HTML5 & CSS学习笔记
最新前端开发入门教程,web前端零基础html5 +css3+前端项目视频教程_哔哩哔哩_bilibili
代码地址:HTML5+CSS: 用于学习、练习前端的相关知识。
目录
HTML
1.html骨架
2.HTML标签
2.1排版标签
2.1.1标题标签
3.媒体标签
4.列表标签
CSS
CSS书写顺序:
1.选择器
1.1 标签选择器
1.2 基础选择器
1.3 id选择器
1.4 通配符选择器
2.字体和文本样式
2.1 文字
2.2 文本样式
2.4 行高
2.5 颜色取值(了解)
2.6 拓展-标签水平居中
3. Chrome调试工具
CSS进阶
1.选择器进阶
1.1 后代选择器
1.2 子代选择器
1.3并集选择器
1.4 交集选择器
1.5 hover伪类选择器
1.6 Emment语法
2. 背景相关属性
2.1 背景颜色
2.2 背景图片
2.3 背景平铺
2.4 背景位置
2.5 背景相关属性连写
3 元素显示模式
3.1 块级元素
3.2 行内元素
3.3行内块元素
3.4 元素显示模式转换
编辑
4.HTML嵌套规范注意点
5. CSS特性
5.1 继承性
5.2 层叠性
CSS盒子模型
1. 优先级
2. 权重叠加计算
2. 盒子模型的介绍
2.1 内容的宽度和高度
2.2 border使用方法
2.3 删除列表符号
CSS浮动
1. 结构伪类选择器
2. 伪元素
3. 标准流
4. 浮动
5.清除浮动
CSS定位装饰
1. 定位
1.1 网页常见的布局方式
1.2 使用的价格为步骤
3. 相对定位
4. 绝对定位
3. 子绝父相
4. 定位-居中
5. 固定定位
6. 元素的层级
7. 装饰
HTML
1.html骨架
头标签 主体标签
Document
2.HTML标签
2.1排版标签
2.1.1标题标签
一级标题
二级标题<
三级标题<
四级标题<
五级标题<
六级标题<
2.1.2 段落标签
段落
换行标签
水平分割线标签
2.2文本格式化标签
以下均是双标签,右边表示强调
3.媒体标签
“src =” 标签属性 = src(属性名)+" "(属性值) “./” 表示当前
3.1图片标签(单标签)
img标签 “src =” 标签属性 = src(属性名)+" "(属性值) “./” 表示当前
alt(属性名) = 替换文本(属性值) 在图片不显示时,出现文本
title(属性名):提示文本 ,在鼠标悬停在图片上时显示文本
width(图片宽)、height(图片高):设置图片大小,若只出现一个则会等比例放大或缩小
![]()
一个标签可以同时存在多个属性
3.2路径
绝对路径(了解):指目录下的绝对位置,可直达目标位置,通常从盘符开始、或者网络地址
相对路径:从当前文件开始找目标文件(可适用在音频和图片标签中)
同级目录: 

上级目录: (返回几级目录就在./前加几个.)
(返回几级目录就在./前加几个.)
下级目录:
3.3音频标签
音频标签目前支持三种格式:MP3、Wav、Ogg.
在一些浏览器中无发自动播放,需要控件
3.4视频标签
视频标签目前支持的三种格式:MP4、WebM、Ogg
3.5链接标签(a标签、超链接、锚链接)
双标签,内部可以包裹内容,需要点击a标签之后才能去指定页面,需要设置a标签的属性。
href : 跳转的地址;
超链接目标网页可以是网址,也可以是路经。
当还不知道所需要跳转的地址,可以将href属性设置为“#”,表示空连接;
![]()
超链接文本4.列表标签
4.1无序列表
无序:排列无序,列表中元素同级
ul:双标签,只能包含
li : 双标签,标签可以包含任何字符
- 列表元素
- 列表元素
4.2 有序列表
- 列表元素
- 列表元素
注意事项与无需标签一样
注意:有序列表不能自动排序,只能输入的li标签来显示。
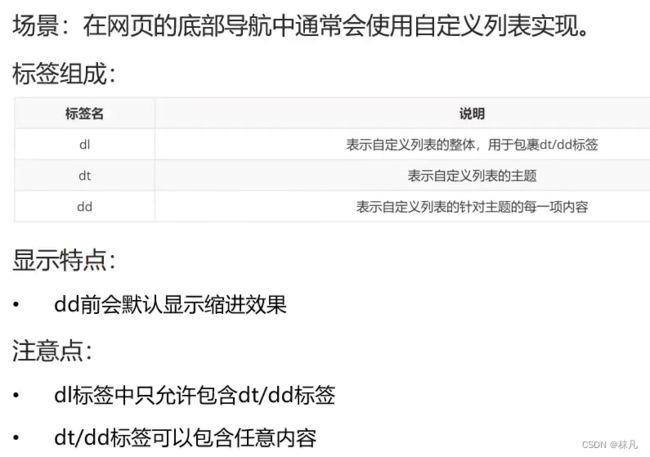
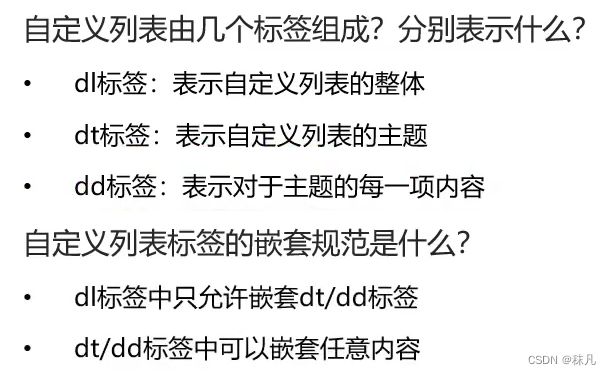
4.3自定义列表
5 表格标签
5.1 表格基本标签
以上标签都是双标签。
在一个tr标签中只包含一行的内容。
//第一行
元素
元素
....
第二行
元素
元素
....
这些标签只显示表格内容分不显示,表格本体。若想显示表格本体需要用到以下标签:
5.2 表格的相关属性
上述标签,是用在table标签内。
....
但实际开发时,对于样式的设置推荐使用CSS.
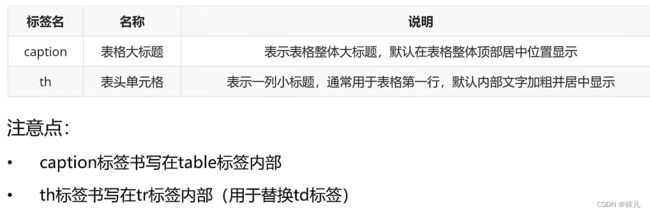
5.3 表格的结构标签
表格标题和表头整体大标题和一列小标题
th标签表示小标签,在tr标签内使用
、
表格标题
//第一行,为标题
元素
元素
....
第二行
元素
元素
....
5.4 表格结构标签(了解)
在让表格内容分组,突出不同部分(头部、主体、结尾)
、
表格标题
//第一行,为标题
元素
元素
....
第二行
元素
元素
....
...
第n行,总结
总结
元素
....
5.5 合并单元格
可以将一列或者一行合并,本质是删除
//跨行合并
//跨列合并
注意点:
6 表单标签
在登录或者搜索时使用。使用频率低。
6.1 input标签(单标签)
input标签不会默认换行。
文本框:
密码框:
单选框:
多选框:
6.2占位符
如果想要在框中显示文字,就需要占位符。
文本框:
对于单选框:
男
女
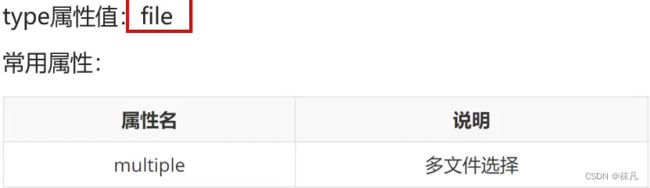
6.3 多文件上传
对于上传文件:
6.4 intput中的按钮
一共有三种按钮,主要应用于不同的场景中。
在标签中加value属性中设置按钮提示文字。
6.5 button按钮标签
button标签本事可以作为双标签出现。
普通按钮,可以跟JS一起使用。
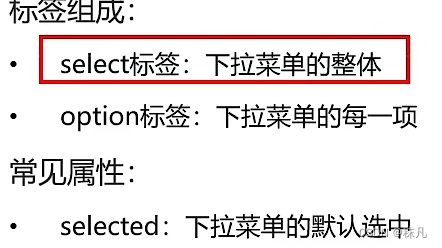
6.6 select下拉菜单标签
select 、option 均是双标签。
6.7 textarea文本域标签(双标签)
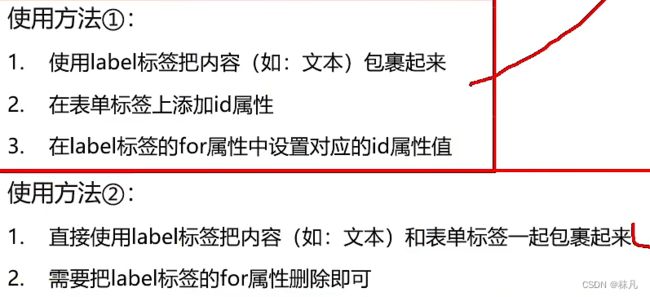
6.8 label标签(标签)
常用于绑定内容与表单标签的关系
性别:
性别:
7 语义化标签
7.1 没有寓意的布局标签
div标签 (双标签): 一行只显示一个(独占一行)
span标签(双标签):一行可以显示多个
独占一行
只在一行显示
xianshi
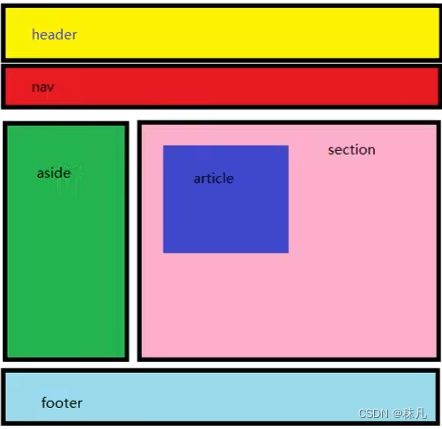
7.2 有语义的布局标签(了解)
在HTML5新版中,推出了一些有语义的布局标签供开发者使用。
标签所表示的位置图:
注意:这些都是手机端网页的制作。
网页头部
网页区块
文章
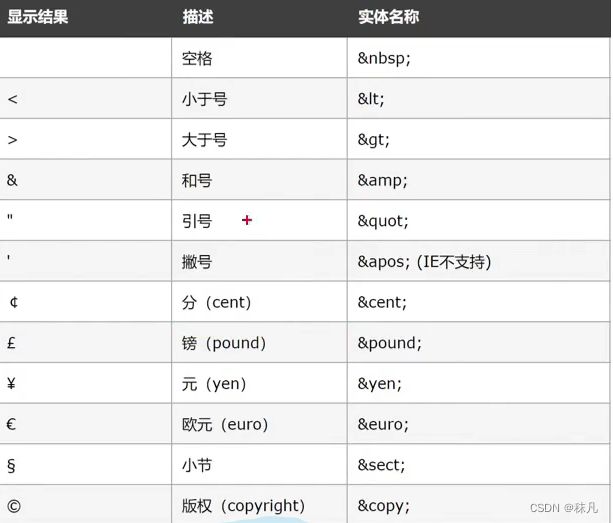
8 字符实体
能通过字符实体在网页中显示特殊符号
注重第一个。
使用时,用字符实体去代替一个显示实体
CSS
CSS书写顺序:
1.浮动 / display
2.盒子模型:margin border padding 宽度高度背景色
3.文字样式
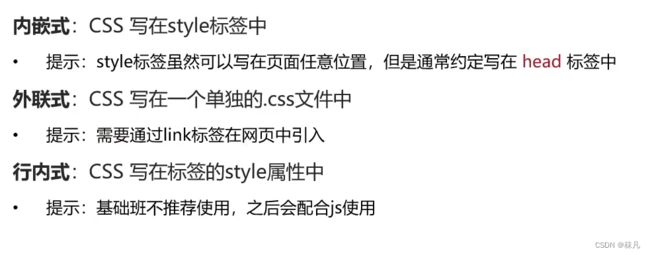
1.1 CSS连接方式
外联式:在新建.css文件之后,文件可直接写代码,不需要骨架。但是对应的HTML文件中需要用 link标签:
link标签和style标签所放置的位置一样,需要放在head标签中,但在title标签下。
行内式:在标签中加入style属性,属性值为选择器内的内容。故此行内式智能控制一个标签。
这
1.选择器
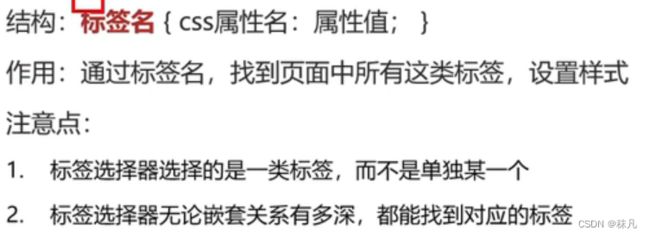
1.1 标签选择器
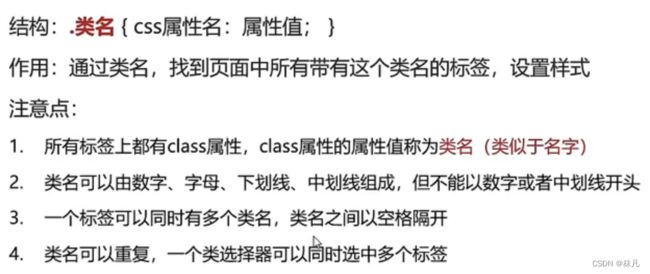
1.2 基础选择器
.red{ color:red; }
基础选择器
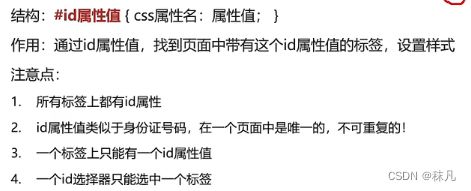
1.3 id选择器
id选择器是配合JS来使用的。id名唯一,带哦用方法唯一。
其构造方法与基础选择器构造方法类似,但定义时用“#”,不是“.”。
其调用方法与基础选择器调用方法类似,但调用时用“ id ”,不是“class”。
#two{ color:red; }
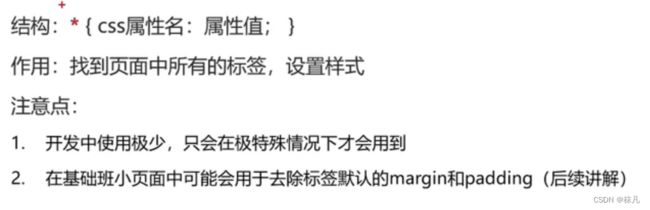
1.4 通配符选择器
*{ color:red; } // *{ css属性名:属性名;}
可以用来进行全局初始化(例如:外间距,默认样式),或者进行全局定义。
实际用到的机会少。
2.字体和文本样式
2.1 文字
2.1.1 文字大小 (font-size)
在网页中,字体大小默认是16; 字体单位为 px 一定要加,否则字体不会改变;
2.1.2 文字粗细(font-weight)
字号粗细, 400 = normal(正常) 700 = bold(加粗)
同时此方法也可以改变标题字体的粗细。 /* 在后续使用中以取值为数字为主 */
在HTML中有双标签用来对文字进行加粗,取值固定;
2.1.3 文字样式(font-style)
正常样式(默认值):normal 倾斜: italic
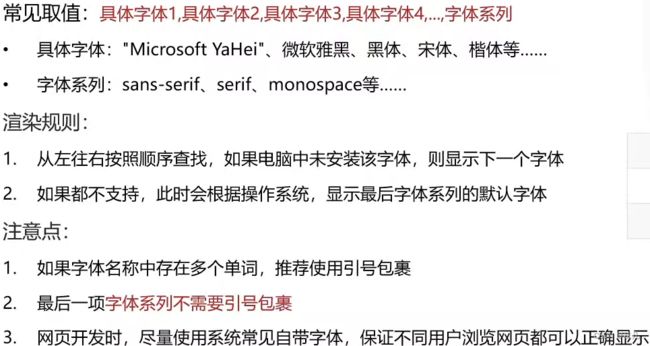
2.1.4 字体类型
属性名: style-family 在Windows中默认字体:微软雅黑 macOS中默认字体: 苹方
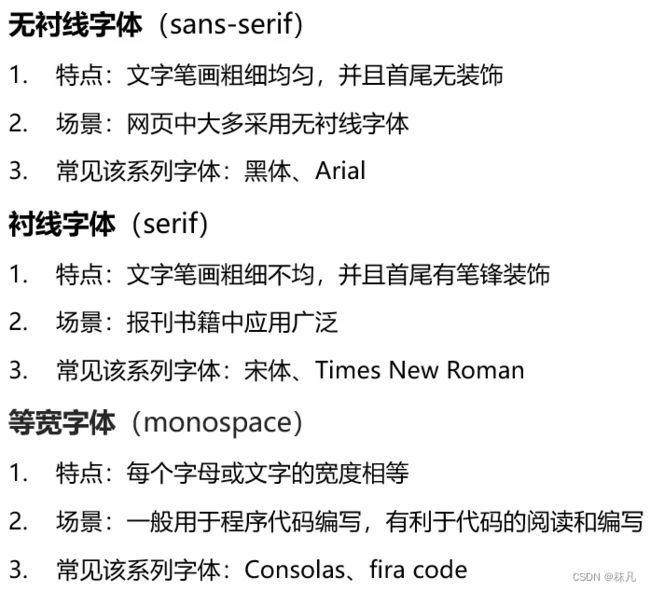
常见字体大致分为一下三类:(包括应用场景)
在font-family的取值可以取多个值。在其他设备显示时,可以按照取值循序依次判断在其设备上是否可用。若均不可用,sans-serif可以匹配字符中任意无衬线字体。
2.1.5 样式的层叠问题
在执行时,上面一条属性会覆盖上一条属性。
2.1.6 字体font相关属性的连写
空格 隔开属性; 用逗号取多值;
2.2 文本样式
2.2.1 文本缩进(text-indent)
取值: 数字+px 数字+em(推荐:1em = 当前标签的font-size的大小)
p{
text-indent: 2em;
}
2.2.2 文本水平对齐(text-align)
2.2.3 文本修饰(text-decoration)
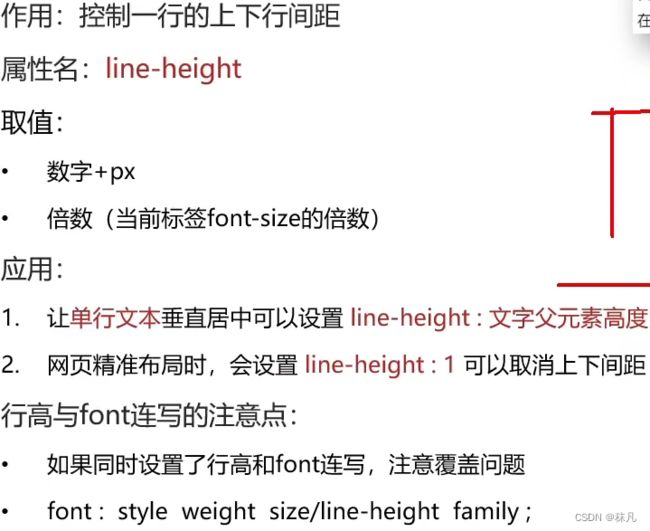
2.4 行高
2.5 颜色取值(了解)
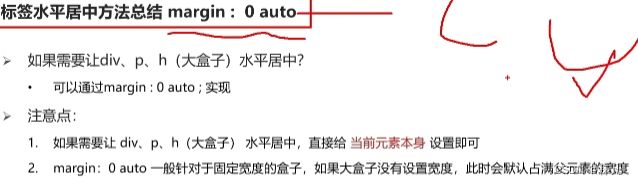
2.6 拓展-标签水平居中
3. Chrome调试工具
利用浏览器的检查工具,对我们所写的HTML+CSS相关代码进行查错、调试。
在浏览器中修改测试代码,不会保存在文件中。
CSS进阶
1.选择器进阶
复合选择器;并集选择器;交集选择器;hover伪类选择器;
1.1 后代选择器
语法为: 父类 子类选择器{ CSS }
这个嵌套关系没有限制。
1.2 子代选择器
语法为: 父类>子类{ CSS }
此选择器只用来选择父类的子类,不涉及到孙类。
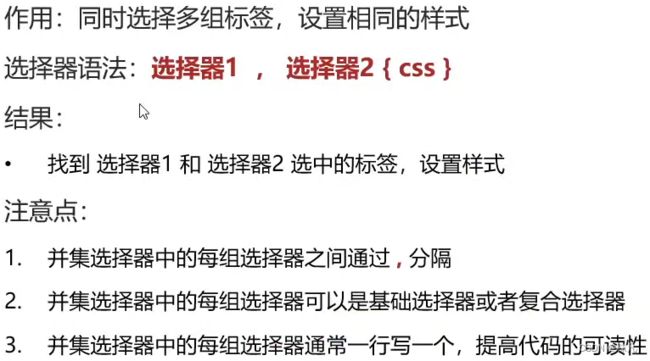
1.3并集选择器
例如以下代码:
这些选择器可以用“ , ”来表示分割。
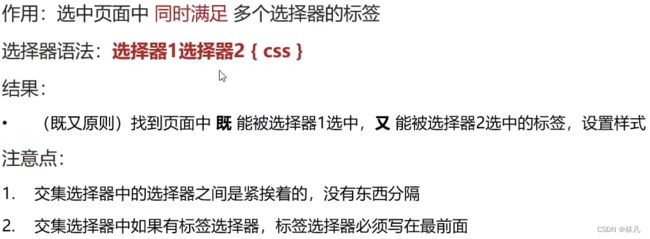
1.4 交集选择器
在代码情况比较复杂的时候使用。
用“ . ”来表示交集。在交集前后均有选择器代码执行。
1.5 hover伪类选择器
任何标签都可以添加伪类,在类选择器也可以添加。
1.6 Emment语法
2. 背景相关属性
2.1 背景颜色
属性: background-color
属性值: 颜色取值:关键字、十六进制、rgba(0,0,0,0) 、transparent
eg : background-color:pink;
rgba: r:red红色 green绿色 blue蓝色 a透明度(取值范围:0~1)
2.2 背景图片
2.3 背景平铺
此方法不改变图片大小,是用图片去覆盖标签盒。
2.4 背景位置
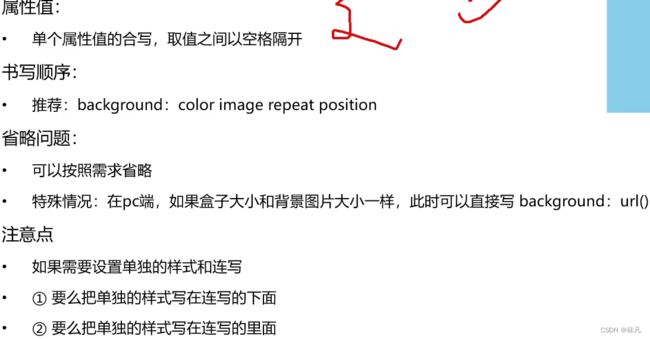
2.5 背景相关属性连写
对于连写,各种属性没有规定的顺序。上述为推荐顺序。
3 元素显示模式
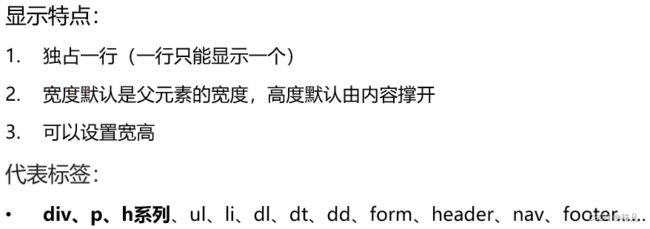
3.1 块级元素
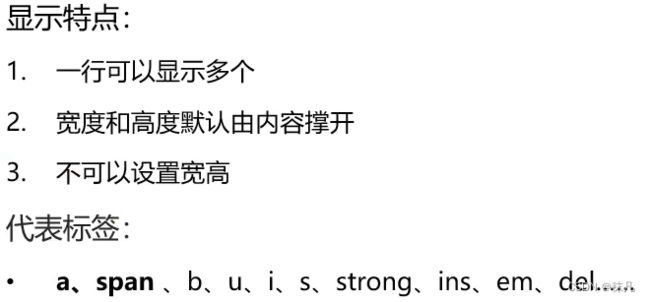
3.2 行内元素
1. 因为不能设置宽高,所以wifth等无用。但是颜色设置有用。
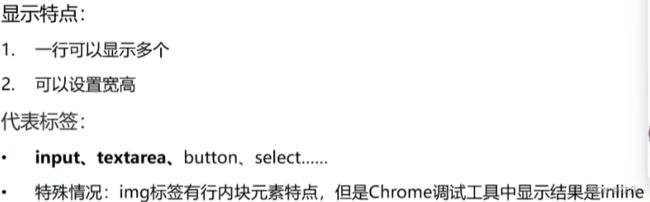
3.3行内块元素
3.4 元素显示模式转换

转换代码直接加在选择器内。
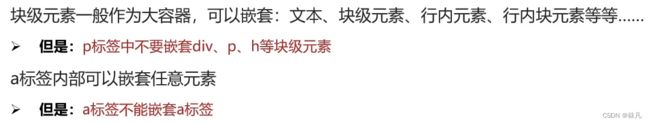
4.HTML嵌套规范注意点
5. CSS特性
5.1 继承性
在CSS中,可以继承父类的属性。
控制文字的都能继承,但不是控制文字的都不能继承。
继承失效的特殊情况
1. a标签的color会继承失效
2. h系列标签的font-size会继承失效
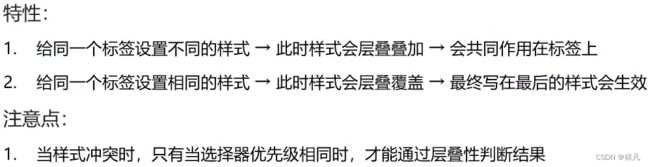
5.2 层叠性
CSS盒子模型
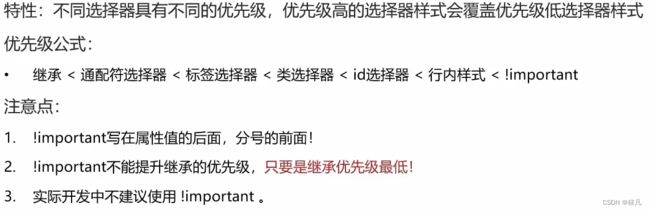
1. 优先级
选择器选择范围越广,有优先级越高。
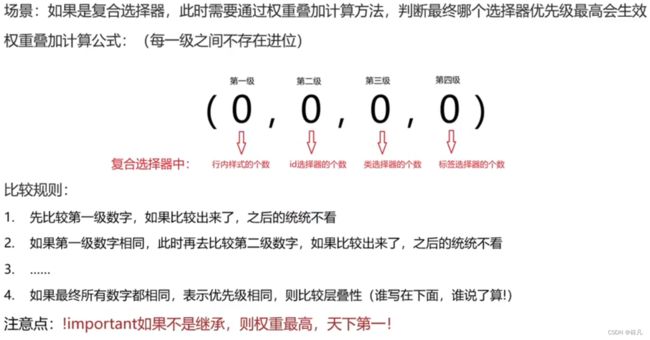
2. 权重叠加计算
先看HTML代码标签的权重比。
逐级对比,只在乎单级的个数的对比。如果权重比相同,那就后面覆盖前面。(在!important没有的情况下)
若都是继承,继承里面,看继承那个父级高,那个选择器生效。(直接看父级)
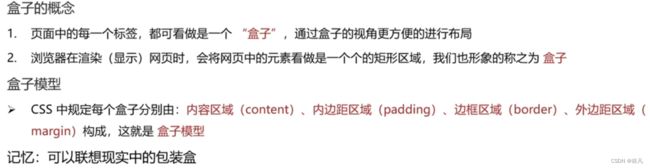
2. 盒子模型的介绍
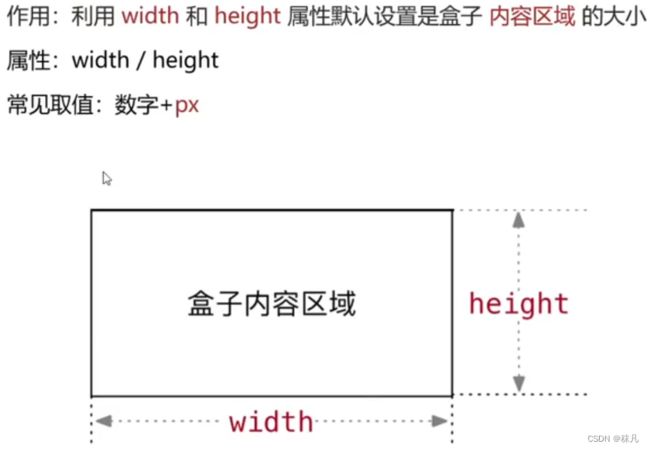
2.1 内容的宽度和高度
代码: width: 300px; height: 300px;
2.2 border使用方法
/* 边框线 取值:边框线的粗细 边框线的种类 边框线的颜色 */
/* 边框线的种类 : solid(实线) dashed(虚线) dotted(点线) */
border: 1px solid #000;
2.2.1 边框单方向设置:
2.2.1 边框的单个属性
2.2.2 内边距
padding属性可以当作复合属性使用,表示单独设置某个方向的内边距。
padding最多可以取4个值。取值顺序(即按顺时针取值):上、右、下、左
如果取值少于4个,
只有3个值则,分别对应:上、左右、下。
只有2个值则,分别对应:上下、左右。
只有1个值则,上下左右的取值一样。
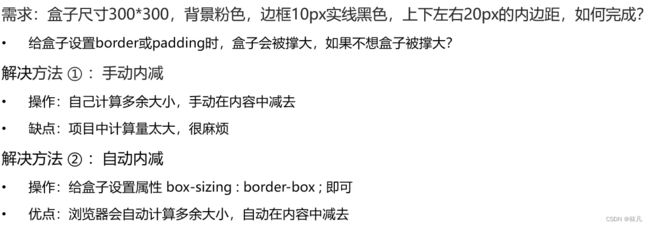
2.2.3 CSS3盒子模型(自动内减)
在CSS2.0中需要手动操作。在CSS3中 box-sizing:border-box;
2.2.4 外边距
总体内容于内边距的内容差不多。
2.2.5 清除默认内外边距
在浏览器一般会给一些标签一些默认格式。
清楚出默认样式,即利用通配符选择器设定初始值。
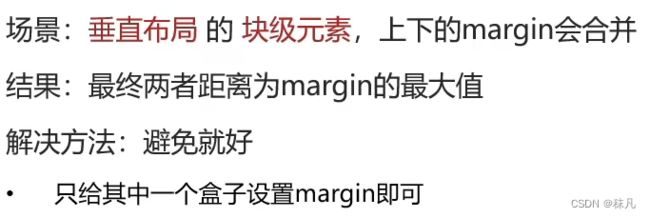
2.2.6 外边距折叠现象
1. 合并现象
不用两个盒子一起设置,可以提直接给一个盒子。
2.塌陷现象
2.2.7 行内元素的内外边距的问题
行内标签的margin-top和bottom不生效,以及行内标签的padding-top和bottom不生效
解决方案:
如果想要改变垂直位置,可以使用 line-height来改变行内标签的位置。
2.3 删除列表符号
/* 去掉列表的符号 */
ul{
list-style: none;
}
CSS浮动
1. 结构伪类选择器
即通过标签的关系来找标签。 基本用法如下:
结构伪类——公式
如果n为公式,则n的遍历取值初始值为0,其结果为正值才有意义。
2. 伪元素
一般在装饰性不重要的小图。
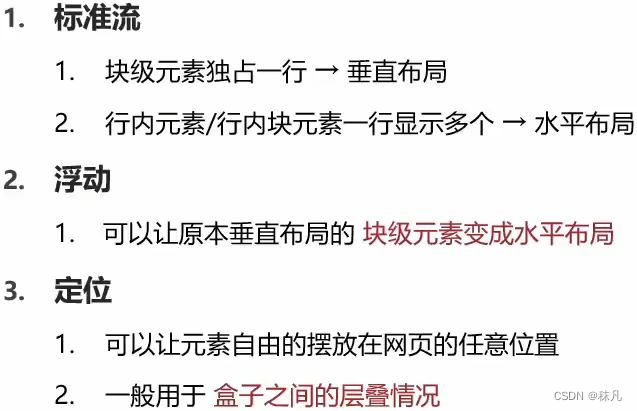
3. 标准流
标准流(文档流):标签的默认排列规则。
标准流、浮动、定位一起配合使用。
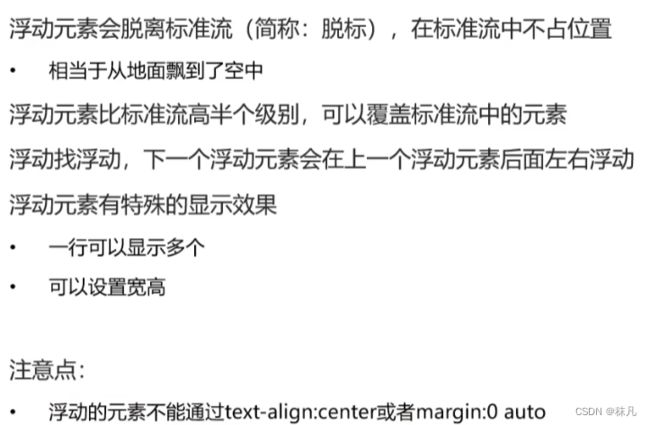
4. 浮动
浮动的作用:让块级标签在一行排列。
早期浮动的作用:图文环绕
现在浮动的作用:网页布局
浮动的代码加在选择器中,属性为:float:方位 eg:float:left
浮动的特点:
如果在选择器中加浮动的相关代码,则可以不需要将块内标签转换成型内块标签。
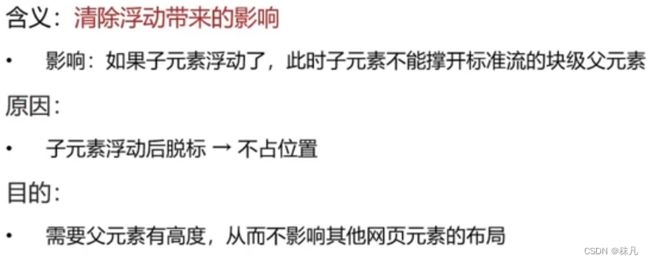
5.清除浮动
清除浮动的原因:
父子级标签,子级浮动,父级没有高度,后面的标准流盒子会受影响,显示到上面的位置。
清除浮动的方法:
1.直接设置父元素高度
2.额外标签法
/* 在父级标签中添加块标签 ,以div为例 */
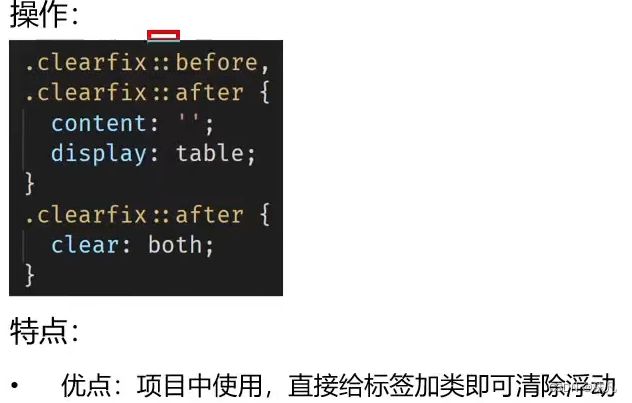
3.单伪元素清除法
4.双伪元素清除法
clearfix::before 作用:解决外边距塌陷问题
外边距塌陷:父子标签,都是块级,子级加margin会影响父级的位置。
用于清除浮动:
.clearfix::before,
.clearfix::after{
content:'';
dispaly: table;
}
真正用于清除浮动的标签
.clear::after{
clear:both;
}
5. 给父元素设置
CSS定位装饰
1. 定位
1.1 网页常见的布局方式
定位的应用场景:
1.可以解决盒子与盒子之间的层叠问题
2.可以让盒子始终固定在屏幕中的某个位置
1.2 使用的价格为步骤
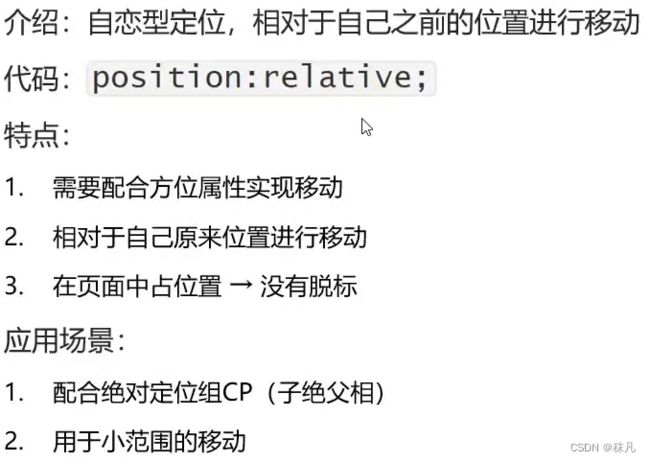
3. 相对定位
特点:1. 占有原来的位置-->没有脱标
2. 仍然具体标签原有的显示模式特点
3. 改变位置参照自己原来的位置
注意事项: 如果left和right都有, 以left为准; top和bottom都有以top 为准
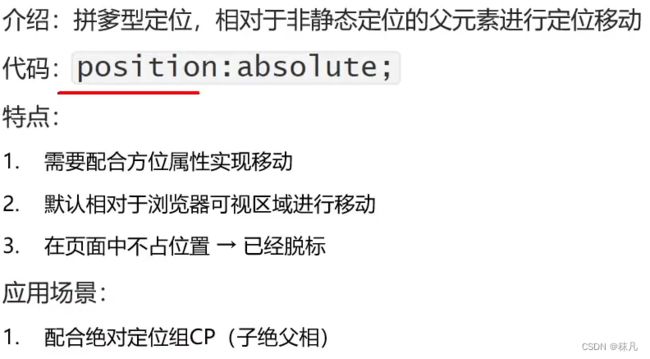
4. 绝对定位
绝对定位:
先找到已经定位父级,如果有这样的父级就以这个父级为参照物进行定位
有父级,但父级没有定位,以浏览器窗口为参照进行定位
特点:1.脱标,不占位
2.改变标签的显示模式特点:具备行内块特点(在一行共存,宽高生效)
绝对定位的盒子具有模式具备行内块特点:加宽高生效,如果没有宽的也没有内容,盒子的宽度尺寸为0.
如果父级子级的宽度相同,则可以加width:100%
3. 子绝父相
绝对定位查找父级的方式:
就近找定位的父级, 如果逐层查找不到这样的父级, 就以浏览器窗口为参照进行定位
4. 定位-居中
在绝对定位中不能使用左右margin: auto居中,不能生效。
可以直接使用left之类的方位属性,只够可以加上margin: auto;但是这样写的话在未来需要改变盒子大小的时候,margin的取值i也需要改,工作量大。
可以添加 transform: translate(-50%, -50%);
5. 固定定位
特点: 1. 脱标-不占位置
2. 改变位置参考浏览器窗口
3. 具备行内块特点
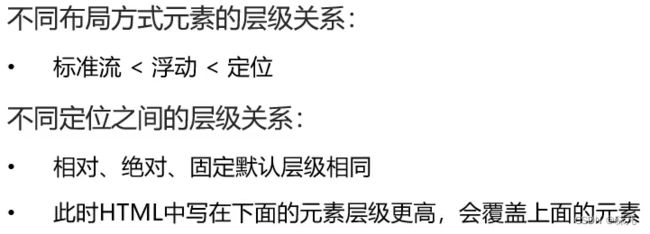
6. 元素的层级
默认情况下,定位的盒子 后来者居上
属性值: z-index:整数; 取值越大,显示顺序越靠上,z-index的默认值是0。
注意:z-index必须配合定位才能生效。
7. 装饰
7.1 垂直对齐方式
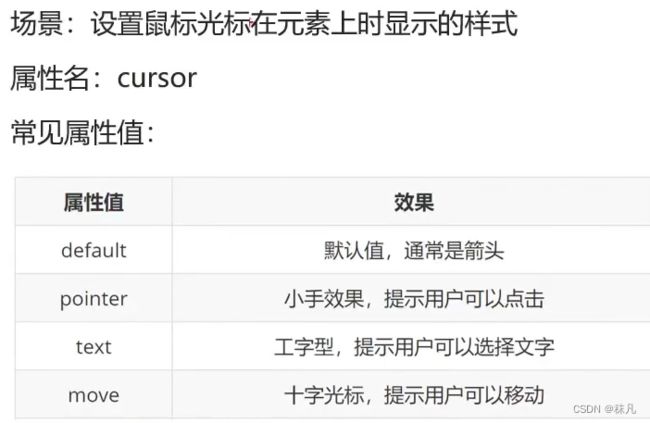
7.2 光标类型
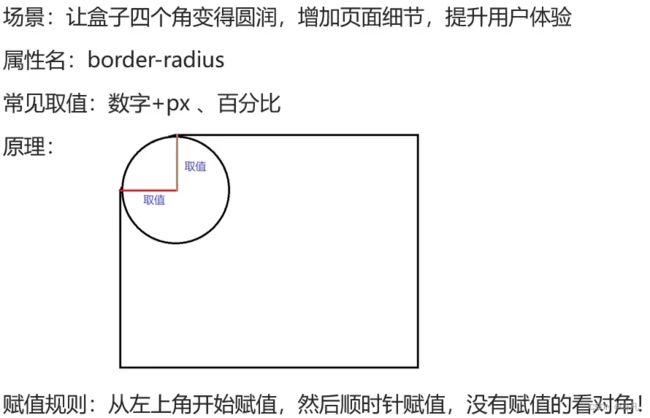
7.3 边框圆角
画正圆:
7.4 overflow溢出部分显示效果
7.5 元素本身隐藏
1. visibility : hidden 这个是占位隐藏,在实际中补偿用。
7.6 元素整体透明度
以上是学习完HTML5+CSS3的全部笔记。。。
你可能感兴趣的:(html5,学习,webview)