HTML网页制作——基于社团活动主题题材设计 实现华南师范大学网站html模板(带设计说明 带psd)
文章目录
- 二、✍️网站描述
- 三、网站介绍
- 四、网站演示
- 五、⚙️ 网站代码
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
❤ 【作者主页——获取更多优质源码】
❤ 【学习资料/简历模板/面试资料/ 网站设计与制作】
❤ 【web前端期末大作业——毕设项目精品实战案例】
# 一、网站题目 校园网页设计 、学校班级网页制作、学校官网、小说书籍、等网站的设计与制作。
二、✍️网站描述
️HTML静态网页设计作业使用dreamweaver制作,采用DIV+CSS布局,共有多个页面,首页使用CSS排版比较丰富,色彩鲜明有活力。顶部导航及底部区域背景色为100%宽度,主体内容区域宽度
一套优质的网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
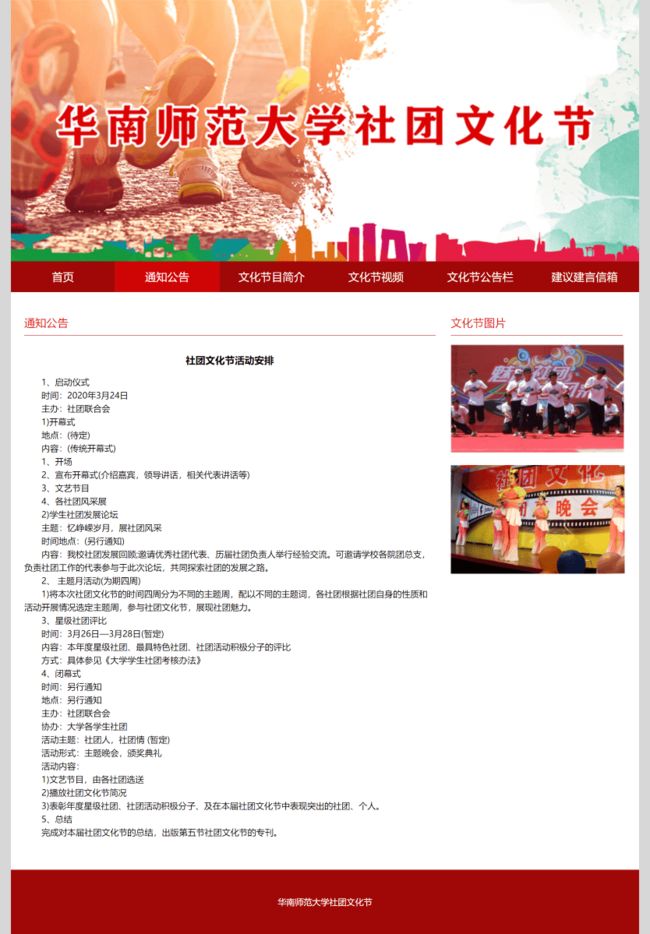
四、网站演示
五、⚙️ 网站代码
HTML结构代码
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>华南师范大学社团文化节title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
head>
<body>
<div class="main">
<div class="top"><img src="img/img1.jpg">div>
<div class="nav">
<ul>
<li><a href="index.html" class="hot">首页a>li>
<li><a href="gonggao.html">通知公告a>li>
<li><a href="jiemu.html">文化节目简介a>li>
<li><a href="#">文化节视频a>li>
<li><a href="#">文化节公告栏a>li>
<li><a href="#">建议建言信箱a>li>
ul>
div>
<div class="box1">
<img src="img/img3.jpg" />
<p>社团文化节是大学内的节日。大学生社团是大学校园文化建设的重要阵地,对广大团员青年知识、技能、能力的塑造和思想道德素质的培养有着重要的作用,还是学校高水平应用型大学建设和创新型人才培养的重要载体。p>
<p>参与学生社团活动,也成为了广大青年学生丰富校园生活,培养兴趣爱好,扩大求知领域,丰富内心世界的重要方式。以社团文化节的举办为契机,更多大学生能够参与到丰富多彩的社团活动来,拓展专业知识,砥砺思想情操,提高综合素养,在参与社团活动中播种激情和希望,收获成功和喜悦。p>
<p>社团文化节提供了一个放松大脑,放飞心情的空间,也为学生们提供了一个施展才华,张扬个性的舞台,同时也让学生们受到了一次极好的艺术教育和美的熏陶。在活动中,学生们既培养了兴趣,陶冶了情操,又开阔了视野,锻炼了能力,培养了团队精神,增强了集体荣誉感。p>
div>
<div class="box2">
<div class="title">文化节节目div>
<div class="box2-ner">
<div class="bx">
<img src="img/img5.png" />
<h1>民族舞演出h1>
div>
<div class="bx">
<img src="img/img6.png" />
<h1>武术表演h1>
div>
<div class="bx">
<img src="img/img7.png" />
<h1>乐队串烧h1>
div>
<div class="bx">
<img src="img/img8.png" />
<h1>街舞演出h1>
div>
div>
div>
<div class="foot">
华南师范大学社团文化节
div>
div>
body>
html>
CSS样式代码
body {
margin: 0 auto;
font-size: 14px;
font-family: "微软雅黑";
line-height: 22px;
background:#d7d7d7;
}
div,p,input,ul,li,h1,h2,h3 {
height: auto;
margin: 0;
padding: 0;
vertical-align: middle;
list-style: none;
}
a {
color: #131313;
text-decoration: none;
}
.main{
width:1024px;
background:#ffffff;
margin: 0 auto;
}
.top{
height: 426px;
}
.nav{
height: 50px;
background: #a00707;
}
.nav ul{
padding:0px;
}
.nav ul li{
width: 170px;
height: 50px;
line-height: 50px;
text-align: center;
float: left;
}
.nav ul li a{
display: block;
color: white;
font-size: 18px;
}
.hot{
background:#cf0505 !important;
}
.box1{
width: 940px;
height: 339px;
padding: 45px 25px;
margin: 0 auto ;
margin-top: 25px;
background: url(../img/img2.jpg) no-repeat;
}
.box1 img{
float: right;
margin-left: 15px;
margin-bottom: 15px;
}
.box1 p{
text-indent: 2em;
line-height: 30px;
margin-bottom: 10px;
}
.box2{
width:990px;
height:425px;
margin:0 auto;
}
.title{
width:980px;
height:50px;
line-height:50px;
text-align:center;
background:url(../img/img4.jpg) no-repeat;
font-size:20px;
color:#FFF;
margin-bottom:75px;
}
.box2-ner{
width:990px;
height:260px;
}
.box2-ner .bx{
width:195px;
height:260px;
float:left;
margin:0px 25px;
}
.box2-ner .bx h1{
height:60px;
line-height:60px;
text-align:center;
font-weight:normal;
font-size:14px;
}
.foot{
height: 105px;
line-height: 105px;
background: #a00707;
text-align: center;
font-size: 14px;
color: white;
}
.limain{
width:980px;
min-height:630px;
margin:0 auto;
padding-top:30px;
height:auto;
overflow:hidden;
}
.limain-left{
width:670px;
float:left;
margin-right:25px;
}
.limain-left ul{
padding:0px 20px;
}
.limain-left ul li{
height:35px;
line-height:35px;
background:url(../img/img11.jpg) no-repeat 0px 10px;
padding-left:40px;
}
.limain-left ul li a{
font-size:14px;
}
.limain-right{
width:280px;
float:left;
}
.limain-right img{
margin-bottom:20px;
}
.limain h1{
height:40px;
line-height:40px;
border-bottom:#a00707 1px solid;
color:#e01617;
font-size:18px;
font-weight:normal;
margin-bottom:15px;
}
.jiem{
height:108px;
border-bottom:#CCC 1px dashed;
margin-bottom:10px;
}
.jiem h2{
height:35px;
line-height:35px;
font-size:16px;
padding-left:25px;
background:url(../img/img12.jpg) no-repeat 0px 13px;
}
.jiem p{
line-height:30px;
font-size:14px;
}
.tit{
height:50px;
line-height:50px;
text-align:center;
font-size:16px;
font-weight:bold;
}
.neirong{
margin-bottom:50px;
}
.neirong h3{
height:30px;
line-height:30px;
font-size:14px;
margin-bottom:10px;
}
.neirong p{
text-indent:2em;
}
.neirong img{
display:block;
margin:0 auto;
margin-top:10px;
margin-bottom:10px;
}
六、 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.