three.js汇总,老牌Web 3d展示Js
简述
我把现在的Web前端页面动效分为四个等级
1: 简单的css,js,jquery的旋转, 缩放, 位移, 淡入淡出, 拉伸, 渐变等效果;
2: 通过Ae或者其他软件导出的序列帧(或者图片),和一些简单的特效js(大多是canvas);
3: 通过大量数据(json)来定义的动作,包含(人物,地图等,可包含简单的3d模型,因为一些3d模型也是由json数据组成),
相当复杂的css(如果css相当优秀可直接无视这篇文章);
4: 通过大量数据(json)来定义的动作,包含(人物,地图等),美轮美奂项目加分;
5: 由3d软件导出的模型,定义了动作,再加上前端的配合进行展示.
不得不说,前端永远是寄人篱下的,如果你遇到一个不配合的ui,或者把ui妹子变成了自己的女朋友(脾气不好的ui),那前端的地位是相当凄惨。众所周知一个页面如果想要动效好看,那必须得配上一个漂亮的ui妹子。
然后当你终于自学完成了ui设计,网页设计以及一大推ui软件的操作(恭喜你站在了前端顶点),那么,恰巧你们公司想要更好看更逼真的项目,你把目光投向了3d,那么众所周知,你又寄人篱下在了3d建模师的手里。(想想都恐怖,兄弟门不要学前端)
THREE.js简述
three.js完全开源
在githup.com里直接搜就能搜到,完全开源,可以直接下载全部案例,这是three.js的目录

build是存放three.js的地方,但是没有其他的配置文件(如导入3d模型的js)
examples众所周知是例子,里面存放了许许多多three.js的案例,看到你头皮发麻(头发兄,你还好吗?)
小到点,线,面,大到3d建筑模型.
docs存放文档的地方,许多的api接口
浅到十万个点,线,面加载起来不会卡顿,深到ammo.wasm.js物理引擎(物理引擎啊,游戏里面的物理引擎有木有,这学完还不直接封神?没学之前我也是这么想的.)
学习路线
一, 学习场景,摄像机,灯光
这三样东西是所有3d模型的基础, three基于webgl直接把这些进行了封装,非常一样,一学就废,非常简单.
二, 点, 线, 面
这里有一个坑, three.js为了方便学习和使用, 直接提供了大量的物理模型, 正方体,圆柱, 圆锥等;如果有很深的代码理解或者几何逻辑, 那直接使用即可,如果没有建议还是从点线面开始学习的好,打下结实的基础永远不亏,这波稳赚的好吧
三, 然后学一些比较特殊的动效(烟雾, 火焰, 波澜, 粒子特效)
这些东西就有些难度了, 但是可以取巧,以上的几个动效, 其实都是利用图片堆叠出来的, 但是一般人真看不出来,这个动效的逼真程度和效果就主要看ui妹子的漂亮程度和你的编码能力.
四, 动作的学习
这里就要学习很多的动作了, 先说最基础的老三样缩放, 旋转, 位移,这个基本一学就废,非常简单,其中包括摄像机和物体模型的,利用摄像机的位移和物体的旋转还是能做出许多好看的动效…
然后复杂的形变,这个比较难了,是真的一学就废,反正我没学会.心疼头发兄.
四, 学习3d建模
这是必然的一些效果, 说实话,人们对于3d的幻想就目前来说已经很离谱了,光2d就有’五彩斑斓的黑’,那3d的复杂程度可想而知.劝君慎重.
如果真的要入坑,这里推荐Blender建模软件, 学习此建模软件可以去小破站看黑铁骑士blender教程和国外大佬的s操作.
五, 学习three.js提供的接口
3d建模会了, 就可以学习利用three进行3d建模, 当你学会了3d建模你会发现, 其实那一个个的模型就是一大串一大串的代码, 不难, 但是"大"啊, 而且细节贼多"我方3的建模师已哭晕在厕所", 虽然利用three.js提供的接口建模会简单, 但还是要心疼下头发,
three.js是很强大滴, 不光提供了建模用的接口, 还配合js的底层提供了一些奇奇怪怪但很有用的接口, 这个估计算是three.js的核心了吧.
六, 学习物理引擎
当你把之前的东西都学会了, 你会觉得自己做的模型怎么都不够逼真, 这里我要劝各位大佬一句"你做的效果已经很好了", 不要一味的调细节, 细节这东西程序员调到死都调不完, 必须得继续往下走.直接学物理引擎.利用风力, 重力等等因素,能直接让模型效果升级.这波绝对不亏.
注意事项
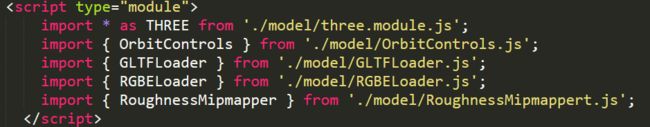
1, 直接用three官方提供的模式来引入js, 因为他的插件实在太多, 如果用script标签一个个引入会出很多的问题,到时候调试又费时间, 还不如直接用官网

2,导入模型之后不展示, 或者一片黑这里提供三种解决办法
一, 加灯光(这里提供一个环境光)
light = new THREE.AmbientLight( 0x404040 );
scene.add( light );
二, 改变一下引入的hdr文件, 或者直接不展示hdr直接引用它的光效
new RGBELoader()
.setDataType( THREE.UnsignedByteType )
.setPath( '/web/guiZhou/model/hdr/' )
.load( '/piece-nb-47.hdr', function ( texture ) {
const envMap = pmremGenerator.fromEquirectangular( texture ).texture;
scene.background = "gray";// 颜色可改变, 虽然颜色改变, 但反光材质还是会反光到背景的hdr
scene.environment = envMap;
二, 模型自发光
child.material.emissive = child.material.color;
child.material.emissiveMap = child.material.map ;
提供一些有帮助的代码
1, 展示xyz轴(这个相当有用, 当你找不见模型的时候)
var axisHelper = new THREE.AxisHelper(1000);
]scene.add(axisHelper)
2, 网格地面(适合新手)
var geometry = new THREE.Geometry();
geometry.vertices.push( new THREE.Vector3( - 500, 0, 0 ) );
geometry.vertices.push( new THREE.Vector3( 500, 0, 0 ) );
for ( var i = 0; i <= 20; i ++ ) {
var line = new THREE.Line( geometry, new THREE.LineBasicMaterial( { color: 0xffffff, opacity: 0.2 } ) );
line.position.z = ( i * 50 ) - 500;
scene.add( line );
var line = new THREE.Line( geometry, new THREE.LineBasicMaterial( { color: 0xffffff, opacity: 0.2 } ) );
line.position.x = ( i * 50 ) - 500;
line.rotation.y = 90 * Math.PI / 180;
scene.add( line );
}
之后会发布一些three.js的具体代码, 还请继续观看, 可以的话希望一键三连.