QT_03 QMainWindow、资源、对话框、布局、控件、定时器
QT - QMainWindow、资源、对话框、布局、控件、定时器
1. QMainWindow
1.1 概述
QMainWindow 是一个为用户提供主窗口程序的类:
- 包含一个菜单栏(menu bar)
- 多个工具栏(tool bars)
- 多个铆接部件(dock widgets)
- 一个状态栏(status bar)
- 一个中心部件(central widget)
- 许多应用程序的基础,如文本编辑器,图片编辑器等。
1.2 创建QMainWindow项目
1.3 菜单栏
一个主窗口最多 只有一个菜单栏(MenuBar)。位于主窗口顶部、主窗口标题栏下面。
-
创建菜单栏:
- 通过 QMainWindow 类的 menubar( )函数获取主窗口菜单栏指针
//创建菜单栏: #includeQMenuBar --> QMenuBar(QWidget *parent = Q_NULLPTR) //添加菜单栏: QMainWindow --> void setMenuBar(QMenuBar *menuBar) -
创建菜单:
- 调用
QMenu的成员函数addMenu来添加菜单
//创建菜单: #includeQMenu --> QMenu(const QString &title, QWidget *parent = Q_NULLPTR) //添加菜单: MenuBar --> QAction *addMenu(QMenu *menu) - 调用
-
创建菜单项:
- 调用
QMenu的成员函数addAction来添加菜单项
//创建菜单项: #includeQAction --> QAction(const QString &text, QObject *parent = nullptr) //添加菜单项: QMenu --> addAction(const QAction *action) - Qt 并没有专门的菜单项类,只是使用一个 QAction 类,抽象出公共的动作。当我们把 QAction 对象添加到菜单,就显示成一个菜单项,添加到工具栏,就显示成一个工具按钮。用户可以通过点击菜单项、点击工具栏按钮、点击快捷键来激
活这个动作。
- 调用
示例:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include 结果:
1.4 工具栏
主窗口的工具栏上可以有多个工具条,通常采用一个菜单对应一个工具条的的方式,也可根据需要进行工具条的划分。
注意:QMainWindow UI页面中自带一个工具栏,如果不想要需删除
相关函数:
//创建工具栏:
#include 示例:
//1.1 创建工具栏1
QToolBar *tbar01 = new QToolBar(this);
//1.2 添加工具类
this->addToolBar(tbar01);
//2.1 创建活动
QAction *tAction01 = new QAction("啦啦啦",tbar01);
//2.2 工具栏添加活动
tbar01->addAction(tAction01);
QAction *tAction02 = new QAction("德玛西亚",tbar01);
tbar01->addAction(tAction02);
//创建工具栏2
QToolBar *tbar02 = new QToolBar(this);
QAction *tAction03 = new QAction("艾欧尼亚",tbar01);
tbar02->addAction(tAction03);
//3 添加工具栏时指定停靠位置
this->addToolBar(Qt::LeftToolBarArea,tbar02);
//4 设置不允许拖拽改变其停靠位置
tbar01->setMovable(false);
1.5 状态栏
-
状态栏也只能最多有一个
-
派生自 QWidget 类,使用方法与 QWidget 类似
相关函数:
//创建状态栏:
QStatusBar --> QStatusBar(QWidget *parent = Q_NULLPTR);
//将控件添加到左边栏
void addWidget(QWidget *widget, int stretch = 0)
//将控件添加到右边栏
void addPermanentWidget(QWidget *widget, int stretch = 0)
//添加状态栏:
QMainWindow --> void setStatusBar(QStatusBar *statusbar)
示例:
/*
QStatusBar:状态栏
*/
//创建状态栏
QStatusBar *sBar = new QStatusBar(this);
//设置状态栏
this->setStatusBar(sBar);
QPushButton *btn01 = new QPushButton("按钮1",sBar);
QPushButton *btn02 = new QPushButton("按钮2",sBar);
QPushButton *btn03 = new QPushButton("按钮3",sBar);
sBar->addWidget(btn01);
sBar->addWidget(btn02);
//添加到固定位置
sBar->addPermanentWidget(btn03);
1.6 铆接部件
- 铆接部件 QDockWidget,也称浮动窗口,可以有多个。
相关函数:
//创建铆接部件:
QDockWidget -->QDockWidget(const QString &title, QWidget *parent = Q_NULLPTR)
//添加铆接部件:
QMainWindow -->void addDockWidget(Qt::DockWidgetArea area, QDockWidget* dockwidget)
Qt::LeftDockWidgetArea //左边
Qt::RightDockWidgetArea //右边
Qt::TopDockWidgetArea //上边
Qt::BottomDockWidgetArea //下边
示例
/*
QDockWidget: 铆接部件
*/
QDockWidget *dock1 = new QDockWidget("铆接1", this);
this->addDockWidget(Qt::LeftDockWidgetArea, dock1);
QAction *action01 = new QAction("铆接部件中的内容", dock1);
dock1->addAction(action01);
1.7 中心控件
除了以上几个部件,中心显示的部件都可以作为核心部件,例如一个记事本文件,可以利用QTextEdit 做核心部件。
setCentralWidget(QWidget *widget)
示例:
//中心控件
// //1.按钮中心控件
// QPushButton *btn04 = new QPushButton("中心控件",this);
// //设置中心控件
// //参数QWidget
// this->setCentralWidget(btn04);
//2.自定义设计师界面类,CenterWidget继承于Widget 设置 为中心控件
CenterWidget *c = new CenterWidget(this);
this->setCentralWidget(c);
- 使用按钮添加中心控件:
- 自定义设计师界面类,CenterWidget继承于Widget 设置 为中心控件,自定义比较灵活。
2. 资源文件
Qt 资源系统是一个跨平台的 资源机制,用于将程序运行时所需要的资源以二进制的形式存储于可执行文件内部。如果你的程序需要加载特定的资源(图标、文本翻译等),那么,将其放置在资源文件中,就再也不需要担心这些文件的丢失。也就是说,如果你将资源以资源文件形式存储,它是会编译到可执行文件内部。
2.1 添加步骤
1,创建image文件夹
2,将所需图片资源存储到该文件夹中
3,将该文件夹拷贝到项目下
4,先点击添加,选择添加文件
2.2 使用
//label设置
QPixmap pix;
pix.load(":/image/up.png");
ui->label->setPixmap(pix);
//设置窗口图标
this->setWindowIcon(QIcon(":/image/Sunny.jpg"));
3. 对话框
头文件:
#include
3.1 基本概念
对话框 是 GUI 程序中不可或缺的组成部分。很多不能或者不适合放入主窗口的功能组件都必须放在对话框中设置。
对话框通常会是一个 顶层窗口,出现在程序最上层,用于实现 短期任务 或者 简洁的用户交互。
Qt 中使用 QDialog 类实现对话框。就像主窗口一样,我们通常会设计一个类,继承 QDialog。
QDialog(及其子类,以及所有 Qt::Dialog 类型的类)的对于其 parent 指针 都有额外的解释:
- 如果
parent为NULL,则该对话框会作为一个顶层窗口; 否则则作为其父组件的子对话框(此时,其默认出现的位置是parent的中心)。- 顶层窗口与非顶层窗口的区别在于,顶层窗口在任务栏会有自己的位置,而非顶层窗口则会共享其父组件的位置
对话框分为 模态对话框 和 非模态对话框 :
模态对话框:就是会阻塞同一应用程序中其它窗口的输入。 模态对话框很常见,比如“打开文件”功能。你可以尝试一下记事本的打开文件,当打开文件对话框出现时,我们是不能对除此对话框之外的窗口部分进行操作的。非模态对话框:与此相反,例如查找对话框,我们可以在显示着查找对话框的同时,继续对记事本的内容进行编辑。
3.2 标准对话框
Qt 的内置对话框大致分为以下几类:
- QColorDialog: 选择颜色;
- QFileDialog: 选择文件或者目录;
- QFontDialog: 选择字体;
- QInputDialog: 允许用户输入一个值,并将其值返回;
- QMessageBox: 模态对话框,用于显示信息、询问问题等;
- QPageSetupDialog: 为打印机提供纸张相关的选项;
- QPrintDialog: 打印机配置;
- QPrintPreviewDialog:打印预览;
- QProgressDialog: 显示操作过程。
注意:
- 使用
QDialog::exec()实现应用程序级别的模态对话框- 使用
QDialog::open()实现窗口级别的模态对话框- 使用
QDialog::show()实现非模态对话框
3.3 基本对话框
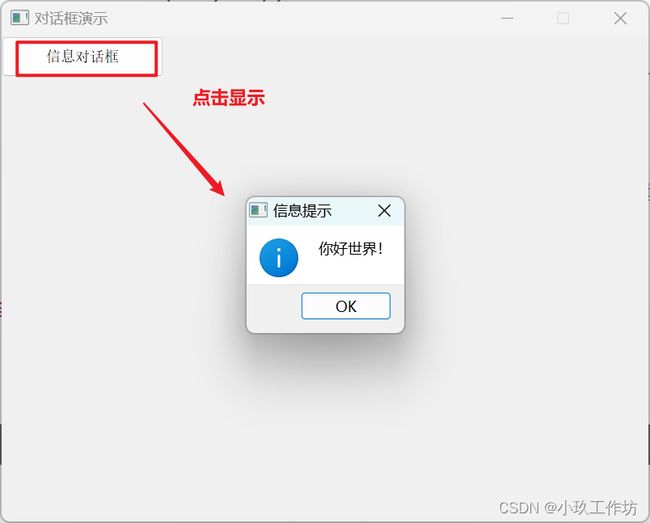
3.3.1 消息对话框
对应的类:QMessageBox
对应的静态函数:Static Public Members 类名直接调用,不用创建对象;
//关于
void about(QWidget *parent, const QString &title, const QString &text)
//错误提示
StandardButton critical(QWidget *parent, const QString &title, const QString &text, StandardButtons buttons = Ok, StandardButton defaultButton = NoButton)
//信息提示
StandardButton information(QWidget *parent, const QString &title, const QString &text, StandardButtons buttons = Ok, StandardButton defaultButton = NoButton)
//问题(yes,no)
StandardButton question(QWidget *parent, const QString &title, const QString &text, StandardButtons buttons = StandardButtons( Yes | No ), StandardButton defaultButton = NoButton)
//警告提示
StandardButton warning(QWidget *parent, const QString &title, const QString &text, StandardButtons buttons = Ok, StandardButton defaultButton = NoButton)
示例1:widget.cpp 文件,信息框
#include "widget.h"
#include "ui_widget.h"
#include 示例2:错误提示框
QPushButton *btn02 = new QPushButton("错误对话框", this);
btn02->setFixedSize(200, 50);
btn02->move(0,50);
connect(btn02, QPushButton::clicked, [&](){
QMessageBox::critical(this, "错误提示", "严重问题");
});
示例3:警告提示框
QPushButton *btn03 = new QPushButton("警告对话框", this);
btn03->setFixedSize(200, 50);
btn03->move(0,100);
connect(btn03, QPushButton::clicked, [&](){
QMessageBox::warning(this, "警告提示", "请注意问题");
});
示例4:关于提示框
QPushButton *btn04 = new QPushButton("关于对话框", this);
btn04->setFixedSize(200, 50);
btn04->move(0,150);
connect(btn04, QPushButton::clicked, [&](){
QMessageBox::about(this, "关于提示", "今天有点冷");
});
示例5:选择提示框
QPushButton *btn05 = new QPushButton("选择对话框", this);
btn05->setFixedSize(200, 50);
btn05->move(0,200);
connect(btn05, QPushButton::clicked, [&](){
QMessageBox::StandardButton tag;
tag = QMessageBox::question(this, "选择", "c++/QT难不难");
if(tag == QMessageBox::StandardButton::Yes)
{
qDebug() << "有点难" << endl;
}
else
{
qDebug() << "just so so" << endl;
}
});
3.3.2 文件对话框
对应的类:QFileDialog
示例:
QPushButton *btn06 = new QPushButton("文件对话框",this);
btn06->setFixedSize(200,50);
btn06->move(0,250);
connect(btn06,QPushButton::clicked,[&](){
QString filePath;
//./当前用户目录下
filePath = QFileDialog::getOpenFileName(this,"文件","./","*.cpp");
qDebug() << filePath << endl;
});
3.3.3 颜色对话框
对应的类:QColorDialog
示例:
QPushButton *btn07 = new QPushButton("颜色对话框",this);
btn07->setFixedSize(200,50);
btn07->move(0,300);
connect(btn07,QPushButton::clicked,[&](){
QColor color;
color = QColorDialog::getColor(Qt::green,this,"颜色选择");
qDebug() << color.red() << endl;
qDebug() << color.green() << endl;
qDebug() << color.blue() << endl;
});
//返回RGB
//255
//85
//0
3.3.4 字体对话框
对应的类:QFontDialog
示例:
QPushButton *btn08 = new QPushButton("字体对话框",this);
btn08->setFixedSize(200,50);
btn08->move(0,350);
connect(btn08,QPushButton::clicked,[&](){
bool tag = true;
QFont font;
font = QFontDialog::getFont(&tag,QFont("宋体"),NULL,"字体选择");
qDebug() << font.family() << endl;
qDebug() << font.pointSize() << endl;
});
//"宋体"
//12
3.4 自定义对话框
3.4.1 创建
-
使用
QPushButton *btn10 = new QPushButton("自定义对话框",this); btn10->setFixedSize(200,50); btn10->move(0,450); connect(btn10,QPushButton::clicked,[&](){ //创建对话框对象 MyDialog *myDialog = new MyDialog(this); //设置标题与icon myDialog->setWindowTitle("自定义对话框"); //显示 myDialog->exec(); });
4. 布局方式
4.1 概述
Qt 提供了两种组件定位机制:绝对定位和布局定位
1) 绝对定位: 是一种最原始的定位方法,给出这个组件的坐标和长宽值。
2) 布局定位: 只要把组件放入某一种布局,布局由专门的布局管理器进行管理,当需要调整大小或者位置的时候,Qt使用对应 的布局管理器进行调整。
Qt 提供的布局中以下三种是我们最常用的:
QHBoxLayout:按照水平方向从左到右布局;
QVBoxLayout:按照竖直方向从上到下布局;
QGridLayout:在一个网格中进行布局,类似于 HTML 的 table;
4.2 系统提供的布局控件
缺点:这4个为系统给我们提供的布局的控件,但是使用起来不是非常的灵活
4.3 利用widget做布局
5. 常用UI控件
5.1 QLabel标签控件
作用:
setText设置文本
text获取文本
setPixmap显示图片
setMovie显示动画
示例:
#include "widget.h"
#include "ui_widget.h"
#include 5.2 QLineEdit标签控件(单行输入)
常用函数:
QString text() const
void setText(const QString &)
void setEchoMode(EchoMode mode)
QLineEdit::Normal //模式显示方式,按照输入的内容显示。
QLineEdit::NoEcho //不显示任何内容,此模式下无法看到用户的输入。
QLineEdit::Password //密码模式,输入的字符会根据平台转换为特殊字符。
QLineEdit::PasswordEchoOnEdit //编辑时显示字符否则显示字符作为密
void setTextMargins(int left, int top, int right, int bottom)
示例:
#include "widget.h"
#include "ui_widget.h"
#include 5.3 单选、多选按钮
代码:
//widget.h 头文件
#ifndef WIDGET_H
#define WIDGET_H
#include 5.4 下拉列表
示例:
#include "widget.h"
#include "ui_widget.h"
#include 6. 登录页面(页面跳转)
//loginwidget.h登录页面头文件
#ifndef LOGINWIDGET_H
#define LOGINWIDGET_H
#include 7. 定时器(扩展)
7.1 分类
定时器事件
定时器对象
延迟执行
7.2 定时器事件
使用步骤:
1,在头文件中声明int型变量用于记录定时器id
2,在头文件中声明定时器事件函数
3,在源文件中开启定时器
4,重写定时器事件函数
定时器id:为了后面关闭
相关函数:
//开启定时器
int startTimer(int interval, Qt::TimerType timerType = Qt::CoarseTimer)
//停止定时器
void killTimer(int id);
//定时器事件函数
virtual void timerEvent(QTimerEvent *e)
示例:
//widget.h 头文件
#ifndef WIDGET_H
#define WIDGET_H
#include 7.3 定时器对象
使用步骤:
1,在头文件中声明定时器对象
2,在源文件中创建定时器对象
3,设置定时器的信号与槽
4,在适当位置启动或停止定时器
相关函数与信号:
//函数
QTimer(QObject *parent = Q_NULLPTR);
void start(int msec);
//参数:延迟时间
void start();
void stop();
//信号
void timeout(QPrivateSignal);
示例:
//头文件
#ifndef WIDGET_H
#define WIDGET_H
#include 7.4 延迟执行
注意:只会执行一次
头文件:QTimer
相关函数:
void singleShot(int msec, Functor functor)
示例:
QTimer::singleShot(5000,[&](){
qDebug() << "延迟执行" << endl;
});