CSS文字超出宽度---换行总结---附代码
2021-5-5重新总结----附代码
Document
使用样式控制字体换行下
第1种:white-space: nowrap; overflow: hidden; text-overflow: ellipsis;
white-space: nowrap; ---overflow: hidden; text-overflow: ellipsis;
第2种:white-space: nowrap; overflow: hidden;
white-space: nowrap; ---overflow: hidden;
第3种:white-space: nowrap;
white-space: nowrap;----absavhsafhuafdfbjhfvsalguvfaihuivfs
第4种:word-wrap: break-word;
word-wrap: break-word;----absavhsafhuafdfbjhfvsalguvfaihui
第5种:word-break: break-all;
word-break: break-all;----absavhsafhuafdfbjhfvsalguvfaihuivf
第6种:wordwrap:breakword;
wordwrap:breakword;----absavhsafhuafdfbjhfvsalguvfaihuivfsa
第7种:text-overflow: ellipsis; overflow: hidden;
text-overflow: ellipsis; overflow:
hidden;----absavhsafhuafdfbjhfvsalguvfaihuivfsab
非使用样式控制字体换行下
汉字文字
普通情况普通情况下普通情况下普通情况下普通情况下普通情况下下
纯数字
2222222222222222222222222222222222222222
数字加文字加其他
33333333333333333333普通情况3333333普通情况333333333333333333333333333333
特殊符号加文字加其他
————————————______普通情况3333333普通情况333333333333333333333333333333
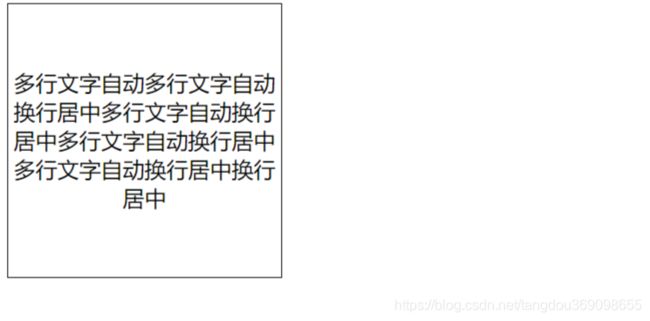
多行文字自动换行居中--实测好用的很OK
Document
多行文字自动多行文字自动换行居中多行文字自动换行居中多行文字自动换行居中多行文字自动换行居中换行居中
2021-5-5之前总结
以下转载自https://www.cnblogs.com/dtdxrk/
word-break:break-all单词截断自动换行
word-break:break-all 例如div宽200px,它的内容就会到200px自动换行,如果该行末端有个英文单词很长(congratulation等),它会把单词截断,变成该行末端为conra(congratulation的前端部分),下一行为tulation(conguatulation)的后端部分了。
支持版本:IE5以上 该行为与亚洲语言的 normal 相同。也允许非亚洲语言文本行的任意字内断开。该值适合包含一些非亚洲文本的亚洲文本。
语法:word-break : normal | break-all | keep-all
normal : 依照亚洲语言和非亚洲语言的文本规则,允许在字内换行
break-all : 该行为与亚洲语言的normal相同。也允许非亚洲语言文本行的任意字内断开。该值适合包含一些非亚洲文本的亚洲文本
keep-all : 与所有非亚洲语言的normal相同。对于中文,韩文,日文,不允许字断开。适合包含少量亚洲文本的非亚洲文本
word-wrap:break-word单词不截断自动换行
word-wrap:break-word 例子与上面一样,但区别就是它会把congratulation整个单词看成一个整体,如果该行末端宽度不够显示整个单词,它会自动把整个单词放到下一行,而不会把单词截断掉的。
支持版本:IE5.5以上 内容将在边界内换行。如果需要,词内换行( word-break )也将发生。表格自动换行,避免撑开。
语法: word-wrap : normal | break-word
normal : 允许内容顶开指定的容器边界
break-word : 内容将在边界内换行。如果需要,词内换行(word-break)也行发生说明:设置或检索当当前行超过指定容器的边界时是否断开转行。
CSS强制性换行
一般情况下,元素拥有默认的
white-space:normal 自动换行
PS:不换行是white-space:nowrap
当录入的文字超过定义的宽度后会自动换行,但当录入的数据是一堆没有空格的字符或字母或数字(常规数据应该不会有吧,但有些测试人员是会这样子做的),超过容器宽度时就会把容器撑大,不换行。
解决方法(以IE,chrome,FF为测试浏览器):
{
word-break:break-all; /支持IE,chrome,FF不支持/
word-wrap:break-word;/支持IE,chrome,FF/
}
建议:word-break 用3C检测会显示问题的,导致百度快照也会出问题-这个属性OPERA FIREFOX 浏览器也不支持 word-break属性可以用white-space:normal;来代替,这样在FireFox和IE下就都能正确换行,而且要注意,单词间的空格不能用 来代替,不然不能正确换行。
text-overflow省略号…样式语法结构
text-overflow语法:
text-overflow : clip | ellipsis
clip : 不显示省略标记(…),而是简单的裁切
ellipsis : 当对象内文本溢出时显示省略标记(…)
display:block;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
————————————