淘宝(阿里百川)手机客户端开发日记第二篇 android首页之顶部轮播特效制作 (二)
1.我们来设计flash_slide.xml 布局,这个xml主要做成模块化,方便其它的activity可以动态去调用。
flash_slide.xml内容如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<android.support.v4.view.ViewPager
android:id="@+id/flash_content"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center"
android:background="#000000"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/dot_focus"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/dot_blur"
android:layout_marginLeft="6dp"
/>
</LinearLayout>
</RelativeLayout>
效果如图:

现在,我们开始建立对应的代码,新建一个com.yushengbo.widget包,在此包下,建立一个继承自FrameLayout的自定义的View类。
package com.yushengbo.widget;
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.Executors;
import java.util.concurrent.ScheduledExecutorService;
import java.util.concurrent.TimeUnit;
import android.content.Context;
import android.os.Handler;
import android.os.Message;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.yushengbo.flashdemo.R;
public class FlashSlide extends FrameLayout {
private List<ImageView> circleDotList; //原點
private List<ImageView> imgagesList; //圖片
private int[] resouceIds = {
R.drawable.flash1,
R.drawable.flash2,
R.drawable.flash3,
R.drawable.flash4,
R.drawable.flash5 };
private int curItemIndex=0; //當前選中的圖片
//定时任务
private ScheduledExecutorService scheduledExecutorService;
private ViewPager viewPager;
private Context context;
public FlashSlide(Context context) {
this(context,null);
}
public FlashSlide(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public FlashSlide(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.context = context;
InitUi();
startPlay();
}
void InitUi()
{
//加载布局
LayoutInflater.from(context).inflate(R.layout.flash_slide, this,true);
LinearLayout dotLayout = (LinearLayout)findViewById(R.id.dotLayout);
dotLayout.removeAllViews();
imgagesList = new ArrayList<ImageView>();
circleDotList = new ArrayList<ImageView>();
//装载图片和圆点
for(int i=0;i<resouceIds.length;i++)
{
ImageView iv = new ImageView(context);
iv.setImageResource(resouceIds[i]);
ImageView ic= new ImageView(context);
ic.setTag(i);
if(i==0)
{
ic.setImageResource(R.drawable.dot_focus);
}
else
{
ic.setImageResource(R.drawable.dot_blur);
}
imgagesList.add(iv);
//设置圆点间距
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams
(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
params.leftMargin = 5;
dotLayout.addView(ic,params);
circleDotList.add(ic);
}
//初始化ViewPager
viewPager = (ViewPager)findViewById(R.id.flash_content);
viewPager.setCurrentItem(curItemIndex);
//设定适配器
viewPager.setAdapter(new FlashPageAdapter());
//设定监听器
viewPager.setOnPageChangeListener(new MyPageChangeListener());
}
/**
* 开始轮播图切换
*/
private void startPlay(){
scheduledExecutorService = Executors.newSingleThreadScheduledExecutor();
scheduledExecutorService.scheduleAtFixedRate(new MyThread(), 1, 4, TimeUnit.SECONDS);
}
class FlashPageAdapter extends PagerAdapter
{
@Override
public int getCount() {
return imgagesList.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public void destroyItem(View container, int position, Object object) {
((ViewPager)container).removeView(imgagesList.get(position));
}
@Override
public Object instantiateItem(View container, int position) {
((ViewPager)container).addView(imgagesList.get(position),LayoutParams.MATCH_PARENT
, LayoutParams.MATCH_PARENT);
return ((ViewPager)container).getChildAt(position);
}
}
class MyPageChangeListener implements OnPageChangeListener
{
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageSelected(int arg0) {
curItemIndex = arg0;
viewPager.setCurrentItem(arg0);
LinearLayout dotLayout = (LinearLayout)findViewById(R.id.dotLayout);
for(int i=0;i<circleDotList.size();i++)
{
ImageView iv = (ImageView) dotLayout.findViewWithTag(i);
if(i==arg0)
{
iv.setImageResource(R.drawable.dot_focus);
}
else
{
iv.setImageResource(R.drawable.dot_blur);
}
}
}
}
Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
viewPager.setCurrentItem(msg.what);
}
};
class MyThread implements Runnable
{
@Override
public void run() {
Message msg = handler.obtainMessage();
curItemIndex = (curItemIndex+1)%imgagesList.size();
msg.what = curItemIndex;
handler.sendMessage(msg);
}
}
}
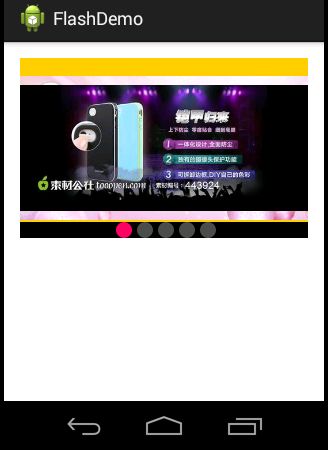
最终效果图:


转载请注明http://www.cnblogs.com/yushengbo,否则将追究版权责任!