unity之UGUI系统基础
UGUI系统基础
一.UGUI 简介:
①.Unity3D4.6 版本开始,Unity 引擎内出现了一个自己的完整 UI 系统。在此之
前,国内 90%以上的 Unity 项目,项目 UI 界面都是使用 NGUI 插件制作的。
②.旧版 UI:GUITexture,GUIText。
OnGUI:主要用于“Unity 界面扩展开发”,用于写引擎插件界面。
二.UGUI 游戏物体:
①.基础介绍
Unity 引擎将 UGUI 内的 UI 组件进行了简单封装,封装成了一些简单的 UI 游
戏物体,这些游戏物体是可以直接作为 UI 使用的。
②.创建步骤
步骤 1:在unity导航栏点击GameObject -> UI-> UI 游戏物体
步骤 2:Hierarchy 面板点击鼠标右键 -> UI -> UI 游戏物体
备注:
这两种操作步骤,都可以找到同样的 UI 游戏物体列表,点击即可创建出该物体。
开发过程中,一般使用的是步骤 2 这种方式,相对比较方便。
③.创建步骤分析
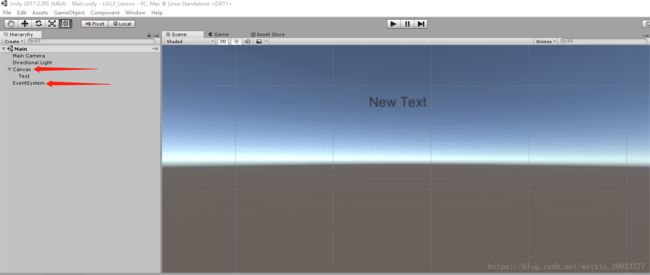
当我们使用上面的步骤在场景内创建出第一个 UI 游戏物体的时候,会顺带出现
两个其他游戏物体:Canvas 和 EventSystem。【见图】
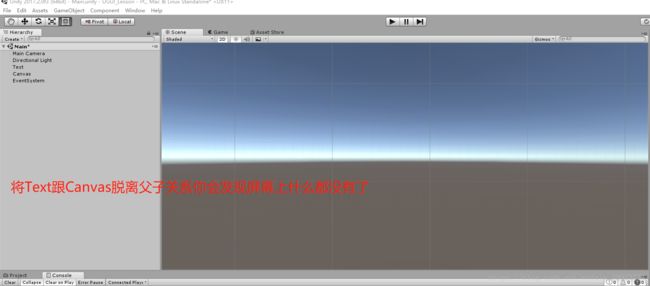
Canvas:画板,所有的 UGUI 游戏物体,都必须是 Canvas 的子物体。否则,
UI 游戏物体将无法正常渲染显示。【见图】
EventSystem:事件系统,UGUI 所有的操作事件都是由该游戏物体处理。
如果场景内没有该游戏物体,UGUI 相关物体将无法操作。【简单演示】
在Hierarchy 面板点击鼠标右键 -> UI -> Button完成按钮的创建,运行测试你会发现可以点击,测试完成后把EventSystem删除掉,再次运行测试。
三.UGUI 组件:
①.基础介绍
UGUI 系统中除了官方简单封装过的 UI 游戏物体外,还提供了独立的 UI 组件,
方便我们直接使用 UI 组件制作一些复杂的 UI 功能。
其实官方的简单 UI 游戏物体的封装,使用的就是该区域的 UI 组件。
②.创建步骤
步骤:在unity导航栏Component -> UI -> UI 组件
备注:
这个 UI 组件列表,默认是灰色不可用状态。
只有当你选中了游戏物体后,该 UI 组件列表才是可用状态。
③.创建步骤分析
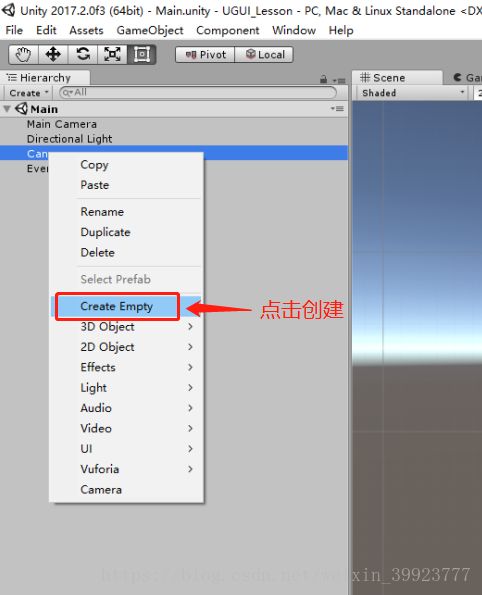
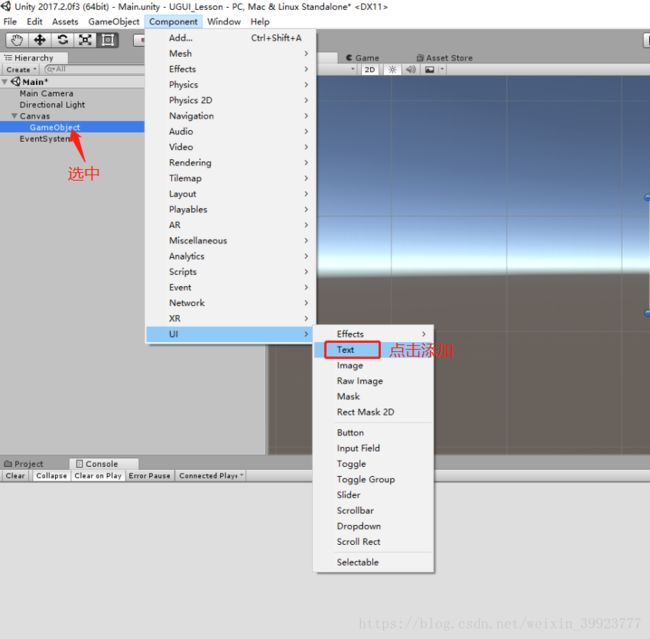
在 Canvas 游戏物体下,创建一个空的游戏物体,选中它,然后给它添加相关
的 UI 组件。[见图]
备注:
Canvas 游戏下,创建的空物体,这些空物体身上默认存在 Rect Transform。
Rect Transform 继承至 Transform,在原有的 Transform 组件的功能基
础上,进行了新的功能扩展。
----------------------------------------------------------------------UGUI组件之Text文本----------------------------------------------------------------------
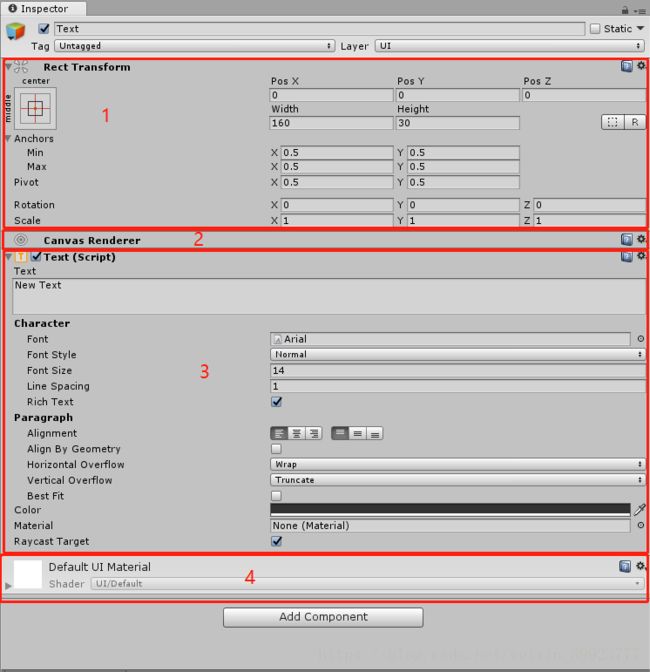
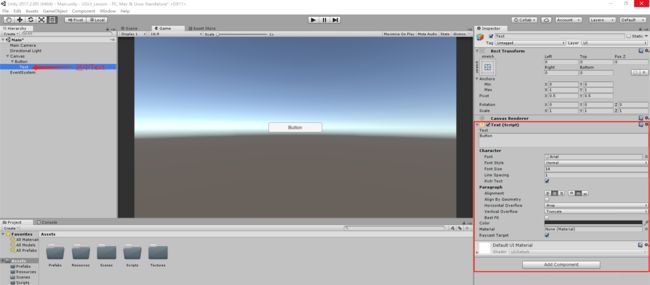
一.Text 游戏物体组成部分
①Rect Transform:用于控制 UI 物体的基本属性。
②Canvas Renderer:画板 UI 渲染器,UI 游戏物体必备且不可编辑的组件。
③Text 组件:当前 UI 物体的的核心组件。
④Default UI Material:默认 UI 材质球,UI 的显示也是需要材质球的。
备注:
①②④是所有的 UGUI 游戏物体必备的组件,其实 UI 的形态改变,就是通过使
用不同的 UI 组件来实现的。【见图】
二.Text 面板属性
Text:文本
控制当前的 UI 游戏物体要显示的文本内容。
Font:字体
控制文字显示的样子;Unity 支持的字体格式是 TTF 格式。
在企业项目开发中,一款游戏,一般会使用到三到五款字体文件。
Font Style:字体样式
正常字体,加粗,倾斜,加粗并且倾斜。
这样的字体样式在 Word,Excel,Web 开发都是有的,最基础的字体美化。
Font Size:字体大小
控制字体的显示大小,但是当字体很大的时候,需要配合调整当前区域的宽和高,
否则字体将因为空间太小,无法显示。
Line Spacing:行间距
当 Text 内的文本是多行数据的时候,控制行与行之间的间隔空隙。
Rich Text:富文本支持
勾选开启后,我们可以在 Text 内编写富文本标签。
比如:
Alignment:对其方式
控制文本在区域内的九宫显示位置。
Align By Geometry:是否支持图文混排。
Horizontal Overflow:横向溢出(对应X水平方向),当文本框内容超出文本框尺寸的时候,将Wrap更改为Overflow观察效果。
Vertical Overflow:纵向移除(对应Y垂直方向), 当文本框内容超出文本框尺寸的时候,将Truncate更改为Overflow观察效果。
Color:颜色
控制文本显示的颜色。
Raycast Target:射线投射目标
当前游戏物体是否接受射线,如果取消勾选,射线将会直接穿透该物体,勾选则
会阻挡射线。
备注:UGUI 的 UI 交互,是系统以鼠标点击位置发射射线与 UI 进行交互的。
----------------------------------------------------------------------UGUI组件之Image图片--------------------------------------------------------------------
一.Image 基本使用
①.Image 使用演示
Image 组件是用于显示图片资源的。
使用方式有两种:1.显示纯粹的颜色;2.指定图片源,用于显示图片。
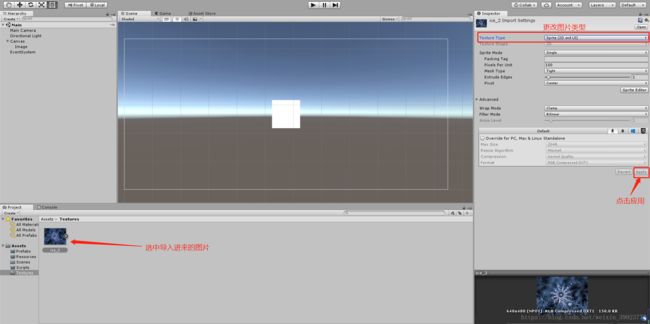
注意事项:导入 Unity 内的图片资源,如果是用于 UI 显示的,需要手动将这些
图片的类型修改为Sprite(2D and UI)【见图】
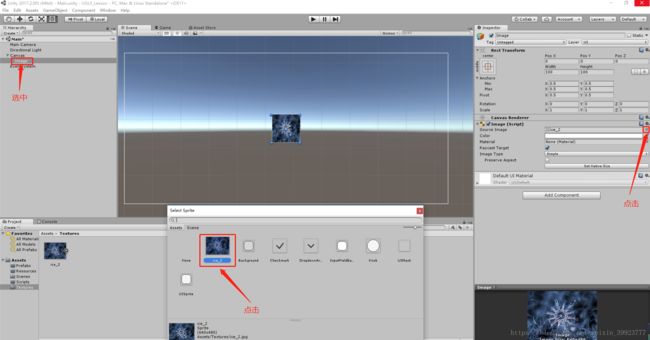
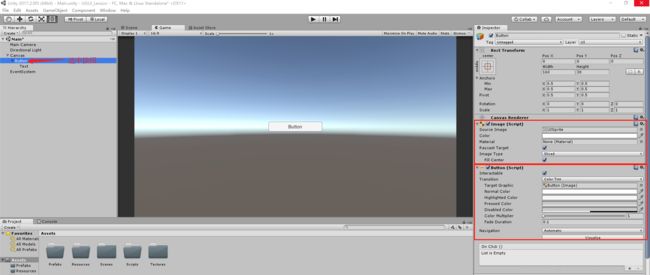
②.组件面板核心属性
Source Image:设置用于显示的图片。
Color:设置用于显示的颜色。
两个“数据源”可以分开使用,也可以同时使用,如果同时时候,颜色会改变图
片的显示色调。如果使用图片,那么颜色就要设置成白色,否则会影响图片效果。
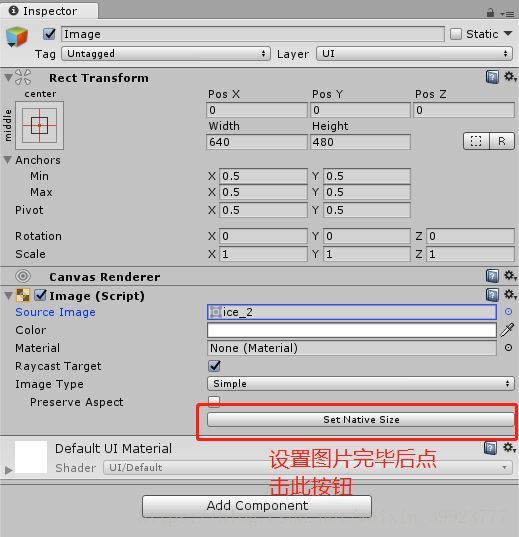
Set Native Size:设置图片以原始尺寸显示。
设置完图片,首先就需要点击一下该按钮,保证图片是原始尺寸比例【见图】
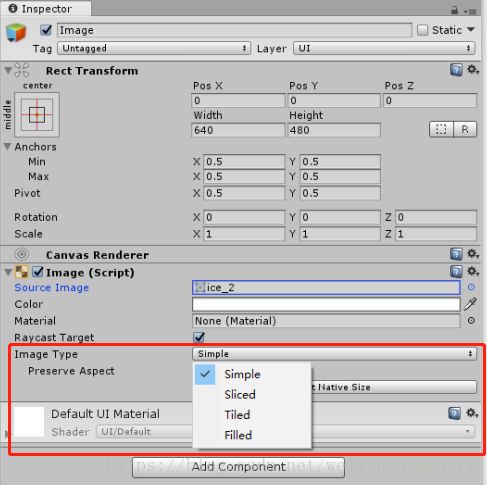
二.Image 四种显示方式
Image Type:图片显示类型
Simple:简单模式
Sliced:九宫模式
Tiled:平铺模式
Filled:填充模式
①.Simple 简单模式
Preserve Aspect:勾选后图片会等比例进行缩放,不会变形。
测试:勾选该属性,随便调整图片的宽和高,你会发现不管边框多大图片始终还是原图的形状。
②.Sliced 九宫模式
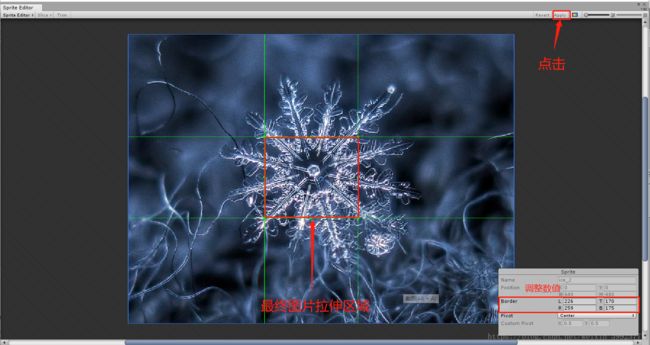
注意:默认的图片是不支持该模式的,需要编辑图片,设置图片的九宫边框。
设置边框的步骤:
①选中图片->属性区域点击“Sprite Editor”;
②在编辑面板,设置图片的 Border 边框数值;
③设置完毕后,不要忘记点击 Apply 保存操作【见图】
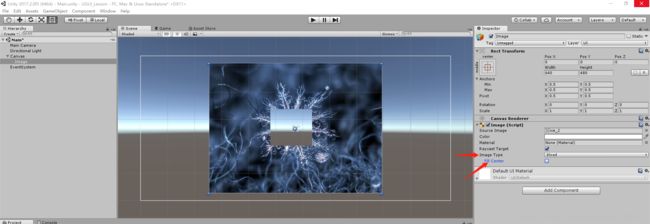
将编辑后的图片模式更改为 Sliced模式,取消Fill center属性的勾选,观察效果你会发现图片有一块儿区域镂空了,这就是我们刚才编辑图片的时候设置的可拉伸区域。【见图】
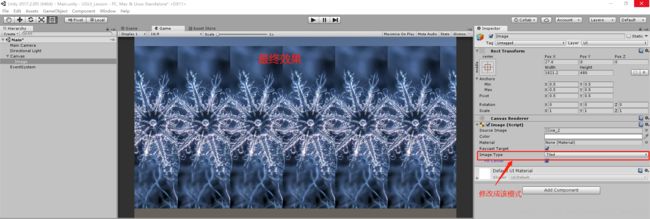
③.Tiled 平铺模式
设置成了该模式后,改变图片区域的大小,图片就会以瓷砖平铺的方式进
行显示。
如果使用的图片设置了九宫边框,则只会平铺中间区域,不会平铺边框。
测试:将图片的模式更改为Tiled平铺模式,手动改变图片尺寸,你会发现图片只是平铺了刚才编辑过的区域【见图】
④.Filled 填充模式
Fill Method:填充方式;水平,垂直,或者角度量;
Fill Origin:填充起点;跟随填充方式发生改变;
Fill Amount:填充量;0~1 表示从无到填充满。
----------------------------------------------------------------------UGUI组件之Button按钮-------------------------------------------------------------------
Button 简单介绍:
按钮是 UI 中最基本的交互方式;点击按钮后,触发相应的代码逻辑。
最常用的使用场合有两个:
①点击按钮后载入一个新的场景;
②点击按钮后弹出或者关闭一个 UI 面板。
按钮组成分析
一个按钮游戏物体是由三个 UI 组件组合实现的:Text,Image,Button【见图】
无论多复杂的 UI 界面,最终都是可以分解成简单的 UI 组件的。
①.基本属性
Interactable:是否可用,表示当前的按钮是否可以交互。
Transition:过渡,是一个枚举,分别是Color Tint 、Sprite Swap和Animation。
项目开发过程中,最常用的就是图片过渡方式,按钮交互过程中,切换不同的图
片进行状态的展示。
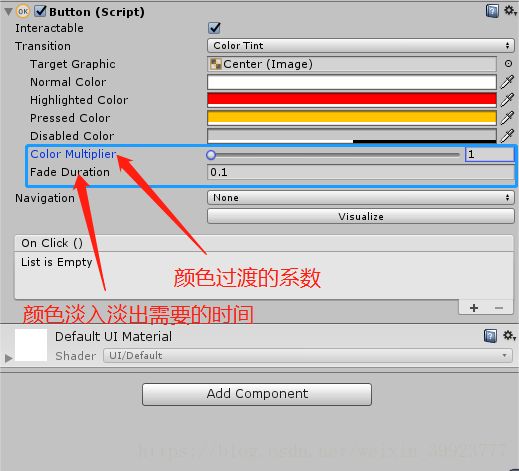
②.颜色过渡(Color Tint)
Normal Color:默认颜色
Highlighted Color:高亮颜色
Pressed Color:按下颜色
Disabled Color:不可用颜色
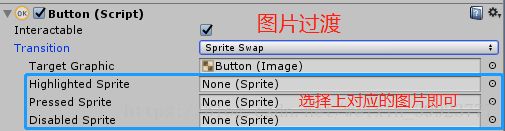
③.图片过渡(Sprite Swap)
Target Graphic:默认图片,按钮要控制改变的组件。
Highlighted Sprite:高亮图片,鼠标进入就会触发;点击按钮后,如果不点
击其他位置,则一直触发。项目开发过程中,该图片可以为空。
Pressed Sprite:按下图片,鼠标按下切换成该状态。
Disabled Sprite:不可用图片,按钮禁用后显示的图片。
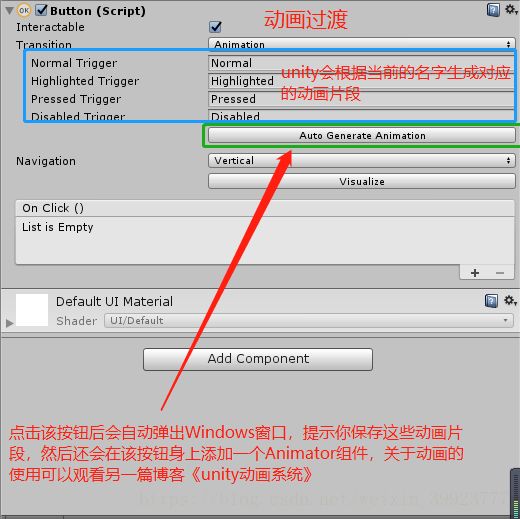
④.动画过渡(Animation)
Normal Trigger:默认动画状态
Highlighted Trigger:鼠标进入后按钮的动画状态
Pressed Trigger:鼠标按下后的按钮动画状态
Disabled Trigger:按钮不可用时的动画状态
Navigation:当你有两个或者两个以上的按钮时会在俩者之间显示可视化导航线,是一个枚举分别为:None(没有)、Horizontal(水平方向的)、Vertical(垂直方向的)、Automatic(自动的)、Explicit(明确的)
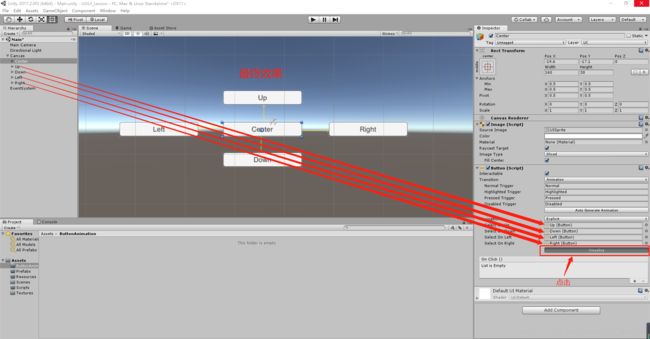
测试准备:
1.创建五个按钮分别命名为Center、Up、Down、Left、Right
2.调整上、下、左、右,四个按钮的位置
3.将Center按钮的Navigation选项更改为Explicit模式
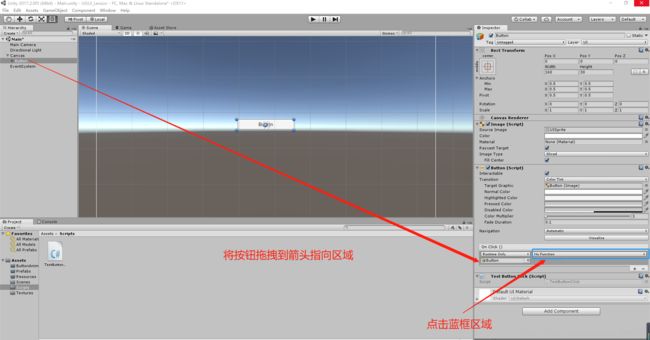
4.将对应的按钮拖拽到对应的选项内,点击Visualize按钮观察效果【见图】
二.Button 事件绑定
1.事件绑定介绍
当我们点击按钮后,需要执行代码逻辑,这个代码逻辑,往往封装到一个方法内,
然后和当前按钮的单击事件进行绑定。
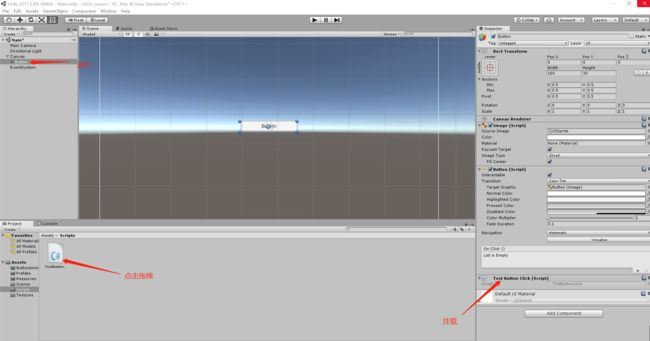
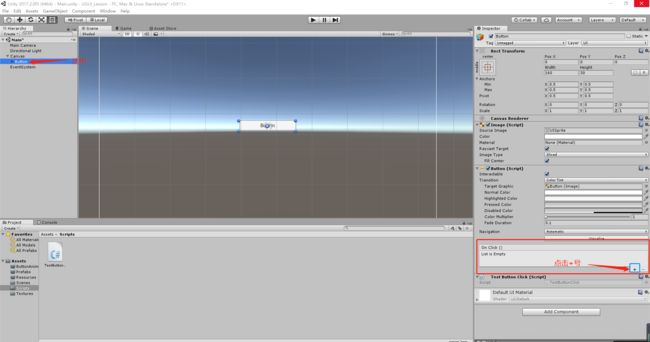
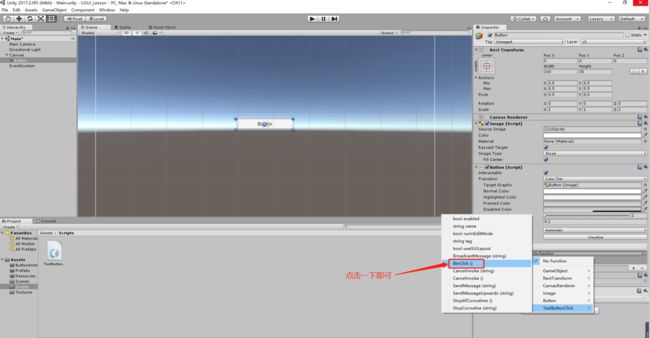
2.属性面板绑定【不推荐使用】
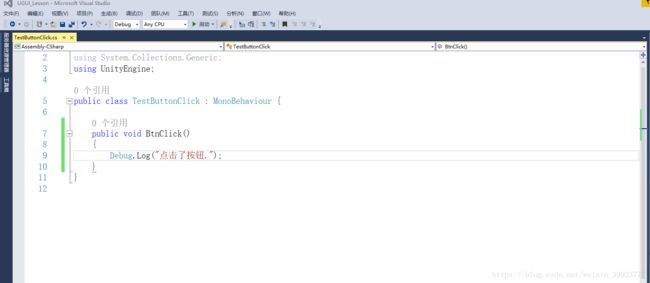
①创建一个脚本命名为TestButtonClick,挂载到按钮游戏物体上,编写一个无参无返回值且公开的方法;

④在 Function 的位置找到刚才创建的脚本对应的方法。
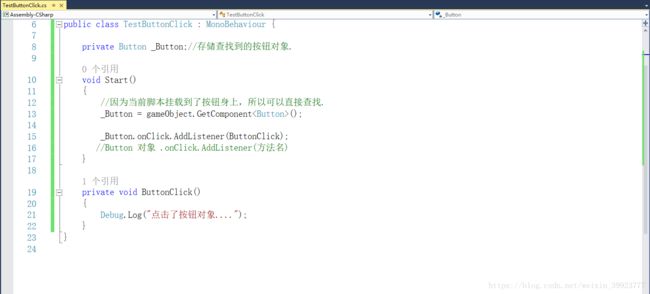
3.代码绑定【推荐使用】
①重新创建一个Button,把刚才创建的脚本挂载到这个Button身上
②在脚本内编写一个无参无返回值且私有的方法;
③代码查找到 Button 游戏物体并存储为对象;
④Button 对象 .onClick.AddListener(方法名)。
运行测试你会发现和刚才的效果一模一样。
----------------------------------------------------------------------UGUI组件之Toggle复选框----------------------------------------------------------------
Toggle 组成部分分析:
Toggle 组件 [核心组件,用于控制整个 UI 游戏物体]
|---Image 组件 [背景图片]
| |---Image 组件 [复选标记,只要当选中时,该图片才会显示]
|---Text 组件 [功能文字描述]
Toggle 组件属性
①.基本属性
Toggle 组件和 Button 组件是比较类似的,因为他们两个都是通过单击来改变
状态。也就意味着它们两个在组件属性方面,有很大一部分是一样的。
Toggle 和 Button 相似的组件属性,我们就不需要重复学习了,直接套用学习
Button 组件时已经掌握的知识即可。【用已知消化未知】
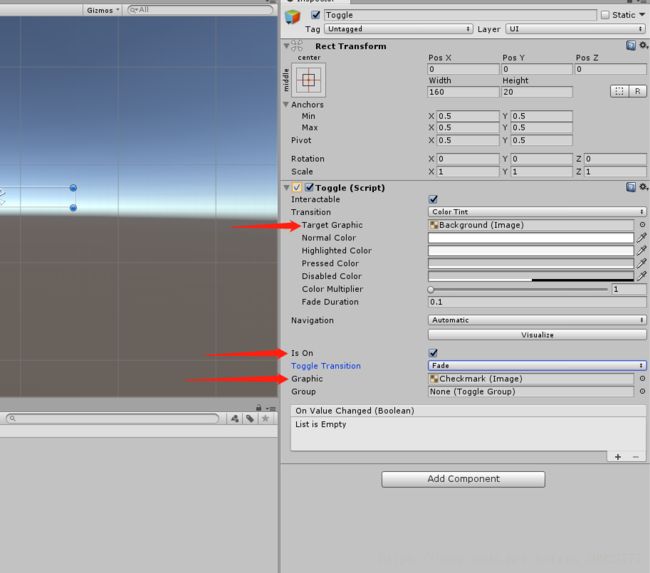
②.特有属性
Is On:表示当前 Toggle 的状态,是选中还是未选中。另外该属性只是响应
UI 的状态切换,在面板上操作该属性不会影响 UI 状态。
Target Graphic:对应的是 Toggle 的背景图;
Graphic:对应的是 Toggle 的选中图。
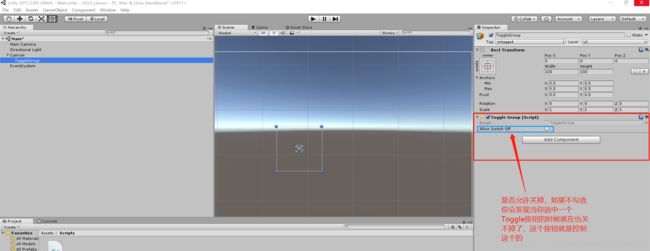
Group:管理Toggle开关的切换
测试控制两个Toggle按钮互相切换:
1.在Canvas下面创建一个空物体命名为ToggleGroup并添加Toggle Group组件
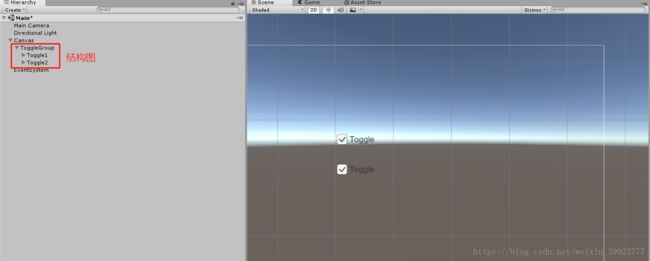
2.在创建两个Toggle按钮分别命名为Toggle1和Toggle2,然后拖拽作为ToogleGroup的子物体
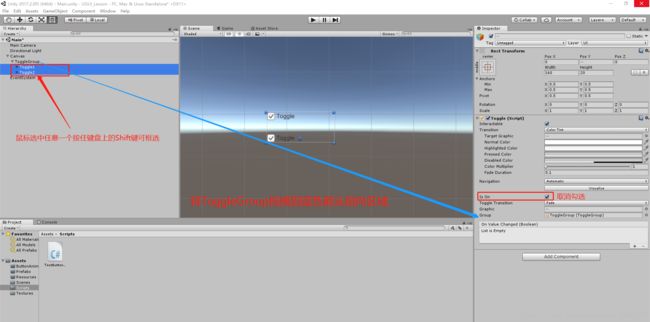
3.分别选中Toggle1和Toggle2将Is On属性的勾去掉,然后将ToggleGroup拖拽到Gruop选项上
----------------------------------------------------------------------UGUI组件之Slider滑块----------------------------------------------------------------
一.Slider 组件介绍
①.Slider 介绍
在开发过程中常用于“控制大小”,比如说播放器(视频/音频)软件的音量控制。
其实 Unity 引擎界面上就有很多 Slider 组件。Project 面板的资源大小预览滑
块;Game 面板画面比例缩放滑块。
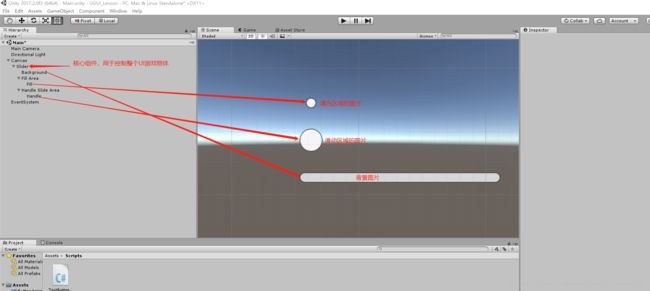
②.Slider 组成部分分析
Slider 组件 [核心控制组件]
|---Background 组件 [Slider 的背景图片]
|---Fill Area [用于控制填充图片的活动范围]
|---Fill组件 [填充图片]
|---Handle Slider Area [用于控制滑块图片的活动范围]
|---Handle组件 [滑块图片]
二.Slider 组件属性
①.基本属性
Slider 组件的一部分属性和 Toggle,Button 是一样的。
需要通过单击操作来触发的 UI 组件,他们都有一部分属性是相同的。
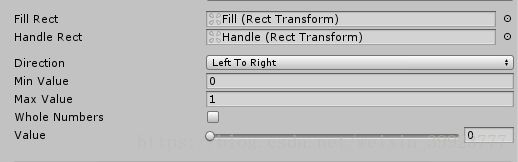
②.特有属性
Fill Rect:滑块条游戏物体的 Transform;
Handle Rect:滑块游戏物体的 Transform;
Direction:滑块的滑动方向;
Min Value:滑块组件最小值;
Max Value:滑块组件最大值;
Whole Numbers:整数,勾选后 Slider 只能整数控制;
Value:当前滑块组件的值。
----------------------------------------------------------------------UGUI组件之ScrollBar卷动条----------------------------------------------------------
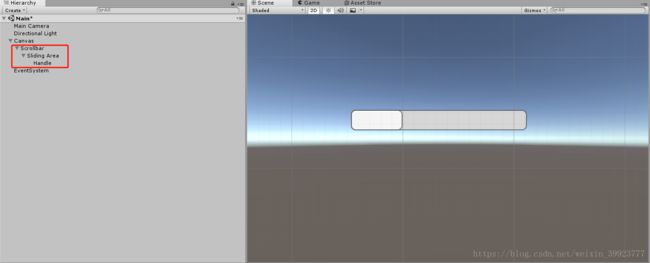
Scrollbar 组成部分分析
Scrollbar Image [整体功能控制 + 背景图片显示]
|---空物体 [控制子物体活动范围]
|---Image [滑块图片]
ScrollBar组件特有属性
Size:用于控制滑块的大小;
Number Of Steps:用于控制滑块每次移动的步长。
----------------------------------------------------------------------UGUI组件之InputField输入栏----------------------------------------------------------
一.InputField 组件介绍
①.InputField 介绍
InputField:输入栏,输入框。
输入栏的主要用途是接收用户输入的单行数据,常见于输入用户名,密码。
现阶段在游戏项目的 UI 界面开发中,尤其是手游,输入栏组件并不常用。因为
现在大部分手游是直接接入腾讯,微信,360 之类的第三方登录接口。
但是在其他开发方向却大量使用,比如:网站后台程序,网站前台页面。
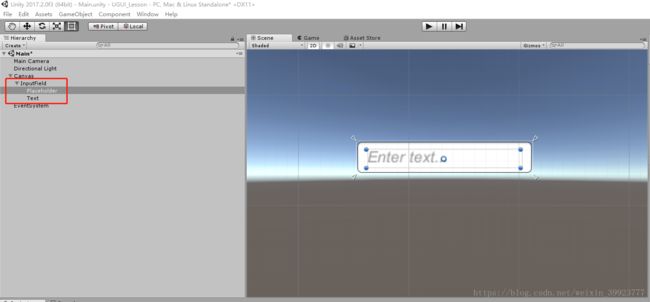
②.InputField 组成部分分析
InputField Image [整体控制组件,背景图片]
|---Placeholder Text [提示文本]
|---Text [接收用户输入的文本]
二.InputField组件特有属性
Text Component:用于接收显示用户输入内容的 Text 组件;
Text:在该区域输入的文本会直接显示在 Text 组件上;
Character Limit:字符限制,表示该输入框能输入的最大长度,0 表示不限制;
Content Type:内容类型,用于限制输入的数据类型;
|---Standard:标准的,任何字符都可以输入
|---Autocorrected:自动校正,自动更正确定输入是否跟踪未知单词,并向用户建议一个更合适的替代选项,自动替换键入的文本,除非用户显式地重写该操作(官方解释,本人也没看懂)。
|---Integer Number:整数,只允许输入整数。
|---Decimal Number:小数,只允许输入小数。
|---Alphanumeric:字母数字,只允许输入字母和数字,不能输入符号。
|---Name:名字,自动大写每个单词的第一个字母。注意,用户可以使用Delete键绕过大写规则。
|---Email Address:电子邮箱,允许用户输入邮箱格式的内容。
|---Password:密码,将用户输入的内容隐藏起来,用*号代替。
|---Pin:整数,之允许用户输入整数,用*号代替。
|---Custom:自定义,允许您自定义行类型、输入类型、键盘类型和字符验证。
Line Type:行类型,用于设置输入栏是单行还是多行;
|---Single Line:单行模式,也是默认模式;
|---Multi Line Submit:多行,不支持回车键换行;
|---Multi Line NewLine:多行,支持回车键换行。
|---Placeholder:占位符,输入框默认状态下显示的内容。
|---Caret Blink Rate:插入符号闪烁速度,定义放置在行的标记的闪烁速率。
|---Custom Caret Color:是否开启自定义插入符号的颜色设置面板。
|---Selection Color:选取的颜色,选定文本部分的背景颜色。
|---Hide Mobile Input:隐藏手机输入,隐藏连接到移动设备屏幕键盘的本地输入字段。注意,这只适用于iOS设备。
|---Read Only:是否只读。
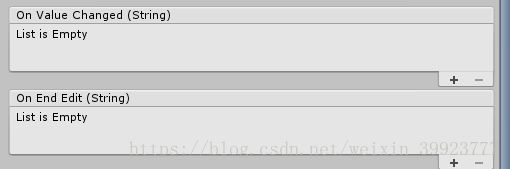
三.InputField 事件绑定
①.On Value Changed(string)当当值改变事件事件(也就是说用户在输入框输入内容的时候执行)
②.On End Edit(string)当停止编辑后的事件(退出运行模式后或者光标焦点切换到下一个输入框的时候执行)
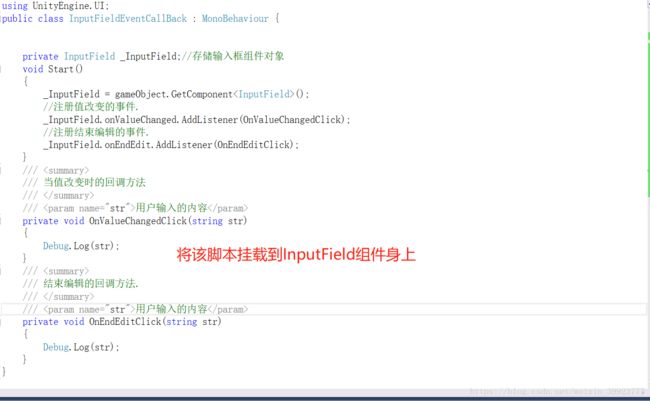
代码演示:
----------------------------------------------------------------------UGUI组件之Scroll View卷动区域------------------------------------------------------
一.ScrollRect 组件介绍
①.ScrollRect 介绍
“卷动区域”是在 ScrollBar 的基础之上延伸出来的 UI 界面效果。
单独是 ScrollBar 组件是无意义的,需要结合 ScrollRect 才能真正实现功能。
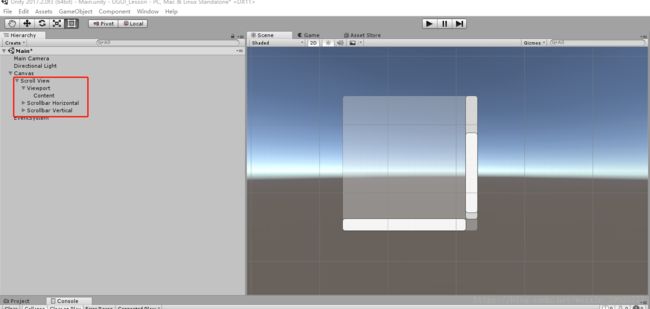
②.ScrollRect 组成部分分析
Scroll View :Image [核心组件,背景图片]
|--- Viewport : Mask Image [遮罩,用于遮罩的图片]
|---Content:空物体 [用于卷动显示的数据]
|---Scrollbar Horizontal:横向卷动条 [ScrollBar 游戏物体]
|---Scrollbar Vertical:纵向卷动条 [ScrollBar 游戏物体]
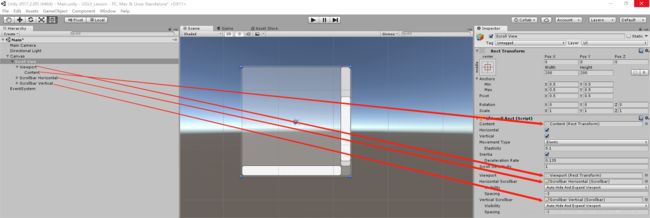
二.ScrollRect 组件属性
Content:ScrollRect 控制的数据区域;
Horizontal:控制数据是否可以横向拖动;
Vertical:控制数据是否可以纵向拖动;
Movement Type:三种运动类型;[不限制 -- 弹性 -- 不动]
Elasticity:灵活性,这是弹性模式下的弹跳量。
Inertia:惯性,当设置惯性时,当指针在拖动后被释放时,内容将继续移动。当惯性未设置时,内容只会在拖动时移动。
Deceleration Rate:减速率,当设置惯性时,减速速率决定了内容停止移动的速度。速率为0将立即停止移动。值为1意味着移动永远不会慢下来。
Scroll Sensitivity:灵敏度,对滚动轮和跟踪盘滚动事件的敏感性。
Viewport:视口区域的引用;
Horizontal Scrollbar:横向滚动区域游戏物体的引用;
Visibilty:卷动条的清晰度,当不需要滚动条时,是否应该自动隐藏滚动条,以及可选地展开视图。
Spacing:控制卷动条和数据区域之间的间距。
Vertical Scrollbar:纵向滚动区域游戏物体的引用;
Visibilty:卷动条的清晰度,当不需要滚动条时,是否应该自动隐藏滚动条,以及可选地展开视图。
Spacing:控制卷动条和数据区域之间的间距。
----------------------------------------------------------------------UGUI组件之Canvas画布------------------------------------------------------
一.Canvas 组件介绍
Canvas 组件的用途是用于 UGUI 系统内的 UI 游戏物体的渲染。
如果没有该组件,所有的 UGUI 游戏物体都将无法显示。
而 Canvas 组件本身又分为三种渲染模式:
①Screen Space - Overlay
②Screen Space - Camera
③World Space
这三种渲染模式分别用于不同的渲染需求,Canvas 组件上其余的属性都是根
据我们选择的不同的渲染模式,而跟随发生改变的。
也就是说:不同的渲染模式,对应不同的控制属性。
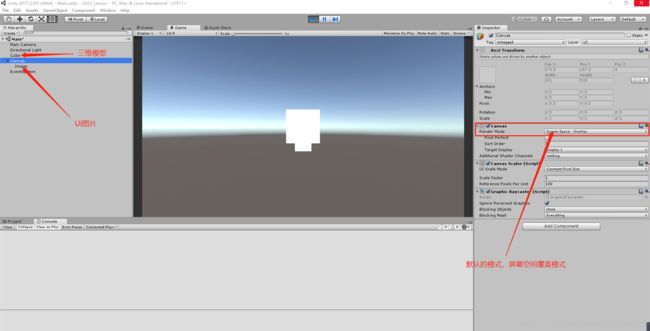
二.Screen Space - Overlay 模式
1.模式介绍
该模式全称是 Screen Space-Overlay(屏幕空间-覆盖模式)。
屏幕空间:指的是电脑或者手机显示屏的 2D 空间,x 轴和 y 轴;
覆盖模式:指的是 UI 元素永远在 3D 元素的前面,UI 覆盖 3D;
Canvas 创建出来后,默认就是该模式。
[简单演示]
①.创建一个Cube三维模型,然后将位置归零
②.创建一个Image,运行观察效果,是否是UI物体在3D物体的前面

备注:该模式和摄像机无关,即使场景内没有摄像机,UI 游戏物体照样渲染。
在 Overlay 模式下,UGUI 和摄像机无关。
2.相关属性
Pixel Perfect:完美像素,UI 和屏幕像素对应,UI 图片不会出现锯齿边缘;
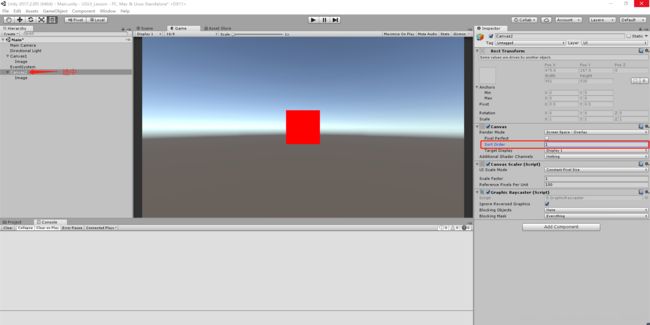
Sort Order:排序层,用于设置画布的深度层级(场景存在多个 Canvas 时);
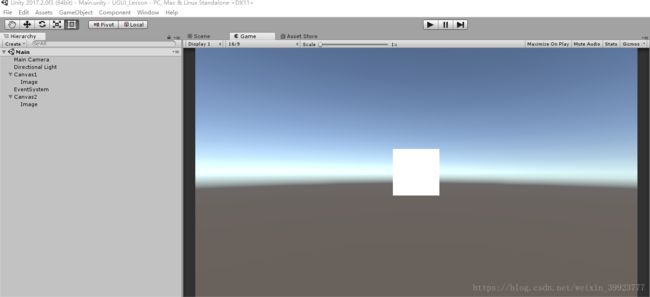
在同一个场景内是允许出现多个 UGUI 的 Canvas 画布
测试准备:
①.分别创建俩个Canvas并命名为Canvas1和Canvas2,然后分别在这两个Canvas下面创建图片并将其中一个图片更改为红色,层级结构如下图:
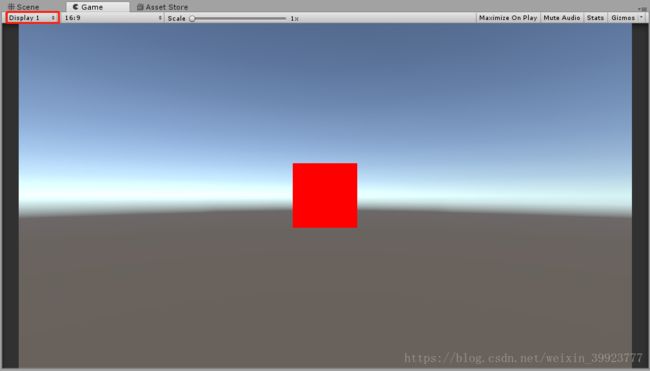
②.然后选中Canvas2将它的Sort Order更改为1,你会发现红颜色的图片优先被渲染了。
注意事项:这两个Canvas的模式必须保持一致才起效果。
Target Display:目标显示屏(对应的就是Game视图的Display选项)
Additional Shader Channels:附加的材质通道。
三.Screen Space - Camera模式
①.模式介绍
该模式全称是 Screen Space-Camera(屏幕空间-摄像机模式)。
摄像机模式:设置成该模式后,需要指定一个摄像机游戏物体,指定完毕后,
UGUI 就会自动出现在该摄像机的“投射范围”内。
如果现在隐藏掉摄像机游戏物体,UGUI 也是无法渲染显示的。
②.相关属性
Render Camera:渲染摄像机,指定用于渲染 UGUI 元素的摄像机;
Plane Distance:面板距离,控制 UGUI 元素和摄像机之间的距离。
四:WorldSpace 模式
①.模式介绍
该模式全称就是 WorldSpace(世界空间模式)。
世界空间模式:是相对于屏幕空间而言的,世界空间是 x,y,z 三个轴向。
设置成该模式后,UGUI 就相当于是场景内的一个普通的“Cube 游戏模型”,
我们是可以在场景内任意的移动 UGUI 元素的位置。
②.应用场景
3D 模式的跟随血条;
VR 项目开发中的场景 UI。
----------------------------------------------------------------------UGUI组件之Canvas Scaler画布定位器-----------------------------------------------
一.Canvas Scaler 组件介绍
在 Unity 项目开发过程中,尤其是手游项目,UI 界面的开发工作量是很大的。
对于 UI 界面有一个很关键的技术,叫做“屏幕自适应”,就是说我们的游戏 UI
要能自动适配不同的屏幕比例和屏幕尺寸。
在 UGUI 中用于实现“屏幕自适应”需要用到两个组件:
①AnChors [锚点] ②Canvas Scaler [画布定位器]
这两个组件配合使用,才能相对完美的实现 UI 屏幕自适应的开发需求。
Canvas Scaler 组件有三种定位模式:
①Constant Pixel Size
②Scale With Screen Size
③Constant Physical Size
二.Constant Pixel Size 模式
①.模式介绍
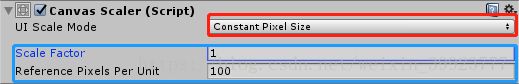
该模式可以称之为“恒定(固定)像素大小模式”,UGUI 默认就是该模式。
该模式下的 Scale Factor 参数会作用于 Canvas 游戏物体的 Scale 参数。
在该模式下无论屏幕尺寸发生什么样的变化,UI 元素的大小都不会改变。
②.相关属性
Scale Factor:比例因子,默认保持为 1 即可;
Reference Pixels Per Unit:参考像素单位,默认保持为 100 即可。
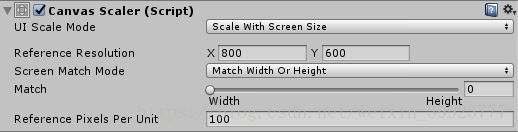
三.Scale With Screen Size 模式
①.模式介绍
该模式可以称之为“跟随屏幕尺寸缩放模式”,在手游项目开发中,使用该模式。
该模式下 UI 元素的尺寸就不是固定的了,会跟随屏幕的尺寸比例进行相应的自动
缩放。
②.相关属性
Reference Resolution:参考分辨率,设置成项目开发时使用的分辨率。
Screen Match Mode:屏幕匹配模式,推荐用第一种模式。
|---Match Width Or Height [匹配宽度或者高度]
|---Expand [扩大] ---Shrink [缩小]
Match:匹配,当屏幕匹配模式选择为 Match Width Or Height 时该属性有效。
一个滑块控制条,0~1,代表宽和高。
横屏游戏用 Height 匹配,竖屏游戏用 Width 匹配[以短方向进行匹配]。
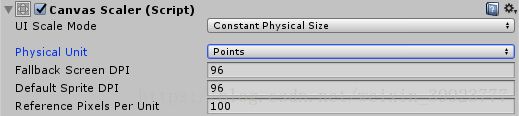
四.Contant Physical Size 模式
该模式可以称之为“恒定(固定)的物理尺寸”,在该模式下 UI 元素永远保持固定
的物理尺寸,使用场合较少 。
此文章只是为了记录一下学习笔记,如有不足还望多多指点!