整理 Vue2 项目中各种报错&警告-信息
目录
( 1 ) [Vue warn]: Error in v-on handler (Promise/async): "Error: Request failed with status code 404"
( 2 ) [Vue warn]: Error in v-on handler: "TypeError: this.todos.push is not a function"
( 3 ) [Vue warn]: Computed property "IsDisabled" was assigned to but it has no setter.
一、[vue-router] 's tag prop is deprecated and has been removed in Vue Router 4. Use the v-slot API to remove this warning :
二、[Violation] Addad non-passive event listener to a scroll-blocking 'mousewheel' event. Consider marking event handler as 'passive' to make the page more responsive.
四、[WDS] Disconnected!
自己平常 Vue2 项目 中出现的一些 Bug 和 警告⚠️ , 日常记录一下 :
( 1 ) [Vue warn]: Error in v-on handler (Promise/async): "Error: Request failed with status code 404"
GET 发送 请求 报错 :
[Vue warn]: Error in v-on handler (Promise/async): "Error: Request failed with status code 404"
vue.config.js
// 此文件是 Vue 暴露给开发者来对 webpack 进行增量配置
// 此文件是给 NodeJs 运行 , 所以它使用 commonjs 规范
module.exports = {
// 对于当前 Vue 项目服务器添加一个反向代理服务
devServer: {
// 配置代理 代理配置可以设置 n 多个
proxy: {
// 以什么样的请求 url 开始我才代理 此 url 一定是相对路径
// 如果有 http / https ,则代理不生效
'/api': {
// 代理到的服务器是谁
target: 'https://api.iynn.cn/film',
// 修改 host 请求的域名为目标域名
changeOrigin: true,
// 请求 url 和目标 url 有一个对应关系
// 请求 /api/login => 目标 /v1/api/login
pathRewrite: { // 过滤 / 重写
// '^xhl': ''
}
},
'ajax': {
target: 'https://m.maoyan.com',
changeOrigin: true,
}
}
}
}将代理请求地址信息填写正确之后 : 重启一下 Vue 项目
数据请求成功 :
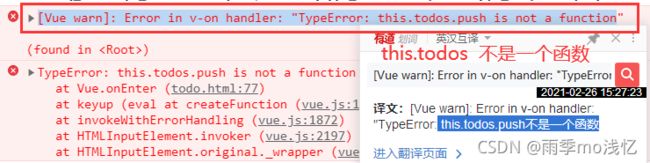
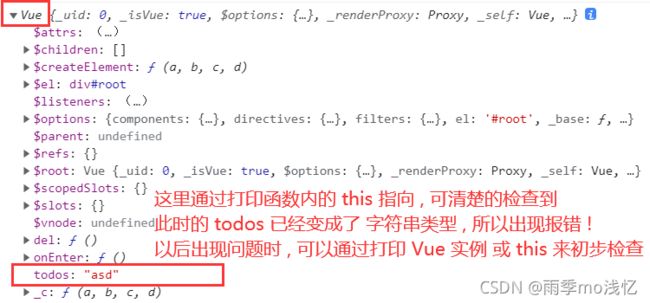
( 2 ) [Vue warn]: Error in v-on handler: "TypeError: this.todos.push is not a function"
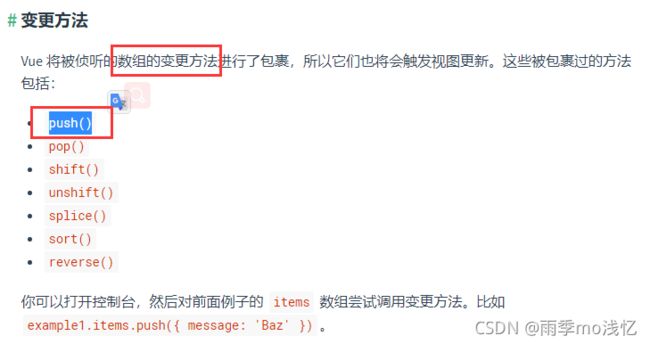
调用 Vue 中提供的数组变更方法 ( push ) 完成对于数组数据的修改 时 发生 报错 :
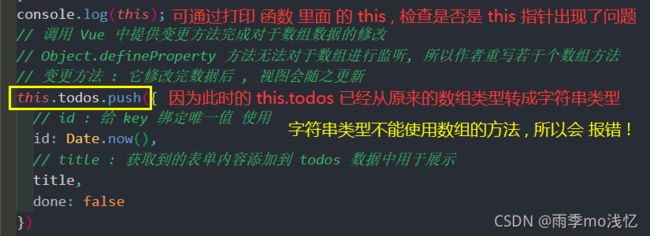
因为 绑定了 v-model 指令的缘故 , 将 todos 数组类型转换成了字符串类型 , 所以 todos 就已经不能再使用 Vue 提供的 数组 变更方法了 , 就会一直报错 : this.todos 不是一个函数 ( 字符串类型不能使用 数组 的 方法 )
解决 : 将 input 输入框 上面绑定 的 v-model 指令 删除掉就 OK 了 ,
这样就不会影响到我们的 todos 的 数据类型了
( 3 ) [Vue warn]: Computed property "IsDisabled" was assigned to but it has no setter.
[Vue warn]:计算属性 “IsDisabled” 已分配给,但它没有 setter。
项目中在 computed 计算属性中定义了一个 IsDisabled ,
但是它的状态是会发生改变的 , 但却只写了 函数 ( 相当于简写的 get )
所以这里控制台提示了报错信息
机构 computed: { // 每个计算属性都包括一个getter(get)和一个setter(set) // 在计算属性内填写的函数相当于简写的get /* 因为 IsDisabled 值会改变, 所以不能只用下面的写法 */ // IsDisabled() { // // 计算属性函数中的return不能少 // return this.checkList.indexOf("isunlimit" !== -1); // }, IsDisabled: { get: function () { console.log("调用了get方法"); return this.checkList.indexOf("isunlimit" !== -1); }, // 只有当 IsDisabled 中的值改变的时候才能触发set,传值的value是 IsDisabled 改变的值 set: function (value) { console.log("调用了的set方法", value); }, }, },
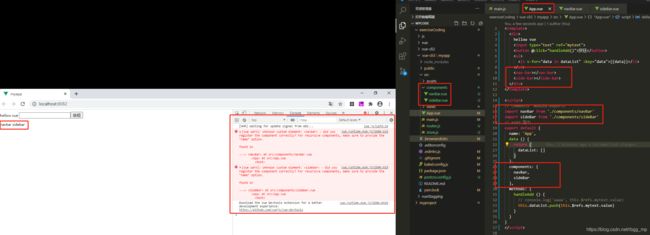
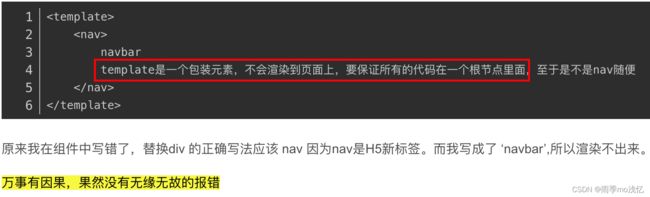
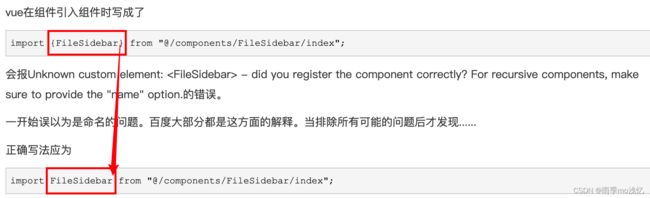
( 4 ) [Vue warn]: Unknown custom element: - did you register the component correctly? For recursive components, make sure to provide the "name" option.
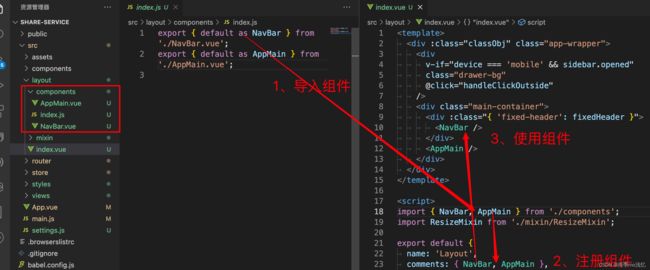
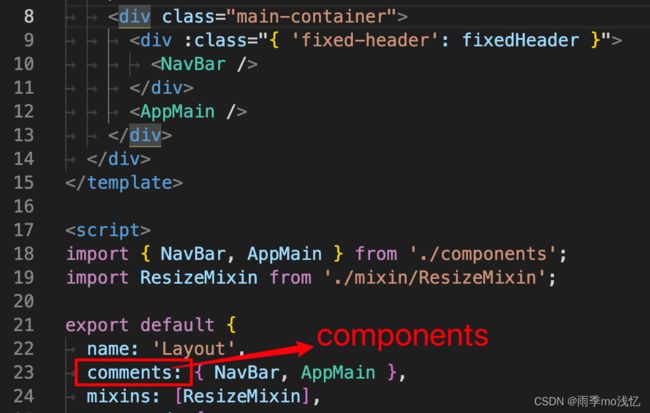
组件注册不规范导致的报错问题 :
[Vue warn]:未知自定义元素:
-是否正确注册了组件?对于递归组件,请确保提供“name”选项。 但是往往没有问题还出现报错了 , 就很有可能是你的疏忽大意 ,
尤其是 单词写错 !!
百度半天 , 试来试去 到都最后也没有解决 ,最后无意间发现
注册组件的单词敲错了啊 !!! 明明是 components , 我写成了 comments
百度 Get 知识点 :
( 5 ) [Vue warn]:
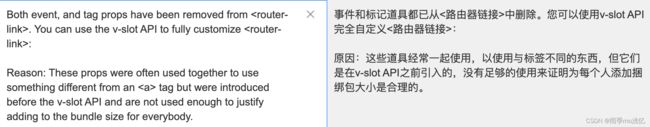
一、[vue-router] 's tag prop is deprecated and has been removed in Vue Router 4. Use the v-slot API to remove this warning :
https://router.vuejs.org/guide/migration/#removal-of-event-and-tag-props-in-router-link.
[vue路由器]<路由器链接>'s标记属性已弃用,并已在vue路由器4中删除。使用v-slot API删除此警告:
Migrating from Vue 2 | Vue Router
replaceAbout Us withAbout Us replace返 回 with解决方案二 :
replace返 回 with返 回methods: { goBack() { this.$router.go(-1) } }
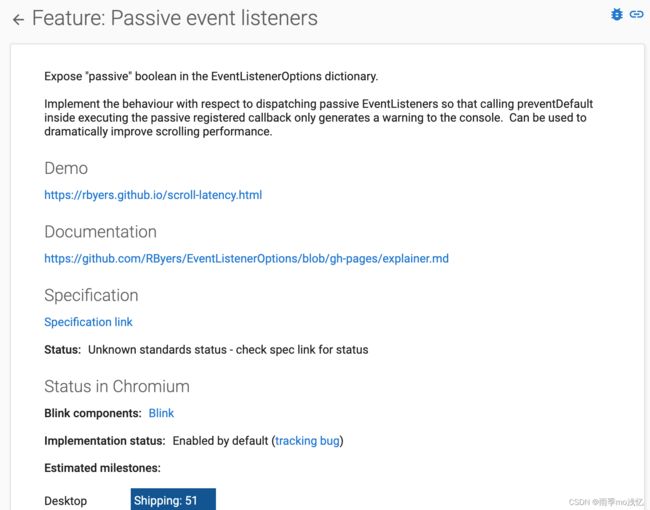
二、[Violation] Addad non-passive event listener to a scroll-blocking 'mousewheel' event. Consider marking event handler as 'passive' to make the page more responsive.
See https://chromestatus.com/feature/5745543795965952
[冲突]将非被动事件侦听器添加到滚动阻止的“鼠标滚轮”事件。考虑将事件处理程序标记为“被动”,以使页面更具响应性。
See Passive event listeners - Chrome Platform Status
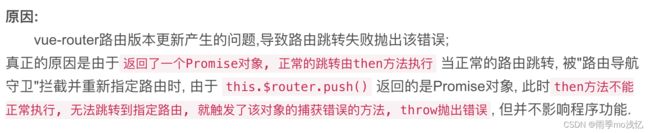
三、路由跳转错误:Uncaught (in promise) Error: Redirected when going from "/..." to "/..." via a navigation guard.
未捕获(承诺中)错误:从“/…”开始时重定向至“/…”通过导航卫士。
问题重现及产生原因
- 在项目开发中,并不是每一个路由跳转都是
明确的。 例如很多页面跳转需要登录判断,如果你有登录,则跳转到指定页面,没有登录则跳转到登录页面。
项目代码:
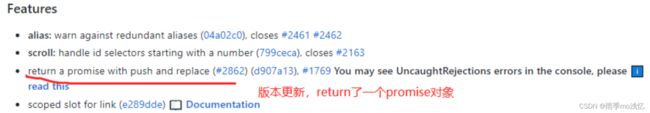
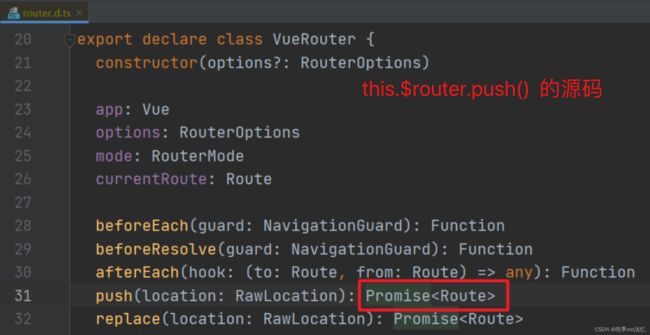
- 项目中, 使用路由跳转页面, this.$router.push() 这个方法, 返回 Promise 对象, 如果不能正常跳转, 内部会抛出错误, 但是这个错误并不影响程序执行, 如果想解决控制台打印报错信息, 有 3 种方法
解决方式一: 投机取巧式
- 在被路由导航守卫拦截后, 执行代码
console.clear(), 清空控制台的报错信息; - 注意: next() 方法是 异步函数, 需要在定时器中添加
console.clear(), 把这个操作添加进异步队列
router.beforeEach((to, from, next)=>{
if(to.meta.isShow && !getToken()){
next('/login')
setTimeout('console.clear()', 300)
return
}
next()
})解决方式二: 啰嗦式
// 使用编程式导航跳转时,每次使用,后面都跟上.catch方法,捕获错误信息
this.$router.push('/location').catch(err => ())解决方式三: 高逼格式 (推荐)
- 通过重写 VueRouter 原型对象上的 push 方法, 覆盖原来抛出异常的方法, "吞掉"异常
- 切记: 一定要在 router 创建实例之前
import VueRouter from 'vue-router'
/* 在创建router实例对象之前,手动覆盖原型链的push来吞掉报错catch */
// 先存储默认底层的push
const originPush = VueRouter.prototype.push
// 覆盖原型链的push
VueRouter.prototype.push = function(location,resolve,reject){
// this:路由实例对象
// 判断用户有没有传后面两个可选参数
if( resolve || reject ){
return originPush.call(this,location,resolve,reject)
}else{// 用户只传了第一个参数
/*
默认底层: catch()方法代码 throw err : 抛出异常
吞掉报错原理: 重写catch()方法,把默认底层的 throw err给去掉,就不会抛出异常
*/
return originPush.call(this,location).catch(err => {
// throw err
})
}
}
const router = new VueRouter({
routes
})
上述代码简化 :
import VueRouter from 'vue-router'
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location, resolve, reject) {
if ( resolve || reject ) return originalPush.call(this, location, resolve, reject)
return originalPush.call(this, location).catch((e)=>{})
}
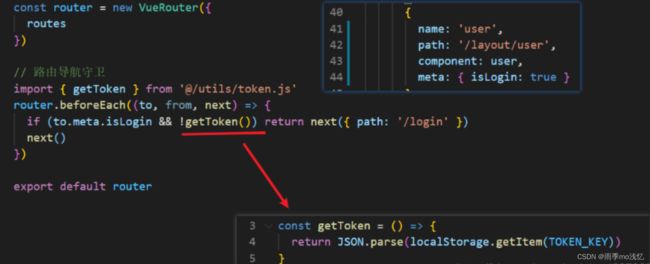
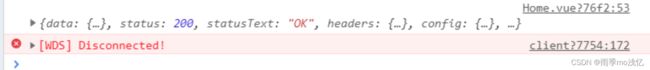
四、[WDS] Disconnected!
Vue 项目出现这个错误:[WDS] Disconnected! => [文字]已断开!
其实并没有对项目运行本身造成什么实质性的影响,
但是一条红色的提示摆在那里确实不太好看,还是把他给解决掉吧
在网上看好多人说
原因:
因为用了全局代理软件,所以需要将 config/index.js 中
{host:localhost} 改为
{host: 127.0.0.1} 刷新页面即可
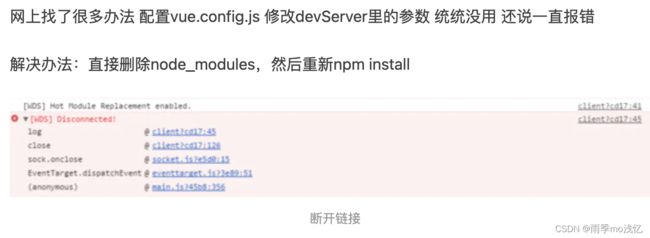
但是我用起来并没有奏效,就另外找了一种解决方法:
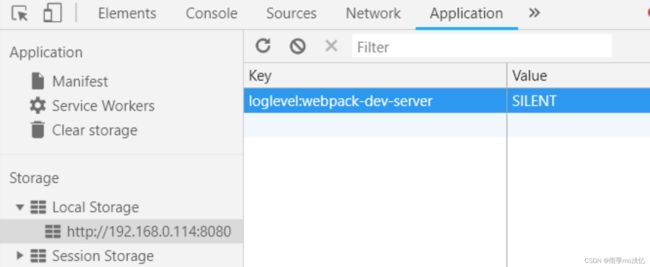
打开 Application -> LocalStorage ,在 key 上添加 loglevel:webpack-dev-server ,
在 Value 上添加 SILENT 。
刷新页面以后错误就消失了。
( 这个是 webpack 的 热更新 配置 没搞好然后出来的问题,然后加的这个就不让它热更新了,
要么就是再改一下 , 去重新弄一下 webpack )
五、