React项目搭建流程
第一步 利用脚手架创建ts类型的react项目:
执行如下的命令:create-react-app myDemo --template typescript ;
第二步 清理项目目录结构:
src/ index.tsx, app.txs, react-app-env.d.ts
public/index.html,favicon.ico
第三步 项目配置:
@1 配置项目的icon图标: 修改favicon.icon图片
@2配置项目的标题:document.title = '项目名称' / 修改index.html 中的title
@3配置项目别名@:提供两种方式:第一种执行npm install eject,暴露出webpack进行配
置。第二种 使用craco进行配置,一般推荐第二种。
项目别名配置流程:安装carco: npm install @craco/craco@alpha -D
项目跟目录下配置craco.config.js文件
const path = require('path')
const resolve = (dir)=>path.resolve(__dirname,dir)
module.exports = {
webpack:{
alias:{
'@':resolve('src')
}
}
}接下来打开tsconfig.json文件 在"jsx": "react-jsx",这行代码后面添加
"baseUrl":".",
"paths":{
"@/*" :[
"src/*"
]
}再将package.json文件中的“scripts”中的代码进行修改
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
},@4 集成editorconfig配置:目的,不同编辑器不同人员开发维护一致的代码风格:
第一步: 创建.editorconfig文件
# http://editorconfig.org
root = true
[*]
charset = utf-8 // 设置文件字符集
indent_style = space // 缩进风格
indent_size = 2 // 缩进大小
end_of_line = lf // 控制换行类型
insert_final_newline = true // 始终在文件末尾插入一个新行
trim_trailing_whitespace = true // 去除行尾任意空白符
[*.md]
max_line_length = off
// insert_final_newline = false
trim_trailing_whitespace = false第二步 vscode需要安装插件:EDitorConfig for vs Code;
@5 安装代码格式化工具 npm install prettier -D
第一步:创建.prettierrc文件:
{
"useTabs":false,
"tabWidth":2,
"printWidth":80,
"singleQuote":true,
"trailingComma":"none",
"semi":false
}第二步: 创建.prettierignore忽略文件
/build/*
.local
.output.js
/node_modules/**
**/*.svg
**/*.sh
/public/*第三步 package.json文件中 scripts中 新增 "prettier":"prettier --write ." 需要加.
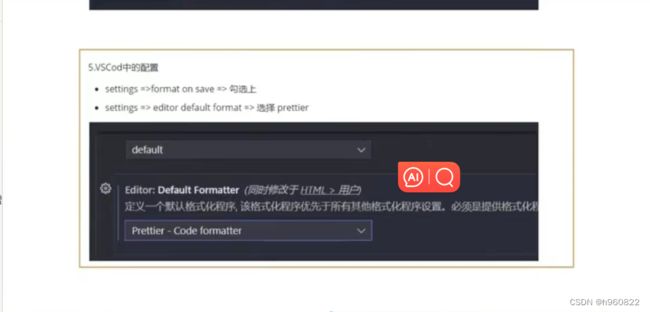
第四步 vscode设置中配置:
第五步 vscode 安装 Prettier-Code formatter 插件
@6 安装eslint 进行代码格式校验并进行代码提醒
第一步 vscode 安装eslint 插件 ,安装npm install eslint -D; 同时也需要npx eslint --init 安装插件
--》选择To check
syntx and find problems 这一项 --》再选择 javascript modules(inport/export)-》Browser;安装下面的步骤执行完,项目会自动创建出.selintrc.js文件
在.eslint文件下新增 :"env":{“node”:true}
.eslint文件rules中加"@typescript-eslint/no-var-requires":'off'
同时在vscode配置增加
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact"
]再安装插件:npm install eslint-plugin-prettier eslint-config-prettier -D
.eslint文件中再增加代码
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/recommended",
"plugin:react/recommended",
"plgin:prettier/recommended" // 增加最后一行代码
],vscode设置代码中再增加一行:"eslint.alwaysShowStatus":true, vscode右下角会显示eslint标记