在cocos2d-x中使用位图字体
http://blog.csdn.net/fansongy/article/details/9006677
通常情况下,游戏中绚丽的文字和数字都不是字体生成的而是“贴”上去!今天,我就在这里为大家介绍一个使用了图片打包技术的位图字体生成工具——BMFont。
1、先下载一个BMFont(下载地址:http://www.angelcode.com/products/bmfont/)
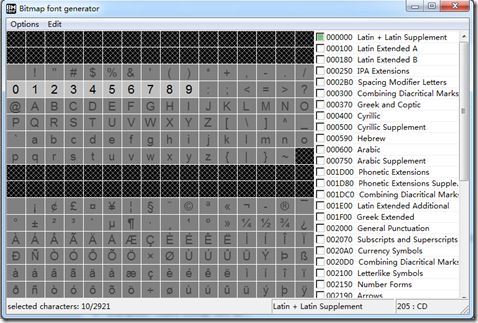
2、运行程序,单击鼠标左键点亮相应位置的字母,比如:0、1、2、/ 等。
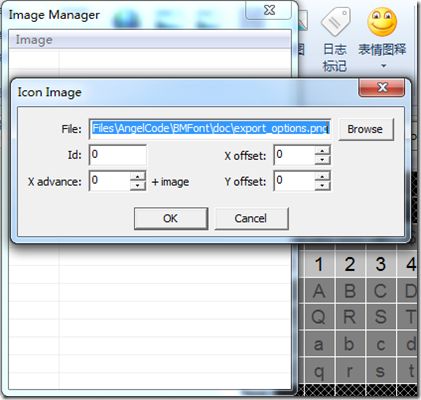
3、选择 Edit->Open Image Manager。弹出一个“Image Manager" 对话框。
4、点击Image->import Image.在弹出的对话框中选择对应的图片路径。假如在你的文件夹下,有10张数字为1-10的png图片,将他们添加进来。
必填项是id。其他属性设置根据你的需求而定!
5、然后指定对应的id。此id就是要替换的字符的标识。可以将鼠标悬停在对应的格子上,右下角的“48:30"中的第一项即是Id号。
从图中可以看出,数字0对应的id是48.
6、设定x,y的偏移量(看需求)
7、点ok并逐一添加相应的字体。
8、点击Option->Export options,在弹出的对话框中选择Bit depth:32
Padding:字体四周的间距。如果生成的png图片,你觉得还不够酷的话,可以在ps里面继续处理。不过为了使描述文件不受影响,我们可以通过设置Padding为字体留下足够的空间。这个值会影响实际效果的显示。如果值过大,字与字之间的距离就变大了,通过代码调整间距很麻烦的。
Spacing:字体与字体之间的间距
Width/Height:导出图片的大小
Bit depth:位图深度
Font descriptor:BMFont生成的.fnt文件的描述形式
Texture:支持三种格式dds、png、tga。由于我们要在cocos2d-x中使用,自然是选择png格式。
9、点击Option->Save bitmap font as...
10、输入相应的保存名。例如"abc"。则会生成abc.fnt和abc_0.dds(或abc_0.png或abc_0.tga)文件。
最后提出一个问题:如果我们使用中文的图片,那么我们该怎么知道这个中文汉字在bmfont中的字符id呢,其实就是Unicode码?
不知道你有没有注意到bmfont右侧这一栏。
我们的突破口就在这里!!知道什么叫CJK吗?(http://baike.baidu.com/view/628156.htm)
通过查找我们需要的中文汉字在CJK的编码,我们就可以知道该中文字体对应的字符id了。比如,中文汉字“你”,对应的编码是4f60,那么在bmfont右侧一栏查找004f开头的CJK。选中汉字“你”。前面我说过,字符id其实就是Unicode,所以如果你想快速的查找汉字对应的字符id,可以通过以下在线转换得到:http://javawind.net/tools/native2ascii.jsp?action=transform。可是在一个页面里面一个一个汉字的去查找我们需要的汉字,多麻烦呀!干脆就把我们所需的汉字保存在.txt文件里。然后导入。剩下的步骤就和上面的步骤一样了。具体如何导入.txt文件。见附录!
附录:中文字体图集制作的方法
很多都是从一个字体文件读取,然后选择需要的字,然后保存成图片文字,这个对于一般的文字的确很实用
Options——Font Settings,进行字体的选择:
这里有几个注意点:
1.font下拉菜单我们可以选择自己喜欢的中文字体,当然您也可以下载第三方的ttf字体通过Add font file这个导入。
2.字体编码,这里默认是unicode
Options——Export Options,接着设置字体的导出选项:
这里有几个注意点:
1.Width和Height的值,4096可以说是最大了,请不要超过这个值,不然做出来的图集太大,会加大drawcall的数量哦~
2.bit depth:根据个人需求选择合适的深度。如果是手机开发的话,选择合适的深度更为重要。
现在我们可以导入自己需要的字体文件了。
在桌面创建一个.txt文本,在里面输入自己想要的文字。
看一下文本属性:
它的编码格式是中文的哦~GB2312。
然后保存,现在回到bmfont:
现在找到我们的文本!!!!!!!!!!!!!!!
选择后发现:
这种错误,为什么?因为bmfont设置的编码格式和我们文本的编码格式不统一!
现在我们统一一下编码就好啦,我这里用的是notepad++
保存一下,重复上面的操作试试~
PS:Font Settings的Font中,选中的字体一定要支持中文字体。不支持的话,会报错字符无效!
需要的字都被选中了~
现在保存出NGUI需要的东西:
得到两个文件.fnt和.png文件。
现在让我们看看fnt文件里面都有什么?
char id=20320,表示纹理图集中的某一个(中文)字;x=91 y=0就是指这个字(符)在png中所在的坐标;
width = 14 height =24,代表字(符)的宽度和高度;page=0,说明这个字,在代表0的page上,也就是dd_0.tga。假设你的纹理图集很多的话,一张图容纳不下的话,bmfont就会分页显示,导出的tga也就有相应的页数。
那当我们要读取这个字的时候我们就会到那张图,找到坐标为(91,0)的地方,然后横向偏移x -2个单元(因为xoffset =-2 )
然后再竖向移4位来开始画这个字。xadvance是横向移动距离,推测引擎应该是这样处理的,调用方传递初始位置X,Y和要画的字符串给绘图函数(其它信息先不考虑),引擎每次从要写的字符串读取一个字符,定位到code所在的字符,然后读取相应的page信息定位到指定图片,然后根据x,y,width,height将相应的矩形画到屏幕X+xoffset,Y+yoffset开始的位置(缩放问题不考虑),然后原来的X+=xadvance,然后再画下一个字符,遇到换行符Y+=lingHeight。