【前端2】jquary,bootstrap,vue
文章目录
- 1.jquary:选择器
-
- 1.1 jquery框架引入:$("mydiv") 当成id选择器
- 1.2 jquery版本/对象:$(js对象) -> jquery对象
- 1.3 jquery的页面加载事件:$ 想象成 window.onload =
- 1.4 jquery的基本选择器:$()里内容
- 1.5 层级/属性选择器:先$("#btn1").click(function () {}
- 1.6 jquery的基本过滤选择器:$(" : "),隔行换色
- 1.7 表单属性过滤选择器:选择,fori快捷键
- 1.8 Dom操作_文本和属性:getInnerText
- 1.9 案例_全选:.prop
- 1.10 Dom操作_样式:触摸换色
- 1.11 Dom操作_追加:prepend
- 1.12 动画:fn回调函数
- 1.13 jquery的四种遍历方式:两个for,两个each
- 1.14 事件绑定和切换:eve事件
- 1.15 案例_广告/抽奖:.attr,.prop
- 1.16 jquery插件机制原理:$.fn.extend({})
- 1.17 jquery表单校验插件使用与扩展:$("#.").validate({})
- 2.bootstrap:布局容器
-
- 2.1 bootstrap基本模板:meta/title,link/script
- 2.2 两种布局容器/栅格系统:自动补
- 2.3 样式_表格/按钮/图片/表单:class属性,for属性联动
- 2.4 组件_分页/导航条:nav横着,laquo书名号《,sr-only
- 2.5 插件_模态框和轮播图: class="modal-header" 头
- 2.6 案例_黑马旅游首页:class=img-responsive:图片压缩
- 3.vue:创建实例
-
- 3.1 vue安装:MVVM(VM:View-Model),vue是mvvm架构的js框架
- 3.2 案例:对象是vm,里面el等是构造参数
- 3.3 案例:num是数据即M,前端是V,这样交互简化了jquary(js)
- 3.4 vue实例:先绑定
- 3.5 this/指令/插值表达式:this就是当前vue实例,在vue对象内部,必须使用this才能访问vue中定义的data内属性或者methods中定义的方法
- 3.6 v-text&v-html:解决插值闪烁,将数据渲染到页面
- 3.7 v-model数据的双向绑定:使用v-model实现与表单(form)控件的双向绑定,其他控件只能单向
- 3.8 v-on,v-for:给页面元素绑定事件
- 3.9 v-if,v-show:渲染是源码,不同于显示
- 3.10 v-bind:给html的属性绑定值(html元素本来就有的属性 如:name,id等)
- 3.11 computed计算属性:进行逻辑处理,才能得到最终的结果
- 3.12 watch:监控,对用户界面输入数据进行异步校验
- 3.13 组件:可重复使用的代码
1.jquary:选择器
1.1 jquery框架引入:$(“mydiv”) 当成id选择器
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="../js/nb.js">script>
<script>
window.onload = function (ev) {
// var div = document.getElementById("mydiv"); // 代码冗余
// var div = $("mydiv"); // 代码简单, 阅读性太差
var div = $("#mydiv"); // 兼顾阅读性和简洁,效果同上行,封装上面
id = id.substring(1)
var element = document.getElementById(id);
return element
}
1.2 jquery版本/对象:$(js对象) -> jquery对象
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="../js/jquery-3.3.1.js">script>
<script>
window.onload = function (ev) {
$("#myid").text("嘻嘻")
}
script>
head>
<body>
<div id="myid">div>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="../js/jquery-3.3.1.js">script>
<script>
/*
* jquery对象: 1. 定义: jquery框架中的api获取的对象
* 2. 语法: $("选择器") 如下面$("#myid")
* $(js对象) 如下面$(div)
* 3. 本质: 对js来说, jquery对象是一个数组。jquery对象不能直接调用js的api如.innerText
* 总结: jquery对象 : 访问索引 -> js对象
* */
window.onload = function (ev) {
$("#myid").text("嘻嘻") //这个数组只有一个元素 //api底层: 遍历 + innerText
$(".myclass").text("呼呼") //这个数组有两个元素
$("#myid")[0].innerText = "哈哈" //数组这样才能innerText,不是上面.test的api
/*for(var i=0;i<$(".myclass").length; i++){
$(".myclass")[i].innerText = "啦啦"
}*/
var div = document.getElementById("myid2"); // js对象
$(div).text("呼呼2") // js对象 - > jquery对象
}
script>
head>
<body>
<div id="myid">div>
<div id="myid2">div>
<div class="myclass">div>
<div class="myclass">div>
body>
html>
1.3 jquery的页面加载事件:$ 想象成 window.onload =
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="../js/jquery-3.3.1.js">script>
<script>
window.onload = function (ev) {
$("#myid").text("嘻嘻")
}
script>
<script>
//jquery页面加载事件 $(fn) : fn 完整版写法如下:
/* var method01 = function () {
$("#myid2").text("嘻嘻2")
}
$(method01)*/
$(function () {
$("#myid2").text("嘻嘻2")
})
script>
head>
<body>
<div id="myid">div>
<div id="myid2">div>
<div id="myid3">div>
body>
html>
1.4 jquery的基本选择器:$()里内容
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>01-基本选择器.htmltitle>
<script src="../js/jquery-3.3.1.js" type="text/javascript">script>
<link rel="stylesheet" type="text/css" href="./css/style.css" />
<script type="text/javascript">
$(function () {
/* document.getElementById("btn1").onclick = function (ev) {
document.getElementById("one").style.backgroundColor = "red"
}*/
/*
* jquery对象: $("选择器"),以下为对象的API:
* click(fn) : jquery的点击事件注册 (底层:遍历 + onclick)
* text(value) : 遍历+ innerText
* css(key,value) : 遍历+ key=css属性 value=值
*/
$("#btn1").click(function () {
$("#one").css("backgroundColor","green")
})
/*
* 基本 #id
element 标签选择器
.class 类选择器
* 所有,整个页面
selector1,selector2,selectorN 组合(用逗号隔开是并集,用空格隔开是层集)
*/
$("#btn2").click(function () {
$(".mini").css("backgroundColor","red")
})
$("#btn3").click(function () {
$("div").css("backgroundColor","red")
})
$("#btn4").click(function () {
$("*").css("backgroundColor","red")
})
$("#btn5").click(function () {
$("span,#two").css("backgroundColor","red") //并集
})
})
script>
head>
<body>
<button id="reset">手动重置页面元素button>
<input type="checkbox" id="isreset" checked="checked"/><label for="isreset">点击下列按钮时先自动重置页面label><br /><br />
<h3>基本选择器.h3>
<input type="button" value="选择 id为 one 的元素." id="btn1"/>
<input type="button" value="选择 class 为 mini 的所有元素." id="btn2"/>
<input type="button" value="选择 元素名是 div 的所有元素." id="btn3"/>
<input type="button" value="选择 所有的元素." id="btn4"/>
<input type="button" value="选择 所有的span元素和id为two的元素." id="btn5"/>
<br /><br />
<div class="one" id="one" >
id为one,class为one的div
<div class="mini">class为minidiv>
div>
<div class="one" id="two" title="test" >
id为two,class为one,title为test的div.
<div class="mini" title="other">class为mini,title为otherdiv>
<div class="mini" title="test">class为mini,title为testdiv>
div>
<div class="one">
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">div>
div>
<div class="one">
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini" title="tesst">class为mini,title为tesstdiv>
div>
<div style="display:none;" class="none">style的display为"none"的divdiv>
<div class="hide">class为"hide"的divdiv>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8"/>
div>
<span id="mover">正在执行动画的span元素.span>
body>
html>
1.5 层级/属性选择器:先$(“#btn1”).click(function () {}
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>02-层次选择器.htmltitle>
<script src="../js/jquery-3.3.1.js" type="text/javascript">script>
<script src="./script/assist.js" type="text/javascript">script>
<link rel="stylesheet" type="text/css" href="./css/style.css" />
<script type="text/javascript">
/*
层级:ancestor descendant
祖先 后代 (多级: 一级子标签, 二级子标签)
parent > child
父母 > 子女 (单级,只隔一代)
prev + next : 前一个+后一个 (平级)
prev ~ siblings : 前一个 ~ 平级 (siblings兄弟姐妹)
*/
$(function () {
$("#btn1").click(function () {
$("body div").css("backgroundColor","red") //连小方框都选中
})
$("#btn2").click(function () {
$("body>div").css("backgroundColor","red") //小方框没选中
})
$("#btn3").click(function () {
$("#one+div").css("backgroundColor","red")
})
$("#btn4").click(function () {
$("#two~div").css("backgroundColor","red")
})
})
script>
head>
<body>
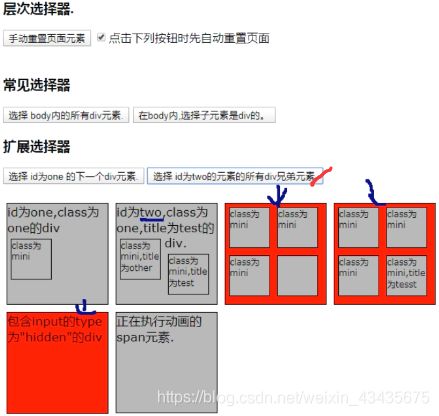
<h3>层次选择器.h3>
<button id="reset">手动重置页面元素button>
<input type="checkbox" id="isreset" checked="checked"/><label for="isreset">点击下列按钮时先自动重置页面label><br /><br />
<h3>常见选择器h3>
<input type="button" value="选择 body内的所有div元素." id="btn1"/>
<input type="button" value="在body内,选择子元素是div的。" id="btn2"/>
<h3>扩展选择器h3>
<input type="button" value="选择 id为one 的下一个div元素." id="btn3"/>
<input type="button" value="选择 id为two的元素的所有div兄弟元素." id="btn4"/>
<br />
<br />
<div class="one" id="one" >
id为one,class为one的div
<div class="mini">class为minidiv>
div>
<div class="one" id="two" title="test" >
id为two,class为one,title为test的div.
<div class="mini" title="other">class为mini,title为otherdiv>
<div class="mini" title="test">class为mini,title为testdiv>
div>
<div class="one">
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">div>
div>
<div class="one">
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini" title="tesst">class为mini,title为tesstdiv>
div>
<div style="display:none;" class="none">style的display为"none"的divdiv>
<div class="hide">class为"hide"的divdiv>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8"/>
div>
<span id="mover">正在执行动画的span元素.span>
body>
html>
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>03-属性选择器.htmltitle>
<script src="../js/jquery-3.3.1.js" type="text/javascript">script>
<script src="./script/assist.js" type="text/javascript">script>
<link rel="stylesheet" type="text/css" href="./css/style.css" />
<script type="text/javascript">
/*
[attribute] : 包含某个属性
[attribute=value] : 不仅包含,还得值=
[attribute!=value] : 上面结果取反(1.包含但是值!= 2.没有这个属性)
[attribute^=value] : 以...开头
[attribute$=value] : 以什么结尾
[attribute*=value] : 包含,value中所有东西,attribute都包含
[attrSel1][attrSel2][attrSelN] 组合属性(与:不仅满足A条件,还要满足B条件)
*/
$(function () {
$("#btn1").click(function () {
$("div[title]").css("backgroundColor","red")
})
$("#btn2").click(function () {
$("div[title='test']").css("backgroundColor","red")
})
$("#btn3").click(function () {
$("div[title!='test']").css("backgroundColor","red")
})
$("#btn4").click(function () {
$("div[title^='te']").css("backgroundColor","red")
})
$("#btn5").click(function () {
$("div[title$='est']").css("backgroundColor","red")
})
$("#btn6").click(function () {
$("div[title*='es']").css("backgroundColor","red")
})
$("#btn7").click(function () {
$("div[id][title*='es']").css("backgroundColor","red")
})
})
script>
head>
<body>
<button id="reset">手动重置页面元素button>
<input type="checkbox" id="isreset" checked="checked"/><label for="isreset">点击下列按钮时先自动重置页面label>
<h3> 属性选择器.h3>
<h3>常见选择器h3>
<input type="button" value="选取含有 属性title 的div元素." id="btn1"/>
<input type="button" value="选取 属性title值等于“test”的div元素." id="btn2"/>
<input type="button" value="组合属性选择器,首先选取有属性id的div元素,然后在结果中 选取属性title值 含有“es”的元素." id="btn7"/>
<h3>扩展选择器h3>
<input type="button" value="选取 属性title值不等于“test”的div元素(没有属性title的也将被选中)." id="btn3"/>
<input type="button" value="选取 属性title值 以“te”开始 的div元素." id="btn4"/>
<input type="button" value="选取 属性title值 以“est”结束 的div元素." id="btn5"/>
<input type="button" value="选取 属性title值 含有“es”的div元素." id="btn6"/>
<br /><br />
<div class="one" id="one" >
id为one,class为one的div
<div class="mini">class为minidiv>
div>
<div class="one" id="two" title="test" >
id为two,class为one,title为test的div.
<div class="mini" title="other">class为mini,title为otherdiv>
<div class="mini" title="test">class为mini,title为testdiv>
div>
<div class="one">
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">div>
div>
<div class="one">
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini" title="tesst">class为mini,title为tesstdiv>
div>
<div style="display:none;" class="none">style的display为"none"的divdiv>
<div class="hide">class为"hide"的divdiv>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8"/>
div>
<span id="mover">正在执行动画的span元素.span>
body>
html>
1.6 jquery的基本过滤选择器:$(" : "),隔行换色
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>04-基本过滤选择器.htmltitle>
<script src="../js/jquery-3.3.1.js" type="text/javascript">script>
<script src="./script/assist.js" type="text/javascript">script>
<link rel="stylesheet" type="text/css" href="./css/style.css" />
<script type="text/javascript">
/*
:first 第一个
:last 最后一个
:not(selector) 非
:even 偶数
:odd 奇数
:eq(index) equals
:gt(index) 大于
:lt(index) 小于
:header 标题
:animated 动画
:focus1.6+ 焦点。pc端网页(手机可获取多个焦点) : 同一瞬间,只有一个焦点。一旦点按钮,焦点就没了。
索引: 0基,数开标签
*/
$(function () {
$("#btn1").click(function () {
$("div:first").css("backgroundColor","red")
})
$("#btn2").click(function () {
$("div:last").css("backgroundColor","red")
})
$("#btn3").click(function () {
$("div:not(.one)").css("backgroundColor","red")
})
$("#btn4").click(function () {
$("div:even").css("backgroundColor","red")
})
$("#btn5").click(function () {
$("div:odd").css("backgroundColor","red")
})
$("#btn6").click(function () {
$("div:eq(3)").css("backgroundColor","red")
})
$("#btn7").click(function () {
$("div:gt(3)").css("backgroundColor","red")
})
$("#btn8").click(function () {
$("div:lt(3)").css("backgroundColor","red")
})
$("#btn9").click(function () {
$(":header").css("backgroundColor","red")
})
$("#btn10").click(function () {
$(":animated").css("backgroundColor","red")
})
$(":focus").css("backgroundColor","red")
})
script>
head>
<body>
<h1>基本过滤选择器.h1>
<h2>基本过滤选择器.h2>
<h3>基本过滤选择器.h3>
<button id="reset">手动重置页面元素button>
<input type="checkbox" id="isreset" checked="checked"/><label for="isreset">点击下列按钮时先自动重置页面label><br /><br />
<input type="button" value="选择第一个div元素." id="btn1"/>
<input type="button" value="选择最后一个div元素." id="btn2"/>
<input type="button" value="选择class不为one的 所有div元素." id="btn3"/>
<input type="button" value="选择索引值为偶数 的div元素." id="btn4"/>
<input type="button" value="选择索引值为奇数 的div元素." id="btn5"/>
<input type="button" value="选择索引值等于3的元素." id="btn6"/>
<input type="button" value="选择索引值大于3的元素." id="btn7"/>
<input type="button" value="选择索引值小于3的元素." id="btn8"/>
<input type="button" value="选择所有的标题元素." id="btn9"/>
<input type="button" value="选择当前正在执行动画的所有元素." id="btn10"/>
<input type="text" value="请输入账号" defaultValue="请输入账号" />
<input type="text" value="请输入密码" defaultValue="请输入密码" autofocus/>
<br /><br />
<div class="one" id="one" >
id为one,class为one的div
<div class="mini">class为minidiv>
div>
<div class="one" id="two" title="test" >
id为two,class为one,title为test的div.
<div class="mini" title="other">class为mini,title为otherdiv>
<div class="mini" title="test">class为mini,title为testdiv>
div>
<div class="one">
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">div>
div>
<div class="one">
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini" title="tesst">class为mini,title为tesstdiv>
div>
<div style="display:none;" class="none">style的display为"none"的divdiv>
<div class="hide">class为"hide"的divdiv>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8"/>
div>
<span id="mover">正在执行动画的span元素.span>
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<script src="../js/jquery-3.3.1.js">script>
<script>
$(function () { // 页面加载事件
// 如下图tr=6(index 0 ~ 5) -> gt : 2~5(索引重置 0~3 )
// 选择前 3 个之后的所有 元素: $("tr:gt(2)")
// $("tr:gt(1):even").css("backgroundColor","green")
$("tr:even:gt(0)").css("backgroundColor","green") //同上行
})
script>
head>
<body>
<table id="tab1" border="1" width="800" align="center" >
<tr>
<td colspan="5"><input type="button" value="添加"/> <input type="button" value="删除">td>
tr>
<tr style="background-color: #999999;">
<th><input type="checkbox">th>
<th>分类IDth>
<th>分类名称th>
<th>分类描述th>
<th>操作th>
tr>
<tr>
<td><input type="checkbox">td>
<td>1td>
<td>手机数码td>
<td>手机数码类商品td>
<td><a href="">修改a>|<a href="">删除a>td>
tr>
<tr>
<td><input type="checkbox">td>
<td>2td>
<td>电脑办公td>
<td>电脑办公类商品td>
<td><a href="">修改a>|<a href="">删除a>td>
tr>
<tr>
<td><input type="checkbox">td>
<td>3td>
<td>鞋靴箱包td>
<td>鞋靴箱包类商品td>
<td><a href="">修改a>|<a href="">删除a>td>
tr>
<tr>
<td><input type="checkbox">td>
<td>4td>
<td>家居饰品td>
<td>家居饰品类商品td>
<td><a href="">修改a>|<a href="">删除a>td>
tr>
table>
body>
html>
1.7 表单属性过滤选择器:选择,fori快捷键
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>05-表单对象属性过滤选择器.htmltitle>
<script src="../js/jquery-3.3.1.js" type="text/javascript">script>
<script src="./script/assist.js" type="text/javascript">script>
<link rel="stylesheet" type="text/css" href="./css/style.css" />
<script type="text/javascript">
/*
* 表单对象属性 (伪类选择器)
:enabled 可用的
:disabled 不可用的
:checked radio/checkbox 选中
:selected select(option) 选中
*/
$(function () {
$("input:enabled").val("呼呼") //.val 赋值,enabled默认
$("input:disabled").val("哈哈")
$("#btn3").click(function () {
var length = $("input[type='checkbox'][name='newsletter']:checked").length;
alert(length)
})
$("#btn4").click(function () {
var array = $("select[name='test'] option:selected");
for(var i=0;i<array.length;i++){
alert(array[i].innerText) //数组取出索引变js对象
}
})
})
script>
head>
<body>
<h3> 表单对象属性过滤选择器.h3>
<button type="reset">重置所有表单元素button>
<input type="checkbox" id="isreset" checked="checked"/><label for="isreset">点击下列按钮时先自动重置页面label>
<br /><br />
<button id="btn1">对表单内 可用input 赋值操作.button>
<button id="btn2">对表单内 不可用input 赋值操作.button>
<button id="btn3">获取多选框选中的个数.button>
<button id="btn4">获取下拉框选中的内容.button>
<br /><br />
可用元素:<input name="add" value="可用文本框"/> <br/>
不可用元素:<input name="email" disabled="disabled" value="不可用文本框"/><br/>
可用元素: <input name="che" value="可用文本框" /><br/>
不可用元素:<input name="name" disabled="disabled" value="不可用文本框"/><br/>
<br/>
多选框:<br/>
<input type="checkbox" name="newsletter" checked="checked" value="test1" />test1
<input type="checkbox" name="newsletter" value="test2" />test2
<input type="checkbox" name="newsletter" value="test3" />test3
<input type="checkbox" name="newsletter" checked="checked" value="test4" />test4
<input type="checkbox" name="newsletter" value="test5" />test5
<div id="checkboxDivId">div>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
下拉列表1:<br/>
<select name="test" multiple="multiple" style="height:100px">
<option>浙江option>
<option selected="selected">湖南option>
<option>北京option>
<option selected="selected">天津option>
<option>广州option>
<option>湖北option>
select>
<br/><br/>
下拉列表2:<br/>
<select name="test2" >
<option>浙江option>
<option>湖南option>
<option selected="selected">北京option>
<option>天津option>
<option>广州option>
<option>湖北option>
select>
<br/><br/>
<div id="selectDivId">div>
body>
html>
1.8 Dom操作_文本和属性:getInnerText
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<script src="../js/jquery-3.3.1.js">script>
<script>
/*
html -> js中的innerHTML
text -> js中的innerText
val -> value (input标签的value 属性)
text(value) -> setInnerText(value)
text() -> getInnerText
*/
$(function () {
// $("#mydiv").text("呼呼") // -> 遍历 +set
// var str = $("div").text(); // -> 遍历 + get 返回数组
// console.log(str)
// $("div").text("啦啦
") //显示两行 啦啦
// $("div").html("啦啦
") //显示两行 啦啦
var val = $("#myinput").val();
console.log(val) //张三
})
script>
head>
<body>
<input id="myinput" type="text" name="username" value="张三" /><br />
<div >
嘻嘻
div>
<div >
嘻嘻2
div>
body>
html>
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>获取属性title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-3.3.1.js">script>
<style type="text/css">
div,span{
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
}
div.mini{
width: 30px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
div.visible{
display:none;
}
style>
head>
<body>
<ul>
<li id="bj" name="beijing" xxx="yyy">北京li>
<li id="tj" name="tianjin">天津li>
ul>
<input type="checkbox" id="hobby" />复选框
body>
<script type="text/javascript">
/*
* 属性 field/attribute/property
* 规律: attr("key") -> value = getKey
* attr("key",value) -> put(K,V)
* 1. attr : 只能获取写出来的 (文本类型)
* 2. prop : 获取boolean状态的属性(checked/seleted/disabled/readonly ... )
*/
//获取北京节点的name属性值
var attr = $("#bj").attr("name");
console.log(attr)
//设置北京节点的name属性的值为dabeijing
$("#bj").attr("name","dabeijing")
//新增北京节点的desc属性 属性值是didu
$("#bj").attr("desc","didu")
//删除北京节点的name属性并检验name属性是否存在
$("#bj").removeAttr("xxx")
//获得hobby的的选中状态
var attr2 = $("#hobby").attr("checked");
console.log(attr2) //checked。应该获取boolen,因为没写checked=true
var attr3 = $("#hobby").prop("checked"); //prop()方法用于检索属性值
console.log(attr3) //true
script>
html>
1.9 案例_全选:.prop
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<script src="../js/jquery-3.3.1.js">script>
<script>
function selectAll(all) {
// var prop = $("#myid").prop("checked"); //这行通过下面写法可省略
// console.log(prop) //勾上为true,没勾上为false
// console.log(all) //打印:
//console.log(all.checked) //all=this -> this.checked js对象 //勾上为true,没勾上为false
$(".itemSelect").prop("checked",all.checked) //一行实现全选全不选
}
//1111111111111111111111111111111111111111111111111111111111111111111111111111111111111
/*
* 需求: 全选状态, 子选项全部勾起 -> 子选项但凡有一个不勾,那么全选按钮也不勾
* 事件: 所有的子选项 : 点击事件
* 逻辑 : 子选项点击, 判断所有的状态是否都是勾起,如果是, 全选勾起
*/
$(function () {
$(".itemSelect").click(function () {
// prop获取的是一个boolean,如果对象是数组,那获取的一直是第一个元素的状态
// var prop = $(".itemSelect").prop("checked");
// console.log(prop) //勾上为true,没勾上为false
var array = $(".itemSelect");
var result = true;
for (var i = 0; i < array.length; i++) {
var obj = array[i]; // jquery对象 -> js对象
result = result && obj.checked //有一个为false,结果为false
}
// console.log(result)
$("#myid").prop("checked",result)
})
})
script>
head>
<body>
<table id="tab1" border="1" width="800" align="center" >
<tr>
<td colspan="5"><input type="button" value="删除">td>
tr>
<tr>
<th><input type="checkbox" onclick="selectAll(this)" id="myid">全选 th>
<th>分类IDth>
<th>分类名称th>
<th>分类描述th>
<th>操作th>
tr>
<tr>
<td><input type="checkbox" class="itemSelect">td>
<td>1td>
<td>手机数码td>
<td>手机数码类商品td>
<td><a href="">修改a>|<a href="">删除a>td>
tr>
<tr>
<td><input type="checkbox" class="itemSelect">td>
<td>2td>
<td>电脑办公td>
<td>电脑办公类商品td>
<td><a href="">修改a>|<a href="">删除a>td>
tr>
<tr>
<td><input type="checkbox" class="itemSelect">td>
<td>3td>
<td>鞋靴箱包td>
<td>鞋靴箱包类商品td>
<td><a href="">修改a>|<a href="">删除a>td>
tr>
<tr>
<td><input type="checkbox" class="itemSelect">td>
<td>4td>
<td>家居饰品td>
<td>家居饰品类商品td>
<td><a href="">修改a>|<a href="">删除a>td>
tr>
table>
body>
html>
1.10 Dom操作_样式:触摸换色
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>样式操作title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-3.3.1.js">script>
<style type="text/css">
.one{
width: 200px;
height: 140px;
margin: 20px;
background: red;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
}
div,span{
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
}
div .mini{
width: 40px;
height: 40px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
div .mini01{
width: 40px;
height: 40px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
/*待用的样式*/
.second{
width: 300px;
height: 340px;
margin: 20px;
background: yellow;
border: pink 3px dotted;
float:left;
font-size: 22px;
font-family:Roman;
}
/*#one{
background-color: blue;
font-size: 30px;
}*/
.my{
background-color: yellow;
}
style>
<script>
/*
css(name|pro|[,val|fn]) 改样式同下面三个
addClass(class|fn) 添加
removeClass([class|fn]) 移除
toggleClass(class|fn[,sw]) 切换
*/
$(function () {
$("#b1").click(function () {
var color = $("#one").css("backgroundColor"); //不给value 为获取
console.log(color)
$("#one").css("backgroundColor","red"); //给value 为设置
})
$("#b2").click(function () {
$("#one").addClass("my") //设置类样式
//找到上面.my{background...},需要把上面#one{back..}注掉,因为id选择器优先级高于类选择器
})
$("#b3").click(function () {
$("#one").removeClass("my") // 移除类样式 //脱衣服 不是 换衣服
})
$("#b4").click(function () {
$("#one").toggleClass("my") // 切换类样式
})
})
script>
head>
<body>
<input type="button" value="保存" class="mini" name="ok" class="mini" />
<input type="button" value="采用属性增加样式(改变id=one的样式)" id="b1"/>
<input type="button" value=" addClass" id="b2"/>
<input type="button" value="removeClass" id="b3"/>
<input type="button" value=" 切换样式" id="b4"/>
<input type="button" value=" 通过css()获得id为one背景颜色" id="b5"/>
<input type="button" value=" 通过css()设置id为one背景颜色为绿色" id="b6"/>
<h1>有一种奇迹叫坚持h1>
<h2>自信源于努力h2>
<div id="one">
id为one
div>
<div id="two" class="mini" >
id为two class是 mini
<div class="mini" >class是 minidiv>
div>
<div class="one" >
class是 one
<div class="mini" >class是 minidiv>
<div class="mini" >class是 minidiv>
div>
<div class="one" >
class是 one
<div class="mini01" >class是 mini01div>
<div class="mini" >class是 minidiv>
div>
<div id="mover" >
动画
div>
<span class="spanone"> span
span>
body>
<script type="text/javascript">
//
//
//
//
script>
html>
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<script src="../js/jquery-3.3.1.js">script>
<style>
.my{
background-color: yellow;
}
style>
<script>
$(function () { //触摸换色
$("tr:gt(1)").mouseover(function () { //类选择器:过滤选择器 //索引大于1才生效
$(this).addClass("my") //js对象 -> jquery对象
})
$("tr:gt(1)").mouseout(function () {
// js对象 -> jquery对象
$(this).removeClass("my")
})
})
script>
head>
<body>
<table id="tab1" border="1" width="800" align="center" >
<tr>
<td colspan="5"><input type="button" value="删除">td>
tr>
<tr style="background-color: #999999;">
<th><input type="checkbox">th>
<th>分类IDth>
<th>分类名称th>
<th>分类描述th>
<th>操作th>
tr>
<tr>
<td><input type="checkbox">td>
<td>1td>
<td>手机数码td>
<td>手机数码类商品td>
<td><a href="">修改a>|<a href="">删除a>td>
tr>
<tr>
<td><input type="checkbox">td>
<td>2td>
<td>电脑办公td>
<td>电脑办公类商品td>
<td><a href="">修改a>|<a href="">删除a>td>
tr>
<tr>
<td><input type="checkbox">td>
<td>3td>
<td>鞋靴箱包td>
<td>鞋靴箱包类商品td>
<td><a href="">修改a>|<a href="">删除a>td>
tr>
<tr>
<td><input type="checkbox">td>
<td>4td>
<td>家居饰品td>
<td>家居饰品类商品td>
<td><a href="">修改a>|<a href="">删除a>td>
tr>
table>
body>
html>
1.11 Dom操作_追加:prepend
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>内部插入脚本title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script language="JavaScript" src="../js/jquery-3.3.1.js">script>
<style type="text/css">
div,span{
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
}
div .mini{
width: 30px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
div.visible{
display:none;
}
style>
head>
<body>
<ul id="city">
<li id="bj" name="beijing">北京li>
<li id="tj" name="tianjin">天津li>
<li id="cq" name="chongqing">重庆li>
ul>
<ul id="love">
<li id="fk" name="fankong">反恐li>
<li id="xj" name="xingji">星际li>
ul>
<div id="foo1">Hello1div>
body>
<script type="text/javascript">
/*
* innerText
* 1. = : 设置,覆盖
* 2. += : 追加
* text() : 获取
* text(value) : 设置
* text(text() + value) : 追加
*
* 内部插入 : 内部追加 (包含)
append(content|fn) : 追加到末尾
appendTo(content) 主宾倒装
prepend(content|fn) : 追加到开头
prependTo(content)
外部插入 : 平级添加
after(content|fn)
before(content|fn)
insertAfter(content)
insertBefore(content)
*/
// $("#city").append("成都 ") //添加一个新内容
// $("#city").append( $("#fk") ) //添加页面已有的内容: 剪切
// $("#fk").appendTo( $("#city") ) //效果同上,上行:我添加谁,这行:谁添加到我
$("#city").prepend( $("#fk") )
$("#city").before( $("#love") )
script>
html>
如下星际和反恐是love爱好。

DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>删除节点title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-3.3.1.js">script>
<style type="text/css">
div,span{
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
}
div.mini{
width: 30px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
div.visible{
display:none;
}
style>
head>
<body>
<ul id="city">
<li id="bj" name="beijing">北京li>
<li id="tj" name="tianjin">天津li>
<li id="cq" name="chongqing">重庆li>
ul>
<p class="hello">Hellop> how are <p>you?p>
body>
<script type="text/javascript">
/*
删除: empty() : 清空所有的子元素 (杀孩子)
remove([expr]) : 移除自己 (自杀)
*/
// $("#city").empty()
$("#city").remove()
script>
html>
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>QQ表情选择title>
<style type="text/css">
*{margin: 0;padding: 0;list-style: none;}
.emoji{margin:50px;}
ul{overflow: hidden;}
li{float: left;width: 48px;height: 48px;cursor: pointer;}
.emoji img{ cursor: pointer; }
style>
<script src="../js/jquery-3.3.1.js">script>
<script>
/*
* 需求: 点击表情添加到发言框中
* 事件: 表情标签img : click
* 逻辑: 点击哪个图片,就会被添加到发言框
*/
$(function () {
$(".emoji ul li img").click(function () {
// $("img").click(function () { //这行相对上行粗糙,因为里 请发言:下面也有img
var copy = $(this).clone();
$(".word").append(copy) //只有这行的话,点一次表情就会被剪切掉
})
})
script>
head>
<body>
<div class="emoji">
<ul>
<li><img src="img/01.gif" height="22" width="22" alt="" />li>
<li><img src="img/02.gif" height="22" width="22" alt="" />li>
<li><img src="img/03.gif" height="22" width="22" alt="" />li>
<li><img src="img/04.gif" height="22" width="22" alt="" />li>
<li><img src="img/05.gif" height="22" width="22" alt="" />li>
<li><img src="img/06.gif" height="22" width="22" alt="" />li>
<li><img src="img/07.gif" height="22" width="22" alt="" />li>
<li><img src="img/08.gif" height="22" width="22" alt="" />li>
<li><img src="img/09.gif" height="22" width="22" alt="" />li>
<li><img src="img/10.gif" height="22" width="22" alt="" />li>
<li><img src="img/11.gif" height="22" width="22" alt="" />li>
<li><img src="img/12.gif" height="22" width="22" alt="" />li>
ul>
<p class="word">
<strong>请发言:strong>
<img src="img/12.gif" height="22" width="22" alt="" />
p>
div>
body>
html>
1.12 动画:fn回调函数
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title heretitle>
<script type="text/javascript" src="../js/jquery-3.3.1.min.js">script>
<script>
/*
show([s,[e],[fn]])
hide([s,[e],[fn]])
toggle([s],[e],[fn])
参数: speed : (time) 动画执行时间 ms
easing : 动画执行模式
1. swing 摇摆 (先快后慢) -> 正余弦
2. linear 线 (匀速)
fn : 动画执行完毕,回调函数,如抽奖
原理: (hide为例)
width/ height : 100% -> 0%
opacity : 1 -> 0 透明度【ARGB : A就是alpha 透明度 (0 完全透明看不到, 1 完全不透明)】
*/
function hideFn() {
// 100% - 0% -> css: display=none
// $("#showDiv").hide() //下面是参数演示
$("#showDiv").hide(3000,"swing",function () {
// alert("恭喜你,结束了")
})
}
function showFn() {
$("#showDiv").show(3000,"swing")
}
function toggleFn() {
$("#showDiv").toggle(3000,"linear")
}
script>
head>
<body>
<input type="button" value="点击按钮隐藏div" onclick="hideFn()">
<input type="button" value="点击按钮显示div" onclick="showFn()">
<input type="button" value="点击按钮切换div显示和隐藏" onclick="toggleFn()">
<div id="showDiv" style="width:300px;height:300px;background:red">
div显示和隐藏
div>
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title heretitle>
<script type="text/javascript" src="../js/jquery-3.3.1.min.js">script>
<script>
/*
* 淡入淡出:fadeIn([s],[e],[fn])
fadeOut([s],[e],[fn])
fadeToggle([s,[e],[fn]])
*/
function hideFn() {
$("#showDiv").fadeOut(3000)
}
function showFn() {
$("#showDiv").fadeIn(3000,"swing")
}
function toggleFn() {
$("#showDiv").fadeToggle(3000,"linear")
}
script>
head>
<body>
<input type="button" value="点击按钮隐藏div" onclick="hideFn()">
<input type="button" value="点击按钮显示div" onclick="showFn()">
<input type="button" value="点击按钮切换div显示和隐藏" onclick="toggleFn()">
<div id="showDiv" style="width:300px;height:300px;background:red">
div显示和隐藏
div>
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title heretitle>
<script type="text/javascript" src="../js/jquery-3.3.1.min.js">script>
<script>
/*
* 滑动:slideDown([s],[e],[fn])
slideUp([s,[e],[fn]])
slideToggle([s],[e],[fn])
*/
function hideFn() {
$("#showDiv").slideUp(3000)
}
function showFn() {
$("#showDiv").slideDown(3000,"swing")
}
function toggleFn() {
$("#showDiv").slideToggle(3000,"linear")
}
script>
head>
<body>
<input type="button" value="点击按钮隐藏div" onclick="hideFn()">
<input type="button" value="点击按钮显示div" onclick="showFn()">
<input type="button" value="点击按钮切换div显示和隐藏" onclick="toggleFn()">
<div id="showDiv" style="width:300px;height:300px;background:red">
div显示和隐藏
div>
body>
html>
1.13 jquery的四种遍历方式:两个for,两个each
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
$(function () {
/*
* 1. 普通for循环
* */
var array = $("li");
for (var i = 0; i < array.length; i++) {
var obj = array[i];
// console.log(obj.innerText)
}
//11111111111111111111111111111111111111111111111111111111111111111111111111111111111
/*
* 2. for...of循环(同java中增强for-each循环)
* */
var array = $("li");
for(var element of array){
// console.log(element.innerText + "-")
}
//1111111111111111111111111111111111111111111111111111111111111111111111111111111111
/*
* 3. jquery对象遍历方式
* jquery对象.each(callback)
* callback的执行次数跟jquery对象的元素个数有关系
* callback(index,element)
* 1. index : 当前执行的元素索引
* 2. element: 当前执行的元素
* */
$("li").each(function (index,element) {
// console.log(index+"->" + element.innerText)
})
//111111111111111111111111111111111111111111111111111111111111111111111111111111111
/*
* 4. jquery全局对象遍历方式
* $ : 全局对象
* each(obj,callback)
* 1. obj : 被遍历的jquery对象
* 2. callback : 回调函数
* */
$.each( $("li"), function (index,element) {
console.log(index+"---" + element.innerText)
})
})
script>
head>
<body>
<ul id="city">
<li>北京li>
<li>上海li>
<li>天津li>
<li>重庆li>
ul>
body>
html>
1.14 事件绑定和切换:eve事件
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
$(function () {
$("#btn1").click(function () {
alert("呼呼")
})
/*
* 事件处理: on(eve,fn)1.7+ : 事件绑定
off(eve)1.7+ : 事件解绑
需求: 需要动态切换事件效果
案例: 会动的时钟
问题: 开始按钮不能连续点击
开始按钮: 点一下, 有效果 , 最终解绑事件(用户的眼里,可以点)
暂停按钮: 点一下, 有效果 , 最终给开始按钮绑定事件
*/
$("#btn2").on("click",function () {
alert("啦啦")
})
$("#btn2").off("click")
})
script>
head>
<body>
<input id="btn1" type="button" value="使用默认方式注册事件">
<input id="btn2" type="button" value="使用on绑定点击事件">
body>
html>

DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
$(function () {
//1. 标准
/*$("#myDiv").mouseover(function () {
$(this).css("backgroundColor","green")
})
$("#myDiv").mouseout(function () {
$(this).css("backgroundColor","red")
})*/
//2. 链式
/*$("#myDiv").mouseover(function () {
$(this).css("backgroundColor","blue")
}).mouseout(function () {
$(this).css("backgroundColor","red")
})*/
//3. on绑定
/* $("#myDiv").on("mouseover",function () {
$(this).css("backgroundColor","green")
})
$("#myDiv").on("mouseout",function () {
$(this).css("backgroundColor","red")
})*/
//4. hover 悬浮
$("#myDiv").hover(function () {
$(this).css("backgroundColor","pink")
},function () {
$(this).css("backgroundColor","red")
})
})
script>
head>
<body>
<div id="myDiv" style="width:300px;height:300px;background:red">
鼠标移入变成绿色,移出回复红色
div>
body>
html>
1.15 案例_广告/抽奖:.attr,.prop
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>广告的自动显示与隐藏title>
<style>
#content{width:100%;height:500px;background:#999}
style>
<script type="text/javascript" src="../js/jquery-3.3.1.min.js">script>
<script>
function method01() {
$("#ad").slideUp(1000)
}
$(function () {
$("#ad").slideDown(3000)
setInterval(method01,8000) //同时执行,所以8秒-3秒=广告显示5秒
})
script>
head>
<body>
<div>
<div id="ad" style="display: none;">
<img style="width:100%" src="../img/adv.jpg" />
div>
<div id="content">
正文部分
div>
div>
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jquery案例之抽奖title>
<script type="text/javascript" src="../js/jquery-3.3.1.min.js">script>
<script>
/*
* 开始按钮: 1. 小图片轮播
* 停止按钮: 1. 小图片停止轮播
* 2. 大图片跟小图片同步
* 禁用:传入this参数
* */
var i = 0;
function changeImg() {
i++;
$("#img1ID").attr("src","../img/man0"+i+".jpg")
if(i == 6){
i = -1
}
}
var timer;
function imgStart(a) { //点开始按钮
timer = setInterval(changeImg,1000)
// $(a).prop("disabled",true) //js对象-> jquery对象 //但用jquery对象不一定简洁,用如下行
a.disabled = true //让开始按钮点击第一次后变灰色
}
function imgStop() { //点停止按钮
clearInterval(timer)
var src = $("#img1ID").attr("src");
$("#img2ID").attr("src",src) //同步大小图
$("#startID").prop("disabled",false) //点停止按钮永不变灰,让开始按钮灰色转正常
// $("#img2ID").fadeToggle(1000) //这行需要手动再点击停止按钮显示,所以要封装成bling方法
setInterval(bling,1000)
}
function bling() {
$("#img2ID").fadeToggle(100)
}
script>
head>
<body>
<div style="border-style:dotted;width:160px;height:100px">
<img id="img1ID" src="../img/man00.jpg" style="width:160px;height:100px"/>
div>
<div
style="border-style:double;width:800px;height:500px;position:absolute;left:500px;top:10px">
<img id="img2ID" src="../img/man00.jpg" width="800px" height="500px"/>
div>
<input
id="startID"
type="button"
value="点击开始"
style="width:150px;height:150px;font-size:22px"
onclick="imgStart(this)">
<input
id="stopID"
type="button"
value="点击停止"
style="width:150px;height:150px;font-size:22px"
onclick="imgStop()">
<script language='javascript' type='text/javascript'>
//准备一个一维数组,装用户的像片路径
var imgs = [
"../img/man00.jpg",
"../img/man01.jpg",
"../img/man02.jpg",
"../img/man03.jpg",
"../img/man04.jpg",
"../img/man05.jpg",
"../img/man06.jpg"
];
script>
body>
html>
1.16 jquery插件机制原理:$.fn.extend({})
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>01-jQuery对象进行方法扩展title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8">script>
<script src="../js/jq_nb.js">script>
<script type="text/javascript">
/*
* jquery插件: 基于jquery扩展的功能
* jquery插件是怎么写出来的? 知道即可
* 插件机制: jQuery.fn.extend(object) : 给jquery对象添加功能/函数
jQuery.extend(object) : 可以给jquery全局对象添加功能 $
/*
* object = { n1 : v1, n2 : v2}
* = {"name" : "zs", "age" : 18}
* name : value
* 函数名 : 匿名函数
* check :function(){$(this).prop("checked",true)}
*/
$.fn.extend({
"check" : function () {
$(this).prop("checked",true) //全选
},
"uncheck" : function () {
$(this).prop("checked",false) //全不选
}
})
script>
<script>
function checkFn() {
// $("input[type='checkbox']").prop("checked",true) //全选
$("input[type='checkbox']").check() //调用上面check函数,效果同上行
}
function uncheckFn() {
// $("input[type='checkbox']").prop("checked",false) //全不选
$("input[type='checkbox']").uncheck()
}
script>
head>
<body>
<input id="btn-check" type="button" value="点击选中复选框" onclick="checkFn()">
<input id="btn-uncheck" type="button" value="点击取消复选框选中" onclick="uncheckFn()">
<br/>
<input type="checkbox" value="football">足球
<input type="checkbox" value="basketball">篮球
<input type="checkbox" value="volleyball">排球
body>
html>
// jq_nb.js
$.fn.extend({
"check" : function () {
$(this).prop("checked",true)
},
"uncheck" : function () {
$(this).prop("checked",false)
}
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>01-jQuery对象进行方法扩展title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8">script>
<script>
$.extend({ //jQuery.extend(object)
"getMaxx" : function (a,b) {
return a>b? a : b;
}
})
script>
<script type="text/javascript">
//对全局方法扩展2个方法,扩展min方法:求2个值的最小值;扩展max方法:求2个值最大值
var maxx = $.getMaxx(1,2);
console.log(maxx) //2
script>
head>
<body>
body>
html>
1.17 jquery表单校验插件使用与扩展:$(“#.”).validate({})
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我的jquery表单校验页面title>
<style type="text/css">
p{text-align: center;font-size:24px;}
table{margin: 0 auto;border: 0;}
table tr{height:40px;border:0;}
table tr td{padding:0 14px;border:1px solid #999}
.error{color:red}
style>
<script type="text/javascript" src="../js/jquery-3.3.1.js">script>
<script src="../js/jquery.validate.js">script>
<script src="../js/messages_ja.js">script>
<script>
/*
自定义规则
* $.validator.addMethod("校验规则名称",function(value,element,params)){},messages提示信息 )
* 1. value : 使用当前规则的输入框中的value
* 2. element : 使用当前规则的输入框标签
* 3. params : 使用当前规则传入的参数 如数组[3,5] , params[0]=3
*/
$.validator.addMethod("cnid",function (value,element,params) {
if(value.length != params[0] && value.length != params[1]){
return false;
}
return true;
},"输入的内容必须3位或5位")
script>
<script>
/*
* 表单校验
* $("form表单的选择器").validate({
rules:{
表单项name值:校验规则,
表单项name值:校验规则... ...
},
messages:{
表单项name值:错误提示信息,
表单项name值:错误提示信息... ...
}
});
//如下v1又是一个object 如下{}
* jquery对象.validate( object )
* object = {
* n1 : {
* n11 : v11,
* n12 : v12...
},
* n2 : v2...
* }
*
* 原理: form表单标签事件:onsubmit (return false 拒绝提交)
* */
$(function () {
$("#empForm").validate({
rules:{
realname2 : {
required:true // 框架底层校验 输入框中的内容是否为空,为空return false
},
username : {
required:true,
rangelength:[5,8]
},
email : {
email:true
},
cart : {
//TODO:
cnid : [3,5] //含义: 中国的id必须3位或5位
}
},
messages:{
email : "请输入一个合法的邮箱地址"
}
})
})
script>
head>
<body>
<p>员工信息录入p>
<form name="empForm" id="empForm" method="get" action="test.html">
<table border=1>
<tr>
<td>真实姓名(不能为空 ,没有其他要求)td>
<td><input type="text" id="realname" name="realname2" />
td>
tr>
<tr>
<td>登录名(登录名不能为空,长度应该在5-8之间,可以包含中文字符(一个汉字算一个字符)):td>
<td><input type="text" id="username" name="username" />td>
tr>
<tr>
<td>密码(不能为空,长度6-12字符或数字,不能包含中文字符):td>
<td><input type="password" id="psw" name="psw" />td>
tr>
<tr>
<td>重复密码密码(不能为空,长度6-12字符或数字,不能包含中文字符):td>
<td><input type="password" id="psw2" name="psw2" />td>
tr>
<tr>
<td>性别(必选其一)td>
<td>
<input type="radio" id="gender_male" value="m" name="gender"/> 男
<input type="radio" id="gender_female" value="f" name="gender"/> 女
td>
tr>
<tr>
<td>年龄(必填26-50):td>
<td><input type="text" id="age" name="age" />td>
tr>
<tr>
<td>你的学历:td>
<td> <select name="edu" id="edu">
<option value="">-请选择你的学历-option>
<option value="a">专科option>
<option value="b">本科option>
<option value="c">研究生option>
<option value="e">硕士option>
<option value="d">博士option>
select>
td>
tr>
<tr>
<td>出生日期(1982/09/21):td>
<td><input type="text" id="birthday" name="birthday" value="" />td>
tr>
<tr>
<td>兴趣爱好:td>
<td colspan="2">
<input type="checkbox" name="checkbox1" id="qq1"/> 乒乓球
<input type="checkbox" name="checkbox1" id="qq2" value="1" /> 羽毛球
<input type="checkbox" name="checkbox1" id="qq3" value="2" /> 上网
<input type="checkbox" name="checkbox1" id="qq4" value="3" /> 旅游
<input type="checkbox" name="checkbox1" id="qq5" value="4" /> 购物
td>
tr>
<tr>
<td align="left">电子邮箱:td>
<td><input type="text" id="email" name="email" />td>
tr>
<tr>
<td align="left">身份证(15-18):td>
<td><input type="text" id="cart" name="cart" />td>
tr>
<tr>
<td>td>
<td><input type="submit" name="firstname" id="firstname" value="保存">td>
tr>
table>
form>
<script type="text/javascript">
script>
body>
html>
2.bootstrap:布局容器
2.1 bootstrap基本模板:meta/title,link/script
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="../css/bootstrap.css" rel="stylesheet">
<script src="../js/jquery-3.3.1.js">script>
<script src="../js/bootstrap.js">script>
<!--[if lt IE 9]>
<![endif]-->
head>
<body>
<h1>你好,世界!h1>
body>
html>
如下是上面的简洁标准模板:
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="../css/bootstrap.css" rel="stylesheet">
<script src="../js/jquery-3.3.1.js">script>
<script src="../js/bootstrap.js">script>
head>
<body>
<h1>你好,世界!h1>
body>
html>
2.2 两种布局容器/栅格系统:自动补
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="../css/bootstrap.css" rel="stylesheet">
<script src="../js/jquery-3.3.1.js">script>
<script src="../js/bootstrap.js">script>
<style>
div{
border: 1px solid red;
height: 100px;
}
.my{
color: blue;
}
.your{
font-size: 50px;
}
style>
head>
<body>
<span class="my your">spanspan>
<div class="container-fluid">div>
<div class="container">div>
<div class="container">
<div class="row">
<div class="col-xs-12 col-md-4 col-lg-3 hidden-lg">1div>
<div class="col-xs-12 col-md-4 col-lg-3">2div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">3div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">4div>
div>
div>
body>
html>
如下是两种布局容器,上下对应。

如下全是栅格系统,1行12列(每个div跨3列,最后一个div改为4了),如下数字4每个横跨4列。


如下先看右边浏览器大小即屏幕大小为984小于992为sm屏幕,所以选择sm横跨6列,所以显示2列。


2.3 样式_表格/按钮/图片/表单:class属性,for属性联动
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="../css/bootstrap.css" rel="stylesheet">
<script src="../js/jquery-3.3.1.js">script>
<script src="../js/bootstrap.js">script>
head>
<body>
<table class="table table-striped table-bordered table-hover">
<tr>
<td>1td>
<td>2td>
<td>3td>
<td>4td>
tr>
<tr>
<td>1td>
<td>td>
<td>td>
<td>td>
tr>
<tr>
<td>1td>
<td>td>
<td>td>
<td>td>
tr>
<tr>
<td>1td>
<td>td>
<td>td>
<td>td>
tr>
<tr>
<td>1td>
<td>td>
<td>td>
<td>td>
tr>
<tr>
<td>1td>
<td>td>
<td>td>
<td>td>
tr>
<tr>
<td>1td>
<td>td>
<td>td>
<td>td>
tr>
<tr>
<td>1td>
<td>td>
<td>td>
<td>td>
tr>
<tr>
<td>1td>
<td>td>
<td>td>
<td>td>
tr>
<tr>
<td>1td>
<td>td>
<td>td>
<td>td>
tr>
table>
body>
html>
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="../css/bootstrap.css" rel="stylesheet">
<script src="../js/jquery-3.3.1.js">script>
<script src="../js/bootstrap.js">script>
head>
<body>
<hr>
<input type="button" value="按钮">
<button>按钮2button>
<a href="#">超链接a>
<hr>
<input type="button" value="我的按钮" class="btn btn-success">
<button type="button" class="btn btn-default">(默认样式)Defaultbutton>
<button type="button" class="btn btn-primary">(首选项)Primarybutton>
<button type="button" class="btn btn-success">(成功)Successbutton>
<button type="button" class="btn btn-info">(一般信息)Infobutton>
<button type="button" class="btn btn-warning">(警告)Warningbutton>
<button type="button" class="btn btn-danger">(危险)Dangerbutton>
<button type="button" class="btn btn-link">(链接)Linkbutton>
<hr>
<hr>
<img src="../img/banner_1.jpg" class="img-responsive img-circle" alt="Responsive image">
body>
html>
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="../css/bootstrap.css" rel="stylesheet">
<script src="../js/jquery-3.3.1.js">script>
<script src="../js/bootstrap.js">script>
head>
<body>
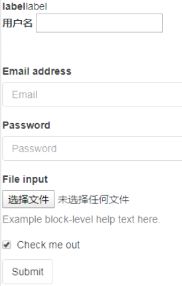
<b>labelb>label
<div>
<label>用户名label>
<input type="text">
div>
<hr>
<form action="">
<div class="form-group">
<label for="exam">Email addresslabel>
<input type="email" class="form-control" id="exam" placeholder="Email">
div>
<div class="form-group">
<label for="exampleInputPassword1">Passwordlabel>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
div>
<div class="form-group">
<label for="exampleInputFile">File inputlabel>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.p>
div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
label>
div>
<button type="submit" class="btn btn-default">Submitbutton>
form>
body>
html>
2.4 组件_分页/导航条:nav横着,laquo书名号《,sr-only
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="../css/bootstrap.css" rel="stylesheet">
<script src="../js/jquery-3.3.1.js">script>
<script src="../js/bootstrap.js">script>
head>
<body>
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«span>
a>
li>
<li><a href="#">1a>li>
<li><a href="#">2a>li>
<li><a href="#">3a>li>
<li><a href="#">4a>li>
<li><a href="#">5a>li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»span>
a>
li>
ul>
nav>
body>
html>
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="../css/bootstrap.css" rel="stylesheet">
<script src="../js/jquery-3.3.1.js">script>
<script src="../js/bootstrap.js">script>
head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="http://www.itcast.cn">传智播客a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">黑马程序员 <span class="sr-only">(current)span>a>li>
<li><a href="#">博学谷a>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle"
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">
下拉<span class="caret">span>
a>
<ul class="dropdown-menu">
<li><a href="#">酷丁鱼a>li>
<li><a href="#">传智学院a>li>
<li><a href="#">院校邦a>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
ul>
li>
ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
div>
<button type="submit" class="btn btn-default">Submitbutton>
form>
div>
div>
nav>
body>
html>
2.5 插件_模态框和轮播图: class=“modal-header” 头
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="../css/bootstrap.css" rel="stylesheet">
<script src="../js/jquery-3.3.1.js">script>
<script src="../js/bootstrap.js">script>
head>
<body>
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
Launch demo modal
button>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×span>
button>
<h4 class="modal-title" id="myModalLabel">Modal titleh4>
div>
<div class="modal-body">
<form action="">
<div class="form-group">
<label for="exam">Email addresslabel>
<input type="email" class="form-control" id="exam" placeholder="Email">
div>
<div class="form-group">
<label for="exampleInputPassword1">Passwordlabel>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
div>
<div class="form-group">
<label for="exampleInputFile">File inputlabel>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.p>
div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
label>
div>
<button type="submit" class="btn btn-default">Submitbutton>
form>
div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Closebutton>
<button type="button" class="btn btn-primary">Save changesbutton>
div>
div>
div>
div>
body>
html>
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="../css/bootstrap.css" rel="stylesheet">
<script src="../js/jquery-3.3.1.js">script>
<script src="../js/bootstrap.js">script>
head>
<body>
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" >li>
<li data-target="#carousel-example-generic" data-slide-to="1">li>
<li data-target="#carousel-example-generic" data-slide-to="2" class="active">li>
ol>
<div class="carousel-inner" role="listbox">
<div class="item">
<img src="../img/banner_1.jpg" alt="...">
<div class="carousel-caption">
西安有大雁塔,
div>
div>
<div class="item">
<img src="../img/banner_2.jpg" alt="...">
<div class="carousel-caption">
...
div>
div>
<div class="item active">
<img src="../img/banner_3.jpg" alt="...">
<div class="carousel-caption">
...
div>
div>
div>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true">span>
<span class="sr-only">Previousspan>
a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true">span>
<span class="sr-only">Nextspan>
a>
div>
body>
html>

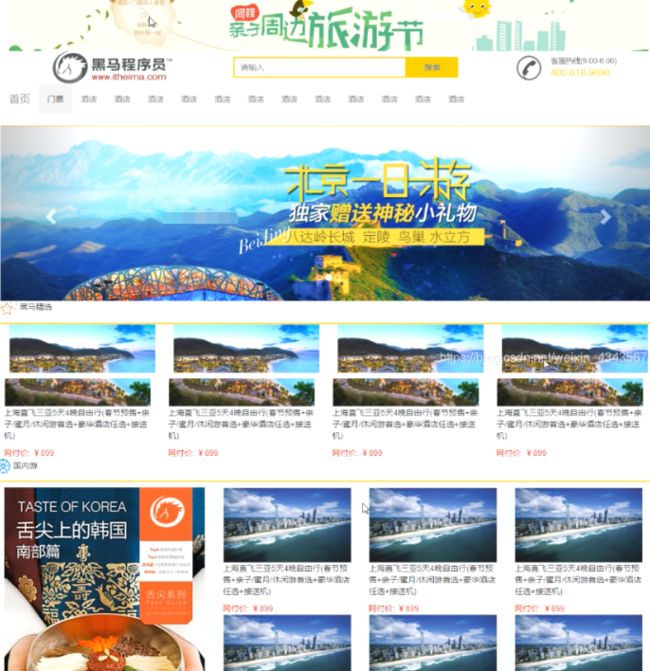
2.6 案例_黑马旅游首页:class=img-responsive:图片压缩
//index.html
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap 101 Templatetitle>
<link href="css/bootstrap.css" rel="stylesheet">
<script src="js/jquery-3.2.1.min.js">script>
<script src="js/bootstrap.js">script>
<style>
*{
margin: 0px;
padding: 0px;
}
/* div{
border: 1px solid red;
}*/
/* search_input 文本框:宽400,高36,左浮动,边框2,颜色#ffc900,左内边距10,外轮廓outline设置为0
.search_button 点击按钮,是一个链接:左浮动,宽90,高36,背景色#ffc900,行高36,文本居中*/
.search_input{
width: 300px;
height: 36px;
float: left;
border: 2px solid #ffc900;
padding-left: 10px;
outline: 0px;
}
.search_button{
float: left;
width: 90px;
height: 36px;
background-color: #ffc900;
line-height: 36px;
text-align: center;
}
style>
head>
<body>
<div class="container">
<div class="container-fluid">
<img src="image/top_banner.jpg" class="img-responsive "/>
div>
<div class="container">
<div class="row ">
<div class="col-md-4 text-center">
<img src="image/logo.jpg" class=""/>
div>
<div class="col-md-5" style="padding-top: 10px">
<input type="text" placeholder="请输入" class="search_input"/>
<a href="#" class="search_button">搜索a>
div>
<div class="col-md-3">
<img src="image/hotel_tel.png" class="img-responsive" width="70%"/>
div>
div>
div>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">首页a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">门票 <span class="sr-only">(current)span>a>li>
<li><a href="#">酒店a>li>
<li><a href="#">酒店a>li>
<li><a href="#">酒店a>li>
<li><a href="#">酒店a>li>
<li><a href="#">酒店a>li>
<li><a href="#">酒店a>li>
<li><a href="#">酒店a>li>
<li><a href="#">酒店a>li>
<li><a href="#">酒店a>li>
<li><a href="#">酒店a>li>
<li><a href="#">酒店a>li>
<li><a href="#">酒店a>li>
ul>
div>
div>
nav>
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active">li>
<li data-target="#carousel-example-generic" data-slide-to="1">li>
<li data-target="#carousel-example-generic" data-slide-to="2">li>
ol>
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="image/banner_1.jpg" alt="...">
<div class="carousel-caption">
...
div>
div>
<div class="item">
<img src="image/banner_2.jpg" alt="...">
<div class="carousel-caption">
...
div>
div><div class="item">
<img src="image/banner_3.jpg" alt="...">
<div class="carousel-caption">
...
div>
div>
div>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true">span>
<span class="sr-only">Previousspan>
a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true">span>
<span class="sr-only">Nextspan>
a>
div>
<div class="container-fluid">
<div class="row">
<div class="jx_top" style="border-bottom: 2px solid #ffc900;height: 40px">
<img src="image/icon_5.jpg">
<span>黑马精选span>
div>
div>
div>
<div class="container-fluid">
<div class="row">
<div class="col-md-3">
<img src="image/jiangxuan_1.jpg" class="img-responsive" />
<div class="caption">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)p>
<span style="color: red">网付价: ¥899span>
div>
div>
<div class="col-md-3">
<img src="image/jiangxuan_1.jpg" class="img-responsive" />
<div class="caption">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)p>
<span style="color: red">网付价: ¥899span>
div>
div>
<div class="col-md-3">
<img src="image/jiangxuan_1.jpg" class="img-responsive" />
<div class="caption">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)p>
<span style="color: red">网付价: ¥899span>
div>
div>
<div class="col-md-3">
<img src="image/jiangxuan_1.jpg" class="img-responsive" />
<div class="caption">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)p>
<span style="color: red">网付价: ¥899span>
div>
div>
div>
div>
<div class="container-fluid">
<div class="row">
<div class="jx_top" style="border-bottom: 2px solid #ffc900;height: 40px ; margin-bottom: 10px">
<img src="image/icon_6.jpg">
<span>国内游span>
div>
div>
div>
<div class="container-fluid">
<div class="row">
<div class="col-md-4">
<img src="image/guonei_1.jpg" class="img-responsive"/>
div>
<div class="col-md-8">
<div class="row">
<div class="col-md-4">
<img src="image/jiangxuan_4.jpg" class="img-responsive"/>
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)p>
<span style="color: red">网付价: ¥899span>
div>
<div class="col-md-4">
<img src="image/jiangxuan_4.jpg" class="img-responsive"/>
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)p>
<span style="color: red">网付价: ¥899span>
div>
<div class="col-md-4">
<img src="image/jiangxuan_4.jpg" class="img-responsive"/>
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)p>
<span style="color: red">网付价: ¥899span>
div>
<div class="col-md-4">
<img src="image/jiangxuan_4.jpg" class="img-responsive"/>
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)p>
<span style="color: red">网付价: ¥899span>
div>
<div class="col-md-4">
<img src="image/jiangxuan_4.jpg" class="img-responsive"/>
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)p>
<span style="color: red">网付价: ¥899span>
div>
<div class="col-md-4">
<img src="image/jiangxuan_4.jpg" class="img-responsive"/>
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)p>
<span style="color: red">网付价: ¥899span>
div>
div>
div>
div>
div>
<div class="container-fluid">
<div class="row">
<div class="jx_top" style="border-bottom: 2px solid #ffc900;height: 40px; margin-bottom: 10px">
<img src="image/icon_6.jpg">
<span>境外游span>
div>
div>
div>
<div class="container-fluid">
<div class="row">
<div class="col-md-4">
<img src="image/guonei_1.jpg" class="img-responsive"/>
div>
<div class="col-md-8">
<div class="row">
<div class="col-md-4">
<img src="image/jiangxuan_4.jpg" class="img-responsive"/>
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)p>
<span style="color: red">网付价: ¥899span>
div>
<div class="col-md-4">
<img src="image/jiangxuan_4.jpg" class="img-responsive"/>
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)p>
<span style="color: red">网付价: ¥899span>
div>
<div class="col-md-4">
<img src="image/jiangxuan_4.jpg" class="img-responsive"/>
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)p>
<span style="color: red">网付价: ¥899span>
div>
<div class="col-md-4">
<img src="image/jiangxuan_4.jpg" class="img-responsive"/>
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)p>
<span style="color: red">网付价: ¥899span>
div>
<div class="col-md-4">
<img src="image/jiangxuan_4.jpg" class="img-responsive"/>
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)p>
<span style="color: red">网付价: ¥899span>
div>
<div class="col-md-4">
<img src="image/jiangxuan_4.jpg" class="img-responsive"/>
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)p>
<span style="color: red">网付价: ¥899span>
div>
div>
div>
div>
div>
<div class="container-fluid">
<div class="row">
<img src="image/footer_service.png" class="img-responsive" />
div>
<div class="row text-center" style="height: 40px;line-height: 40px;background-color: #ffc900;">
江苏传智播客教育科技股份有限公司 版权所有Copyright 2006‐2018, All Rights Reserved 苏ICP
备16007882
div>
div>
div>
body>
html>
3.vue:创建实例
3.1 vue安装:MVVM(VM:View-Model),vue是mvvm架构的js框架

html能被浏览器解析,成本低,就像静态文件一样拿来就能用,性能高。jsp不能被浏览器解析,必须经过服务端处理成html再返回前端。

如下vue三种安装方式:

CDN:服务器存静态资源(图片,js文件,css文件)。应用场景:直播视频,对速度要求高的网站,加速资源请求。


idea创建vue工程:-y(yes),Static Web - Static Web。

3.2 案例:对象是vm,里面el等是构造参数
如下拖进来表示导入,因为是js代码,所以在 < script > 标签里。

网页显示如下。

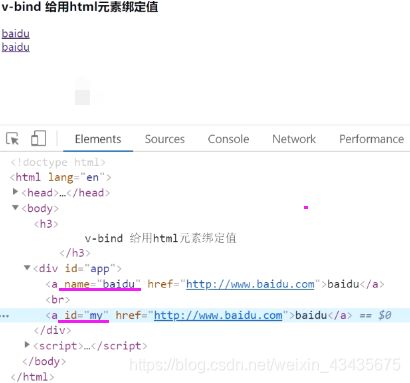
如下网页控制台,name属性是我们自己写的,上面的网页显示也跟着变。

3.3 案例:num是数据即M,前端是V,这样交互简化了jquary(js)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>入门案例2title>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<div id="app">
{{name}},比较帅<br>
有很多粉丝{{num}}个<input type="text" v-model="num"/><br>
<button v-on:click="add">刷粉button>
div>
body>
<script>
//2.创建vue的实例
//{}对象
//数据的双向绑定必须和表单控件(input select texteare)进行绑定
//v-model将表单控件与vue定义的属性进行绑定
var vm = new Vue({
//el element 元素
el: "#app",//3.将vue的实例与视图元素进行绑定,指定vue的操作范围
data: {//4.定义需要渲染的数据模型
name: "宝强",//定义数据
num: 100
},
methods: {//定义用户事件或方法 function add(){} 或 add:function(){}
add() { //ES6语法
this.num++;
},
other() {
this.add();
}
}
});
script>
html>
3.4 vue实例:先绑定
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建vue的实例title>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
{{name}}1
<div id="app">
{{name}}
<button v-on:click="add">点我button>
div>
{{name}}2
body>
<script>
var vm = new Vue({ //2.创建vue的实例
el:"#app", //id选择器,将vue的实例与视图元素进行绑定,指定vue的操作范围
data:{ //定义需要渲染的数据模型
name:"jack" //定义数据
},
methods:{ //定义用户事件或方法
add(){
alert("别瞎点");
}
}
});
script>
html>
3.5 this/指令/插值表达式:this就是当前vue实例,在vue对象内部,必须使用this才能访问vue中定义的data内属性或者methods中定义的方法
$vue框架自己的属性或方法,用于区分与用户自定义的属性或方法。指令:在视图元素中使用v-前缀的属性,只有vue能识别。

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>入门案例1title>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<h3>差值表达式{{}}}h3>
<div id="app">
基本数据类型:{{name}}<br>
对象数据类型:{{user.name}}--{{user.age}}<br>
表达式:{{1+1}}<br>
js内置对象:{{new Date()}}<br>
调用方法:{{add()}}<br>
div>
body>
<script>
var vm = new Vue({
//el element 元素
el:"#app", //3.将vue的实例与视图元素进行绑定,指定vue的操作范围
data:{ //4.定义需要渲染的数据模型
name:"jack",
user:{
name:"ross",
age:18
}
},
methods:{
add(){
return "你是最棒的";
}
}
});
script>
html>
3.6 v-text&v-html:解决插值闪烁,将数据渲染到页面
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>入门案例1title>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<h3>
v-text<br>
v-html
h3>
<div id="app">
v-text:<li v-text="name"/><br>
v-html:<li v-html="name"/>
div>
body>
<script>
var vm = new Vue({
el:"#app",//3.将vue的实例与视图元素进行绑定,指定vue的操作范围
data:{//4.定义需要渲染的数据模型
name:"jack",
},
});
script>
html>
3.7 v-model数据的双向绑定:使用v-model实现与表单(form)控件的双向绑定,其他控件只能单向
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-modeltitle>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<h3>
v-model 实现数据的双向绑定
h3>
<div id="app">
{{name}}
<br>
<input type="text" v-model="name" />
div>
body>
<script>
var vm = new Vue({
el:"#app",
data:{ //定义需要渲染的数据模型
name:"",
},
});
script>
html>
3.8 v-on,v-for:给页面元素绑定事件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-ontitle>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<h3>
v-for 遍历数据
h3>
<div id="app">
<ul>
<li v-for="item in users">
{{item.name}}-- {{item.gender}}-- {{item.age}}
li>
ul>
-------序号
<ul>
<li v-for="(item,indx) in users">
{{indx}}--{{item.name}}-- {{item.gender}}-- {{item.age}}
li>
ul>
--------遍历对象
<ul>
<li v-for="(v,k,index) in user">
{{index+1}}--- {{v}}-- {{k}}
li>
ul>
div>
body>
<script>
var vm = new Vue({
el:"#app",
data:{
users:[
{name: '柳岩', gender: '女', age: 21},
{name: '有哥', gender: '男', age: 30},
{name: '范冰冰', gender: '女', age: 24},
{name: '刘亦菲', gender: '女', age: 18},
{name: '古力娜扎', gender: '女', age: 25}
],
user:{name:'柳岩', gender:'女', age: 21}
}
});
script>
html>
3.9 v-if,v-show:渲染是源码,不同于显示
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> v-if&v-show根据条件渲染title>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<h3>
v-if&v-show根据条件渲染
h3>
<div id="app">
<p v-if="show">
看得见我if
p>
<p v-else>
我是看不见else
p>
------v-show
<p v-show="show">我是v-showp>
div>
body>
<script>
var vm = new Vue({
el:"#app",
data:{
show:true
}
});
script>
html>
3.10 v-bind:给html的属性绑定值(html元素本来就有的属性 如:name,id等)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> v-bindtitle>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<h3>
v-bind 给用html元素绑定值
h3>
<div id="app">
<a :name="name" v-bind:href="url">baidua><br>
<a :id="id" :href="url">baidua>
div>
body>
<script>
var vm = new Vue({
el:"#app",
data:{
url:"http://www.baidu.com",
name:"baidu",
id:"my"
}
});
script>
html>
3.11 computed计算属性:进行逻辑处理,才能得到最终的结果
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算属性title>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<h3>
计算属性
h3>
<div id="app">
语文:<input type="text" v-model="chinese"/><br>
数学:<input type="text" v-model="math"/><br>
总分:{{total}}
div>
body>
<script>
//2.创建vue的实例
//{}对象
var vm = new Vue({
//el element 元素
el:"#app", //3.将vue的实例与视图元素进行绑定,指定vue的操作范围
data:{
chinese:100,
math:10
},
computed:{
total(){
return this.chinese+this.math;
}
}
});
script>
html>
3.12 watch:监控,对用户界面输入数据进行异步校验
3.13 组件:可重复使用的代码
你可能感兴趣的:(前端,javascript,vue,jquery,bootstrap)