Babel转码,commonjs、ES6模块化规范,webpack打包css和js
文章目录
-
-
- Babel
-
-
- 简介
- Babel安装
- Babel转码器的使用
-
- 模块化规范:CommonJS规范和ES6模块化规范
-
-
- 模块化产生的背景
- CommonJs模块化规范
- ES6模块化规范
-
- Webpack
-
-
- 什么是webpack
- Webpack安装
- 初始化项目
- js打包
- Css打包
-
-
Babel
简介
ES6的某些高级语法在浏览器环境甚至是Node.js环境中无法执行。
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行执行。
这意味着,你可以现在就用 ES6 编写程序,而不用担心现有环境是否支持。
Babel安装
安装命令行转码工具
Babel提供babel-cli工具,用于命令行转码。它的安装命令如下:
npm install -g babel-cli
#查看是否安装成功
babel --version
Babel转码器的使用
-
创建src文件夹用来存放js文件
-
在src下创建js文件,并写入ES6语法代码
-
在项目的根目录下创建.babelrc的配置文件
Babel的配置文件是.babelrc,存放在项目的根目录下,该文件用来设置转码规则和插件,基本格式如下。
{
“presets”: [“es2015”],
“plugins”: []
} -
在项目中安装转码器:
npm install --save-dev babel-preset-es2015
-
转码:es6转码成es5。将src下的es6语法文件转码到dist目录中。
babel src -d dist
-
或者在package.json文件的“script”中写入命令,用npm run XXX 运行。
{
// …
“scripts”: {
// …
“build”: “babel src\example.js -o dist\compiled.js”
},
}npm run build
模块化规范:CommonJS规范和ES6模块化规范
模块化产生的背景
随着网站逐渐变成”互联网应用程序”,嵌入网页的Javascript代码越来越庞大,越来越复杂。
Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块。但是,Javascript不是一种模块化编程语言,它不支持”类”(class),包(package)等概念,也不支持”模块”(module)。
CommonJs模块化规范
使用module.exports导出、require导入。
const sum = function(a,b){
return a+b;
}
const sub = function(a,b){
return a-b;
}
const mul = function(a,b){
return a*b;
}
const di = function(a,b){
return a/b;
}
// console.log(sum(1,2))
// console.log(sub(1,2))
// console.log(mul(1,2))
// console.log(di(1,2))
module.exports={
sum,
sub,
mul,
di
}
const ys=require("./yunsuan.js")
console.log(ys.di(9,5))
console.log(ys.sub(9,5))
console.log(ys.mul(9,5))
console.log(ys.sum(9,5))
console.log(ys)
ES6模块化规范
export导出、import导入。nodejs默认不支持es6,需要结合使用babel。
export function getList (){
console.log("获取数据列表")
}
export function getCode(){
console.log("获取验证码")
}
//更多的是以下写法
export default{
getName(){
console.log("获取姓名")
},
getStar(){
console.log("获取等级")
}
}
import { getCode,getList } from "./function";
getCode()
getList()
//更多的是以下写法
import m from "./function.js"
m.getName()
m.getStar()
Webpack
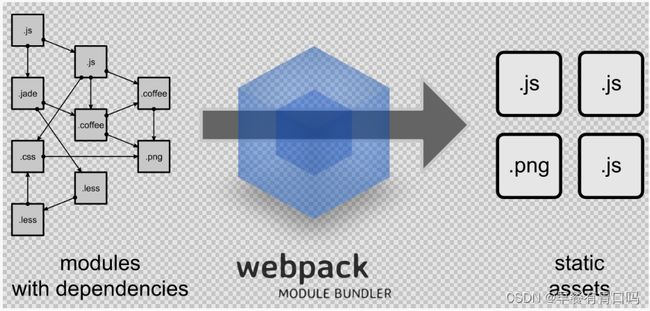
什么是webpack
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
作用:
- 合并js、css、图片等
- 减少访问请求数量,提高访问速度
- 效率高,安全性高
Webpack安装
1、全局安装
npm install -g webpack webpack-cli
2、安装后查看版本号
webpack -v
初始化项目
1、创建webpack文件夹
npm init -y
2、创建src文件夹
3、src下创建common.js
exports.info = function (str) { document.write(str);}
4、src下创建utils.js
exports.add = function (a, b) { return a + b;}
5、src下创建main.js
const common = require(‘./common’);
const utils = require(‘./utils’);
common.info(‘Hello world!’ + utils.add(100, 200));
js打包
1、webpack目录下创建配置文件webpack.config.js
const path = require("path"); //Node.js内置模块
module.exports = {
entry: './src/main.js', //配置入口文件
output: {
path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径
filename: 'bundle.js' //输出文件
}
}
以上配置的意思是:读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js
2、命令行执行编译命令
webpack --mode=development#执行后查看bundle.js 里面包含了上面两个js文件的内容并进行了代码压缩
也可以配置项目的npm运行命令,修改package.json文件
"scripts": {
//...,
"dev": "webpack --mode=development"
}
运行npm命令执行打包
npm run dev
3、webpack目录下创建index.html , 引用bundle.js
<body>
<script src="dist/bundle.js">script>
body>
4、浏览器中查看index.html
Css打包
1、安装style-loader和 css-loader
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
Loader 可以理解为是模块和资源的转换器。
首先我们需要安装相关Loader插件
-
css-loader 是将 css 装载到 javascript
-
style-loader 是让 javascript 认识css
npm install --save-dev style-loader css-loader
2、修改webpack.config.js
const path = require("path"); //Node.js内置模块
module.exports = {
//...,
output:{
//其他配置
},
module: {
rules: [
{
test: /\.css$/, //打包规则应用到以css结尾的文件上
use: ['style-loader', 'css-loader']
}
]
}
}
3、在src文件夹创建style.css
body{
background:pink;
}
4、修改main.js,在第一行引入style.css
require('./style.css');
5、运行编译命令
npm run dev
6、浏览器中查看index.html , 看看背景是不是变成粉色啦?