- 实现设备认证功能鸿蒙示例代码
介绍本示例使用鸿蒙ohos.distributedDeviceManager模块,实现设备间相互认证的能力。实现设备认证功能源码链接效果预览使用说明进入应用会出现是否允许应用发现和连接附近设备的弹窗,点击允许,会获取当前设备的信息并显示在应用首页。点击“搜索周边设备”按钮,会搜索周边未绑定设备,并显示结果。点击“查看已绑定设备”按钮,会以列表形式显示所有可信设备。实现思路发现和连接附近设备弹窗向用
- 大型园区网华为ENSP毕业设计
滑杏舒
大型园区网华为ENSP毕业设计【下载地址】大型园区网华为ENSP毕业设计本项目聚焦于构建一个高度可靠、高效且可扩展的大型园区网络环境,采用华为设备仿真平台ENSP(EnterpriseNetworkSimulationPlatform)。通过实施标准的双星型拓扑结构,本设计旨在展示如何在复杂的网络环境中实现业务连续性、高可用性和负载均衡的关键原则。本README将详细介绍MSTP(多生成树协议)、
- 构建高效可靠的大型园区网络:华为ENSP毕业设计项目推荐
裴涓斐Kathy
构建高效可靠的大型园区网络:华为ENSP毕业设计项目推荐【下载地址】大型园区网华为ENSP毕业设计本项目聚焦于构建一个高度可靠、高效且可扩展的大型园区网络环境,采用华为设备仿真平台ENSP(EnterpriseNetworkSimulationPlatform)。通过实施标准的双星型拓扑结构,本设计旨在展示如何在复杂的网络环境中实现业务连续性、高可用性和负载均衡的关键原则。本README将详细介绍
- 【华为OD-E卷 - 120 分割数组的最大差值 100分(python、java、c++、js、c)】
CodeClimb
算法题华为od(A+B+C+D+E卷)收录分享华为odpythonjavac++javascript
【华为OD-E卷-分割数组的最大差值100分(python、java、c++、js、c)】题目给定一个由若干整数组成的数组nums,可以在数组内的任意位置进行分割,将该数组分割成两个非空子数组(即左数组和右数组),分别对子数组求和得到两个值,计算这两个值的差值,请输出所有分割方案中,差值最大的值输入描述第一行输入数组中元素个数n,10?prefixSum[i-1]:0);}longtotalSum
- HarmonyOS NEXT 原生应用/元服务调试概述
李洋-蛟龙腾飞公司
华为
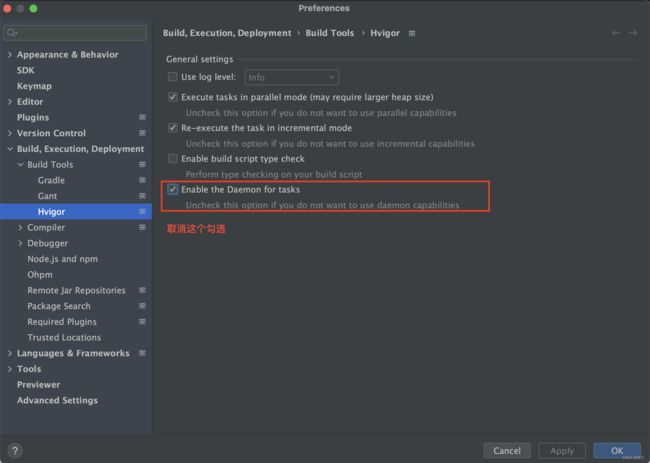
一、概述DevEcoStudio提供了丰富的HarmonyOS应用/元服务调试能力,支持JS、ArkTS、C/C单语言调试和ArkTS/JS+C/C跨语言调试能力,并且支持三方库源码调试,帮助开发者更方便、高效地调试应用/元服务。HarmonyOS应用/元服务调试支持使用真机设备、模拟器、预览器调试。接下来以使用真机设备为例进行说明,详细的调试流程如下图所示:1.配置签名信息:使用真机设备进行调试
- 鸿蒙HarmonyOS应用开发 | 仓颉在 HarmonyOS 开发中的应用与创新实战
一键难忘
harmonyos华为分布式操作系统仓颉鸿蒙开发
鸿蒙HarmonyOS应用开发|仓颉在HarmonyOS开发中的应用与创新实战一、引言HarmonyOS作为一款面向全场景的分布式操作系统,为开发者提供了丰富的开发工具和技术。其中,仓颉作为HarmonyOS的自研编程语言,具有独特的优势和潜力。本文将深入探讨仓颉在HarmonyOS开发中的应用与创新。二、仓颉语言的特点(一)简洁高效的语法仓颉的语法简洁明了,易于学习和使用。它采用了现代化的编程风
- 鸿蒙OH源码分析——分布式软总线:trans_service模块(2)/会话管理之新会话
彭家大少
嵌入式硬件openHarmony鸿蒙南向harmonyos分布式OpenHarmony嵌入式开发软总线c语言
往期学习笔录:鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……一、概述trans_service模块基于系统内核提供的socket通信,向authmanager模块提供设备认证通道管理和设备认证数据的
- 第二十二天 学习HarmonyOS的分布式软总线技术,了解跨设备通信的原理
MarkHD
HarmonyOS学习学习harmonyos分布式
前言在万物互联时代,跨设备协同成为智能生态系统的核心需求。HarmonyOS通过创新的分布式软总线技术,实现了设备间的高效通信与资源共享。本文将从零开始,带领开发者深入理解这项核心技术,通过代码实战演示如何构建跨设备应用。我们将从技术原理到具体实现,系统性地剖析分布式软总线的运作机制。一、分布式软总线技术概述1.1什么是分布式软总线?HarmonyOS的分布式软总线就像一条虚拟的高速公路,连接着各
- 华为codecraft算法大赛---寻路
我曾经被山河大海跨过
数据结构与算法数据结构DFScodecraft算法
华为codecraft算法大赛—寻路前言最近实验室的师兄师姐们在热火朝天的笔试(都说难难难),我也要了些题来感受了一下,已然被虐的体无完肤。选择题考的内容涉及范围广,算法编程题对于没有刷题经验的我来说就更是难上加难了。看来有必要在学习工作之余学习学习算法以及计算机基础知识了。翻了上半年参加华为codecraft算法大赛的代码,趁周末整理一下当时的思路以及回顾一下数据结构与算法。比赛前中期还保持不错
- PolyOS 是面向 RISC-V 架构的智能终端和 AIoT 开源操作系统(基于开源鸿蒙)
skywalk8163
操作系统risc-vharmonyosqemu
PolyOS是面向RISC-V架构的智能终端和AIoT开源操作系统官网:PolyOS|PolyOSPolyOSMobile,作为一款面向RISC-V架构的智能终端操作系统,我们希望能够构建卓越的特性和创新的生态系统来引领未来移动操作系统技术的发展。该操作系统基于开源项目OpenHarmony,旨在为RISC-V潜在的硬件和软件市场构建一个强大的移动操作系统和生态系统。当前特性与目标PolyOSMo
- 鸿蒙Harmony开发实战(Input Kit)输入设备开发实践
我很英俊 小名男男
OpenHarmony鸿蒙开发HarmonyOSharmonyos华为前端开发语言鸿蒙移动开发鸿蒙系统
鸿蒙开发实战往期文章必看:HarmonyOSNEXT应用开发性能实践总结一分钟了解”纯血版!鸿蒙HarmonyOSNext应用开发!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)<
- HarmonyOS开发实战:网络类组件方式-API
不入流HarmonyOS开发
鸿蒙OpenHarmonyHarmonyOSharmonyos华为android鸿蒙前端程序员鸿蒙开发
网络相关类组件模块介绍efAxiosParams提供eftool封装axios请求所需的参数efAxios二次封装axios的产物,提供统一请求响应拦截等efClientApi提供针对于统一post,get,delete,put等请求封装网络组件使用API前言1.efAxiosParams类参数详解/***是否整体传输加密与关键字加密isAllEncrypt互斥二者只能有其一为true*/stat
- 从阿里云EDM到美团云:典型微服务治理平台的实战经验分享
码农老起
微服务架构云原生
目录一.阿里云EDM(EnterpriseDistributedApplicationService)二.腾讯云TSF(TencentServiceFramework)三.华为云FusionStage四.京东云JDC(JDCloudMicroservicePlatform)五.百度智能云CloudStack六.字节跳动Tinker七.小米云平台八.美团云服务平台随着微服务架构的广泛应用,微服务治理
- 实现数据DLP加密鸿蒙示例代码
介绍数据防泄漏服务(DataLossPrevention,简称为DLP),是系统提供的系统级的数据防泄漏解决方案,提供文件权限管理、加密存储、授权访问等能力,数据所有者可以基于账号认证对机密文件进行权限配置,允许拥有只读、编辑、拥有者权限,随后机密文件会通过密文存储,在支持DLP机制的设备上可以通过端云协调进行认证授权,获取对数据的访问和修改的能力。本示例演示了如何创建、编辑一个dlp文件。实现数
- 实现数据DLP加密鸿蒙示例代码
介绍数据防泄漏服务(DataLossPrevention,简称为DLP),是系统提供的系统级的数据防泄漏解决方案,提供文件权限管理、加密存储、授权访问等能力,数据所有者可以基于账号认证对机密文件进行权限配置,允许拥有只读、编辑、拥有者权限,随后机密文件会通过密文存储,在支持DLP机制的设备上可以通过端云协调进行认证授权,获取对数据的访问和修改的能力。本示例演示了如何创建、编辑一个dlp文件。实现数
- 关于鸿蒙开发中的组件之间的数据传递
harmonyos-next
在鸿蒙Next开发过程中,组件间的数据传递是一个至关重要的环节。本文将详细介绍鸿蒙Next开发中组件传递数据的方法,帮助开发者更好地掌握这一技术。一、引言鸿蒙Next(HarmonyOSNext)是华为推出的一款面向全场景的分布式操作系统。它具有跨平台、轻量级、高性能等特点,为广大开发者提供了丰富的想象空间。在鸿蒙Next开发过程中,组件间的数据传递是开发者需要掌握的重要技能。本文将围绕组件传递数
- 第76节 绘制文字(fillText 和 stroke)
川石课堂软件测试
harmonyos鸿蒙鸿蒙系统华为华为云
在HarmonyOS中,使用TS(TypeScript)语法进行画布(Canvas)开发时,fillText和strokeText是两个常用的方法,分别用于填充文本和绘制文本边框。以下是这两个方法的详细用法:fillText方法fillText方法用于在画布上绘制填充文本。语法:fillText(text:string,x:number,y:number,maxWidth?:number):voi
- GaussDB(for openGauss):基于 GaussDB 迁移、智能管理构建应用解决方案_opengaussdb主从数据库之间的同步策略
2401_85794553
gaussdb数据库
文章目录前言一、数据库生态与技术发展1.1、云数据库市场的高速增长1.2、华为云Stack+GaussDB1.3、华为云打造GaussDB全场景云服务二、何为GaussDB(foropenGauss)?2.1、GaussDB应用场景2.2、GaussDB核心优势2.3、GaussDB分布式核心架构三、GaussDB提供金融级高可用3.1、GaussDB实现全场景容灾3.2、跨AZ/Region容灾
- 华为OD机试真题:异常的打卡记录(E卷、C++)
什码情况
华为odc++开发语言面试机试算法
华为OD机试(E卷+D卷+C卷)最新题库【超值优惠】Java/Python/C++合集题目描述考勤记录是分析和考核职工工作时间利用情况的原始依据,也是计算职工工资的原始依据,为了正确地计算职工工资和监督工资基金使用情况,公司决定对员工的手机打卡记录进行异常排查。如果出现以下两种情况,则认为打卡异常:1、实际设备号与注册设备号不一样;2、或者,同一个员工的两个打卡记录的时间小于60分钟并且打卡距离超
- 【FL0091】基于SSM和微信小程序的社区二手物品交易小程序
猿毕设
小程序微信小程序springbootpython后端java
博主介绍全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/知乎/b站/华为云/阿里云等平台优质作者、专注于Java、小程序/APP、python、大数据等技术领域和毕业项目实战,以及程序定制化开发、文档编写、答疑辅导等。精彩专栏推荐订阅计算机毕业设计精品项目案例(持续更新)文末获取源码+数据库+文档感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和学长沟
- 实现阅读器翻页效果鸿蒙示例代码
介绍本示例基于显式动画、List组件、drawing接口实现了阅读器上下翻页、左右覆盖翻页以及仿真翻页效果。实现阅读器翻页效果源码地址效果预览使用说明进入应用默认为仿真翻页,长按屏幕并滑动可实现翻页效果,点击屏幕中部区域,弹出翻页方式选择栏。选择上下翻页,显示上下翻页页面,支持上下滑动翻页。选择覆盖翻页,显示覆盖翻页页面。支持左右滑动翻页,以及点击屏幕左右侧后滑动翻页。实现思路上下翻页效果使用Li
- 数据精简的魔法:打造极速接口响应!
喵手
零基础学JavaJava接口响应
全文目录:开篇语前言目录精简数据传输的重要性举个栗子️常用的精简策略1.字段选择:只传递必需字段示例代码:2.数据分页:控制数据的数量示例代码:3.压缩传输:小数据大世界案例分析:从冗余到高效1️⃣初始设计2️⃣优化设计拓展延伸:在不同场景中的应用企业应用移动端应用物联网(IoT)设备结语文末开篇语哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢
- 23设计模式详解「全23种」
小北编程
Java精选设计模式
✍️作者简介:小北编程(专注于HarmonyOS、Android、Java、Web、TCP/IP等技术方向)博客主页:开源中国、稀土掘金、51cto博客、博客园、知乎、简书、慕课网、CSDN如果文章对您有一定的帮助请关注✨、点赞、收藏、评论。如需转载请参考【转载须知】文章目录设计模式介绍一、什么是设计模式二、设计模式表述三、设计模式分类1.创建型模式(CreationalPatterns):2.结
- 【HarmonyOS】-TaskPool和Worker的对比实践
数的羊都睡了
HarmonyOS开发语言鸿蒙前端
ArkTS提供了TaskPool与Worker两种多线程并发方案,下面我们将从其工作原理、使用效果对比两种方案的差异,进而选择适用于ArkTS图片编辑场景的并发方案。TaskPool与Worker工作原理TaskPool与Worker两种多线程并发能力均是基于Actor并发模型实现的。Worker主、子线程通过收发消息进行通信;TaskPool基于Worker做了更多场景化的功能封装,例如支持任务
- 大模型成本优化实战:从分布式训练到量化剪枝,轻松降低AI计算开销
网罗开发
AI大模型人工智能机器学习深度学习
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 高并发微服务日志管理:ELK、Loki、Fluentd 终极对决与实战指南
网罗开发
java集后端云原生微服务elk架构
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- HarmonyOS教程指南—如何通过ArkTS使用多线程并发-TaskPool
不停留的码牛
鸿蒙HarmonyOSOpenHarmonyharmonyos华为鸿蒙鸿蒙开发鸿蒙应用开发OpenHarmony鸿蒙系统
1.TaskPool简介任务池(TaskPool)作用是为应用程序提供一个多线程的运行环境,降低整体资源的消耗、提高系统的整体性能,且您无需关心线程实例的生命周期。TaskPool支持开发者在主线程封装任务抛给任务队列,系统选择合适的工作线程,进行任务的分发及执行,再将结果返回给主线程。系统默认会启动一个任务工作线程,当任务较多时会扩容,工作线程数量上限跟当前设备的物理核数相关,具体数量内部管理,
- Web使用HarmonyOS字体的压缩方案
字节星球官方账号
教程harmonyos前端华为web
HarmonyOS字体https://developer.harmonyos.com/cn/docs/design/font-0000001157868583通过研究用户在不同场景下对多终端设备的阅读反馈,综合考量不同设备的尺寸、使用场景等因素,同时也考虑用户使用设备时因视距、视角的差异带来的字体大小和字重的不同诉求,我们为HarmonyOS设计了全新系统默认的字体——HarmonyOSSans(
- 华为真的就比小米高端?小米15和华为mate70该怎么选
佳晓晓
深度剖析数码探索新科技智能手机python华为djangoscikit-learn
最近打算换手机,我把目光锁定在了小米15和华为Mate70上。这两款手机可都是手机界的“明星产品”,口碑和销量都相当不错。可到底该选哪一款呢?网上众说纷纭,有人说华为Mate系列一直走高端路线,品质和性能那都是顶尖的;也有人觉得小米15性价比超高,配置也毫不逊色。这可把我给难住了,于是我决定深入研究一番,把这两款手机的优缺点都扒个底儿掉,今天就来给大家分享分享我的研究成果,也希望能帮到正在纠结这两
- 2025年计算机毕业设计选题推荐、题目参考
计算机Java毕业设计
计算机毕设选题推荐案例springboot课程设计java毕业设计毕设后端大数据
博主介绍:✌全网粉丝30W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者,计算机毕设实战导师。目前专注于大学生项目实战开发,讲解,毕业答疑辅导✌主要服务内容:选题定题、开题报告、任务书、程序开发、文档编写和辅导、文档降重、程序讲解、答辩辅导等,欢迎咨询~文末获取源码+数据库+文档感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及文档编写等相关问题都可以给我沟通,希望
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S