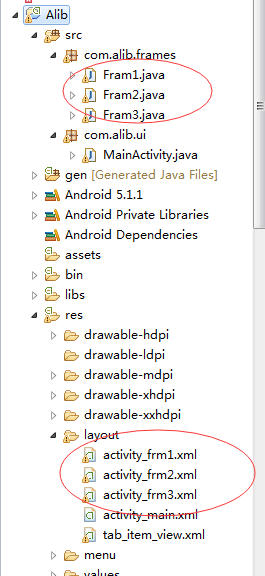
淘宝(阿里百川)手机客户端开发日记第一篇 android 主框架搭建(三)
activity_main.xml 结构如下:
<?xml version="1.0" encoding="utf-8"?>
<!-- 采用线性布局,垂直平铺 -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<!-- 选项卡对应的容器 内容 -->
<FrameLayout
android:id="@+id/mainfrmcontent"
android:layout_width="fill_parent"
android:layout_height="0dip"
android:layout_weight="1" />
<!-- 选项卡 -->
<android.support.v4.app.FragmentTabHost
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/bg_tabhost_bg">
</android.support.v4.app.FragmentTabHost>
</LinearLayout>
在开始写主窗体之前,我们先准备三个Fragment,用来测试底部导航栏的每个页面

public class Fram1 extends Fragment {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
} @Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
return inflater.inflate(R.layout.activity_frm1, null);
}
}
activity_frm1.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="184dp"
android:text="Large Text 1"
android:textAppearance="?android:attr/textAppearanceLarge" />
</RelativeLayout>
Frag2.java ,Frag3.java activity_frm2.xml activity_frm3.xml同理上
底部导航模板 tab_item_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical" >
<!-- 导航图标-->
<ImageView
android:id="@+id/imageview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:focusable="false"
android:padding="3dp">
</ImageView>
<!-- 导航文字-->
<TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textSize="10sp"
>
</TextView>
</LinearLayout>
MainActivity.java 代码
public class MainActivity extends FragmentActivity {
<!-- 字段定义 初始化 -->
private LayoutInflater layoutInflater;
private FragmentTabHost tabhost;
private Class fragmentArray[] = { Fram1.class, Fram2.class,Fram3.class };
private String bottomMenuArray[] = { "首页", "分类", "我的" };
private int imageArray[] = { R.drawable.menu_index_icon,R.drawable.menu_category_icon, R.drawable.menu_my_icon};
private int imagePressedArray[] = { R.drawable.menu_index_icon_s,R.drawable.menu_category_icon_s, R.drawable.menu_my_icon_s};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
InitComponet();
}
void InitComponet()
{
layoutInflater = LayoutInflater.from(this);
tabhost = (FragmentTabHost)findViewById(android.R.id.tabhost);
tabhost.setup(this, getSupportFragmentManager(), R.id.mainfrmcontent);
for(int i=0;i<fragmentArray.length;i++)
{
TabSpec tabSpec = tabhost.newTabSpec(bottomMenuArray[i]).setIndicator(getTabItemView(i));
tabhost.addTab(tabSpec, fragmentArray[i], null);
}
}
private View getTabItemView(int index) {
View view = layoutInflater.inflate(R.layout.tab_item_view, null);
ImageView imageView = (ImageView) view.findViewById(R.id.imageview);
if(index == 0)
{
imageView.setImageResource(imagePressedArray[index]);
}
else
{
imageView.setImageResource(imageArray[index]);
}
TextView textView = (TextView) view.findViewById(R.id.textview);
textView.setText(bottomMenuArray[index]);
return view;
}
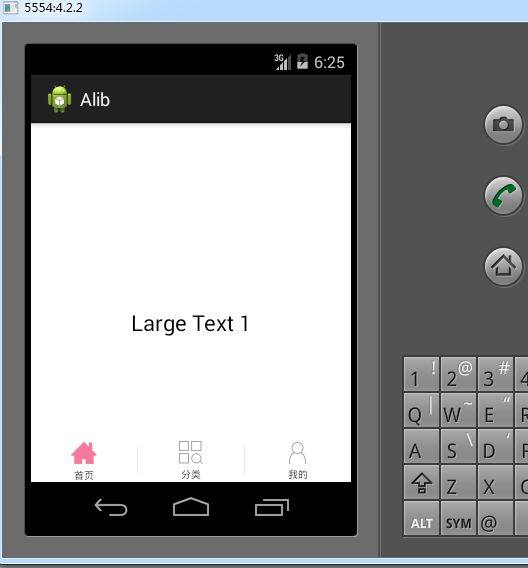
模拟器运行结果如下:

到此,基本轮廓已经做好了,但是当我们点击“分类”或者“我的” ,首页状态依然是背景红色的(选中的状态),但是主窗体显示的内容可以变化了,这是一个小bug,我们下一节进行改进下。
转载请注明http://www.cnblogs.com/yushengbo,否则将追究版权责任!