前端大屏适配几种方案
记录一下前端大屏的几种适配方案。
我们是1920*1080的设计稿。
文章目录
- 一、方案一:rem+font-size
-
- 1.查看适配情况
-
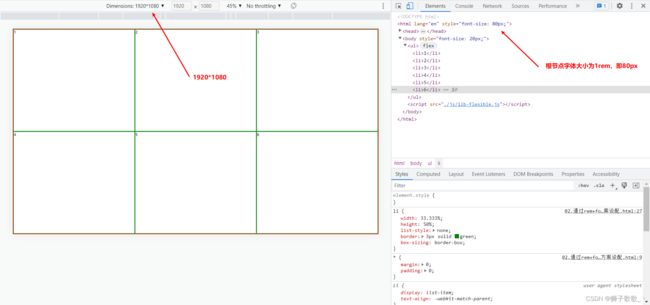
- 1.1 1920*1080情况下
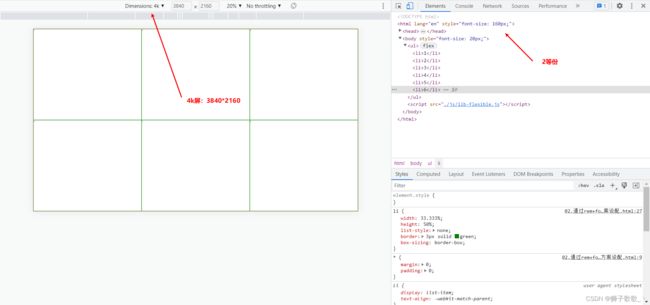
- 1.2 3840*2160(4k屏)情况下
- 1.3 7680*2160 超宽屏下
- 二、方案二:vw(单位)
- 三、方案三:scale(缩放)强烈推荐
-
- 1、根据宽度比率进行缩放
- 2、动态计算
-
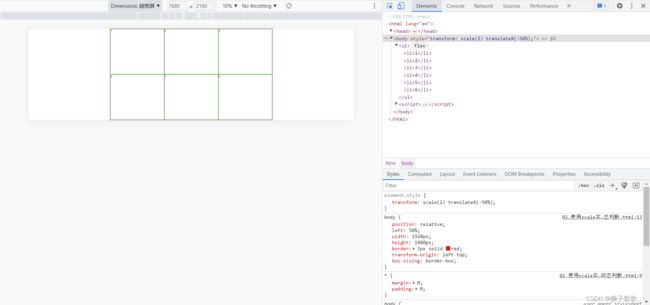
- 2.1、超宽屏最终适配效果
大屏是适配是前端开发必不可少的技能,适配各种大屏也是为了给用户更好的体验。
一、方案一:rem+font-size
动态设置HTML根字体大小和body字体大小,会使用到lib-flexible.js插件
lib-flexible.js
(function flexible(window, document) {
var docEl = document.documentElement
var dpr = window.devicePixelRatio || 1
// adjust body font size
function setBodyFontSize() {
if (document.body) {
document.body.style.fontSize = (16 * dpr) + 'px'
}
else {
document.addEventListener('DOMContentLoaded', setBodyFontSize)
}
}
setBodyFontSize();
function setRemUnit() {
var rem = docEl.clientWidth / 24
docEl.style.fontSize = rem + 'px'
}
setRemUnit()
// reset rem unit on page resize
window.addEventListener('resize', setRemUnit)
window.addEventListener('pageshow', function (e) {
if (e.persisted) {
setRemUnit()
}
})
// detect 0.5px supports
if (dpr >= 2) {
var fakeBody = document.createElement('body')
var testElement = document.createElement('div')
testElement.style.border = '.5px solid transparent'
fakeBody.appendChild(testElement)
docEl.appendChild(fakeBody)
if (testElement.offsetHeight === 1) {
docEl.classList.add('hairlines')
}
docEl.removeChild(fakeBody)
}
}(window, document))
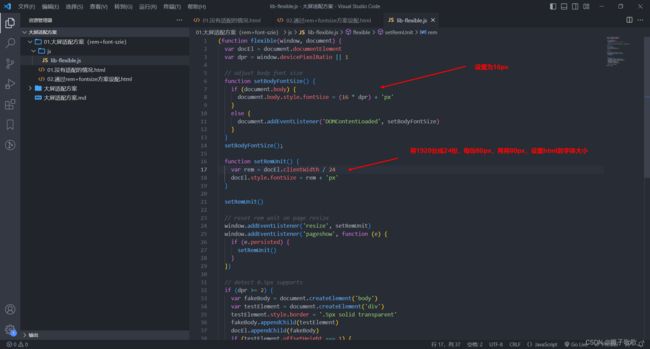
我们可以将它下载下来。打开js文件,将设计稿的宽度(1920px)平均分成24等份,每一份为80px。将这个值设置为html字体大小,既1rem = 80px; 24rem = 1920px。
tips:rem是根据html字体大小来计算的,假如html字体为16px,则1rem就等于16px;

在移动端通常会分成10份,PC端分成24份。
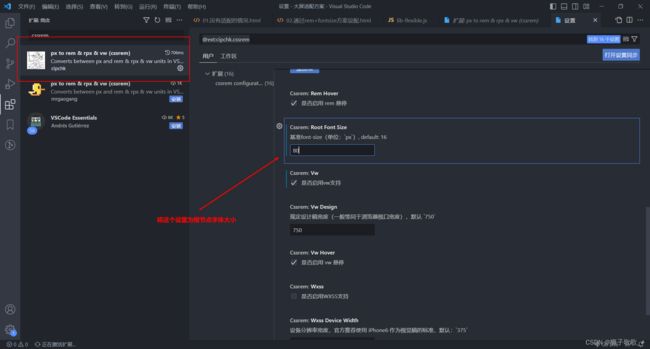
安装cssrem插件,根节点的字体大小设置为80px。这个是px单位转rem的参考值。

配置插件的基准值:

这样的话放我们在书写px的适合,这个插件就会自动帮我们转化成rem。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
body {
width: 24rem;
height: 13.5rem;
border: 3px solid red;
box-sizing: border-box;
}
ul {
display: flex;
flex-direction: row;
flex-wrap: wrap;
width: 100%;
height: 100%;
}
li {
width: 33.333%;
height: 50%;
font-size: 0.375rem;
list-style: none;
border: 3px solid green;
box-sizing: border-box;
}
style>
head>
<body>
<ul>
<li>1li>
<li>2li>
<li>3li>
<li>4li>
<li>5li>
<li>6li>
ul>
body>
<script src="./js/lib-flexible.js">script>
html>
1.查看适配情况
1.1 1920*1080情况下
1.2 3840*2160(4k屏)情况下
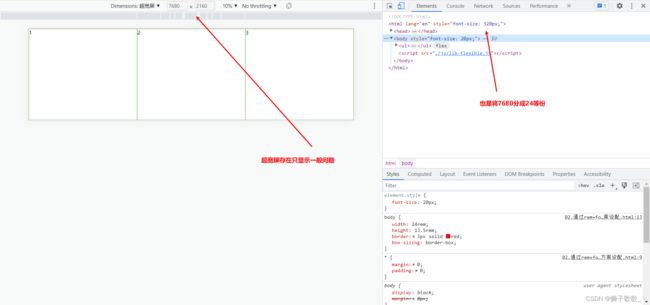
1.3 7680*2160 超宽屏下
超宽屏情况下只显示了上半部分,这种适配方式比较适合16:9的情况下使用,后面会有其他方案解决这个问题。

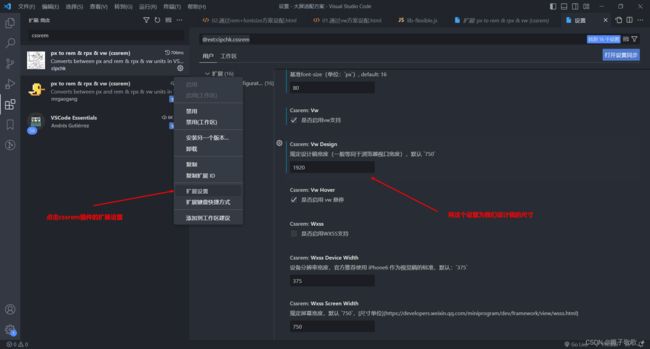
二、方案二:vw(单位)
直接使用vw单位,屏幕宽度默认为100vw,那么100vw = 1920px;1vw = 19.2px。这个也是使用cssrem插件,直接将body的宽高(1920px * 1080px),将px转成vw单位。

这种方案和第一个方案类似,超宽屏的情况下也是不能全部显示。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
body {
width: 100vw;
height: 56.25vw;
border: 3px solid red;
box-sizing: border-box;
}
ul {
display: flex;
flex-direction: row;
flex-wrap: wrap;
width: 100%;
height: 100%;
}
li {
width: 33.333%;
height: 50%;
font-size: 1.5625vw;
list-style: none;
border: 3px solid green;
box-sizing: border-box;
}
style>
head>
<body>
<ul>
<li>1li>
<li>2li>
<li>3li>
<li>4li>
<li>5li>
<li>6li>
ul>
body>
html>
三、方案三:scale(缩放)强烈推荐
很多的大屏适配都是使用的这种方案。
这种方案的原理就是根据宽高比例进行缩放。
1、根据宽度比率进行缩放
(宽度比率=网页当前宽度/设计稿宽度)
<script>
// 设计稿:1920 * 1080
// 1.设计稿尺寸
let targetWidth = 1920;
// 2.拿到当前设备(浏览器)的宽度
// document.documentElement 获取html的宽度
let currentWidth =
document.documentElement.clientWidth || document.body.clientWidth;
// 3.计算缩放比率(屏幕过宽,根据高度计算缩放比例)
let scaleRatio = currentWidth / targetWidth;
// 4.开始缩放网页
document.body.style = `transform: scale(${scaleRatio})`;
</script>
上面这种根据宽度比例进行缩放的,针对1920 * 1080,3840 * 2160(4k)是没有问题的,但是在超宽屏的情况下还是存在只显示一半的问题。
分析原因:
我们的设计稿:
1920 * 1080 => 要适配 (1920*2=3840, 1080*2=2160, 4k屏) 3840 * 2160
也要适配=> ( 1920*4 = 7680 : 1080 * 2 = 2160) 7680 * 2160
我们当前是根据宽度比率进行缩放的:
先设配3840 * 2160
scaleRatio = 3840 / 1920 = 2
根据这个缩放比率
我们的设计稿宽高都会被缩放两倍
1920 * 2 = 3840
1080 * 2 = 2160
设配7680 * 2160
scaleRatio = 7680 / 1920 = 4
根据这个宽度比例我们的设置稿宽高都会被缩放4倍
1920 * 4 = 7680
1080 * 4 = 4240
这个原先的比例是 4 : 2,现在变成了 4 :4 ,这也是为什么我们只看到一半高度的原因。
2、动态计算
动态计算网页宽高比,决定是按照宽度的比例还是高度的比例进行缩放。
<script>
// 设计稿:1920 * 1080
// 1.设计稿尺寸
let targetWidth = 1920;
let targetHeight = 1080;
let targetRatio = 16 / 9; // 宽高比率 (宽 / 高)
// 2.拿到当前设备(浏览器)的宽度和高度
let currentWidth =
document.documentElement.clientWidth || document.body.clientWidth;
let currentHeight =
document.documentElement.clientHeight || document.body.clientHeight;
// 3.计算缩放比率(屏幕过宽,根据高度计算缩放比例)
// 若currentWidth是4k屏宽度 3840 除于 我们设计稿的宽度 1920 3840/1920 = 2
// 这样页面就行进行2倍缩放
let scaleRatio = currentWidth / targetWidth; // 参照宽度进行缩放(默认情况下)
// 当前页面宽高比例,当页面越宽currentRatio值就越大
let currentRatio = currentWidth / currentHeight;
// 判断是根据宽度进行缩放,还是根据高度进行缩放
if (currentRatio > targetRatio) {
// 根据高度进行网页的缩放
scaleRatio = currentHeight / targetHeight; // 参照高度进行缩放(屏幕很宽的情况下)
document.body.style = `transform: scale(${scaleRatio}) translateX(-50%)`;
} else {
// 根据宽度进行网页的缩放
document.body.style = `transform: scale(${scaleRatio})`;
}
</script>
2.1、超宽屏最终适配效果
完整demo代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
body {
position: relative;
width: 1920px;
height: 1080px;
border: 3px solid red;
/* 设置缩放原点 */
transform-origin: left top;
box-sizing: border-box;
}
ul {
display: flex;
flex-direction: row;
flex-wrap: wrap;
width: 100%;
height: 100%;
}
li {
width: 33.333%;
height: 50%;
font-size: 30px;
list-style: none;
border: 3px solid green;
box-sizing: border-box;
}
style>
head>
<body>
<ul>
<li>1li>
<li>2li>
<li>3li>
<li>4li>
<li>5li>
<li>6li>
ul>
body>
<script>
// 设计稿:1920 * 1080
// 设配目标:1920 * 1080 ( 1 : 1) | 3840* 2160 ( 2 : 2 ) | 7680 * 2160 ( 4 : 2)
// 1.设计稿尺寸
let targetWidth = 1920;
let targetHeight = 1080;
let targetRatio = 16 / 9; // 宽高比率 (宽 / 高)
// 2.拿到当前设备(浏览器)的宽度
let currentWidth =
document.documentElement.clientWidth || document.body.clientWidth;
let currentHeight =
document.documentElement.clientHeight || document.body.clientHeight;
// 3.计算缩放比率(屏幕过宽,根据高度计算缩放比例)
let scaleRatio = currentWidth / targetWidth; // 参照宽度进行缩放(默认情况下)
// 当前宽高比例
let currentRatio = currentWidth / currentHeight;
if (currentRatio > targetRatio) {
scaleRatio = currentHeight / targetHeight; // 参照高度进行缩放(屏幕很宽的情况下)
document.body.style = `transform: scale(${scaleRatio}) translateX(-50%); left: 50%;`;
} else {
// 4.开始缩放网页
document.body.style = `transform: scale(${scaleRatio})`;
}
script>
html>
最近看网上一直在说前端,Java的行情不好,不够也确实如此,我好几个朋友都在找工作,也是说现在工作挺难找的,不知道讲何区何从,怕是会转行吧。唉,工作是为了生活,当时在当下的社会里,很多人包括我自己,都被工作给填满了,没有空余的时间发展自己的爱好了,挺难过的,我这种从农村出来的人,刚出社会也是信心满满,想要干出一番事业,何曾想被每天的工作堆满,可能很多人从出生就注定了只能当螺丝钉啊,但是我希望我这个螺丝钉是在最重要的部分,哈哈,见笑了,吐槽一下就行了。生活还要继续,明天会更好,加油吧,同志。