微信小程序开发学习笔记①
微信小程序开发笔记①
该文章是博主正在学习微信小程序时,为了让自己日后能更好地复习,也为了和大家交流做的笔记。
基础前提:已经注册好微信小程序开发账户、安装好微信小程序开发平台。
一、开发工具介绍

点击加号创建项目即可。
然后填入AppID(https://mp.weixin.qq.com/wxamp/devprofile/get_profile?token=1205105529&lang=zh_CN。开发设置中可查询)
可以先不使用云服务,创建完成之后如下图。

页面-编译:可以在模拟器上展示新编写的代码。
页面-预览:可以提供二维码,使用手机扫码查看。
开发工具组成部分

模拟机型推荐使用iPhone 6;
二、小程序项目代码的构成
新建好的小程序项目代码结构如下:

pages用来存放所有小程序的页面
utils用来存放工具性质的模块(例如:格式化时间的自定义模块)
app.js 小程序项目的入口文件
app.json小程序项目的全局配置文件
app.wxss小程序项目的全局样式文件
project.config.json项目的配置文件
sitemap.json用来配置小程序及其页面是否允许被微信索引
2.1 项目-pages
小程序官方建议把所有小程序的页面,都存放在pages目录中,以单独的文件夹存在,如图所示:

当前pages中包含了两个页面:index首页、logs日志页面。
其中,每个页面由4个基本文件组成,它们分别是:
.js文件(页面的脚本文件,存放页面的数据、事件处理函数等)
.json 文件(当前页面的配置文件,配置窗口的外观、表现等)
.wxml文件(页面的模板结构文件)
.wxSS 文件(当前页面的样式表文件)
JSON配置文件
1.JSON 配置文件的作用
JSON是一种数据格式,在实际开发中,JSON总是以配置文件的形式出现。小程序项目中也不例外:通过不同的.json配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有4种json配置文件,分别是:
1、项目根目录中的app.json配置文件
app.json是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部tab等。

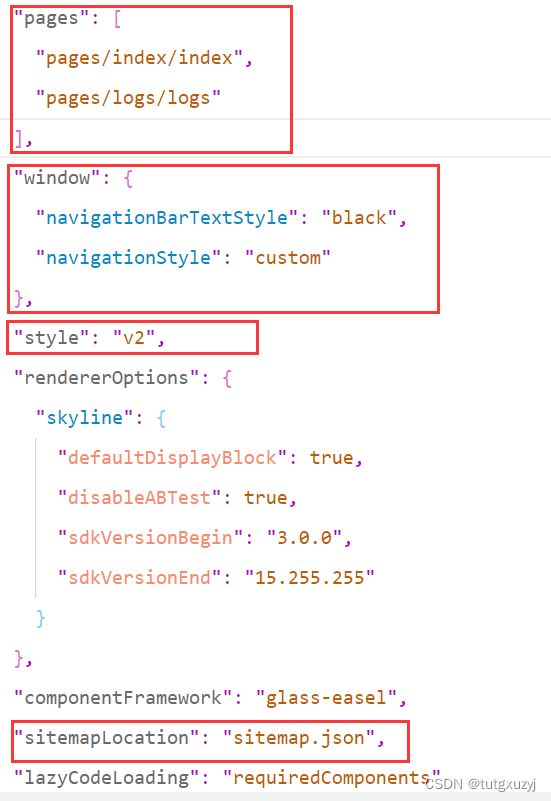
app.json中先介绍这四个配置项目:
pages:用来记录当前小程序所有页面的路径
window:全局定义小程序所有页面的背景色、文字颜色等
style:全局定义小程序组件所使用的样式版本
sitemapLocation:用来指明sitemap.json的位置
2、项目根目录中的project.config.json配置文件
project.config.json是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,
例如:setting 中保存了编译相关的配置
projectname 中保存的是项目名称.
appid中保存的是小程序的账号ID
3、项目根目录中的sitemap.json配置文件
微信现已开放小程序内搜索,效果类似于PC网页的SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。

其中的“rules”是索引规则
action:allow代表运行使用微信索引规则,disallow(不允许)
page:* 代表所有页面都允许使用微信索引
4、每个页面文件夹中的.json配置文件
小程序中的每一个页面,可以使用.json文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json的window中相同的配置项。
注:如果在该json目录下无法修改导航栏页面之类的:
检查app.json文件中window字段下"navigationStyle"是否为"custom",是的话,将其改为"default"即可。
三、新建小程序页面
只需要在 app.json -> pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件,(非常奈斯!!)
如图所示:

四、修改小程序项目首页
只需要调整app.json -> pages数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染,如图所示:

只需要将app.json文件中的“pages”下页面路径顺序调换,第一个路径就是首页。
五、页面项目中的WXML文件
WXML (Weixin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的 HTML。
六、项目中的WXSS文件
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML的组件样式,类似于网页开发中的CSS。
项目中主要有两种WXSS文件,app.wxss和页面下的.wxss。(一个是全局,一个是局部)
七、项目中的js文件
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过.js 文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等。(脚本逻辑交互用)

普通的js文件,例如utils文件夹目录中utils.js,封装了不少公共函数可以供其他模块使用,例如调用获取时间。
八、宿主环境
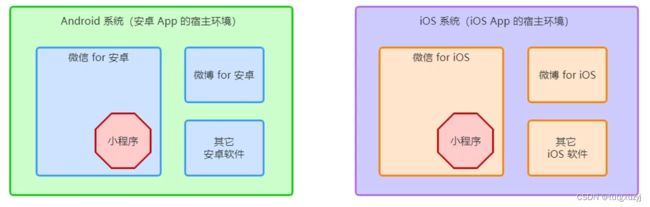
宿主环境( host environment)指的是程序运行所必须的依赖环境。
例如:
Android 系统和iOS系统是两个不同的宿主环境。安卓版的微信App是不能在iOS环境下运行的,所以,Android是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的!

难道小程序也有兼容性问题?
小程序的宿主环境:
手机微信就是小程序的宿主环境。

小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,
例如微信扫码、微信支付、微信登录、地理定位、etc…
宿主环境为小程序提供的支持
手机微信提供了四种支持:通信模型、运行机制、组件、API
8.1通信模型:
小程序两个通信主体分别是,逻辑层和渲染层。如下图,这两个主体的底层运行着微信客户端,逻辑层相当于后端、渲染层相当于前端,渲染层和逻辑层需要进行通信。
渲染层:WXML、WXSS
逻辑层:JS脚本

小程序通信模型主要分两种:
①渲染层和逻辑层之间的通信
②逻辑层和第三方服务器之间的通信
这两个模型的通信都是由微信客户端转发来通信的。如下图所示

8.2 小程序运行机制
小程序启动过程:
①把小程序的代码包下载到本地
②解析app.json 全局配置文件
③执行app.js 小程序入口文件,调用App()创建小程序实例
④渲染小程序首页
⑤小程序启动完成
所以第一次加载一个新的小程序就会比较慢一点,因为需要下载解析代码配置文件
小程序页面的渲染过程:
①加载解析页面的.json配置文件
②加载页面的.wxml模板和.wxSs样式
③执行页面的.js 文件,调用Page()创建页面实例
④页面渲染完成
目前笔记仍在更新,记录自己学习同时与广大网友共同学习讨论。
以上学习笔记都是博主在B站学习黑马程序员课程时的记录,如果有什么问题,烦请联系我删除。

