【Unity】 Render Streaming 云渲染基本环境搭建及应用(尽量详细,欢迎补充)
演示所使用的版本:
电脑Win10系统
Unity:2022.3.0
RenderStreaming:3.1.0-exp.6 WebRTC:3.0.0-pre.5(Pre-release)
RenderStreaming WebServer:3.1.0-exp.6
目录
1.安装RenderStreaming
2.安装WebRTC
3.在使用前请确保已安装web服务器和Node.js
(1)Node.js的安装和配置
以下是打开“系统属性”界面的补充方法:
方法①:
方法②:
方法③:
(2)webserver的安装和启动
开启方法①:
开启方法②:
4.Unity中的设置
5.网页端完成实时渲染的查看
6.Unity云渲染的基本输入输出
1.安装RenderStreaming
在Unity中选择菜单 Window/Package Manager :
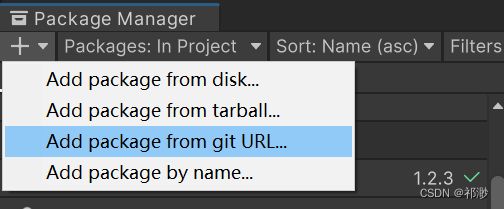
在弹框的右上角点击 + 号按钮选择: Add package from git URL....
点击Add按钮开始下载安装。
可能会遇到警告,询问是否使用新的输入方案,选择【yes】
如果看到以下弹框,点击Fix All
2.安装WebRTC
与安装RenderStreaming操作基本相同:
输入:com.unity.webrtc
输入后点击Add安装即可
安装好后可以在界面中选择对应的内容查看版本,并下载样例
3.在使用前请确保已安装web服务器和Node.js
(1)Node.js的安装和配置
按照对应硬件系统下载Node.js
下载地址:下载 | Node.js 中文网 或https://nodejs.org/zh-cn/download/
过程中可修改安装路径,个人不建议下载在C盘,可自行选择
过程中会询问提示是否需要工具,可自行选择,对本次使用影响不大:
图片cr.(侵删)Node.js下载安装及环境配置教程【超详细】_nodejs下载安装教程_WHF__的博客-CSDN博客
其他基本都直接点击【Next】,最后点击【install】即可进行安装,安装完毕后点击【Finish】
安装好后在终端中可测试是否安装成功:
按下快捷键【Win+R】,输入cmd并【回车】,用 -v 命令进行版本查看,具体如下:
node -v // 查看node.js版本
npm -v // 查看npm版本
示例如下:
成功显示版本则证明安装成功!
这里可能出现“npm、node不是内部或外部命令,也不是可运行的程序或批处理文件”报错,查看不到对应版本,解决方法主要是进行环境变量的配置,
以下是打开“系统属性”界面的补充方法:
方法①:
点击“此电脑”,右击“属性”,打开相应面板后,点击“高级系统设置”
方法②:
打开电脑“设置”窗口,直接在搜索框进行搜索
方法③:
右键点击开始按钮,选择【系统】进入对应窗口,
或在电脑“设置”窗口中选择“系统”->"关于"打开窗口
点击右侧【系统信息】再如方法①打开
方法不止上述几种,总之需要打开“系统属性”界面:
点击【环境变量】,进行设置
后续的设置内容参照:Node.js下载安装及环境配置教程【超详细】_nodejs下载安装教程_WHF__的博客-CSDN博客
这篇非常详细,由于对其中设置内容了解不足,无法解释清楚,有需要可以去参照一下~
最终成功检测出node和npm的版本信息即为安装成功!!!
(2)webserver的安装和启动
网上参考说可以在Unity中点击菜单 Edit/Render Streaming/Download web app 下载web服务器应用软件,或是在github上寻找
我这边Unity是找不到对应菜单的,让朋友发了已下载好的给我,如果有的话欢迎评论补充!
webserver需要使用代码辅助开启,双击直接打开可能开启不成功,影响网页显示结果
先找到自己下载webserver的应用程序位置
打开方法如下:(搜集了一些方法,亲测有的方法可能不适用,大家可自行选择)
开启方法①:
在地址栏直接输入cmd并按下回车打开终端
终端的路径已在对应文件夹下,输入.\webserver.exe,回车即可看见相应的IP地址
若看到这个弹窗,记得点击【允许访问】,证明已开启成功!
开启方法②:
在webserver.exe文件夹内空白处按Shift+鼠标右键,选择用Shell命令窗口打开
同样已进入对应目录下:
在命令行中输入.\webserver.exe –w,回车显示IP地址和方法①所展示的重要弹窗,则开启成功!
PS:默认端口为80,可以使用.\webserver.exe --port 8088 –w命令设置指定端口
4.Unity中的设置
在场景中创建一个空物体,重命名为RenderStreaming
并为其添加SignalingManager、Broadcast、 VideoStreamSender组件
各项参数参考另一篇文章:(侵删)
Unity Render Streaming 云渲染企业项目解决方案_杰弗里斯_的博客-CSDN博客
5.网页端完成实时渲染的查看
前面全部流程完成后,进入浏览器(建议谷歌、火狐),
输入 http://localhost 或IP地址如http://127.0.0.1 并访问,进入以下画面:
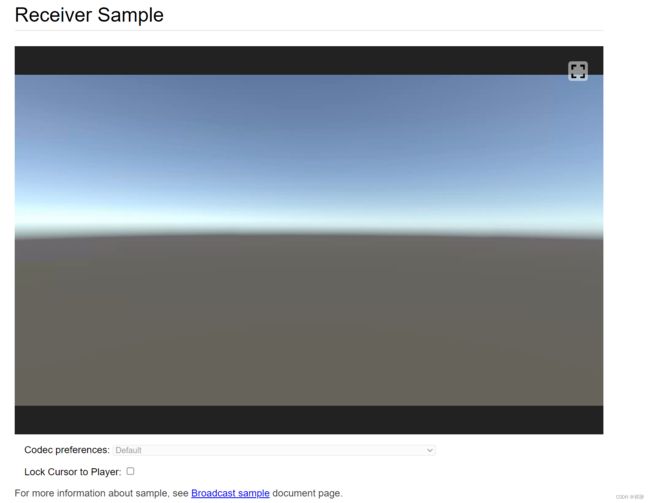
选择【Receiver Sample】,进入页面:
在Unity中运行项目,再回到网页中点击播放按钮,即可看到实时渲染的画面
6.Unity云渲染的基本输入输出
这里如果需要网页端实现实时操控,需要使用Unity最新的输入输出系统,并在代码中匹配完成值的对应接收
建议参考教程:【Unity学习笔记】新输入系统的基本功能_unity 新输入系统_白沙清水的博客-CSDN博客