- pyside6使用1 窗体、信号和槽
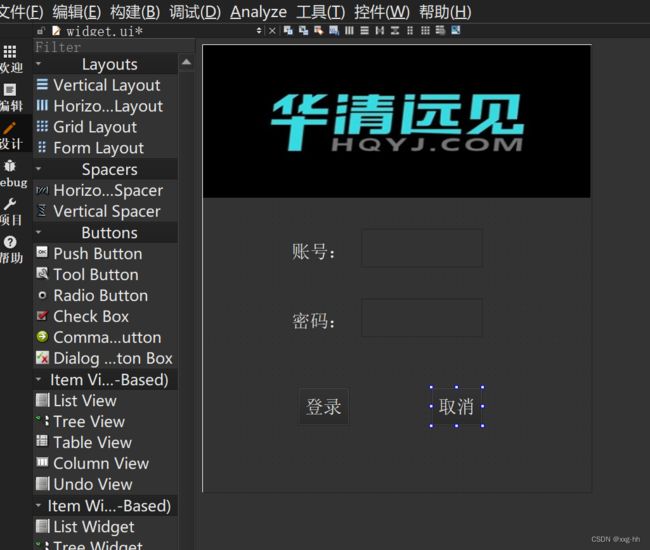
一、概要由于作者前期很多年都在使用C++和Qt框架进行项目的开发工作,故可以熟练的使用Qt框架。Qt框架在界面设计以及跨平台运用方面,有着巨大的优势,而界面设计恰恰是python的短板,故使用pyside6实现python和Qt的互补。1.1pyside6安装更新pip工具:pipinstall--upgradepip命令行执行如下指令:pipinstallpyside6-ihttps://pyp
- PyQt4 -- 设置系统托盘显示
agoodob
PyQt4import文档qt
文章转载请著名出处。这篇文章教大家写PyQt4程序的时候如何设置程序在系统托盘区域显示图标系统托盘指的是这块区域:(笔者用的是window7)直接上源码:fromPyQt4importQtGuiimportsysapp=QtGui.QApplication(sys.argv)w=QtGui.QWidget()w.resize(250,150)w.move(300,300)w.setWindowTi
- 【QT常用技术讲解】QSystemTrayIcon系统托盘
deepallin
qt开发语言
前言项目中需要提供窗口的服务时,就会用到系统托盘。系统托盘支持右键菜单,也支持(左下角)系统消息提醒等实用的功能。效果图如上,本文的讲解包括3个功能:显示消息:显示右下角的系统提醒消息;关于:弹出一个对话框,代表打开第三方应用窗口;退出:关闭系统托盘。功能讲解第一步,必须设置图标,不然系统图标出不来//先创建qrc资源文件,新增图片到/目录下//设置图标setIcon(QIcon(":/defau
- PyQt6基础_pyqtgraph_横向柱状图
程序猿与金融与科技
PyQt6基础PyQt6pyqtgraph
效果:效果图显示的是2025Q1申万行业1,各行业的总资产柱状图代码:#-*-coding:utf-8-*-importnumpyasnpfromPyQt6.QtGuiimport(QColor)fromPyQt6.QtWidgetsimport(QApplication)importpyqtgraphaspgclassGraphHorizonalBarWidget(pg.PlotWidget):
- PyQt6基础_pyqtgraph_双Y轴不同周期数据叠加
程序猿与金融与科技
PyQt6基础PyQt6pyqtgraph
效果:双Y轴,左轴对应曲线总市值;右轴对应柱状图总营收。市值数据为月数据,营收数据为季度数据,两者时间区间一致。代码:#-*-coding:utf-8-*-importpandasaspdimportnumpyasnpfromPyQt6.QtWidgetsimport(QApplication)importpyqtgraphaspgclassStrAxisItem(pg.AxisItem):def
- 【无标题】
PyQt5相关论文方向扩充及技术特性解析PyQt5的核心优势PyQt5作为基于Qt框架的Python绑定库,在科研与工程应用中具备显著优势。其跨平台兼容性极强,可在Windows、macOS、Linux等主流操作系统上稳定运行,且能保持界面风格的一致性,这对开发多场景应用系统至关重要。在界面设计方面,PyQt5提供了丰富的UI组件库,从基础的按钮、文本框到高级的图表、3D控件应有尽有,同时支持Qt
- QT系统托盘应用程序
weixin_30532987
操作系统游戏
在QT中QSystemTrayIcon类提供了创建系统托盘程序的功能。QSystemTrayIcon类为系统托盘中的应用程序提供图标。现代操作系统通常会在桌面上提供一个称为系统托盘(systemtray)或通知(notification)区域的特殊区域,其中长时间运行的应用程序可以显示图标和短消息。QSystemTrayIcon类可以在以下平台上使用:所有受支持的Windows版本。X11的所有窗
- 【QT常用技术讲解】任务栏图标+socket网络服务+开机自启动
前言首先看网络编程的定义:两个不同主机设备之间的进程通信。C/S(Client-Server)是早期非常典型的软件架构,C/S架构虽然简单,但却非常适用于桌面图形化的QT项目。本篇的QT项目是从真实的项目中简化出来,满足很多相似的场景:创建一个TCP服务,接收到消息后,通过多线程执行后台CMD命令行,并且自动把程序放到系统自启动目录中。覆盖到QT的知识点:任务栏托盘、右键菜单、TCP服务、多线程。
- 【Qt Designer使用快捷键】
QtDesigner简介QtDesigner是Qt框架提供的可视化界面设计工具,用于快速创建GUI(图形用户界面)。用户可通过拖拽控件(如按钮、文本框等)设计界面,无需手动编写布局代码。生成的界面文件(.ui)可通过pyuic或uic工具转换为代码(如Python或C++),与业务逻辑集成。常用快捷键及用途通用操作Ctrl+N:新建界面文件。Ctrl+O:打开现有.ui文件。Ctrl+S:保存当前
- IAP固件升级进阶(Qt上位机)
TianYaKe-天涯客
STM32外设学习+项目实践Qtqt开发语言
前言时隔近一年,再次接触IAP固件升级,这次修改了以前的一些bug,同时新增一些实用性的功能。有纰漏请指出,转载请说明。学习交流请发邮件
[email protected]。上位机界面视频演示当Up对iap固件升级的机制有了更深的理解后_哔哩哔哩_bilibili固件升级指令重要代码1.通过拖拽实现文件读取//MainWindow类的dragEnterEvent方法//当鼠标拖动文件进入MainWi
- QT窗口(4)-浮动窗口
Mr_Xuhhh
qt数据库开发语言网络androidc++
QT窗口(4)-浮动窗口使用QDockWidget来实现子窗口运行结果:添加其他控件,要嵌套使用,不能直接使用代码如下://窗口的子窗口QDockWidget*dockWidget=newQDockWidget();this->addDockWidget(Qt::LeftDockWidgetArea,dockWidget);dockWidget->setWindowTitle("这是一个浮动窗口"
- 使用qt编写上位机程序,出现串口死掉无法接受数据的bug
assassuint
QtC++软件开发qtbugc++
项目场景:使用qt编写上位机程序,出现串口死掉无法接受数据的bug问题描述串口打开后一段时间内可以接受串口数据,过了一段时间后,端口就失去了响应,观察下位机指示灯发现下位机的串口还是在正常发送数据,使用其它串口工具打开也能正常接收数据,当上位机的串口死掉之后关掉串口重新打开又能正常接收数据了,过一会儿又会死掉,关掉串口再重新打开又恢复正常。经调试发现,串口死掉之后时的串口状态仍是open状态,查看
- 删除XML文件中的空格
weixin_34235105
python
应要求需要删除xml文件中的空格,制表符等字符。要求双引号和xml的text属性中包含的空格不删除。1booldelSpace(QFile&file,QStringpath)23//删除file文件中的空格,双引号以及xml中text属性中的空格不删除。file为目标文件,path为新文件保存的路径及名称。4//操作成功true,失败返回false5{6QByteArrayqfile;7QText
- 量子计算机的操作系统:开源生态与核心架构全景图
109702008
量子计算量子计算人工智能
副标题:从日本OQTOPUS到中国启科,开源如何重塑量子计算未来一、量子操作系统:重新定义“资源管理”传统操作系统管理CPU与内存,量子操作系统(QOS)的核心使命是操控“量子态”:硬件控制层:通过精密脉冲(微波/激光)操纵量子比特,实时校准误差(类似设备驱动层)资源管理层:调度量子比特、编译优化电路、协调量子-经典混合计算(核心“内核”功能)应用接口层:提供Qiskit/Cirq等编程框架(用户
- 猫头虎推荐|用 AI 控制硬件设备的 MCP 工具:MCP2MQTT开源项目
猫头虎
猫头虎AI探索之路人工智能开源AIGCgptagipromptAI编程
猫头虎推荐|用AI控制硬件设备的MCP工具:MCP2MQTT开源项目MCP2MQTT是一款将物联网设备接入AI大模型的框架,它通过ModelContextProtocol(MCP)与MQTT协议的桥接,使得AI能够用自然语言实时感知并控制物理硬件。无论是机器人舵机控制,还是智能家居调光调色,你都可以借助MCP2MQTT快速原型、轻松上手。用自然语言控制硬件设备AI实时响应设备状态并调整物理参数让设
- 【Qt】QUndoCommand、QUndoStack使用介绍-用于实现撤销与重做功能
QUndoCommand是Qt框架中用于实现撤销/重做(Undo/Redo)功能的核心类,属于QtWidgets模块。它基于命令模式,通过封装用户操作(如文本编辑、图形移动等)来实现操作的撤销和重做管理。核心概念命令(Command)每个QUndoCommand子类代表一个可撤销的操作(如添加/删除文本、移动图形)。命令栈(QUndoStack)存储命令的历史记录,管理撤销/重做操作。生命周期re
- QT下SQLite应用(二)
菜鸟12号
qt数据库linuxC++
一.简要介绍Qt是一个跨平台的C++应用程序开发框架,它提供了丰富的库和工具,用于开发GUI应用程序、数据库应用程序等。在Qt中,可以使用QSqlDatabase类和QSqlQuery类来操作SQLite数据库。此外,借助百度智能云文心快码(Comate)的智能代码生成功能,可以进一步提升开发效率。SQLite是一款轻型的数据库,是遵守ACID的关系型数据库管理系统,它包含在一个相对小的C库中。它
- C#实现24种数据校验算法的综合指南及工具包.zip
语嫣凝冰
本文还有配套的精品资源,点击获取简介:在数据通信和网络编程中,数据的完整性和准确性是至关重要的。C#作为一种流行的开发语言,提供了强大的工具来实现各类数据校验算法。本压缩包包含了一个名为“WindowsFormsApp”的C#应用程序,用于展示和实验24种数据校验方法,涵盖从简单到复杂的各种算法。这包括CRC校验、MD5、SHA系列、Adler32、Checksum、ParityBit、LRC、H
- Qt之正则表达式使用示例
Qt幻想家
Qt
Qt之正则表达式使用示例概述:限定数字:0-9.h:.cpp:执行效果图:over:概述:利用正则表达式对表格框内数据输入进行限制,首相先介绍一个正则表达式的区间条件1.限定0到9可以写成【0-9】2.限定A到Z可以写成【A-Z】3.限定某些数字【110】接下来写个小案列测试一下限定数字:0-9.h:#include//QRegExp类使用正则表达式提供模式匹配privateslots:voido
- ROS报错:ERROR: cannot launch node of type [rqt_joint_trajectory_controller/rqt_joint_trajectory.......
机械专业的计算机小白
ROS报错ros
详细报错:ERROR:cannotlaunchnodeoftype[rqt_joint_trajectory_controller/rqt_joint_trajectory_controller]:rqt_joint_trajectory_controllerROSpath[0]=/opt/ros/melodic/share/rosROSpath[1]=/home/rosmelodic/catki
- Qt中的QProcess类
追烽少年x
Qt基础qt
Qt中的QProcess类QProcess是Qt框架中用于启动和控制外部进程的类,它属于QtCore模块。这个类提供了执行外部程序并与它们交互的功能。一、主要功能启动外部程序:可以启动系统上的其他可执行程序进程通信:通过标准输入、输出和错误流与子进程通信进程控制:可以终止、杀死或等待进程完成状态监控:能够检测进程的运行状态和退出状态二、常用方法2.1进程控制start():启动一个进程startD
- qt 中不要让 lambda 槽函数捕获信号源对象的共享指针
乔宕一
qt开发语言
错误示例std::shared_ptrserial{newQSerialPort{}};QSerialPort::connect(serial.get(),&QSerialPort::readyRead,[serial](){QByteArrayreceive_data=serial->readAll();std::cout.write(receive_data.data(),receive_da
- Qt 3D模块加载复杂模型
使用Qt渲染复杂的3D模型该怎么做呢?1.使用Qt3D模块示例如下:#include#include#include#include#include#include//创建基础3D场景Qt3DExtras::Qt3DWindowview;//创建根实体Qt3DCore::QEntity*rootEntity=newQt3DCore::QEntity;//添加相机Qt3DRender::QCamer
- 音视频流媒体开发【三十六】FFmpeg+QT播放器5-其他功能
AlanGe
音视频流媒体开发-目录5-stream_open和stream_close进⼀步掌握:ijkmp_prepare_async处理逻辑ijkmp_stop处理逻辑stream_openstream_open主要⼯作内容:初始化SDL以允许⾳频输出;初始化帧Frame队列初始化包Packet队列初始化时钟Clock初始化⾳量创建解复⽤读取线程read_thread创建视频刷新线程video_refre
- 自己开发FT4222上位机软件 - USB转SPI
EE工程师
嵌入式系统python单片机模块测试
写作背景 最近公司有个项目,让开发一个能够同时进行千兆网接收和SPI配置的上位机软件,开发语言不限,所以作者选择Python+PyQt作开发,做嵌入式固件开发的读者可能知道还需要一块USB转SPI的模块才能进行上下位机正常SPI读写,项目团队成员建议模块从淘宝网购买就好,作者经过调研对比,感觉从芯片质量到开发配套上来讲,FTDI的FT4222模块是最优选择。但令作者感到不快的是淘宝商家不提供模块
- 纯色图片生成器
准时准点睡觉
人工智能pyqt
就是在测试代码的时候有时候会用到一些纯色的图片进行测试,后面突发奇想才搞了一个纯色生成器玩玩,有需要的可以三连自取哦~一键生成高清纯色背景,满足设计、演示、测试需求。支持自定义颜色代码,快速导出PNG。效果如下:代码如下:importsysfromPyQt5.QtWidgetsimport(QApplication,QMainWindow,QWidget,QVBoxLayout,QHBoxLayo
- QT-事件
人不知QAQ
事件事件(event)是由系统或者Qt本身在不同的时刻发出的。一些事件在对用户操作做出响应时发出,如键盘事件等;另一些事件则是由系统自动发出,如计时器事件。Qt程序需要在main()函数创建一个QApplication对象,然后调用它的exec()函数。这个函数就是开始Qt的事件循环。在执行exec()函数之后,程序将进入事件循环来监听应用程序的事件。当事件发生时,Qt将创建一个事件对象。Qt中所
- 全面的学生成绩管理系统设计与实现
柴木头 B2B电商
本文还有配套的精品资源,点击获取简介:学生成绩管理系统是一个教育管理工具,利用QT平台和C++语言开发,支持高校和教育机构进行学生成绩的记录、统计和分析。系统包含用户管理、课程管理、成绩录入与查询、统计分析、数据备份与恢复以及安全权限控制等核心模块。开发者需遵循良好的编程规范,进行单元测试和集成测试,确保系统的稳定性和可靠性。1.学生成绩管理系统概述系统的定义与功能学生成绩管理系统是为了简化教师和
- pyqt5 按钮效果
pyqt5实现按钮效果1.按钮实现点击后在一定范围内左右移动2.按钮点击后外围颜色红绿变换3.添加锁定和解锁两个图标importsysfromPyQt5.QtGuiimportQIconfromPyQt5.QtWidgetsimportQApplication,QWidget,QPushButton,QHBoxLayoutfromPyQt5.QtCoreimportQPropertyAnimati
- Github 2024-06-07开源项目日报 Top10
根据GithubTrendings的统计,今日(2024-06-07统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目3C++项目3JavaScript项目2JupyterNotebook项目1TypeScript项目1Vue项目1比特币核心:开源比特币软件创建周期:4919天开发语言:C++协议类型:MITLicenseStar数量:76760个F
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要