PyQt5从入门到实践——Chapter6 PyQt5高级控件
目录
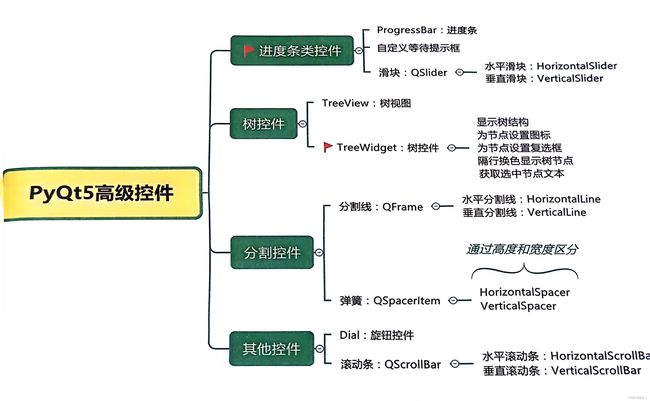
概述
1. 进度条类控件
1.1 ProgressBar:进度条
1.2 自定义等待提示符
1.3 滑块:QSlider
2. 树控件
2.1 TreeView:树视图
2.2 TreeWidget:树控件
3. 分割控件
3.1 分割线:QFrame
3.2 弹簧:QSpacerItem
4. 其他控件
4.1 旋转控件:Dial
4.2 滚动条:QScrollBar
概述
关于进度、展示数据等内容的高级控件。
1. 进度条类控件
PyQt5提供了进度条控件和滑块控件两种类型的进度条类控件。
1.1 ProgressBar:进度条
实例:模拟一个跑马灯效果(最大值最小值都是0时进度条会显示为不断循环滚动的繁忙进度)
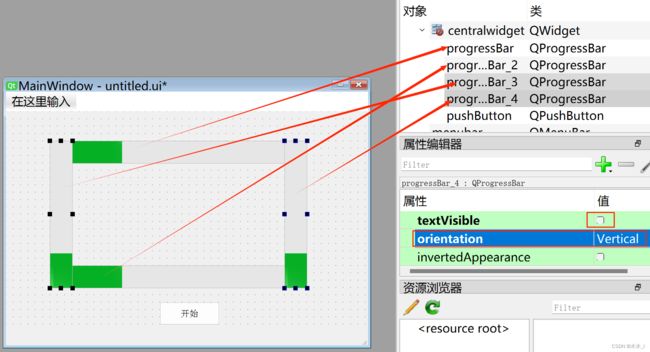
打开Qt Designer创建一个窗口,添加4个ProgressBar和一个PushButton控件
(排列如图,注意竖着的两个设置成垂直方向,textVisible均不选)
完整代码:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'untitled.ui'
#
# Created by: PyQt5 UI code generator 5.15.9
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
import sys
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(494, 346)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.progressBar = QtWidgets.QProgressBar(self.centralwidget)
self.progressBar.setGeometry(QtCore.QRect(90, 40, 291, 31))
self.progressBar.setProperty("value", 24)
self.progressBar.setTextVisible(False)
self.progressBar.setObjectName("progressBar")
self.progressBar_2 = QtWidgets.QProgressBar(self.centralwidget)
self.progressBar_2.setGeometry(QtCore.QRect(90, 210, 291, 31))
self.progressBar_2.setProperty("value", 24)
self.progressBar_2.setTextVisible(False)
self.progressBar_2.setObjectName("progressBar_2")
self.progressBar_3 = QtWidgets.QProgressBar(self.centralwidget)
self.progressBar_3.setGeometry(QtCore.QRect(60, 40, 31, 201))
self.progressBar_3.setProperty("value", 24)
self.progressBar_3.setTextVisible(False)
self.progressBar_3.setOrientation(QtCore.Qt.Vertical)
self.progressBar_3.setObjectName("progressBar_3")
self.progressBar_4 = QtWidgets.QProgressBar(self.centralwidget)
self.progressBar_4.setGeometry(QtCore.QRect(380, 40, 31, 201))
self.progressBar_4.setProperty("value", 24)
self.progressBar_4.setTextVisible(False)
self.progressBar_4.setOrientation(QtCore.Qt.Vertical)
self.progressBar_4.setObjectName("progressBar_4")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(170, 260, 81, 31))
self.pushButton.setObjectName("pushButton")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 494, 27))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
self.timer = QtCore.QBasicTimer() # 创建计时器对象
self.pushButton.clicked.connect(self.running) # 按钮绑定单击信号
def running(self): # 控制进度条效果
if self.timer.isActive(): # 判断计时器是否开始
self.timer.stop() # 停止计时
self.pushButton.setText("开始")
# 设置4个进度条的最大值为100
self.progressBar.setMaximum(100)
self.progressBar_2.setMaximum(100)
self.progressBar_3.setMaximum(100)
self.progressBar_4.setMaximum(100)
else:
self.timer.start(100,MainWindow) # 启动计时器
self.pushButton.setText("停止")
# 将4个进度条的最大最小值都设置为0,以便显示循环滚动效果
self.progressBar.setMinimum(0)
self.progressBar.setMaximum(0)
self.progressBar_2.setInvertedAppearance(True) # 根据设计情况将横着第二个设置进度反方向显示
self.progressBar_2.setMinimum(0)
self.progressBar_2.setMaximum(0)
self.progressBar_3.setMinimum(0)
self.progressBar_3.setMaximum(0)
self.progressBar_4.setMinimum(0)
self.progressBar_4.setMaximum(0)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "开始"))
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
app.exit(app.exec_())1.2 自定义等待提示符
略(有需要再补充)
1.3 滑块:QSlider
可通过setOrientation()方法设置为水平滑块(Horizontal)和垂直滑块(Vertical)
(注:QSlider滑块只能控制整数范围,不适用于需要准确控制大范围的取值场景)
实例:使用滑块改变刻度值及标签中的字体大小
创建一个窗口,分别添加一个水平滑块HorizontalSlider和一个垂直滑块VerticalSlider,再添加一个HorizontalLayout水平布局管理器,在其中添加一个Label控件显示文字。
转换为.py文件后绑定信号,最终实现拖动水平滑块时实现改变垂直滑块的刻度值和Label标签中的字体大小
完整代码:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'untitled.ui'
#
# Created by: PyQt5 UI code generator 5.15.9
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
import sys
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(506, 366)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.horizontalSlider = QtWidgets.QSlider(self.centralwidget)
self.horizontalSlider.setGeometry(QtCore.QRect(10, 0, 471, 21))
self.horizontalSlider.setOrientation(QtCore.Qt.Horizontal)
self.horizontalSlider.setObjectName("horizontalSlider")
self.verticalSlider = QtWidgets.QSlider(self.centralwidget)
self.verticalSlider.setGeometry(QtCore.QRect(470, 20, 41, 291))
self.verticalSlider.setOrientation(QtCore.Qt.Vertical)
self.verticalSlider.setObjectName("verticalSlider")
self.horizontalLayoutWidget = QtWidgets.QWidget(self.centralwidget)
self.horizontalLayoutWidget.setGeometry(QtCore.QRect(80, 60, 331, 201))
self.horizontalLayoutWidget.setObjectName("horizontalLayoutWidget")
self.horizontalLayout = QtWidgets.QHBoxLayout(self.horizontalLayoutWidget)
self.horizontalLayout.setContentsMargins(0, 0, 0, 0)
self.horizontalSlider.setMinimum(8) # 设置最小值
self.horizontalSlider.setMaximum(72) # 设置最大值
self.horizontalSlider.setSingleStep(1) # 鼠标拖动的步长
self.horizontalSlider.setPageStep(1) # 鼠标点击时的步长
self.horizontalSlider.setProperty("value", 3) # 默认值
self.horizontalLayout.setObjectName("horizontalLayout")
self.label = QtWidgets.QLabel(self.horizontalLayoutWidget)
self.label.setAlignment(QtCore.Qt.AlignCenter)
self.label.setObjectName("label")
self.horizontalLayout.addWidget(self.label)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 506, 27))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
self.horizontalSlider.valueChanged.connect(self.setfontsize) #水平滑块数值关联槽函数
def setfontsize(self):
value = self.horizontalSlider.value()
self.verticalSlider.setValue(value)
self.label.setFont(QtGui.QFont("楷体",value))
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label.setText(_translate("MainWindow", "敢想敢为,注重细节"))
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
app.exit(app.exec_())2. 树控件
可以为用户显示节点层次结构,设置树形结构(如导航菜单等)时特别方便
2.1 TreeView:树视图
TreeView对应QTreeView类,是树控件的基类,使用时必须为其提供一个模型来配合,PyQt5提供了一些内置模型可供使用(按需查找)。
实例:使用TreeView显示各个班级的学生成绩信息(QStandardItemModel可储存任意层次结构的数据)
完整代码:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'untitled.ui'
#
# Created by: PyQt5 UI code generator 5.15.9
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
import sys
import random
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(590, 504)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.treeView = QtWidgets.QTreeView(self.centralwidget) #创建的树视图
self.treeView.setGeometry(QtCore.QRect(10, 10, 561, 431))
self.treeView.setObjectName("treeView")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 590, 27))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
model = QtGui.QStandardItemModel() #创建数据模型
model.setHorizontalHeaderLabels(["年级","班级","姓名","分数"]) #水平方向标题
name = ["张三","李四","王二","老五"]
score = [65,78,98,88]
for i in range(0,6): #一级节点:年级,只设置第一列数据
grade = QtGui.QStandardItem(("%s年级")%(i+1)) # %s是字符串格式化的占位符;% (i+1):%是格式化操作符,后面的括号中是要替换占位符的值。
model.appendRow(grade)
for j in range(0,3): #二级节点:班级、姓名、分数
itemClass = QtGui.QStandardItem(("%s班")%(j+1))
itemName = QtGui.QStandardItem(name[random.randrange(4)])
itemScore = QtGui.QStandardItem(str(score[random.randrange(4)]))
#将二级节点添加到一级节点
grade.appendRow([QtGui.QStandardItem(""),itemClass,itemName,itemScore])
self.treeView.setModel(model) #设置数据类型
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
app.exit(app.exec_())
2.2 TreeWidget:树控件
QTreeWidget类继承自QTreeView,因此具有QTreeView的所有公用的方法。
实例:使用TreeWidget控件显示树结构
完整代码:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file '6.6.ui'
#
# Created by: PyQt5 UI code generator 5.13.2
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWidgets import QTreeWidgetItem
import sys
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(560, 350)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.treeWidget = QtWidgets.QTreeWidget(self.centralwidget)
self.treeWidget.setGeometry(QtCore.QRect(0, 0, 560, 350))
self.treeWidget.setObjectName("treeWidget")
self.treeWidget.setColumnCount(2) # 设置树结构中的列数
self.treeWidget.setHeaderLabels(['姓名','职务']) # 设置列标题名
root=QTreeWidgetItem(self.treeWidget) # 创建节点
root.setText(0,'组织结构') # 设置顶级节点文本
# 定义字典,存储树中显示的数据
dict= {'任正非':'华为董事长','马云':'阿里巴巴创始人','马化腾':'腾讯CEO','李彦宏':'百度CEO','董明珠':'格力董事长'}
for key,value in dict.items(): # 遍历字典
child=QTreeWidgetItem(root) # 创建子节点
child.setText(0,key) # 设置第一列的值
child.setText(1,value) # 设置第二列的值
# 为节点设置图标
if key=='任正非':
child.setIcon(0,QtGui.QIcon('images/华为.jpg'))
elif key=='马云':
child.setIcon(0,QtGui.QIcon('images/阿里巴巴.jpg'))
elif key=='马化腾':
child.setIcon(0,QtGui.QIcon('images/腾讯.png'))
elif key=='李彦宏':
child.setIcon(0,QtGui.QIcon('images/百度.jpg'))
elif key=='董明珠':
child.setIcon(0,QtGui.QIcon('images/格力.jpeg'))
child.setCheckState(0,QtCore.Qt.Checked) # 为节点设置复选框,并且选中
self.treeWidget.addTopLevelItem(root) # 将创建的树节点添加到树控件中
self.treeWidget.setAlternatingRowColors(True) # 设置隔行变色
self.treeWidget.expandAll() # 展开所有树节点
self.treeWidget.clicked.connect(self.gettreetext) # 为树控件绑定单击信号
MainWindow.setCentralWidget(self.centralwidget)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def gettreetext(self,index):
item=self.treeWidget.currentItem() # 获取当前选中项
# 弹出提示框,显示选中项的文本
QtWidgets.QMessageBox.information(MainWindow,'提示','您选择的是:%s -- %s'%(item.text(0),item.text(1)),QtWidgets.QMessageBox.Ok)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
# 主方法,程序从此处启动PyQt设计的窗体
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow() # 创建窗体对象
ui = Ui_MainWindow() # 创建PyQt设计的窗体对象
ui.setupUi(MainWindow) # 调用PyQt窗体的方法对窗体对象进行初始化设置
MainWindow.show() # 显示窗体
sys.exit(app.exec_()) # 程序关闭时退出进程3. 分割控件
对窗口中的区域进行功能划分,使窗口看起来更合理、美观。PyQt5提供了分割线和弹簧两种类型的分割控件。
3.1 分割线:QFrame
包括水平分割线HorizontalLine和垂直分割线VerticalLine
3.2 弹簧:QSpacerItem
包括HorizontalSpacer和VerticalSpacer
4. 其他控件
4.1 旋转控件:Dial
实例:使用旋钮控制标签中的字体大小
完整代码:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file '6.9.ui'
#
# Created by: PyQt5 UI code generator 5.13.2
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
import sys
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(402, 122)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
# 添加一个垂直布局管理器,用来显示文字
self.horizontalLayoutWidget = QtWidgets.QWidget(self.centralwidget)
self.horizontalLayoutWidget.setGeometry(QtCore.QRect(130, 20, 251, 81))
self.horizontalLayoutWidget.setObjectName("horizontalLayoutWidget")
self.horizontalLayout = QtWidgets.QHBoxLayout(self.horizontalLayoutWidget)
self.horizontalLayout.setContentsMargins(0, 0, 0, 0)
self.horizontalLayout.setObjectName("horizontalLayout")
self.label = QtWidgets.QLabel(self.horizontalLayoutWidget)
# 设置Label标签水平左对齐,垂直居中对齐
self.label.setAlignment(QtCore.Qt.AlignLeft | QtCore.Qt.AlignVCenter)
self.label.setObjectName("label")
self.horizontalLayout.addWidget(self.label)
# 添加Dial控件
self.dial = QtWidgets.QDial(self.centralwidget)
self.dial.setGeometry(QtCore.QRect(20, 20, 71, 71))
self.dial.setMinimum(8) # 设置最小值为8
self.dial.setMaximum(72) # 设置最大值为72
self.dial.setNotchesVisible(True) # 显示刻度
self.dial.setObjectName("dial")
MainWindow.setCentralWidget(self.centralwidget)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
# 为旋钮控件绑定valueChanged信号,在值发生更改是发射
self.dial.valueChanged.connect(self.setfontsize)
# 定义槽函数,根据旋钮的值改变Label控件的字体大小
def setfontsize(self):
value = self.dial.value() # 获取旋钮的值
self.label.setFont(QtGui.QFont("楷体", value)) # 设置Label的字体和大小
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label.setText(_translate("MainWindow", "敢想敢为,注重细节"))
# 主方法,程序从此处启动PyQt设计的窗体
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow() # 创建窗体对象
ui = Ui_MainWindow() # 创建PyQt设计的窗体对象
ui.setupUi(MainWindow) # 调用PyQt窗体的方法对窗体对象进行初始化设置
MainWindow.show() # 显示窗体
sys.exit(app.exec_()) # 程序关闭时退出进程4.2 滚动条:QScrollBar
包括水平和垂直滚动条,通过水平和垂直方向滚动,可以扩大当前窗口的有效装载面积,从而装载更多控件。