- 项目管理自动化:如何用技术优化资源日历?
项目管理实战手册
自动化运维ai
项目管理自动化:如何用技术优化资源日历?关键词:项目管理自动化、资源日历、智能调度、冲突检测、资源分配优化摘要:本文从项目管理中“资源日历”的核心痛点出发,结合自动化技术原理与实战案例,详细讲解如何通过技术手段(如AI算法、工具集成、低代码开发)优化资源日历管理。文章用“餐厅订座”“快递分拣”等生活案例类比技术概念,帮助读者理解复杂流程,最后通过Python代码实战演示自动化实现过程,为项目管理者
- 时序数据库 TDengine × Node-RED:连接你的“数”与“控”
数据库sql
在工业场景中,我们经常会遇到这样的需求:设备数据上来之后,既要能存、能查,还希望能实时触发告警、控制现场设备。但如果从头写程序、配接口,成本不低、周期也长。这时候,一款能低代码快速串起“采集-存储-分析-控制”全流程的工具,往往能省下不少力气。现在,时序数据库TDengine与Node-RED正式打通,二者结合可为工业IoT打造一套真正“开箱即用”的全栈式解决方案。从毫秒级数据写入,到实时查询,再
- OpenDataV:开源 拖拽式 低代码数据可视化开发平台
❀͜͡傀儡师
低代码信息可视化
OpenDataV是一个拖拽式、#低代码数据#可视化开发平台。它允许用户通过拖拽组件到画布上,快速搭建各种炫酷的数据可视化大屏。不仅内置了丰富的组件库,还支持用户开发自己的组件并将其接入平台,从而满足多样化的业务需求。GitHub:https://github.com/AnsGoo/openDataV官方文档:https://ansgoo.github.io/docs/项目特性:拖拽式操作简单易用
- 智能停车场管理系统:如何实现停车场精细化运营管理?
捷码小编
数字孪生低代码信息可视化软件需求智慧城市
分享大纲:1、可视化运营中枢:全局掌握车场动态2、后台管理:灵活查看数据,配置规则策略3、移动化协同:提升现场管理效率在传统模式下,面对放下停车资源日益紧张的今天,停车场逐渐面临管理粗放、效率低下、车主体验差等问题。杭州远眺科技基于AI+低代码打造的智能停车场管理系统,为停车运营方提供一套全流程、多终端、可简单配置的数字化管理方案。可视化运营中枢:全局掌握车场动态智能停车场管理系统:如何实现停车场
- <电子幽灵>开发笔记:BAT基础笔记(一)
BAT脚本基础笔记(一)介绍费曼学习法最重要的部分,即把知识教给一个完全不懂的孩子——或者小白。为了更好的自我学习,也为了让第一次接触某个知识范畴的同学快速入门,我会把我的学习笔记整理成电子幽灵系列。提示:作为低代码工具的笔记,这里会用特殊字体表示要用到的函数等等。请若要学习,请结合相关工具边用边学。BAT基础笔记(一)BAT脚本基础笔记(一)介绍简介在哪里编写BAT代码?BAT基本语法1.基本命
- AI工作流平台对比分析
come11234
Ai人工智能
以下是和「扣子工作流」(KoFlow)类似的AI工作流平台对比分析,涵盖主流工具的核心特点、使用方式、优缺点及区别:一、主流工作流平台分类平台类型核心定位代表用户扣子(KoFlow)低代码AI流程中文场景优化,深度集成大模型中文开发者/企业LangChain代码框架开发者灵活构建AI链Python开发者/AI工程师LlamaIndex数据增强框架企业级RAG(检索增强生成)数据工程师/知识库应用M
- AI助力快速引入外部组件到TinyEngine低代码引擎
前端ai开发低代码
本文由羽毛笔记作者观默原创。背景:低代码时代的开发挑战TinyEngine作为一款优秀的低代码平台,以其强大的功能和快速迭代能力赢得了众多开发者的青睐。它让开发者能够通过可视化界面快速构建应用,大大提升了开发效率。然而,就像一座美丽的花园需要更多花卉品种来装点一样,TinyEngine也面临着组件生态的挑战:官方提供的组件虽然精心设计,但数量有限,难以满足企业级项目的多样化需求。更具挑战性的是,要
- 轻松开发AI应用:Dify、Langchain与Coza全方位对比分析
AI Agent首席体验官
人工智能langchain
1.Dify与Langchain区别Dify和Langchain都是用于开发AI应用的平台,但在设计理念、功能特点及适用场景等方面存在明显差异。以下是两者的详细对比:总体概述Dify:一个开源低代码平台,旨在简化AI应用的开发,提供完整的UI解决方案和无缝的集成能力,适合技术背景不强的用户,帮助他们快速开发和部署AI应用。Langchain:一个灵活的Python开发库,为开发者提供精细控制,适合
- 2025 年最强 RPA 软件盘点
天竺鼠不该去劝架
人工智能
RPA(机器人流程自动化)软件成为了企业提升效率、降低成本的重要工具。以下是2025年一些顶尖的RPA软件盘点。国外RPA软件UiPath地位:全球RPA市场的领军者。功能特性:全能型平台,覆盖流程发现、自动化设计到机器人管理全生命周期。拥有易用的低代码设计器,便于快速上手;强大的AI集成,可实现机器学习和文档理解;能与ERP、CRM等系统无缝集成。适用场景:适用于金融、零售、制造业等需要处理复杂
- 如何避免低代码开发中的重复劳动?RollCode 有这两个关键设计
RollCode低代码
低代码
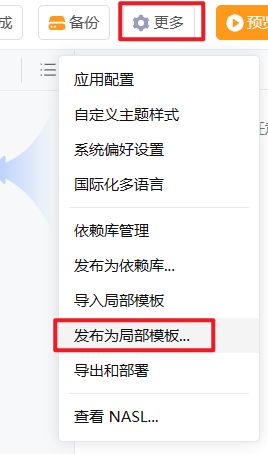
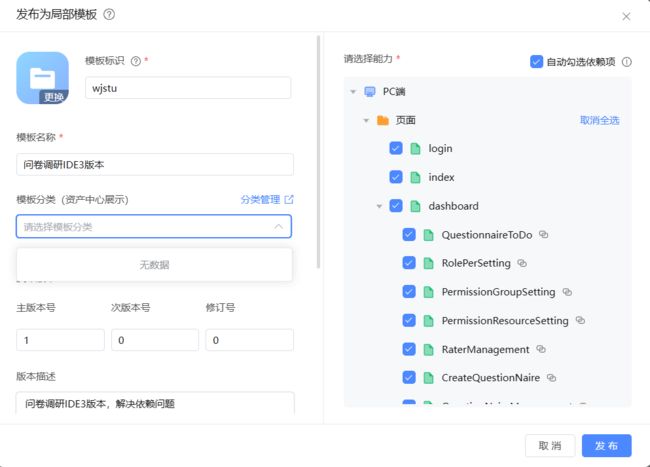
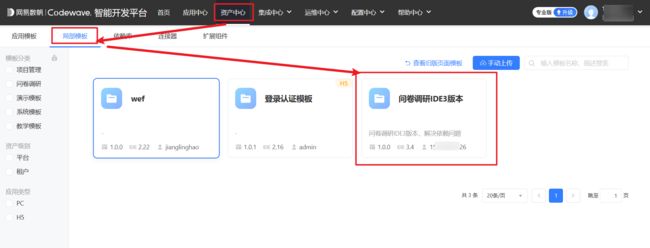
首先我们需要思考一个问题低代码平台为什么难用?不少开发者和运营在使用低代码平台时,总会遇到这样的困扰:业务需求越来越复杂,平台内置组件难以满足;同样的页面逻辑,每次都要重新从零搭建,效率低下;想用自定义组件?还得反复上传、调试,过程繁琐。这些问题不仅拖慢开发进度,也降低了团队协作效率。本次将介绍RollCode其中两个创新实现的突破:首先,开辟了自定义资产板块,这里包括自定义页面、自定义组件、模板
- 低代码平台架构设计
LINGYI_WEN
低代码前端开发语言
1.整体架构概述1.1技术栈选择前端:React+Redux/Vue+Vuex后端:Node.js+Express/SpringBoot数据库:MySQL/PostgreSQL/MongoDB云服务:AWS/Azure/GoogleCloud容器化:Docker+Kubernetes1.2模块划分前端模块:可视化编辑器:用于拖拽和配置组件预览器:实时预览页面效果发布器:将设计好的页面发布到生产环境
- 低代码数字孪生智慧钢厂组态监控界面
图扑可视化
三维可视化数字孪生数据大屏组态监控智慧钢厂
2024年4月,中国钢铁工业协会发布了《钢铁行业数字化转型评估报告(2023年)》(以下简称《报告》)。《报告》指出,绝大部分钢铁企业建立了数字化转型相关管理组织和团队,并加强其规划落实,系统间的综合集成能力进一步加强。在研发、制造、服务全生命周期管控以及产业链协同等方面需继续深化,这也是现阶段钢铁企业数字化转型需重点建设的内容。钢铁行业作为典型的流程制造业,通过融合先进的信息技术和大数据分析,既
- C#.NET 依赖注入详解
c#.net
简介在C#.NET中,依赖注入(DependencyInjection,简称DI)是一种设计模式,用于实现控制反转(InversionofControl,IoC),以降低代码耦合、提高可测试性和可维护性。依赖注入是将一个对象的依赖(即它所需的其他对象或服务)通过外部提供(注入)的方式传递给它,而不是由对象自身创建或查找依赖。其核心思想是将对象的创建和依赖管理交给容器(IoC容器),从而解耦代码。D
- AI--提升效率、驱动创新的核心引擎
保持学习ing
AI编程自动化低代码
自动化代码生成、低代码/无代码开发、算法优化实践等新兴技术在软件开发领域正逐渐崭露头角。这些技术为开发者提供了更高效、更便捷的开发方式,大大提升了软件开发的效率和质量。本文重点探讨的是这些技术在实际应用中的价值和优势。1、自动化代码生成1.1优势自动化代码生成是利用机器学习和人工智能技术,通过分析需求和已有代码,生成可用的代码片段或完整的程序。这种技术可以极大地减少开发人员的工作量,提高开发效率。
- VTJ.PRO:打破次元壁!AI驱动 + 双向代码自由穿梭,重新定义Vue高效开发!
前端人工智能vue3
“既要低代码的速度,又要手写代码的自由?”——现在,无需妥协!VTJ.PRO革命性推出“双向代码转换引擎”,让开发者在可视化设计与源码编辑间无缝切换,真正实现“设计即代码,代码即设计”的终极工作流!✨核心黑科技:双向自由转换可视化设计→纯净源码拖拽生成的界面,一键转换为高质量Vue3组件代码,无冗余、无黑盒!支持导出标准.vue文件,无缝嵌入现有工程,源码100%自主可控!手写代码→可视化编辑将已
- 现代 JavaScript (ES6+) 入门到实战(六):异步的终极形态 - async/await 的优雅魔法
程序员阿超的博客
ES6+完全进化指南:从ES5到现代JSjavascriptes6开发语言
在上一篇,我们用Promise把“回调地狱”改造成了优雅的链式调用。这已经是一个巨大的进步了。但是,当逻辑复杂时,一长串的.then()仍然会降低代码的可读性,我们的大脑依然需要切换到“异步模式”去理解代码。有没有一种方法,能让我们像写同步代码(一行接一行)那样去写异步代码呢?答案是肯定的!ES7(ES2017)带来了async/await,它被誉为JavaScript异步编程的“终极解决方案”。
- 统一认证、限流、Mock 一网打尽!用 APISIX/Kong 让低代码平台更清爽
网罗开发
实战源码前端kong低代码
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 驾驭代码之道:JS/TS SOLID面向对象设计的五大黄金法则
领码科技
低代码技能篇javascript开发语言SOLID原则TypeScript面向对象代码设计AI辅助开发
摘要在现代JavaScript和TypeScript开发中,代码质量与可维护性至关重要。SOLID原则作为面向对象设计的经典法则,为构建稳健、灵活的系统架构提供了科学指导。本文不仅系统阐释单一职责、开闭、里氏替换、接口隔离和依赖倒置五大原则的核心精髓,还结合当今流行的AI智能辅助、微前端、低代码开发等新技术与新思维,深入剖析它们在实际JS/TS项目中的应用场景和最佳实践。通俗易懂的理论讲解、丰富的
- 对话式数据分析与Text2SQL Agent产品可行性分析思考
Text2SQLAgent产品可行性分析报告版本BG:基于一些手撸Text2SQL的产品MVP,进一步进行商业化思考。目标输出包含市场、技术、开发、商业模式及护城河策略的完整可行性分析报告,支撑产品决策。✅市场调研与竞品分析研究内容:市场现状与趋势全球Text2SQL技术应用场景(金融、零售、医疗等)2023-2028年复合增长率(CAGR)及驱动因素(如低代码、AI民主化)竞品分析矩阵竞品类型代
- AIRIOT物联网低代码平台如何配置MQTT驱动?
AIRIOT
网络服务器物联网
MQTT驱动配置简介MQTT全称为消息队列遥测传输(英语:MessageQueuingTelemetryTransport),是ISO标准(ISO/IECPRF20922)下基于发布(Publish)/订阅(Subscribe)范式的消息协议,工作在TCP/IP协议族上。MQTT最大优点在于,可以用极少的数据和有限的带宽,为连接远程设备提供实时可靠的消息服务。作为一种低开销、低带宽占用的即时通讯协
- 开发数字化绿色低碳园区系统:分阶段实施指南
Hy行者勇哥
绿色智造·产品设计与管理物联网华为云架构
目录摘要背景核心模块阶段性开发分阶段开发实施第一阶段(3-6个月):搭建核心骨架第二阶段(6-9个月):扩展功能第三阶段(9-12个月):深度定制技术选型注意事项实施计划表小结摘要数字化绿色低碳园区系统通过物联网、能源管理和数据分析等技术,实现节能减排和智慧管理。本文针对目前市场低迷,需求不振,开发资源有限的团队,提出基于低代码平台的开发策略,分为三阶段(核心骨架、功能扩展、深度优化),覆盖所有必
- 信创背景下,企业国产化在低代码平台上如何实现?
热心市民赵女士
数据库java开发语言
编者按:在国家政策及战略方向的指导下,信创产业已成为奠定中国未来发展的重要数字基础,而国产化则可以解决核心技术关键被“卡脖子”的问题。另一方面,低代码平台能够为企业加速交付业务应用,降低运营成本,已经成为加速数字化转型、适应未来发展的关键技术。低代码是一场针对软件开发的“效率革命”,而信创是剑指中国IT产业的“安全自主”,两者看似不相关,实则紧密相联。Myapps低代码平台作为有着将近20年开发经
- 开源低代码平台测评:2025年Top 10工具对比
知识产权13937636601
计算机AI大模型
本文基于功能性、性能、社区生态与企业适配度四大维度,对2025年主流开源低代码平台进行系统性评测。通过对比Appsmith、ToolJet、Budibase等Top10工具,分析其在可视化开发、数据集成、多端交付等方面的技术差异。研究发现,头部平台已实现90%以上场景的无代码覆盖,并通过AI辅助生成与云原生架构显著提升开发效率。结论提出制造业、金融业等典型行业的选型建议,并预测未来低代码工具将深度
- n8n 精通之路:从入门到专家级应用的全方位学习指南
源力祁老师
最佳工具人工智能学习方法
1.踏上您的n8n精通之旅:简介n8n是一款功能强大、可扩展的源可见工作流自动化工具,它允许用户通过可视化的节点式界面连接各种应用程序、API和服务,从而实现任务自动化。它同时支持低代码和无代码开发方式,兼具了开发的便捷性与灵活性。达到精通水平意味着您将能够从容应对复杂的自动化挑战,优化现有流程,集成先进的人工智能(AI)功能,甚至根据需求对n8n本身进行扩展。精通n8n不仅仅是简单的任务自动化,
- 三方系统集成(低代码)平台实践
后端java架构低代码
作者:vivoIT平台团队-WangQin本文从作者实际痛点出发,到产生愿景,最后再到落地的全过程,并结合实例案例,介绍了一些核心设计思路,希望读者阅读后对vivo分销业务,能有一些了解,也希望能对读者在应用的认证鉴权、流程编排、低代码等方面有所启发。一、背景和痛点本文首先对vivo分销业务系统(简称V-Work,V-Work是分销系统的Portal,非1个系统)做个简单的介绍,V-Work作为v
- 直面企业AI三大挑战,Dify商业化落地携手奇墨科技给出高效解决方案
奇墨 ITQM
科技人工智能
随着人工智能技术的快速发展,企业在AI应用落地方面面临着巨大的挑战。根据相关数据显示,企业AI应用投产主要存在三大核心挑战:系统整合复杂、规模化鸿沟以及缺少专业人才。为了应对这些挑战,Dify作为AI应用开发平台,提供了一系列的解决方案,而奇墨科技则正式成为Dify中国大陆区企业版合作伙伴,进一步推动Dify的商业化进程。Dify的四大核心优势1.低代码/无代码开发:Dify通过可视化的方式允许开
- Dify与代理商奇墨科技为企业定制AI应用开发专属方案,适配多样化业务需求
奇墨 ITQM
人工智能
随着数字化转型的加速,人工智能(AI)应用的需求日益增长,企业对AI解决方案的需求也愈发迫切。Dify,一个创新的低代码/无代码AI应用开发平台,以其简化的开发流程和强大的功能,正在改变AI应用的构建方式。奇墨科技,作为Dify的合作伙伴,共同推动AI技术的创新和应用,开启AI应用开发的新纪元。Dify:简化AI应用开发的先锋Dify平台以其用户友好的界面和强大的功能,为AI应用开发提供了全新的解
- C#.NET 依赖注入详解
我是唐青枫
Dotnetc#.net
简介在C#.NET中,依赖注入(DependencyInjection,简称DI)是一种设计模式,用于实现控制反转(InversionofControl,IoC),以降低代码耦合、提高可测试性和可维护性。依赖注入是将一个对象的依赖(即它所需的其他对象或服务)通过外部提供(注入)的方式传递给它,而不是由对象自身创建或查找依赖。其核心思想是将对象的创建和依赖管理交给容器(IoC容器),从而解耦代码。D
- 技术派低代码的破局之路:OneCode 如何用硬核技术重构开发范式
低代码老李
领域设计DDD低代码低代码重构
在低代码赛道狂奔的十年里,行业始终面临着一道「效率与控制」的二元悖论:纯可视化拖拽的工具让业务人员快速搭建应用,却在复杂逻辑面前举步维艰;强调代码生成的平台试图兼顾开发效率,却因「生成即失控」的代码黑箱让技术团队望而却步。当多数低代码平台沉迷于「可视化噱头」时,OneCode选择了一条截然不同的破局之路——以AI原生编译为核,构建「全代码可编程」的技术体系,用硬核技术重新定义低代码的企业级价值。一
- Dify 商业化联合奇墨科技,打造低成本 AI 开发模式
奇墨 ITQM
科技人工智能
在数字化转型浪潮席卷全球的当下,企业对于高效、安全的AI开发工具需求日益迫切。低代码AI开发平台Dify与技术服务商奇墨科技的强强联合,为企业提供了一套开箱即用的智能化解决方案,让AI技术落地变得更加简单高效。Dify平台:让AI开发更简单Dify通过创新的低代码模式,彻底改变了传统AI应用的开发流程。其可视化界面让开发者能够像搭积木一样快速构建AI应用,无需编写复杂代码即可完成Prompt设计、
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$
![]()