- vue单独的多选框(el-checkbox)控制树结构(el-tree)全选、半选、反选
皓月当空hy
vuevue.jsjavascript前端
全选:半选:反选:结构代码:全部<el-tree:props="props":data="treeDate"ref="tree"accordionshow-checkboxnode-key="id":expand-on-click-node="false"
- React组件化深度解析(二):从受控组件到生命周期现代化
咔咔库奇
reactjavascript前端开发语言
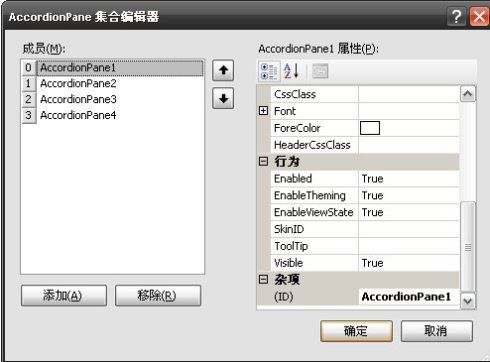
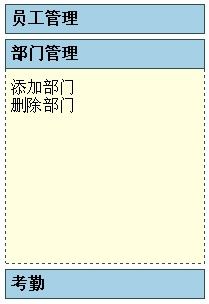
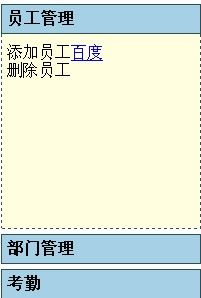
目录一、组件设计哲学:控制与自由的博弈1.受控组件vs非受控组件:灵魂三问核心差异对比表选型决策树二、复合组件模式:隐式状态共享的艺术1.CompoundComponents设计模式实现原理四部曲2.手写可配置的Accordion组件三、生命周期现代化:从类组件到Hooks的迁移指南1.类组件生命周期图谱(React18版)React18关键变更2.useEffect与生命周期的映射关系精准对应关
- Gradio全解系列——Interface:高级抽象界面类(下)
龙焰智能
Gradio全解教程GradioInterfacecomponentsAccordionstreamingExamplesState
Gradio全解系列——Interface:高级抽象界面类(下)前言本篇摘要9.Interface:高级抽象界面类9.2基础类实践9.2.1.不同数量输入输出组件的演示1.Standard演示2.Output-only演示3.Input-only演示4.Unified整合演示9.2.2组件属性1.外观行为类属性2.信息类属性9.2.3Interface类的描述性参数9.2.4使用Accordion
- element-ui中树状图el-tree的使用(vue2)
前端小雪的博客.
javascript前端vue.js
热乎的,话不多说上代码html部分://data:展示的数据//accordion:是否每次只打开一个同级树节点展开//props:配置选项默认值//expand-on-click-node:默认为true,值为false时点击小箭头才会展开收缩节点//filter-node-method:返回true节点可以显示,false节点会被隐藏//node-key:每个树节点的唯一标识//default
- el-tree展开收起等一系列操作(只展开一个节点,其他方法实现全部收起/展开只一个不同,还可以滚动到选中的节点位置)
codekjy
vue.js前端javascript
//accordion只展开一个节点data(){return{Data:[],selectId:null,defaultKeys:[],//默认展开那个defaultProps:{children:'children',label:'label'},}}methods:{handleNodeClick(data,node){//点击节点console.log(data,node)//this.h
- React Native实现手风琴折叠菜单效果
做全栈攻城狮
使用了各类手风琴组件,都出现了各类问题。而市面上手风琴效果的第三方组件又不是很多。最终使用的是antdesign的手风琴效果,简单高效。组件网址:https://rn.mobile.ant.design/components/accordion-cn/#components-accordion-demo-basic使用DEMO:https://github.com/ant-design/ant-d
- vue2+elementUI的el-tree的选中、高亮、定位
懒啦
vueElement-uielementuijavascript前端
在使用无选择框的el-tree时遇到的坑以及如何使用el-tree最后附全部代码ref="tree"---->必须写accordion---->是否每次只打开一个同级树节点展开看个人选择default-expand-all---->默认打开全部节点:data="leftData"---->必写展示数据@node-click="handleNodeClick"---->节点被点击时的回调node-k
- 英语演讲稿
准备摇滚
Hi,everyone.Mynameis郑名哲.MyEnglishnameisAlan.I’mthirteen.I’mgladbehereforthisprogram.I’mveryexcitedbecauseit’smyfirstspeechcontest.IcomefromMinShengmiddleschool.Ilikeplayingaccordion.AndIlikesinging,to
- easyui
虫儿飞ZLEI
layout:posttitle:easyuisubtitle:简单使用date:2018-06-20author:ZLheader-img:img/20180620.jpgcatalog:truetags:-easyui-前端导入image引用使用五个区域layout北部区域西部区域中心区域东部区域南部区域image折叠面板accordion北部区域111122223333中心区域东部区域南部区
- 界面控件DevExpress WPF导航组件,助力升级应用程序用户体验!(下)
界面开发小八哥
wpfuxdevexpressUI界面开发.net
DevExpressWPF的SideNavigation(侧边导航)、TreeView、导航面板组件能帮助开发者在WPF项目中添加Windows样式的资源管理器栏或OutlookNavBar(导航栏),DevExpressWPFNavBar和Accordion控件包含了许多开发人员友好的功能,专门设计用于帮助用户构建极佳的应用功能。在上文中(点击这里回顾>>),我们为大家介绍了DevExpress
- wpf devexpress如何使用AccordionControl
赫敏璋
c#WPFwpf
添加一个数据模型AccordionControl可以被束缚到任何实现IEnumerable接口的对象或者它的派生类(例如IList,ICollection)如下代码例子示范了一个简单的数据模型使用:usingSystem.Collections.Generic;namespaceDxAccordionGettingStarted{publicclassEmployee{publicintID{ge
- Part08 左侧导航栏缩放设置
不愿透露姓名的撸大湿
一、效果先看看调整前后对比图吧二、目录结构总览1、本part,我们在这个结构下进行代码填充:Project目录(Django-Xadmin学习项目)||--app||--users||`--adminx.py...三、动手改代码1、在app/users/adminx.py文件中,类“classGlobalSettings”增加一行代码:menu_style='accordion'#导航栏缩放增加后
- 界面控件DevExpress WPF导航组件,助力升级应用程序用户体验!(上)
界面开发小八哥
wpfuxdevexpress界面控件UI开发
DevExpressWPF的SideNavigation(侧边导航)、TreeView、导航面板组件能帮助开发者在WPF项目中添加Windows样式的资源管理器栏或OutlookNavBar(导航栏),DevExpressWPFNavBar和Accordion控件包含了许多开发人员友好的功能,专门设计用于帮助用户构建极佳的应用功能。P.S:DevExpressWPF拥有120+个控件和库,将帮助您
- Gradio 搭建人工智能交互界面v1
Alexa2077
大模型人工智能交互
Gradio搭建人工智能交互界面v10Gradio简介1gradio.Interface()搭建界面2使用gradio.Chatbot()来助力聊天!3接入本地知识库进行回答3.1绑定已封装的函数4丰富前端界面4.1gradio.File()上传文件4.2gradio.Slider()配置滑动条4.3gradio.Dropdown()建立下拉列表4.4gradio.Accordion()可折叠组件
- 浅谈ExtJS的布局
星旅星愿
ExtJs的最大特性之一就是可用简单的方法来进行布局。我们可通过合适的类来定义固定布局或非固定布局。比如,我们来为容器内的子组件设置布局时,如没有定义布局,则缺省使用auto布局。auto布局是将子组件在容器内一个接一个的来显示的。ExtJs中可以用很多布局来安排组件,比如:accordions,cards,columns,table等。一些常用的布局有:边界布局适应布局卡片布局手风琴布局锚定布局
- IntegralUI Crack,Vue的原生Web组件
SEO-狼术
Crack前端vue.jsjavascript
IntegralUICrack,Vue的原生Web组件IntegralUIWeb是一套高级Web组件,包括可在Angular、React、Vue或任何其他JavaScript框架中使用的Accordion、Menu、TabStrip和TreeView。所有组件都具有许多功能,例如完全可自定义的外观、改进的拖放功能、动画、主题等等。使用用户界面组件、指令和服务来帮助您构建具有快速数据加载和更新的现代
- 解决Taro微信小程序Canvas层级太高覆盖Modal组件问题
辰九九
前端BugsetReact微信小程序微信小程序
问题描述使用Taro-ui的AtAccordion(手风琴)组件放在modal中。微信开发者工具里面一切正常,但是真机调试的时候,下面图层的圆环会覆盖在AtAccordion的上面。如下图所示:问题分析开始想的是层级问题,以为设置z-index就可以解决,列出了几种解决方案使用z-index结合canvas的type利用modal显示与否的变量来控制canvas的display将canvas转换为
- parent.$(".easyui-accordion").accordion('remove', i);
吴繁飞
操作easyui里面的组建,报错,子类操作父类的元素.只能用下面一种方法,其他2种报错parent.$(".easyui-accordion").accordion('remove',i);//(window.parent.document).find(".easyui-accordion").accordion('remove',i);
- react + Material UI递归实现侧边导航(多层级)
zxo_apple
前端开发react.jsuijavascript
项目使用MUI5实现,过程中需要使用到侧边导航,翻看了整个文档,最终决定使用accordion来实现多层级的侧边导航先看效果图先看完整代码importReactfrom'react'import{styled}from'@mui/material/styles'importtype{AccordionProps}from'@mui/material/Accordion'importtype{Acc
- Bootstrap Collapse的使用
sxjlinux
bootstrapjavajavascript
1、效果图:2、当点击B或C时,A自动收缩:3、html代码:A123B123C123其中最关键的是:data-parent=“#accordion”、aria-expanded=“true”、class=“panel-collapsecollapsein”(1)data-parent=“#accordion”:它指定的当前折叠框是在哪个下边,就是类似于分组,是指的在哪个分组下,该分组指定了ID(
- 《通信软件开发与应用》课程结业报告
~山有木兮
前端bootstrapweb
文章目录简介一、BootStrap简介二、开发过程1.导航栏(NavBar)2.按钮(Button)3.卡片(Card)4.折叠菜单(Accordion)5.轮播(Carousel)6.栅格布局7.滚动显示(wow)8.播放视频9.提交表单10.底部设计(Footer)其他总结简介本文是基于Bootstrap框架,使用Html和CSS为基本工具所实现的静态网页,主要参考了BootStrap的代码框
- Ionic学习日记12: accordionlist效果的实现(手风琴)
SWKende
前言为了美观,美观,美观,没了,效果大概是这样界面效果使用一个list包裹着button和一个div,点击button后才显示div里面的内容,加了点特效(渐变)让他变得像是出来一封信的样子,这样看起来好看点准备步骤本篇日记只牵扯到一个pageHTML页面{{d.titlestart}}{{d.titleend}}休假类型:{{d.titlestart}}休假原因{{d.content}}生效日期
- 关于angularjs中使用路由后子锚点的链接跳转问题
天蝎_Alvin
HTMLjavascriptangularjsangularjs
2.0.1我见过上帝你信吗1.9.1南蛮入侵1.7.2万箭齐发1.7.1最好的告别,这本书不错哦1.5.3没有版本更新,瞎鼓捣1.5.2来个大本版的更新1.3.3升级了,快不Prev12345Next大家可以看到以上代码,我这里使用了锚点,#accordion1_1到#accordion1_7这里使的angularjs路由的时候,老是跳转到路由默认页面,如何解决呢,看以下代码,只要将href="#
- 【wxWidgets 如何实现wxAccordion 手风琴组件】
JAVA-博弈人生-超哥
C/C++精华版wxWidgets如何实现wxAccordion手风琴组件wxWidgets手风琴组件UI鉴赏
1.简要说明wxWidgets并没有提供wxAccordion手风琴组件面板,网上也基本没有找到资料,CSDN有个标题:wxAccordion:wxWidgets的手风琴控件下载链接,再无资料可查,但是其他语言是提供了手风琴面板组件的,那么怎么办呢,开干喽…2.效果展示3.交流探讨代码就暂时不发了,可以交流,探讨.
- 学习Bootstrap 5的第十一天
世俗ˊ
Bootstrap学习bootstrap前端
目录折叠基础的折叠实例Accordion(手风琴)实例导航导航菜单实例导航对齐方式实例垂直导航栏实例动态选项卡实例胶囊状动态选项卡实例等宽的选项卡/胶囊的下拉菜单实例导航栏基础的导航栏实例垂直导航栏实例居中对齐的导航栏实例不同颜色导航栏实例品牌/Logo实例导航栏文本折叠基础的折叠在Bootstrap5中,折叠效果可以通过添加特定的属性和类来轻松实现内容的显示和隐藏。具体步骤如下:1、创建一个可折
- 【连载】研究EasyUI系统— Accordion组件
我想我是人
Web编程easyuieasyuiaccordion
Accordion组件是easyui框架中的布局组件之一,它提供了多个可展开/折叠的面板。Accordion经常用作页面的导航菜单。我们先通过制作一个导航菜单来认识一下Accordion。图中左侧便是通过accordion组件构建的导航菜单,右侧是用panel构建的内容显示页面。点击左侧不同的菜单,右侧panel将会加载对应的页面,显示不同内容。我们通过代码来研究一下accordion组件用法。示
- jQuery(七)插件、Cookie、Accordion 折叠栏、Autocomplete、Growl、Password Validation、Prettydate、Tooltip、Treeview
ChrisP3616
前端工程师1——汇总前端工程师4——XMLJSONAJAXJQueryjqueryjavascriptes6前端
jQuery(七)插件、Cookie、Accordion折叠栏、Autocomplete、Growl、PasswordValidation、Prettydate、Tooltip、Treeview文章目录jQuery(七)插件、Cookie、Accordion折叠栏、Autocomplete、Growl、PasswordValidation、Prettydate、Tooltip、Treeview1.
- 如何使用CSS实现一个带有动画效果的折叠面板(Accordion)?
几何心凉
前端入门之旅css前端
聚沙成塔·每天进步一点点⭐专栏简介⭐折叠面板(Accordion)带动画效果⭐写在最后⭐专栏简介前端入门之旅:探索Web开发的奇妙世界记得点击上方或者右侧链接订阅本专栏哦几何带你启航前端之旅欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式
- 如何使用CSS实现一个带有动画效果的折叠面板(Accordion)?
几何心凉
前端入门之旅css前端
聚沙成塔·每天进步一点点⭐专栏简介⭐带有动画效果的折叠面板(Accordion)⭐写在最后⭐专栏简介前端入门之旅:探索Web开发的奇妙世界记得点击上方或者右侧链接订阅本专栏哦几何带你启航前端之旅欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答
- dhtmlx技术使用总结与介绍中文手册
_Fighter
Dhtmlx
界面的主要元素概述DHTMLX是一套完整的具有客户端程序效果的界面组件,解决了常见的客户端操作要求。这套组件采用javascript、xml定义组件性征,某些组件甚至可以直接渲染HTML元素。常见的容器元素包括:布局(layout)、滑动窗口(accordion)、页签(tab)、窗口(window);常见的数据元素包括:表格(grid)、树(tree)、选择框(combo)、日历(calenda
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS