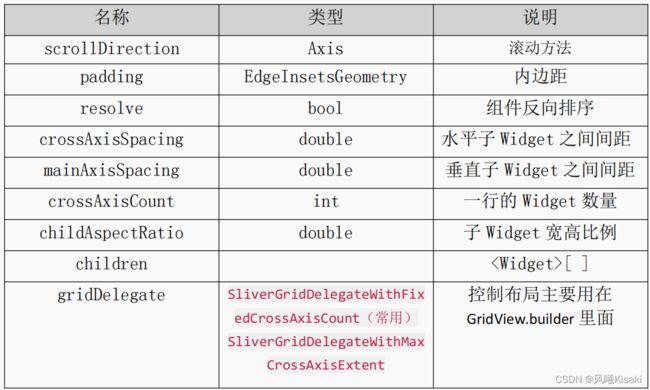
Flutter:GridView组件及动态GridView
我们常用的创建网格列表的方式有两种:
1.通过 GridView.count 实现网格布局
2.通过 GridView.builder 实现网格布局
1.GridViewcoun
GridViewcount的简单使用示例:
return GridView.count(
crossAxisCount: 3,//列数
children: [
Text('这是一个文本'),
Text('这是一个文本'),
Text('这是一个文本'),
Text('这是一个文本'),
Text('这是一个文本'),
Text('这是一个文本'),
Text('这是一个文本'),
Text('这是一个文本'),
Text('这是一个文本'),
],
);
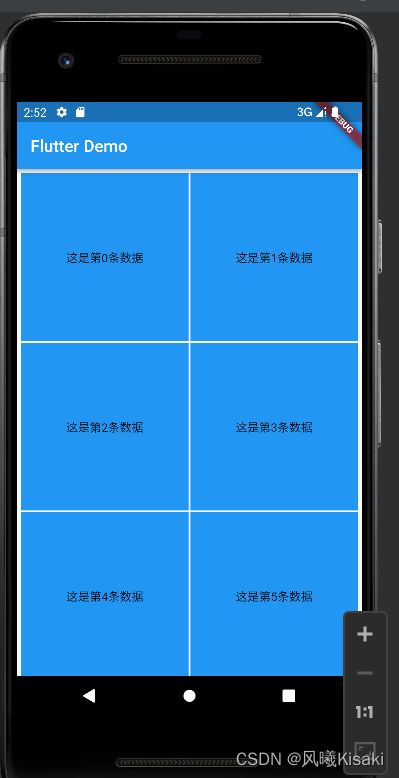
接下来将通过遍历一个container列表的方式实现表格列表:
class HomeContent extends StatelessWidget {
List<Widget> _getListdate() {
List<Widget> list = [];
for (var i = 0; i < 20; i++) {
list.add(Container(
alignment: Alignment.center,
color: Colors.blue,
child: Text('这是第$i条数据'),
));
}
return list.toList();
}
@override
Widget build(BuildContext context) {
return GridView.count(
padding: EdgeInsets.all(5),//控制整个表上下左右的间距
childAspectRatio: 0.7,//调整容器高度,表示宽度和高度的比例
crossAxisSpacing: 2, //控制表格左右的距离
mainAxisSpacing: 2, //控制表格上下的距离
crossAxisCount: 2, //列数
children: this._getListdate());
}
}
需注意,在这里无法通过height来调整Container的高度,所以使用了childAspectRatio
ListDate.dart:
List listData=[
{
"title": 'Candy Shop',
"author": 'Mohamed Chahin',
"imageUrl": 'https://www.itying.com/images/flutter/1.png',
},
{
"title": 'Childhood in a picture',
"author": 'Google',
"imageUrl": 'https://www.itying.com/images/flutter/2.png',
},
{
"title": 'Alibaba Shop',
"author": 'Alibaba',
"imageUrl": 'https://www.itying.com/images/flutter/3.png',
},
{
"title": 'Candy Shop',
"author": 'Mohamed Chahin',
"imageUrl": 'https://www.itying.com/images/flutter/4.png',
},
{
"title": 'Tornado',
"author": 'Mohamed Chahin',
"imageUrl": 'https://www.itying.com/images/flutter/5.png',
},
{
"title": 'Undo',
"author": 'Mohamed Chahin',
"imageUrl": 'https://www.itying.com/images/flutter/6.png',
},
{
"title": 'white-dragon',
"author": 'Mohamed Chahin',
"imageUrl": 'https://www.itying.com/images/flutter/7.png',
}
];
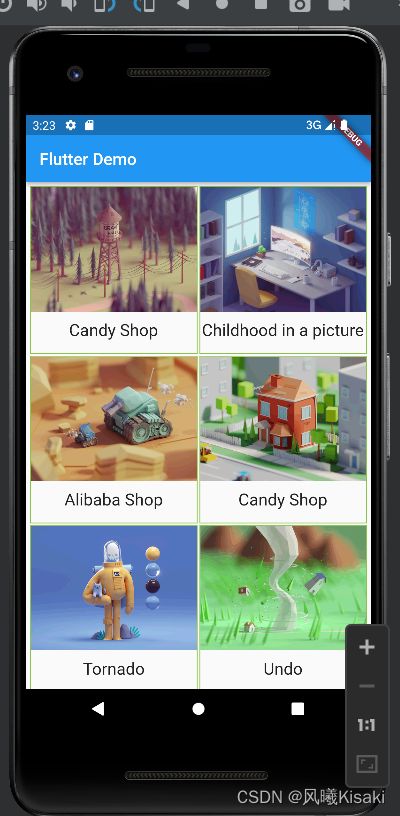
将上面的数据转换成动态表格:
import 'package:flutter/material.dart';
import 'res/ListDate.dart';
class MyApp_GridViewLearn extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Demo'),
),
body: HomeContent(),
),
);
}
}
class HomeContent extends StatelessWidget {
List<Widget> _getListdate() {
var tempList = listData.map((e) {
return Container(
child: Column(
children: [
Image.network(
e['imageUrl'],
),
SizedBox(
height: 10,
), //设置text和image之间的距离
Text(
e['title'],
style: TextStyle(fontSize: 20),
),
],
),
decoration: BoxDecoration(
border: Border.all(color: Colors.lightGreen, width: 1) //设置四个边框
), //listview会平铺数据,Column会垂直排列
);
});
return tempList.toList();
}
@override
Widget build(BuildContext context) {
return GridView.count(
padding: EdgeInsets.all(5),
//控制整个表上下左右的间距
//childAspectRatio: 0.7,//调整容器高度,表示宽度和高度的比例
crossAxisSpacing: 2,
//控制表格左右的距离
mainAxisSpacing: 2,
//控制表格上下的距离
crossAxisCount: 2,
//列数
children: this._getListdate());
}
}
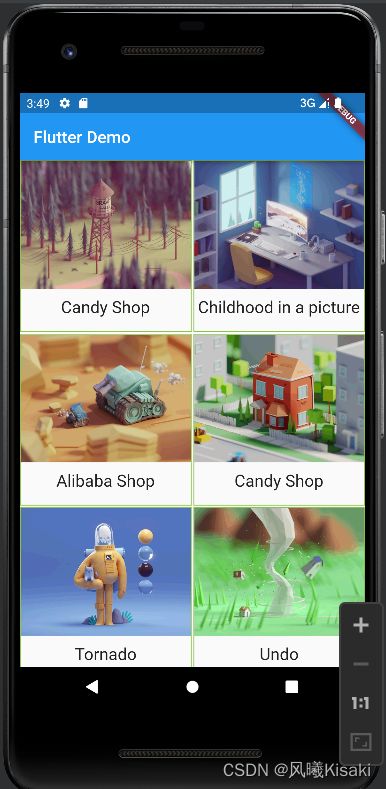
2.GridViewbuilder
gridviewbuilder用法和count差不多,但也有不同之处。使用builder实现上面同样的功能:
import 'package:flutter/material.dart';
import 'res/ListDate.dart';
class MyApp_GridViewLearn extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Demo'),
),
body: HomeContent(),
),
);
}
}
class HomeContent extends StatelessWidget {
Widget _getListdate(context,index){
return Container(
child: Column(
children: [
Image.network(
listData[index]['imageUrl'],
),
SizedBox(
height: 10,
), //设置text和image之间的距离
Text(
listData[index]['title'],
style: TextStyle(fontSize: 20),
),
],
),
decoration: BoxDecoration(
border: Border.all(color: Colors.lightGreen, width: 1) //设置四个边框
), //listview会平铺数据,Column会垂直排列
);
}
@override
Widget build(BuildContext context) {
return GridView.builder(
itemCount: listData.length, //循环数量
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisSpacing: 2,
//控制表格左右的距离
mainAxisSpacing: 2,
//控制表格上下的距离
crossAxisCount: 2,
//列数
),
itemBuilder: this._getListdate);
}
}