构建应用,而无需深入的编程知识。这种方式不仅提高了开发效率
- 开源项目低代码表单FormCreate中ElementPlus表单使用校验规则示例
低代码研究员
FormCreate开源低代码低代码表单动态表单FormCreate低代码设计器
在开源项目低代码表单FormCreate中,可以通过validate配置项为表单组件设置验证规则。无论是内置的表单组件还是自定义的表单组件,都支持表单校验。本文将详细介绍验证规则的使用方法,并提供一些示例来帮助您更好地理解和应用这些功能。源码地址:Github|Gitee基本验证规则validate配置项允许您为每个表单字段定义多种验证规则。每个规则都是一个对象,您可以通过设置不同的属性来控制验证
- 流程自动化变革:看低代码开发如何赋能企业创新转型
工业甲酰苯胺
自动化低代码运维
在数字化转型的浪潮中,企业面临着前所未有的挑战和机遇。为了保持竞争力,企业必须快速适应市场变化,创新业务模式,并提高运营效率。流程自动化成为企业转型的关键,而低代码开发平台如JNPF,正成为推动这一变革的重要力量。什么是低代码开发?低代码开发是一种通过图形化界面和配置化手段,显著减少传统编程工作量的开发方式。它允许开发者和业务人员无需编写大量复杂的代码,即可快速构建和部署应用程序。低代码平台通常提
- 低代码开发:业务与技术的完美融合
BPM_宏天低代码
低代码
正文:随着数字化转型的加速,企业对应用软件的需求日益增长。然而,传统的开发方式往往费时费力,难以满足市场的快速变化。在此背景下,低代码开发平台应运而生,它们正逐步改变我们的工作方式,让业务人员和技术人员能够携手合作,共同推动业务发展。何谓低代码开发?低代码开发是一种新兴的软件开发方法,它通过图形化的用户界面和拖拽式组件快速构建应用程序,旨在降低应用程序开发的复杂性。这种简化开发流程的方法使得非技术
- 【网易低代码】第2课,页面表格查询功能
Karle_
网易低代码低代码
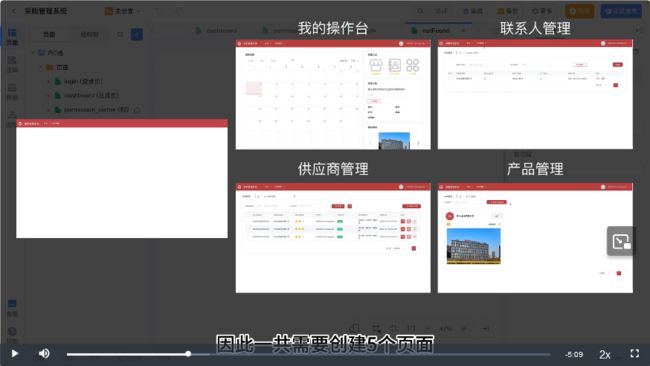
你好!这是一个新课程CodeWave网易低代码通过自然语言交互式智能编程,同时利用机器学习,帮助低代码开发者进一步降低使用门槛、提高应用开发效率【网易低代码】第2课,页面表格查询功能1.拖拽表格组件到页面布局中2.服务端逻辑编写3.绑定表格数据源4.调用服务端逻辑5.课程预告1.拖拽表格组件到页面布局中2.服务端逻辑编写拖拽数据查询逻辑添加查询对象添加分页对象拖转分页变量page和size添加输出
- 低代码平台中的统一认证与单点登录(SSO):实现简化与安全的用户管理
BPM_宏天低代码
低代码安全
引言在现代应用开发中,用户管理是一个关键环节。随着应用数量的增加,传统的用户认证和管理方式逐渐显得繁琐且不够高效。低代码平台的出现为解决这一问题提供了新的思路。本文将探讨低代码平台中如何实现统一认证与单点登录(SSO),以及这些技术如何简化用户管理并提高安全性。低代码平台概述低代码平台是一种允许用户通过图形化界面而非编写大量代码来构建应用程序的工具。这种平台的优势在于能够大幅度缩短开发周期、降低开
- 六、桥接模式
磊-
桥接模式
桥接模式(BridgePattern)是一种结构型设计模式,旨在将抽象与实现分离,使得两者可以独立变化。通过使用桥接模式,可以避免在多个维度上进行继承,降低代码的复杂度,从而提高系统的可扩展性。组成部分抽象类(Abstraction):定义高层的抽象接口,并持有对实现的引用。扩展抽象类(RefinedAbstraction):继承自抽象类,提供具体的扩展实现。实现接口(Implementor):定
- 开源项目低代码表单FormCreate中教你如何扩展业务组件
小圆效率手册
低代码
开源项目低代码表单FormCreate支持在表单中生成并使用任何Vue组件。无论是简单的UI组件,还是复杂的自定义逻辑,都可以通过以下方式轻松集成到表单中。源码地址:Github|Gitee注意事项挂载与注册:在自定义组件渲染之前,必须通过全局或局部的方式挂载或注册自定义组件,详见挂载或注册获取组件规则:只要在生成规则中定义name属性,就可以通过fApi.component(name)方法获取组
- 开源|低代码表单FormCreate通过循环创建多个表单?
低代码研究员
FormCreate低代码低代码表单动态表单开源FormCreate
本文将展示如何使用低代码表单form-create在循环创建多个表单,并实现表单的动态添加、重置和提交功能。我们将使用Mock数据模拟从接口获取的表单数据,并提供详细的代码示例和解释。源码地址:Github|Gitee获取表单数据添加表单重置表单提交表单import{ref}from'vue';import{ElButton,ElDivider}from'element-plus';importf
- Spring IOC
LongProgrammer
spring数据库java
什么是Spring概念:是一款开源轻量级应用程序框架主要用企业级的构建程序,解决复杂性的业务问题,使用Spring开发可以将Bean对象,Dao组件对象,Service组件对象等交给Spring容器来管理。作用:提高开发效率,降低代码的耦合度,提高代码的复用性,提高代码的键状性谈谈Spring的两个核心模块ioc的概念:控制反转是一种设计思想将你设计好的对象交给容器控制ioc控制反转:将创建好的对
- 探索未来编程新纪元:flow-eda——可视化低代码的创新实践
史锋燃Gardner
探索未来编程新纪元:flow-eda——可视化低代码的创新实践flow-eda采用springboot+vue/react搭建的一个基于事件驱动的流式低代码编程应用程序,您可以在编辑器中采用拖拽的形式来实现业务编程工作,一键运行和停止,让开发工作变得更简单高效。项目地址:https://gitcode.com/gh_mirrors/fl/flow-eda项目介绍在软件开发领域,flow-eda正迅
- 基于Vue3.X + Typescript实现的在线PPT制作工具,开源!
徐小夕@趣谈前端
typescriptjavascript前端ecmascript开发语言
嗨,大家好,我是徐小夕。之前一直在社区分享零代码&低代码的技术实践,也陆陆续续设计并开发了多款可视化搭建产品,比如:H5-Dooring(页面可视化搭建平台)V6.Dooring(可视化大屏搭建平台)橙子6试卷(表单搭建引擎)Nocode/WEP文档知识引擎最近在研究办公三件套(WPS),打算做个纯WEB版本的,偶然在github上发现了一款非常有意思的开源项目,它模仿了Office的PPT制作模
- 提高开发效率的工具:低代码开发平台的崛起
勤研科技
低代码
在当今快速发展的数字时代,企业面临着越来越大的压力,要求能够迅速响应市场变化并创新。开发者在如此繁忙的工作环境中,何以提升工作效率,成为了一个亟需解决的问题。传统的编码方式有时显得冗长而低效,这时,低代码开发平台的出现,为开发者提供了一条新的出路。1.低代码开发平台的定义低代码开发平台是一种允许用户以最小的手动编码或无需编码的方式构建应用程序的软件开发环境。通过直观的图形化界面,开发者可以利用拖放
- [开源]低代码表单FormCreate中扩展自定义组件详细教程
_xaboy
FormCreate开源低代码动态表单低代码表单FormCreate
低代码表单FormCreate支持在表单中生成并使用任何Vue组件。无论是简单的UI组件,还是复杂的自定义逻辑,都可以通过以下方式轻松集成到表单中。源码地址:Github|Gitee注意事项挂载与注册:在自定义组件渲染之前,必须通过全局或局部的方式挂载或注册自定义组件,详见挂载或注册获取组件规则:只要在生成规则中定义name属性,就可以通过fApi.component(name)方法获取组件规则,
- [开源]低代码表单FormCreate的control表单联动功能的详解
_xaboy
FormCreate开源低代码动态表单低代码表单FormCreate
低代码表单FormCreate提供了强大的组件联动功能,通过control配置项实现组件的加载、显示、禁用和必填等状态控制。在表单开发中,经常需要实现组件之间的联动行为,例如当某个输入框的值满足特定条件时,动态显示或隐藏其他组件。源码地址:Github|Gitee数据结构typeControl=Array'|'>'|'>='|'boolean;//控制对应规则的显示,禁用,必填method?:'d
- Controller层为什么为什么不可以写业务逻辑?
smart margin
mvcmvcspringjava
将代码逻辑写在控制层可能会导致以下问题:过度耦合:如果将业务逻辑写在控制器中,它们就会紧密耦合在一起,难以单独测试或维护。这也可能使代码不够灵活,难以修改或重构。代码重复:如果逻辑在多个控制器中出现,可能需要在每个控制器中编写相同的代码,这会增加维护成本并降低代码质量。控制器臃肿:如果所有逻辑都在控制器中实现,它们可能会变得过于庞大和难以理解,给后续维护带来困难。不满足单一职责原则(SRP):通过
- 智能未来:低代码与AI如何重塑企业应用开发
HUIBUR科技
低代码平台AI企业应用开发低代码ai
引言在当今瞬息万变的商业环境中,企业面临着前所未有的挑战与机遇。数字化转型已经成为各行各业的必然趋势,而在这一过程中,应用开发的效率与智能化程度成为企业竞争力的重要衡量标准。传统的开发模式往往需要大量的时间和资源,而低代码平台的兴起则为企业提供了一条更加敏捷、灵活的开发路径。与此同时,人工智能(AI)技术,尤其是大规模语言模型的进步,为应用程序赋予了前所未有的智能化能力。然而,单靠低代码或AI技术
- 论低代码平台在业务系统中的多种应用形态
快乐非自愿
低代码
引言随着信息技术的飞速发展,企业对于业务系统的灵活性和快速部署能力提出了更高的要求。传统的软件开发方式往往耗时长、成本高,难以适应快速变化的市场需求。低代码平台的出现,为解决这一问题提供了新的思路。低代码平台通过提供可视化的开发环境和丰富的组件库,使得业务人员和开发人员能够快速构建业务系统,极大地缩短了开发周期,降低了开发成本。本文将探讨低代码平台在业务系统中的多种应用形态。低代码平台概述低代码平
- 简搭(jabdp)-企业敏捷业务低代码开发平台 JNPF3.3 3.4.1旗舰版、企业版
xevalon
低代码java开发语言
简搭jabdp是一款基于引擎模式的web快速开发平台,采用新颖的在线开发部署模式,配置式,低代码,使开发变得更加简单、纯粹,提高了开发的效率。jabdp全名是JAVA敏捷业务开发平台(JavaAgileBusinessDevelopmentPlatform),是一款企业级web快速开发平台,采用新颖的在线开发部署模式,使开发变得更加简单、纯粹,减少web开发中80%的代码量,革命性的提高了开发的效
- java+.Net版本 旗舰版企业版 JNPF 低代码-敏捷业务低代码开发平台
m0_73576999
java.net低代码开发语言前端
低代码通常是指APaaS产品,通过为开发者提供可视化的应用开发环境,降低或去除应用开发对原生代码编写的需求量,进而实现便捷构建应用程序的一种解决方案。广义上低代码概念涵盖所有能够完成代码的集成,减少代码开发的应用过程和服务,但狭义上低代码的概念更倾向定位于满足企业业务端应用需求,通过可视化界面,利用少量代码或者无代码即可搭建简单应用和复杂企业级应用的独立开发平台。JNPF快速开发平台就是其中翘楚,
- JNPF java版本3.4.1旗舰版 /微服务、单体 、JAVA 和.net6版本框架
「已注销」
java.net开发语言低代码微服务
低代码通常是指aPaaS产品,通过为开发者提供可视化的应用开发环境,降低或去除应用开发对原生代码编写的需求量,进而实现便捷构建应用程序的一种解决方案。简单来说,低代码开发平台是一种软件开发工具,是可以通过无需编码或只用少量代码实现快速生成应用程序的开发平台。[DisassemblyDiagnoser(maxDepth:1)]//changeto0forjustthe[Benchmark]metho
- 针对企业级应用复杂性的低代码开发平台架构
快乐非自愿
低代码架构
随着企业信息化建设的不断深入,企业级应用的复杂性日益增加,传统的手动编码开发方式已难以满足快速迭代和灵活定制的需求。在这样的背景下,低代码开发平台(Low-CodeDevelopmentPlatform,LCDP)应运而生,以其高效、灵活、易用的特点,为企业级应用开发带来了革命性的变革。低代码开发平台的核心理念低代码开发平台的核心理念主要体现在其名称中,"低代码"一词准确地描述了这种平台的主要特点
- 简搭(jabdp)-企业敏捷业务低代码开发平台 JNPF3.4.5 旗舰版、企业版
redeeming33
低代码java开发语言
简搭jabdp是一款基于引擎模式的web快速开发平台,采用新颖的在线开发部署模式,配置式,低代码,使开发变得更加简单、纯粹,提高了开发的效率。jabdp全名是JAVA敏捷业务开发平台(JavaAgileBusinessDevelopmentPlatform),是一款企业级web快速开发平台,采用新颖的在线开发部署模式,使开发变得更加简单、纯粹,减少web开发中80%的代码量,革命性的提高了开发的效
- python中func自定义函数_Python函数之自定义函数&作用域&闭包
瞄小七.sunshine
一前言1.1为什么要用函数代码的组织结构更清晰,可读性好;遇到重复的功能不需要重新编写代码,调用函数即可,代码不会冗余;功能需要扩展时,只需要修改函数内容即可,实现统一管理,降低代码维护难度函数式编程最重要的是增强代码的重用性和可读性1.2函数是什么想象生活中的例子,修理工需要事先准备好工具箱里面放好锤子,扳手,钳子等工具,然后遇到锤钉子的场景,拿来锤子用就可以,而无需临时再制造一把锤子。修理工-
- 低代码门户技术:赋能业务灵活性与创新的新时代
BPM_宏天低代码
低代码
随着数字化转型的深入推进,各行各业对灵活、高效的技术解决方案的需求日益增长。在这个背景下,低代码门户技术应运而生,为企业提供了一种新颖的应用开发方式。今天,我们将探讨低代码门户技术的基本概念、优势以及如何在实际应用中实现业务创新。1.什么是低代码门户技术?低代码门户技术是一种通过图形化界面和可视化开发工具简化应用程序开发的技术。这种方法使开发人员可以使用最少的代码编写应用程序,甚至在某些情况下完全
- three.js低代码 编辑器 ,和 相应 3d 功能案例 ,cesium
优雅永不过时·
three.jscesium.jswebgljavascript前端
开发历程低代码的开发是非常曲折的,尤其是早期根本没有任何参考作品或者相关的一些知识博客去引领我们去做,会经历多次的推到再到重头再来,又需要开发者有很高的知识储备,举步维艰。以下是我的一些的功能分布,希望能对你有一些启发,让你少走一些弯路。预览查看https://z2586300277.github.io/three-editor/dist/#/editor开源地址https://github.co
- 如何看待“低代码”开发平台的兴起?
AI逍遥子
低代码
近年来,“低代码”开发平台如雨后春笋般涌现,承诺让非专业人士也能快速构建应用程序。这种新兴技术正在挑战传统软件开发模式,引发了IT行业的广泛讨论。低代码平台是提高效率的利器,还是降低了编程门槛导致质量下降?它会改变开发者的工作方式吗?让我们一起探讨低代码开发的机遇与挑战。方向一:技术概览低代码平台的基本概念低代码平台是一种允许用户通过最少的手写代码甚至不编写代码来创建应用程序的软件开发环境。它通过
- c和JAVA的安全编码_C、C++ 和 Java安全编码实践提示与技巧
humphry huang
c和JAVA的安全编码
文/GwynFisher对于所有类型环境中的开发人员来说,安全性正成为一个越来越重要的主题,即便过去一直认为安全性不成问题的嵌入式系统也是如此。本文将介绍几种类型的编码漏洞,指出漏洞是什么、如何降低代码被攻击的风险、如何更好地找出代码中的此类缺陷。注入攻击通过将信息注入正在运行的流程,攻击者可以危害进程的运行状态,以反射到开发人员无法保护的某种最终目标。例如,攻击者可能会通过堆栈溢出(stackc
- three.js 实现 3D地图
优雅永不过时·
3djavascript低代码npm智慧城市前端threejs
three.js实现仿照echarts3d地图。由于three.js目前比较依赖写代码,而一个美的地图需要大量的three.js组合,我建议先做three.js基础层的低代码编辑器,随后各种项目和效果配置起来都会很方便。https://z2586300277.github.io/three-editor/dist/#/codeMirror?example_path=threeEditor&exam
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb
![]()
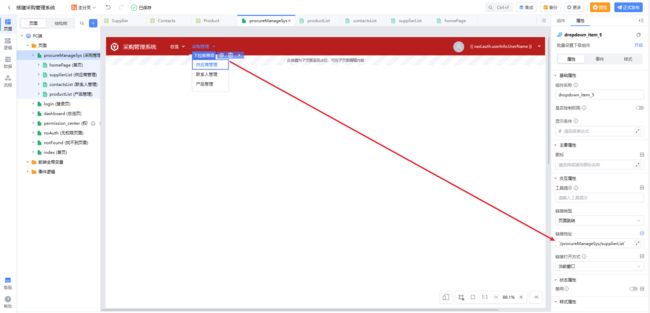
在总览下添加我的工作台,在采购管理下添加供应商管理,联系人管理和产品管理。并设置这些菜单对应的跳转页面。