【QT】计算器-模拟实现
目录
准本工作
槽函数实现
数字按键槽函数
退格槽函数
运算符 按键 槽函数
等号槽函数
初始化及计算器页面布局
整体代码
widget.h
widget.cpp
准本工作
工程创建:
计算器模拟实现需求分析:
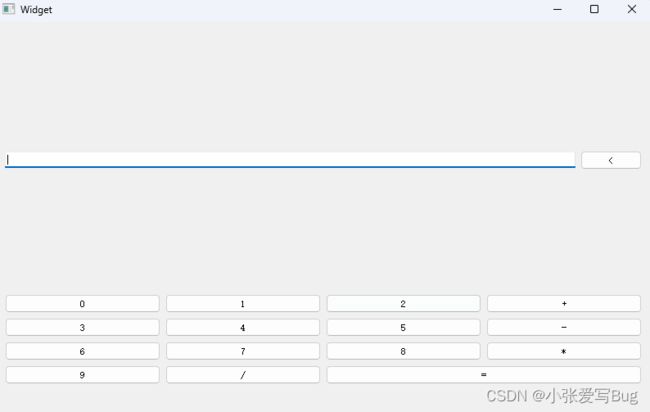
样式预览:
主要功能:能够完成 加减乘除 运算。
其他:
●文本框显示运算数以及运算结果。
●提供退格键,功能是清除已经输入到文本框中的数字。
由上述需求分析及预览效果图可知,我们需要显示的内容大致分为一下几个部分:
1.显示数据的文本框 和 删除数据的 “<” 按钮。
2.【0,9】 数字按钮显示。
3.【加 减 乘 除 等号】按钮显示。
●整体结构预览
槽函数实现
数字按键槽函数
函数介绍:
●QLineEdit是一个单行文本编辑控件。通过该控件可以 编辑单行文本,比如撤销、恢复、剪切、粘贴以及拖放等。
常用方法包括:
sender()是Qbject类的方法,如果在由信号激活的插槽中调用该函数,返回指向发送信号的对象的指针,否则返回0,该指针仅在从该对象的线程上下文调用此函数的槽执行期间有效。
代码实现:
void Widget::num_pressed()
{
//提取按键信息
QPushButton* xbt = static_cast( sender() );
//显示数据再文本框中
lcd->setText( lcd->text().append(xbt->text()) );
} 退格槽函数
代码实现:
void Widget::del_num()
{
QString str = lcd->text();
str.chop(1);//一次删除1个数据
lcd->setText(str);
}运算符 按键 槽函数
代码实现:
void Widget::get_op()
{
//提取按键
QPushButton* xbt = static_cast( sender() );
//保存符号
this->op = xbt->text().toStdString().c_str()[0];
//提取文本框中的第一个运算数
this->num1 = lcd->text().toInt();
//是否把运算符显示再文本框中
//lcd->setText( lcd->text().append(xbt->text()) );
//文本框内容清除
lcd->clear();
} 等号槽函数
函数介绍:
代码实现:
void Widget::calculate()
{
//获取到第二个运算数
num2 = lcd->text().toInt();
//2. 计算
int answer = 0;
switch (op) {
case '+':
answer = num1 + num2;
break;
case '-':
answer = num1 - num2;
break;
case '*':
answer = num1 * num2;
break;
case '/':
answer = num1 / num2;
break;
default:
break;
}
//把运算结果显示
lcd->setText(QString::number(answer));
}初始化及计算器页面布局
QHBoxLayout:水平布局,在水平方向上排列控件,即:左右排列。
QVBoxLayout:垂直布局,在垂直方向上排列控件,即:上下排列。
QHBoxLayout* hbox = new QHBoxLayout;//水平布局
hbox->addWidget(lcd);
hbox->addWidget(chop);QGridLayout 类将控件放置到网格中布局。
QGridLayout* gbox = new QGridLayout;
int i = 0;
//0-8 三行三列
for(int y=0; y<3; y++)
{
for(int x=0; x<3; x++)
{
gbox->addWidget(num[i++], y, x);
}
}
//数字9 + - * / =
gbox->addWidget(num[9],3,0);
gbox->addWidget(add, 0, 3);
gbox->addWidget(sub, 1, 3);
gbox->addWidget(mul, 2, 3);
gbox->addWidget(div, 3, 1);
//等号占两个位置
gbox->addWidget(calc, 3, 2, 1, 2);整体代码
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include
#include
#include
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
//槽函数
public slots:
//按键槽函数
void num_pressed(void);
//删除槽函数
void del_num(void);
//运算符按键槽
void get_op(void);
//计算槽函数
void calculate();
public:
Widget(QWidget *parent = nullptr);
~Widget();
//控件声明
public:
QLineEdit* lcd;//单行文本编辑控件
QPushButton* num[10];//存储0-9的数组
QPushButton* add;//加法按钮
QPushButton* sub;//减法按钮
QPushButton* mul;//乘法按钮
QPushButton* div;//除法按钮
QPushButton* calc;//等号按钮
QPushButton* chop;//删除按钮
char op;
int num1;
int num2;
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include
#include
#include
#include
#include
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//1.控件初始化
//文本框 && 删除按钮
lcd = new QLineEdit;
chop = new QPushButton("<");
//数字按钮
for(int i = 0; i<10;++i)
{
num[i] = new QPushButton(QString::number(i));
}
//运算符按钮
add = new QPushButton("+");
sub = new QPushButton("-");
mul = new QPushButton("*");
div = new QPushButton("/");
calc = new QPushButton("=");
//2.布局
QHBoxLayout* hbox = new QHBoxLayout;//水平布局
hbox->addWidget(lcd);
hbox->addWidget(chop);
QGridLayout* gbox = new QGridLayout;
int i = 0;
//0-8 三行三列
for(int y=0; y<3; y++)
{
for(int x=0; x<3; x++)
{
gbox->addWidget(num[i++], y, x);
}
}
//数字9 + - * / =
gbox->addWidget(num[9],3,0);
gbox->addWidget(add, 0, 3);
gbox->addWidget(sub, 1, 3);
gbox->addWidget(mul, 2, 3);
gbox->addWidget(div, 3, 1);
//等号占两个位置
gbox->addWidget(calc, 3, 2, 1, 2);
QVBoxLayout *mainbox = new QVBoxLayout;
mainbox->addLayout(hbox);
mainbox->addLayout(gbox);
setLayout(mainbox);
//3.按钮点击 和 槽函数关联起来
for(int i = 0;i<10;++i)
{
connect(num[i],&QPushButton::clicked,this,&Widget::num_pressed);
}
//删除文本行内容
connect(chop,&QPushButton::clicked,this,&Widget::del_num);
//算数运算
connect(calc,&QPushButton::clicked,this,&Widget::calculate);
connect(add,&QPushButton::clicked,this,&Widget::get_op);
connect(sub,&QPushButton::clicked,this,&Widget::get_op);
connect(mul,&QPushButton::clicked,this,&Widget::get_op);
connect(div,&QPushButton::clicked,this,&Widget::get_op);
}
//按键槽函数
void Widget::num_pressed()
{
//提取按键信息
QPushButton* xbt = static_cast( sender() );
//显示数据再文本框中
lcd->setText( lcd->text().append(xbt->text()) );
}
//删除数字槽函数
void Widget::del_num()
{
QString str = lcd->text();
qDebug() <setText(str);
}
//获取运算符槽函数
void Widget::get_op()
{
//提取按键
QPushButton* xbt = static_cast( sender() );
//保存符号
this->op = xbt->text().toStdString().c_str()[0];
//提取文本框中的第一个运算数
this->num1 = lcd->text().toInt();
//是否把运算符显示再文本框中
//lcd->setText( lcd->text().append(xbt->text()) );
//文本框内容清除
lcd->clear();
}
//运算槽函数
void Widget::calculate()
{
//获取到第二个运算数
num2 = lcd->text().toInt();
//2. 计算
int answer = 0;
switch (op) {
case '+':
answer = num1 + num2;
break;
case '-':
answer = num1 - num2;
break;
case '*':
answer = num1 * num2;
break;
case '/':
answer = num1 / num2;
break;
default:
break;
}
//把运算结果显示
lcd->setText(QString::number(answer));
}
Widget::~Widget()
{
delete ui;
}