Vue的使用 -- 基于Vue搭建前端页面
Vue的使用 – 基于Vue搭建前端页面
首先,用到的前端技术只有 Vue、Element-ui、axios、Echarts,至于其它的技术点,我一个后端很少接触。
其次,Echarts 我也不怎么会用(就省略了)。
最后,我是使用 vue ui 界面来搭建前端的。
安装 Vue、Vue-cli
我使用 npm 安装 Vue、Vue 脚手架
# 加上 [-g] 是全局安装/删除
# 如果想要删除([]里是要删除的文件的名字)
$ npm unintall -g [vue]
# 最新稳定版 Vue
$ npm install -g vue@next
# 安装 Vue/cli
$ npm install -g @vue/cli
# 查看 版本
# cmd =>
>vue --V
vue的安装教程(官网)
搭建 前端页面
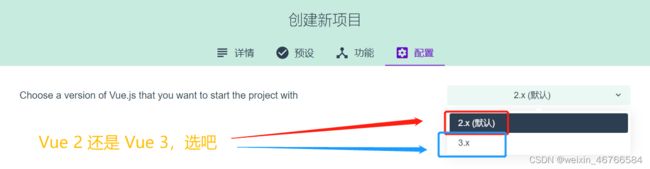
vue 3 + Element-Plus + axios + Echarts 一般推荐
因为我不会。
哈哈,是因为和 Vue 2 不兼容,当然也可以安装插件实现同时使用 Vue 2 和 Vue 3(看官网),我之前是用 Vue 2,就不怎么推荐。
嗯,现在简单了解了,与 element 2 区别不大,注意 看 官网就好。
element-plus,官网
我把 axios.js 放在 src/plugins 包下,而 charts.js、element.js ,在添加 element、echarts 插件时就自动放在 src/plugins 包下了
参考:《vue3+elementui使用方式(完整,包括创建项目)》
配置文件 js 的编写
charts.js
import * as Echarts from 'echarts';
const echarts = Echarts;
export default echarts
axios.js
// 自行添加的文件
// 导入 axios
import axios from 'axios'
// 使用 axios 下的 create() 方法创建 axios 实例
// create([config])中,config是最基本的配置
const API = axios.create({
// 后端的基本地址
baseURL: 'http://localhost:8091/clond',
// 连接超时,单位 ms
timeout: 2000
})
// 导出 axios
export default API
element.js
import ElementPlus from 'element-plus'
import 'element-plus/lib/theme-chalk/index.css'
export default (app) => {
app.use(ElementPlus)
}
main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
// 导入 element-plus
import installElementPlus from './plugins/element'
// 导入 axios
import axios from './plugins/axios.js'
// 导入 echarts
import echarts from './plugins/charts.js'
const app = createApp(App).use(router).use(router);
installElementPlus(app);
app.config.globalProperties.$http = axios;
app.config.globalProperties.$echarts = echarts;
app.mount('#app');
vue 2 + Element-UI + axios + Echarts 强烈推荐
因为我基本都是用 Vue 2,哈哈,其实我是先接触的是 Vue 2,使用的时候还局限在构建页面阶段,没有去优化页面、没有添加页面功能等等,使用太局限了。
element-ui,官网
配置文件的编写
添加 element、echarts 插件时,charts.js、element.js 就自动放在 src/plugins 包下
charts.js
import Vue from 'vue'
import * as echarts from 'echarts'
Vue.prototype.$echarts = echarts
element.js
import Vue from 'vue'
import Element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(Element)
main.js
import Vue from 'vue'
import App from './App.vue'
import './plugins/charts.js'
import './plugins/element.js'
import router from './router'
import axios from 'axios'
Vue.config.productionTip = false
// 配置请求的根路径
axios.defaults.baseURL = 'http://localhost:8091/clond'
Vue.prototype.$http = axios
new Vue({
router,
render: h => h(App)
}).$mount('#app')
axios 的使用
在 main.js 中,可以看到
// Vue 2 版
Vue.prototype.$http = axios
// Vue 3 版
app.config.globalProperties.$http = axios;
其中,$http 就是自定义用来使用 axios 插件的字段。(看个人习惯)
echarts 也是同样
使用方法
// get 方法
// const result = this.$http.get(URL);
// 其中,URL只需要写 基本 URL后的部分即可,将 result 解析后便可得到想要的数据
// 对应的URL:http://localhost:8091/clond/student/select
const result = this.$http.get('/student/select');
// 对应的URL:http://localhost:8091/clond/student/select/{id}
const result = this.$http.get('/student/select/' + 1);
// post 方法
// 对应的URL:http://localhost:8091/clond/student/save
// studentSave 是在 data() 中定义的数据类
const result = this.$http.post('/student/save/', this.studentSave);
// delete 方法
// 对应的URL:http://localhost:8091/clond/student/delete/{id}
const result = this.$http.delete('/student/delete/' + 1);
// 其他方法 省略,使用 方法与前方法类似,只要掌握了 Get/Post,就没有问题了。
我在Gitee中的代码:https://gitee.com/L_JIA_MING/vue_construct
使用 vue ui 搭建 vue 页面的基本流程
个人使用 UI 界面来构建时因为流程可视化,构建完成后可以直接编译运行,十分方便。
构建
Vue 3 与 Vue 2 的依赖和插件区别
常用的插件安装好了,如果对你有帮助就点个赞吧!