- python折半查找算法_python二分查找代码 试用递归法编写python程序实现折半查找算法...
python二分查找算法函数bi_search(),该函数实现检回忆,很美却很伤;回忆只是回不到过去的记忆。输入格式:第一行为正整数n接下来若干行为待查找的数字,每行输入一个总是女人为了天长地久而烦恼,男人却可以洒脱地出乎意料。defprime(n):ifnend:return-1mid=(start+end)//2ifprimelist[mid]==prime:returnmidelifprim
- 一.初识C语言(1)
Yu_Lijing
C语言学习c语言学习算法开发语言程序人生学习方法
目录1.前言2.什么是C语言3.第一个C语言代码4.数据类型5.常见内存单位6.变量①命名规则②全局变量和局部变量7.从键盘接收数据8.结尾1.前言本篇文章是学习《初识C语言》的总结,旨在复习,巩固,并产生新的理解。文中将会尽可能详尽阐述本章所学知识,会涉及知识的讲解,代码的演示,问题的探索。当然,这些都是浅尝辄止的,毕竟只是“初识”。2.什么是C语言在《初识C语言》中,我们首先先学习了什么是C语
- redis-plus-plus安装与使用
Yu_Lijing
redis数据库缓存
目录一.安装hiredis二.接口三.使用四.总结C++操作redis的库有很多.咱们使用redis-plus-plus.这个库的功能强大,使用简单.Github地址:https://github.com/sewenew/redis-plus-plus一.安装hiredisredis-plus-plus是基于hiredis实现的.hiredis是一个C语言实现的redis客户端.因此需要先安装hi
- 机器学习之——认识机器学习
-睡到自然醒~
golang重构开发语言
首先,什么是机器学习?参照百度百科的讲解,“机器学习是一门多领域交叉学科,设计概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习能力,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。”什么意思呢?也就是说,机器学习是一门跨领域的学科,是一种能够让机器模仿人类学习能力的一种学科。在Andrew的课程中,提到了几个机器学习的定义:1,A
- Python --- day 10 Opencv模块的使用
AnAn__kang
pythonopencv开发语言
系列文章目录前言今天博主带大家进入Opencv的学习,这是一个专门针对处理图像和视频的一个模块,大家以理解为主,增强自己的编程思维,再后续我们训练模型时会大批量的处理图片时会经常用到这个模块。1OpenCV介绍OpenCV(开放源代码计算机视觉库)是一个开源的计算机视觉和机器学习软件库。由一系列C++类和函数构成,用于图像处理、计算机视觉领域的算法实现。1.1OpenCV优势**开源免费:**完全
- VS2017中英文大小写转换的快捷键
雪域迷影
由于经常使用VS2017开发C++程序,有时候需要将英文小写转换成大写,或者将大写转换成小写的,最近发现又快捷键,非常方便,如下:大写改成小写:Ctrl+U小写改成大写:Ctrl+Shift+U记得要选中要修改的一段英文。
- 时序数据库在数据库领域的行业应用
数据库管理艺术
数据库时序数据库ai
时序数据库在数据库领域的行业应用关键词:时序数据库、数据库领域、行业应用、时间序列数据、实时分析摘要:本文深入探讨了时序数据库在数据库领域的行业应用。首先介绍了时序数据库的背景知识,包括其目的、适用读者、文档结构和相关术语。接着阐述了时序数据库的核心概念、架构和工作原理,通过Python代码详细讲解了核心算法。还介绍了相关的数学模型和公式,并举例说明。在项目实战部分,给出了开发环境搭建、源代码实现
- Python --- Day3 推导式及 常见语句和内置函数的学习!!!
系列文章目录前言相信各位伙伴们在前俩次的文章和Python的基础学习中大有收获,这次我们将进入推导式,常见语句和内置函数的学习!跟着博主一起成为一名Ai的算法工程师!一、推导式用更简洁的方式创建列表、字典和集合。是Python特有的一种表达式形式。1.1列表推导式a=[1,2,3,4]result=[x*2forxina]#创建一个新列表,元素是原列表每个元素的两倍1.2字典推导式a=['a','
- 深度学习图像分类数据集—百种病虫害分类
AI街潜水的八角
深度学习图像数据集深度学习分类人工智能
该数据集为图像分类数据集,适用于ResNet、VGG等卷积神经网络,SENet、CBAM等注意力机制相关算法,VisionTransformer等Transformer相关算法。数据集信息介绍:百种病虫害识别分类,训练集45095张,验证集7508张,测试集22619张具体类别为以下:insect_classes=["rice_leaf_roller","rice_leaf_caterpillar
- C++ STL教程-vector用法详解
yhwang-hub
C++
目录C++STL基本组成(6大组件+13个头文件)C++STLvector容器迭代器用法详解vector容器迭代器的基本用法vector容器迭代器的独特之处C++STLvector容器访问元素的几种方式访问vector容器中多个元素C++STLvector添加元素(push_back()和emplace_back())详解C++STLvector插入元素(insert()和emplace())详解
- C++ STL教程-set
yhwang-hub
C++
目录C++STLset容器完全攻略(超级详细)C++STLset容器包含的成员方法C++STLset容器迭代器用法详解C++STLsetinsert()方法详解C++STLsetemplace()和emplace_hint()方法详解C++STLset删除数据:erase()和clear()方法C++STLset容器完全攻略(超级详细)前面章节讲解了map容器和multimap容器的用法,类似地,
- 机器学习数据预处理阶段为什么需要——归一化处理
参考:https://www.cnblogs.com/bjwu/p/8977141.html通常,在DataScience中,预处理数据有一个很关键的步骤就是数据的标准化。这里主要引用sklearn文档中的一些东西来说明,主要把各个标准化方法的应用场景以及优缺点总结概括,以来充当笔记。提升模型精度在机器学习算法的目标函数(例如SVM的RBF内核或线性模型的l1和l2正则化),许多学习算法中目标函数
- Python成第四个支持CUDA的编程语言
Python成第四个支持CUDA的编程语言3月19日NVIDIA的GTC2013图形技术大会将开幕,在此之前会有很多宣传造势内容,其中最重大也是最主要的就是NVIDIA老总黄仁勋的开幕词了,其他合作伙伴也会发布各自的演讲。ContinuumAnalytics联合NVIDIA宣布将会引入新的PythonCUDA编译器——NumbaPro,Python也成为继C、C++以及Fortan之后的第四个支持
- 48Days-Day03 | 删除公共字符,两个链表的第一个公共结点,mari和shiny
TinaAmber
笔试训练48Days链表java算法
删除公共字符删除公共字符_牛客题霸_牛客网算法思路直接哈希,把第二个字符塞集合里面,遍历第一个,只要在集合里面有的就跳过代码importjava.util.HashSet;importjava.util.Scanner;publicclassMain{publicstaticvoidmain(String[]args){Scannerscan=newScanner(System.in);Strin
- 【C++】深入理解C++迭代器:概念、分类与自定义实现
文章目录前言1.迭代器的概念2.迭代器的作用3.迭代器的分类3.1按功能分类3.2按能否修改数据分类4.迭代器的本质迭代器的内部实现5.如何为自定义容器编写迭代器5.1定义迭代器5.2使用自定义迭代器前言1.迭代器的概念在C++中,迭代器(iterator)可以看作是一种指向容器元素的对象,它提供了类似指针的接口来访问容器中的元素。通过迭代器,程序员能够在不关心容器内部实现的情况下,安全地遍历容器
- 【AI Agent教程】【MetaGPT】案例拆解:使用MetaGPT实现“狼人杀“游戏(2)- 整体流程解析中再看多智能体消息交互通路
同学小张
大模型游戏笔记人工智能AIGCMetaGPTAIAgent多智能体
大家好,我是同学小张,持续学习C++进阶知识和AI大模型应用实战案例,持续分享,欢迎大家点赞+关注,共同学习和进步。本文来学习一下MetaGPT的一个实战案例-狼人杀游戏,该案例源码已经在MetaGPTGitHub开源代码中可以看到。上次我们拆解了该游戏的整体实现框架(【AIAgent教程】【MetaGPT】案例拆解:使用MetaGPT实现“狼人杀“游戏(1)-整体框架解析),本文我们从运行流程的
- socket网络通信TCP与UDP原理及代码实现(c++、python)
目录Socket原理通信协议原理TCPUDP代码实现TCPC++pythonUDPC++pythonSocket原理Socket(套接字)是计算机网络中用于实现进程间通信的一种机制,特别是在不同主机之间通过网络进行数据传输时。它是网络编程的核心概念之一,为应用程序提供了统一的接口,使得开发者可以通过网络发送和接收数据。可以将Socket类比为电话系统中的“电话机”。两台设备通过Socket建立连接
- 李航老师-统计学习
小三爷_df1b
三个准则1.作为入门选手,不要每章都看2.不要从零造轮子去实现算法,太浪费时间3.必须能手推公式章节目录##统计学习概论-统计学习的目的是对数据进行==预测与分析==-统计学习的前提是同类数据具有一定的统计规律性-统计学习的方法-监督学习(supervisedlearning)-非监督学习(unsupervisedlearning)-半监督学习(semi-supervisedlearning)-强
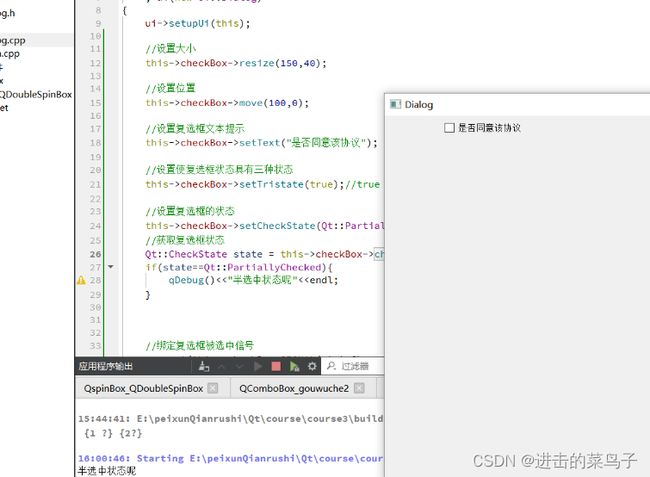
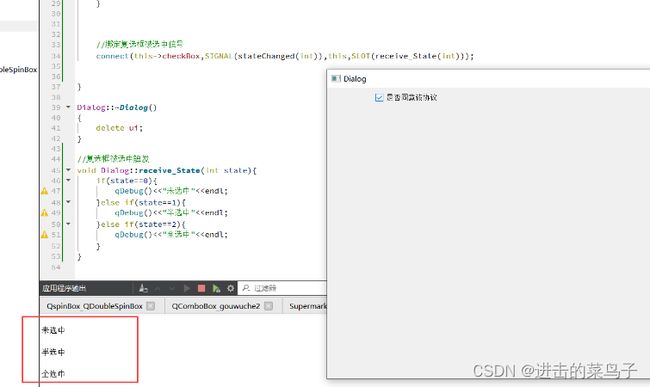
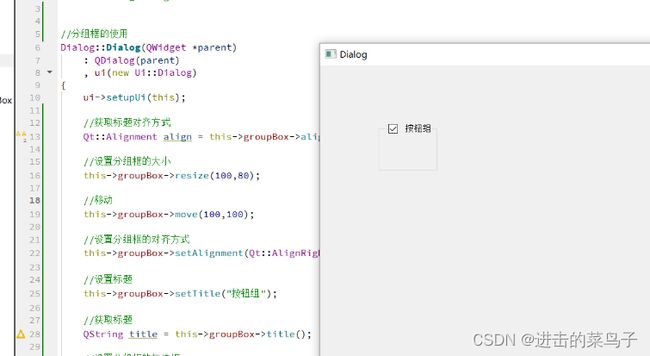
- 【Qt Designer使用快捷键】
QtDesigner简介QtDesigner是Qt框架提供的可视化界面设计工具,用于快速创建GUI(图形用户界面)。用户可通过拖拽控件(如按钮、文本框等)设计界面,无需手动编写布局代码。生成的界面文件(.ui)可通过pyuic或uic工具转换为代码(如Python或C++),与业务逻辑集成。常用快捷键及用途通用操作Ctrl+N:新建界面文件。Ctrl+O:打开现有.ui文件。Ctrl+S:保存当前
- IAP固件升级进阶(Qt上位机)
TianYaKe-天涯客
STM32外设学习+项目实践Qtqt开发语言
前言时隔近一年,再次接触IAP固件升级,这次修改了以前的一些bug,同时新增一些实用性的功能。有纰漏请指出,转载请说明。学习交流请发邮件
[email protected]。上位机界面视频演示当Up对iap固件升级的机制有了更深的理解后_哔哩哔哩_bilibili固件升级指令重要代码1.通过拖拽实现文件读取//MainWindow类的dragEnterEvent方法//当鼠标拖动文件进入MainWi
- 详解C语言函数——一篇看完彻底学会使用自定义函数
秋刀鱼的滋味@
C语言语法详解c语言开发语言c++
目录1.函数前言1.1函数的概念:1.2为什么要使用函数:2.标准库函数2.1什么是标准库:2.2库函数有哪些:3.自定义函数3.1函数的定义:3.2函数的声明:3.4函数的调用:4.实参和形参4.1实参:4.2形参:4.3实参和形参的关系5.数组传参6.return语句6.1return语句作用:6.2常见的return问题:7.嵌套函数和链式访问7.1嵌套函数:7.2链式访问(例-printf
- QT窗口(4)-浮动窗口
Mr_Xuhhh
qt数据库开发语言网络androidc++
QT窗口(4)-浮动窗口使用QDockWidget来实现子窗口运行结果:添加其他控件,要嵌套使用,不能直接使用代码如下://窗口的子窗口QDockWidget*dockWidget=newQDockWidget();this->addDockWidget(Qt::LeftDockWidgetArea,dockWidget);dockWidget->setWindowTitle("这是一个浮动窗口"
- 过拟合、欠拟合及其解决方案;梯度消失、梯度爆炸;循环神经网络进阶
Ryan_sz1
1、过拟合、欠拟合及其解决方案过拟合、欠拟合机器学习或者训练深度神经网络的时候经常会出现欠拟合和过拟合这两个问题,但是,一开始我们的模型往往是欠拟合的,也正是因为如此才有了优化的空间,我们需要不断的调整算法来使得模型的表达能拿更强。但是优化到了一定程度就需要解决过拟合的问题了。也就是说欠拟合是模型表达能力不够,达不到很好的表达效果。而过拟合是在训练集的范围内表达能力过强,导致完全拟合了训练集。解决
- 使用qt编写上位机程序,出现串口死掉无法接受数据的bug
assassuint
QtC++软件开发qtbugc++
项目场景:使用qt编写上位机程序,出现串口死掉无法接受数据的bug问题描述串口打开后一段时间内可以接受串口数据,过了一段时间后,端口就失去了响应,观察下位机指示灯发现下位机的串口还是在正常发送数据,使用其它串口工具打开也能正常接收数据,当上位机的串口死掉之后关掉串口重新打开又能正常接收数据了,过一会儿又会死掉,关掉串口再重新打开又恢复正常。经调试发现,串口死掉之后时的串口状态仍是open状态,查看
- InPixio Photo Maximizer(图片无损放大软件) v5.3.8625 便携版
InPixioPhotoMaximizer是一款用于放大和增强照片的软件。它提供了一系列功能和特点,使用户能够通过增大分辨率和细节来改善照片的质量和清晰度。软件功能图像放大:通过使用高级算法,可以将照片放大到原始分辨率的4倍,而保持良好的清晰度和细节。细节增强:通过增加图像的细节和锐度,可以改善照片的质量,并使图像更加清晰和逼真。手动调整:用户可以使用软件的手动调整工具,根据自己的需求进行尺寸和细
- 删除XML文件中的空格
weixin_34235105
python
应要求需要删除xml文件中的空格,制表符等字符。要求双引号和xml的text属性中包含的空格不删除。1booldelSpace(QFile&file,QStringpath)23//删除file文件中的空格,双引号以及xml中text属性中的空格不删除。file为目标文件,path为新文件保存的路径及名称。4//操作成功true,失败返回false5{6QByteArrayqfile;7QText
- “专属私有云”或“行业公有云(逻辑隔离的公共云专区)”两种主流部署模式到底有什么区别?政务云不就应该是专属的私有云么?政务云是不是不能混用?
一、安全合规性要求分层,驱动部署模式分化核心敏感系统需物理隔离(专属私有云)涉及公民隐私、国家安全(如公安、财政、医保核心数据库)的系统,必须通过物理隔离的专属私有云保障绝对控制权。例如:浦东新区公安局的涉密数据采用自建私有云,确保数据完全自主管控3。某省地市政务云要求核心业务部署在信创私有云,满足等保三级和国密算法评估要求5。非敏感公共服务适用逻辑隔离(行业公有云)面向公众的服务(如社保查询、线
- c++,从汇编角度看lambda
Kira Skyler
CPPc++汇编
本篇作为c++,从汇编底层角度深入理解带捕获的lambda如何转化为std::function的开胃小菜#include#includeintmain(intargs,char*argv[]){[](){std::coutint{std::coutint{std::coutint{std::cout:intmain(intargs,char*argv[]){#申请了0x20大小的栈空间401236
- AES加密算法简要介绍
° 安如少年初如梦662
Java学习记录后端前端
前言项目中需要在接口中添加加密,简单了解关于AES的有关知识,低质低创见谅。什么是AESAES(AdvancedEncryptionStandard,高级加密标准)是一种对称加密算法,被广泛应用于数据加密领域。它是由美国国家标准与技术研究院(NIST)于2001年发布,作为一种公开标准,用于保护电子数据的安全。值得一提的是微信小程序的加密传输就是用这个加密算法基本原理和加解密过程由于站内有很详细,
- 格灵深瞳视觉算法面试30问全景精解
机 _ 长
算法面试职场和发展
格灵深瞳视觉算法面试30问全景精解——AI感知×智能安防×场景创新:格灵深瞳视觉算法面试核心考点全览前言格灵深瞳(GREATVISION)作为国内领先的人工智能与计算机视觉企业,专注于智慧安防、智能交通、智慧零售等领域,推动视觉算法在大规模城市级场景的落地。格灵深瞳视觉算法岗位面试不仅考察候选人对视觉基础理论的扎实掌握,更关注其在复杂场景下的创新能力与工程实践。本文精选30个高质量面试问题,涵盖基
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息