- 关于防火墙运维面试题2
编织幻境的妖
运维网络php
三、防火墙配置与管理类21.如何根据企业的网络安全策略,制定一套全面的防火墙规则集?需要考虑哪些关键因素?以下是根据企业网络安全策略制定全面防火墙规则集的指导,以及需要考虑的关键因素:一、关键因素(一)网络架构与拓扑了解企业的网络结构明确企业网络是简单的星型拓扑、复杂的网状拓扑还是混合拓扑等。例如,在星型拓扑中,所有设备都连接到一个中心交换机或集线器,这种结构下防火墙规则可能相对集中和简单;而在网
- 关于防火墙运维面试题
编织幻境的妖
运维php网络
一、防火墙基础概念类1.请详细阐述防火墙在网络安全体系中的具体作用及核心原理。以下是防火墙在网络安全体系中的具体作用及核心原理的详细阐述:防火墙在网络安全体系中的作用访问控制限制非法访问:防火墙可以根据预设的规则,允许或拒绝特定的网络流量通过。例如,企业内部网络可能只允许来自特定IP地址范围的员工访问敏感资源,而阻止其他未经授权的外部IP地址的访问,从而保护内部网络免受未经授权的访问和潜在的攻击。
- 2025年三个月自学手册 网络安全(黑客技术)
网安kk
web安全安全网络网络安全人工智能
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习导航
- LLM与知识图谱融合:智能运维知识库构建
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战AI实战计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
1.背景介绍随着信息技术的飞速发展,IT运维管理面临着越来越大的挑战。海量的设备、复杂的网络环境、日益增长的数据量,使得传统的运维方式难以满足需求。为了提高运维效率和质量,智能运维应运而生。智能运维的核心是将人工智能技术应用于运维领域,通过机器学习、深度学习等算法,实现自动化、智能化的运维管理。其中,大语言模型(LLM)和知识图谱是两个重要的技术方向。LLM能够理解和生成自然语言,可以用于构建智能
- 运维分级发布_运维必备制度:故障分级和处罚规范
weixin_39599046
运维分级发布
正文互联网产品提供7*24小时服务,而因人为操作、程序BUG等原因导致服务不可用是影响服务持续运行的重要原因,为了提高各业务产品的运维和运营质量,规范各业务线的服务、故障响应,拟定和发布“故障分级和处罚规范”是非常必要的。故障分级标准运营故障中,对非不可抗力所造成的故障归类为“故障”,对于故障将追究故障的分级,故障责任人,及故障处理结果。下面将就各类故障级别进行定义说明,由于故障可能在多方面体现影
- 【面试准备】运维工程师
C.尚水.Y
我的面试准备面试运维职场和发展
面试目标:岗位职责分析:1、IT相关设备、环境、运行状况的采购、安装、维护、保养、检查、IT资产管理;2、防火墙、路由器、网络交换机、VPN、服务器等性能优化,配置修改;3、光纤和ADSL线路的监控、测试、报障;4、ERP账号、文件服务器等软件账号的开放与权限管理、维护;5、邮箱OA服务器、文件服务器、ERP数据库服务器的日常管理、维护;6、公司网络工程的规划、项目实施、技术支持;—对这个运维工程
- 《运维工程师如何利用DeepSeek实现智能运维:分级实战指南》
进击的雷神
武林绝学:技术杂谈剑影流转运维
目录智能运维革命:DeepSeek带来的范式转变DeepSeek核心运维能力全景解析分级实战场景与解决方案3.1初级工程师:自动化运维入门3.2中级工程师:复杂系统诊断与优化3.3高级工程师:架构级智能运维典型项目案例深度剖析4.1金融系统全链路监控体系构建4.2电商大促资源弹性调度实战4.3混合云环境下的安全加固分级能力提升路径效能提升数据验证挑战与演进方向构建智能运维体系行动指南1.智能运维革
- SaaS的多租户数据隔离有哪几种?
衫恋冰
数据库
saas多租户系统总结下来基本有三种数据隔离方案,分别是:1、物理数据库隔离2、单数据库表空间隔离3、单表内租户id字段隔离三种方案的对比图如下:隔离方案成本安全优点缺点物理数据库隔离高高数据隔离级别高,而且也可以针对租户开发个性化需求,而且也可以支持更大的数据量。支持的租户数量较少,同时数据库独立安装带来的运维成本比较高物理数据库隔离中中一个数据库可支撑多个租户,同时成本也相对较低,而且也有一定
- Linux运维常见问题排查
Hadesls
Linux1024程序员节
1.Linux系统安装初始状态时>找不到硬盘,无法进入下一步安装解决方法:进入BIOS/COMS设置,找到硬盘设置相关选项,并设置为兼容模式。2.Linux系统安装时,在硬盘分区完成后>无法继续安装解决方法:硬盘分区不符合安装要求,可能忘记创建根分区或swap交换分区。这一点与Windows系统安装有区别。3.Linux系统安装时,软件包选择困惑,安装完成后发现有组件未按需求安装;解决方法:对Li
- 自动化运维工具ansible
theo.wu
运维自动化
Ansible批处理工具Ansible批处理工具功能图Ansible项目架构图一、Ansible介绍1、Ansible简介简介ansible是一种自动化运维工具,基于paramiko模块开发,实现了批量系统配置、批量程序部署、批量运行命令功能。ansible是基于模块工作的,本身没有批量部署的能力。真正具有批量部署的是ansible所运行的模块,ansible只提供一种框架。ansible这个框架
- SSH/RDP 无法访问?云服务器让远程管理更简单
Anna_Tong
ssh服务器运维阿里云安全组配置云服务器运维远程管理优化
在日常运维和管理云服务器时,远程连接(SSH访问Linux服务器,RDP访问Windows服务器)是不可或缺的操作。然而,不少用户在使用阿里云ECS或其他云服务器时,会遇到远程连接失败、超时或拒绝访问的问题,导致无法正常管理服务器,甚至影响业务运行。那么,是什么原因导致SSH/RDP连接失败?如何快速排查并解决问题?云服务器又能如何帮助优化远程管理体验?本文将带你详细解析,确保你的服务器随时可控、
- 麒麟管家全新升级,运维问题“一键修复”
运维
麒麟管家是openKylin社区SystemManagerSIG开发的一款面向社区用户,能倾听用户烦恼和诉求,也能提供便利途径、解决用户问题的系统管理类应用,可以为用户提供问题反馈、系统垃圾清理、电脑故障排查、硬件设备管理及系统小工具等一站式服务,帮助用户更好地使用openKylin操作系统。产品的发展与提升离不开用户的信赖与支持。麒麟管家在openKylin0.9版本首次上线,并持续更新迭代,在
- 基于自动化发布流程,运用多个工具实现高效运维实战
罗伯特之技术屋
运维自动化
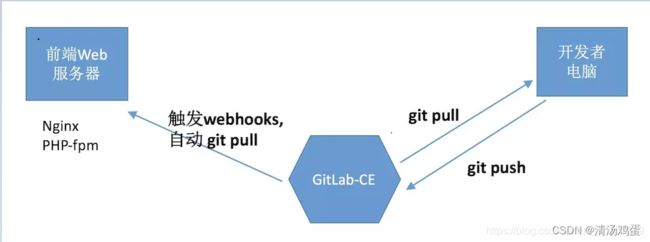
【摘要】生产部署曾经是一件令运维极为头痛的事,充满着大量沟通和手动操作,自动化发布完全解决了过去发布的痛点。而在经济大环境的影响下,很多企业都需要降本增效,Serverless正在被越来越多的引入到生产环境上来。目前在对于云上的发布的流程基本上是,Terraform部署基础架构->Jenkins类的CICD工具发布应用->无服务化部署定时和事件触发的作业。本文将从如何建设自动化发布流程的原理入手,
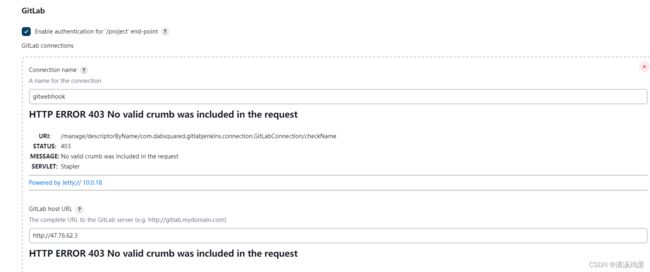
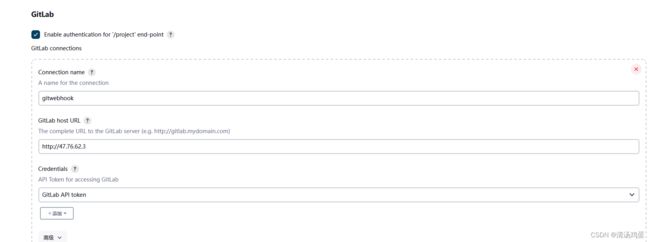
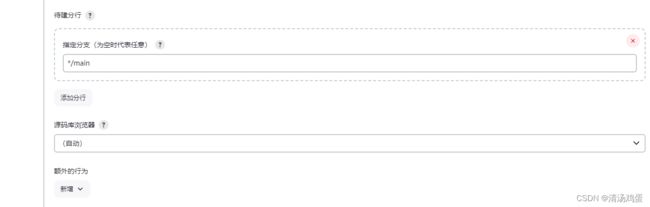
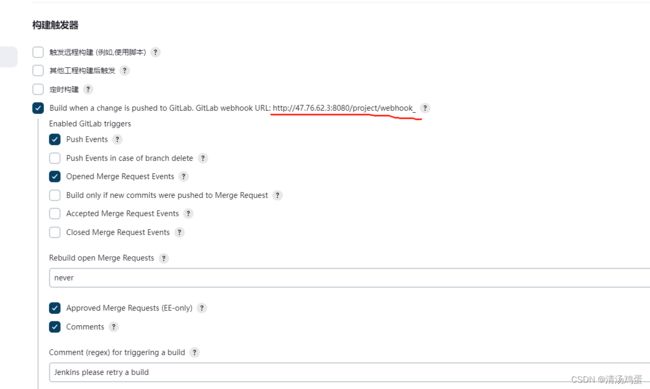
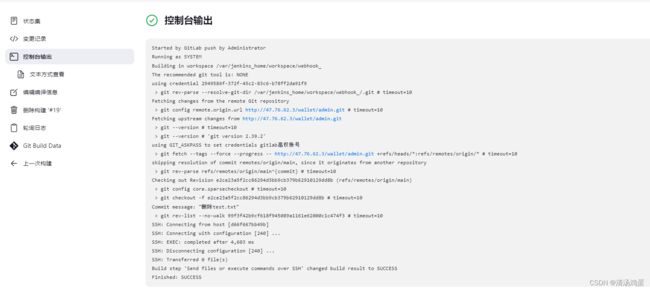
- Jenkins 拉取 Git 分支代码问题排查与解决指南
码农阿豪@新空间
包罗万象疑难杂症解决方案git运维jenkins
个人名片作者简介:java领域优质创作者个人主页:码农阿豪工作室:新空间代码工作室(提供各种软件服务)个人邮箱:[
[email protected]]个人微信:15279484656个人导航网站:www.forff.top座右铭:总有人要赢。为什么不能是我呢?专栏导航:码农阿豪系列专栏导航面试专栏:收集了java相关高频面试题,面试实战总结️Spring5系列专栏:整理了Spring5重要知识点与
- GitLab 概念
百里自来卷
gitlab
GitLab是一个基于Git的DevOps平台,提供了版本控制、持续集成/持续交付(CI/CD)、代码审查、项目管理等一系列功能。它帮助开发团队在整个软件生命周期中进行协作和管理。具体来说,GitLab提供以下功能:版本控制:GitLab基于Git进行代码管理,允许团队成员进行版本控制和分支管理。CI/CD:GitLab内建了强大的持续集成和持续交付功能,能够自动化代码的构建、测试和部署。问题跟踪
- jenkins+gitlab结合,无需密码拉代码两种方法
运维实战课程
docker和k8s学习文档jenkinsgitlab运维
jenkins+gitlab结合,实现无需密码拉取代码的两种方法两种地址,两种方法:http://172.28.31.20/root/demo.git或:
[email protected]:root/demo.git方法1:通过gitlab的用户名和密码结合地址用:http://172.28.31.20/root/demo.git
- mac jenkins 局域网访问
qq_17026475
macosjenkins运维
当配置完Jenkins,准备测试时,是无法通过地址访问你的页面,本机上也只能使用localhost和127.0.0.1打开页面。需要在以下两个文件中,配置0.0.0.0~/Library/LaunchAgents/homebrew.mxcl.jenkins.plist可是mac里就是找不到这个~/Library目录,搜了半天,找的好苦终于发现就是这个目录,好费劲,/opt/homebrew/Cel
- Mac系统下Jenkins安装及配置局域网访问
Hey!雄大
Flutter系统使用jenkins运维
Homebrew安装Jenkinsmac系统下,强烈建议使用Homebrew,这是问题最少的方式。brewinstalljenkins-lts简单使用#启动服务brewservicesstartjenkins-lts#重启服务brewservicesstopjenkins-lts#关闭服务brewservicesrestartjenkins-lts两个问题大家可以发现,使用brew安装和使用都非常
- Mac环境jenkins多渠道配置打包Flutter、Android应用
Super-Bin
Flutterandroidflutterjenkins移动端
这里写目录标题前言Jenkins安装启动安装插件项目配置General配置源码管理构建构建后操作执行解决问题找不到./gradlew命令解决方法1解决方法2只显示代码,没有正常显示二维码局域网ip无法访问jenkins修改配置可能与nginx的端口占用有关参考前言关于Flutter、Android多渠道配置打包,源码Jenkins安装两种安装方式:各平台官网安装Jenkins步骤mac官网安装je
- 渗透测试工具包 开源安全测试工具 网络安全工具_网络安全渗透测试工具(1)
2401_84254011
程序员安全开源测试工具
hackUtils-它是一个用于渗透测试和网络安全研究的黑客工具包,渗透以及web攻击脚本。msf框架:pocsscan攻击框架Pocsuite攻击框架Beebeeto攻击框架漏洞POC&EXP-ExploitDB官方git版本。php漏洞代码分析ysoserial-JAVA反序列化POC生成工具:JavaUnserializeExploits-JAVA反序列化EXP。JenkinsCommonC
- 2025年三个月自学手册 网络安全(黑客技术)
网安kk
web安全安全网络网络安全人工智能
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习导航
- 轻松上手:2025年无服务器架构教程
zxzy_org
serverless架构云原生算法
无服务器架构(ServerlessArchitecture)已经成为2025年云计算领域的重要趋势之一。与传统服务器架构不同,无服务器架构让开发者专注于代码本身,而无需管理底层的服务器硬件或操作系统。这种架构的核心理念是按需计算,用户仅需为实际使用的资源付费。对于初学者来说,无服务器架构的主要优势在于它的易用性和高效性。首先,开发者无需担心服务器的部署和运维工作,这大大减少了学习曲线。以AWSLa
- Python 运维(四):使用 PyInstaller 将 Python 程序打包成可执行文件
水滴技术
Python入门核心技术python运维PyInstaller打包
本文收录于《Python入门核心技术》专栏,专栏总目录:点这里,订阅后可阅读专栏内所有文章。大家好,我是水滴~~PyInstaller是一款强大的Python打包工具,通过将Python程序转换成可执行文件,它简化了程序的分享和分发过程。本文从简介、安装、使用以及典型案例四个方面对PyInstaller进行了介绍。文章内容包含大量的示例代码,希望能够帮助新手同学快速入门。文章目录一、简介二、安装P
- 电力知识图谱与大模型的结合:从构建到行业应用的深度解析
Cc不爱吃洋葱
知识图谱人工智能自然语言处理大模型大语言模型LLM语言模型
随着大数据和人工智能技术的飞速发展,电力行业迎来了智能化转型的全新契机。电力知识图谱作为一种将数据转化为结构化知识的技术,正在赋能故障诊断、设备管理、运维优化等核心场景。而当知识图谱与大模型相结合,更能释放强大的知识推理和智能预测能力,为行业智慧化发展注入新动力。本文将从专业视角,深入探讨电力知识图谱的构建过程、大模型的融入方法,以及它们在实际应用中的落地场景。通过具体案例剖析与技术解读,帮助你了
- 开发工具篇第二讲:git使用技巧 从基础到进阶(快速入门/高阶用法/git别名/项目实战/gitLab)
程序员 jet_qi
常用开发工具gitjavarebasecherry-pick
git是一个开源的分布式版本控制系统,可以有效高速地处理从很小到非常大的项目版本管理。它是LinusTorvalds为了帮助管理Linux内核开发而开发的一个开放源码的版本控制软件,git作为版本管理工具,程序员是必须要掌握的。本文是开发工具篇第二讲:主要介绍了git的常规使用方法及在日常开发实战场景中git的应用。文章目录1、认识git2、git原理2.1、git与其他版本管理系统的主要区别2.
- Fatal error in launcher: Unable to create process报错
萧若珮
笔记
完整报错是这样的:Fatalerrorinlauncher:Unabletocreateprocessusing'"c:\jenkins\workspace\deepview-python_2.5.14\python\python.exe""D:\software\eIQ\python\Scripts\pip.exe"showtensorflow':???????????查资料可以知道这种情况出现
- IM 即时通讯系统-06-聊一聊 IM 要如何保证扩展性?
后端java
IM系列聊一聊IM是什么?IM即时通讯系统概览聊一聊IM要如何设计?聊一聊IM要如何设计功能模块?聊一聊IM要如何进行架构设计?聊一聊IM要如何进行技术选型?聊一聊IM要如何保证安全性?聊一聊IM要如何保证扩展性?聊一聊IM要如何实现运维与监控?聊一聊IM要如何提升用户体验?聊一聊IM要如何进行测试与部署?聊一聊IM要如何编写文档+技术支持?聊一聊IM要如何打造差异化?聊一聊如何优化硬件聊一聊如何
- 2025年网络安全(黑客技术)三个月自学手册
csbDD
web安全安全网络pythonlinux网络安全密码学
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- 2024年网络安全(黑客技术)三个月自学手册
csbDD
web安全安全网络
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- 2024年网络安全(黑客技术)三个月自学手册
csbDD
web安全安全网络
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地