【HarmonyOS】网络数据请求连接与数据持久化操作
从今天开始,博主将开设一门新的专栏用来讲解市面上比较热门的技术 “鸿蒙开发”,对于刚接触这项技术的小伙伴在学习鸿蒙开发之前,有必要先了解一下鸿蒙,从你的角度来讲,你认为什么是鸿蒙呢?它出现的意义又是什么?鸿蒙仅仅是一个手机操作系统吗?它的出现能够和Android和IOS三分天下吗?它未来的潜力能否制霸整个手机市场呢?
抱着这样的疑问和对鸿蒙开发的好奇,让我们开始今天对网络连接和数据持久化的掌握吧!
目录
网络连接
HTTP数据请求
HTTP数据请求(第三方库axios)
ohpm安装使用教程
axios第三方库安装
axios的使用
数据持久化
用户首选项
关系型数据库
网络连接
在harmonyos中提供了三种不同的网络连接方式,如下图所示,接下来我们对这三种不同的网络连接方式进行一个简单的讲解,我们可以根据自身的需求去选择合适的方式,但事实上我们在开发过程中,最后两种使用的情况比较少,最常见的就是http的数据请求方式。我们这里也就拿http数据请求这个例子进行讲解使用:
HTTP数据请求
是由客户端向服务端发起的一种单向的连接方式,接下来就这种连接方式进行一个简单的讲解,如果我们想发送http请求服务,需要遵循以下的步骤来进行:
1)导入 http 模块:
import http from '@ohos.net.http';2)使用http模块发送请求,处理响应:
// 创建一个http的请求对象,不可复用
let httpRequest = http.createHttp()
// 发送网络请求
httpRequest.request(
'http://localhost:3000/user', // 请求的URL路径
{ // 请求选项 HttpRequestOptions
method: http.RequestMethod.GET,
extraData: { 'param1': 'value1' },
}
)关于 HttpRequestOptions 的选择,可以参考下面的表格:
| 名称 | 类型 | 描述 |
|---|---|---|
| method | RequestMethod | 请求方式:GET、POST、PUT、DELETE等 |
| extraData | string|Object | 请求参数 |
| header | Object | 请求头字段 |
| connectTimeout | number | 连接超时时间,单位毫秒,默认是60000ms |
| readTimeout | number | 读取超时时间,单位毫秒,默认是60000ms |
3)处理响应的结果
// 创建一个http的请求对象,不可复用
let httpRequest = http.createHttp()
// 发送网络请求
httpRequest.request(
'http://localhost:3000/user', // 请求的URL路径
{ // 请求选项 HttpRequestOptions
method: http.RequestMethod.GET,
extraData: { 'param1': 'value1' },
}
)
// 处理响应结果
.then((resp: http.HttpResponse) => {
if(resp.responseCode === 200){
// 请求成功
}
})
.catch((err: Error) => {
// 请求失败
})关于 HttpResponse 的选择,可以参考下面的表格:
| 名称 | 类型 | 描述 |
|---|---|---|
| responseCode | ResponseCode | 响应状态码 |
| header | Object | 响应头 |
| cookies | string | 响应返回的cookies |
| result | string | Object | 响应体,默认是JSON字符串 |
| resultType | HttpDataType | 返回值类型 |
ok,接下来我们通过上面给出的步骤来开始编写相应的接口来获取数据,接口地址就使用网上公共的接口地址吧,通过新建ts文件,将接口函数进行书写:
import http from '@ohos.net.http';
class getAPI {
BaseCatURL = 'https://api.thecatapi.com/v1/images' // 猫图
catNum = 2 // 猫数
// 获取猫的图片
getCat(){
return new Promise((resolve, reject) => {
// 创建一个http的请求对象,不可复用
let httpRequest = http.createHttp()
// 发送网络请求
httpRequest.request(
`${this.BaseCatURL}/search?limit=${this.catNum}`,// 请求的URL路径
{ // 请求选项 HttpRequestOptions
method: http.RequestMethod.GET,
}
)
// 处理响应结果
.then((resp: http.HttpResponse) => {
if(resp.responseCode === 200){
// 请求成功
resolve(JSON.parse(resp.result.toString()))
}else{
console.log('查询信息失败!', JSON.stringify(resp))
reject('查询信息失败!')
}
})
.catch((err: Error) => {
// 请求失败
console.log('查询信息失败!', JSON.stringify(err))
reject('查询信息失败!')
})
})
}
// 获取猫的图片
getWord(){
return new Promise((resolve, reject) => {
// 创建一个http的请求对象,不可复用
let httpRequest = http.createHttp()
// 发送网络请求
httpRequest.request(
'http://api.uomg.com/api/rand.qinghua',// 请求的URL路径
{ // 请求选项 HttpRequestOptions
method: http.RequestMethod.GET,
}
)
// 处理响应结果
.then((resp: http.HttpResponse) => {
if(resp.responseCode === 200){
console.log(resp.result.toString())
// 请求成功
resolve(JSON.parse(resp.result.toString()))
}else{
console.log('查询信息失败!', JSON.stringify(resp))
reject('查询信息失败!')
}
})
.catch((err: Error) => {
// 请求失败
console.log('查询信息失败!', JSON.stringify(err))
reject('查询信息失败!')
})
})
}
}
const getApi = new getAPI()
export default getApi接下来在ets文件调用接口函数,使用aboutToAppear函数,在页面还未加载完成获取相应的数据并渲染到界面上,如下:
import getApi from '../api/test'
@Entry
@Component
struct test {
@State catInfo: any = []
@State word: string = ''
scroller: Scroller = new Scroller()
aboutToAppear(){
this.loadCatInfo()
}
build() {
Column(){
Text('猫猫的图片')
.fontSize(30)
.fontWeight(FontWeight.Bold)
.margin(15)
Text('今日情话:'+ this.word)
.fontSize(20)
.fontWeight(FontWeight.Bold)
.margin(5)
Divider()
.margin(10)
Grid(this.scroller){
ForEach(this.catInfo, (item: any) => {
GridItem(){
Image(item.url)
.width('100%')
.objectFit(ImageFit.Auto)
.height(120)
}
})
}
.width('100%')
.columnsTemplate(`1fr 1fr`)
.columnsGap(10)
.rowsGap(10)
.padding(5)
.height(540)
}
.padding(10)
.width('100%')
.height('100%')
}
loadCatInfo() {
// 加载数据
getApi.getCat()
.then((res: any) => {
this.catInfo = res
})
getApi.getWord()
.then((res: any) => {
console.log('111',res.content)
this.word = res.content
})
}
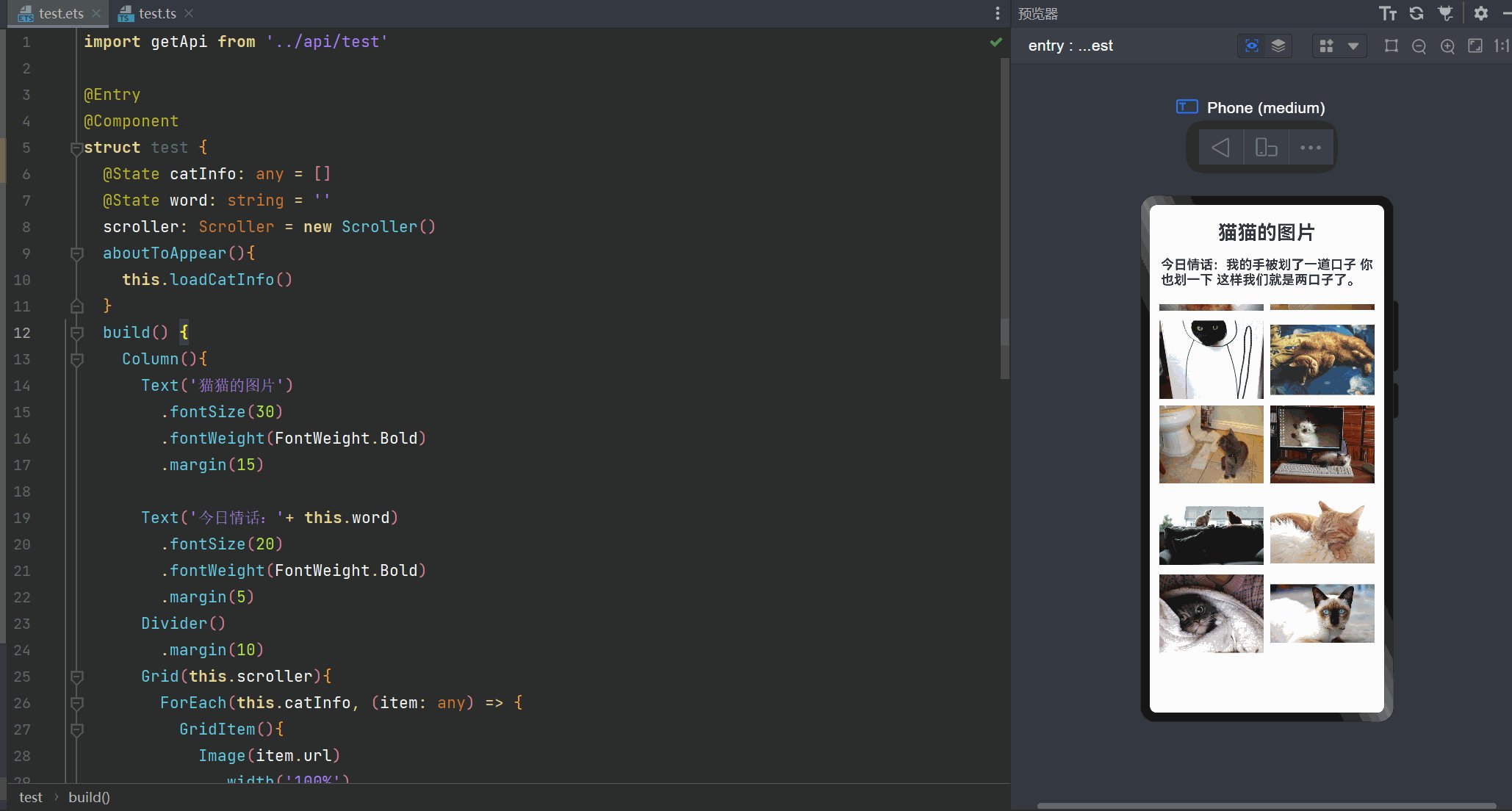
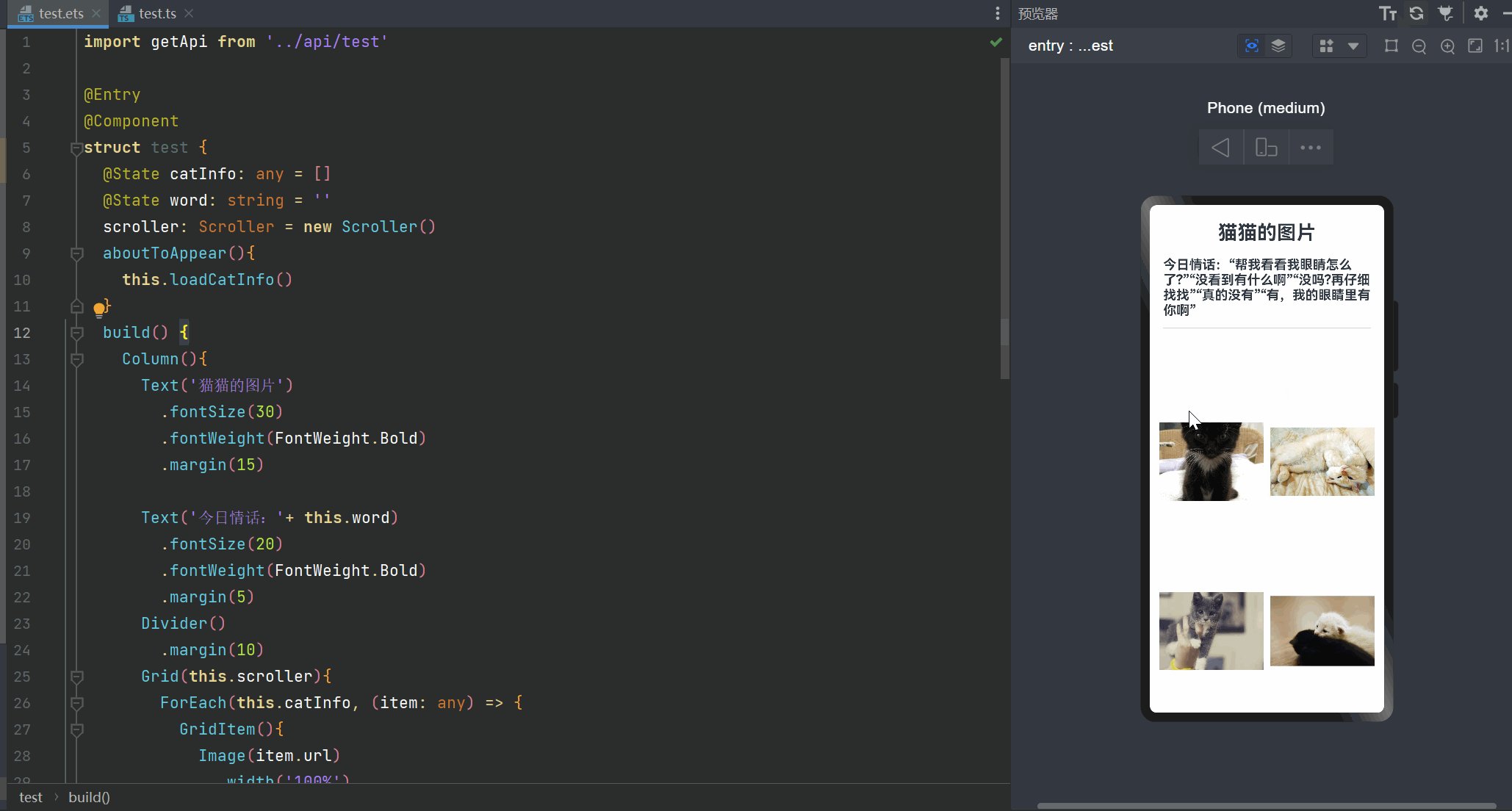
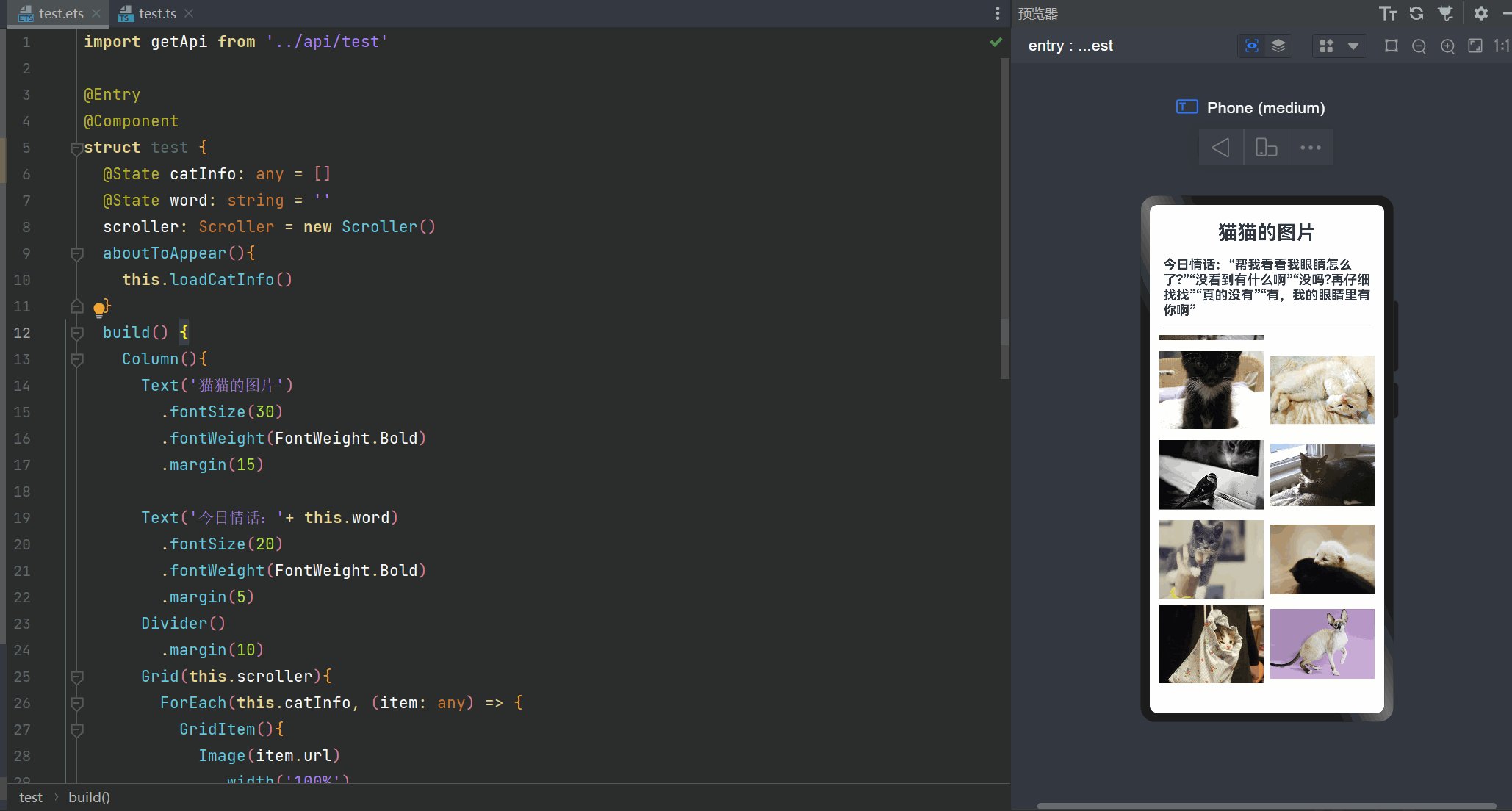
}最终呈现的效果如下:
HTTP数据请求(第三方库axios)
上面我们讲解了如何利用harmonyos提供的http模块实现http数据请求,接下来我们这里用第三方库来实现,如果做过前端开发的同学对于这个库应该不陌生,因为axios是前端开发中用来发送ajax请求的最流行的一个第三方库,ajax请求本质也属于http请求,因此在鸿蒙开发中也依然可以使用axios,接下来我们开始讲解如何在鸿蒙开发中使用axios。
因为axios并不是harmonyos官方提供的,所以我们并不能直接拿来就用,需要先安装ohpm,其就是鸿蒙开发中所有安装的包的一个管理工具,所以我们需要先安装它然后再利用它去安装axios,以下是ohpm的安装步骤:
ohpm安装使用教程
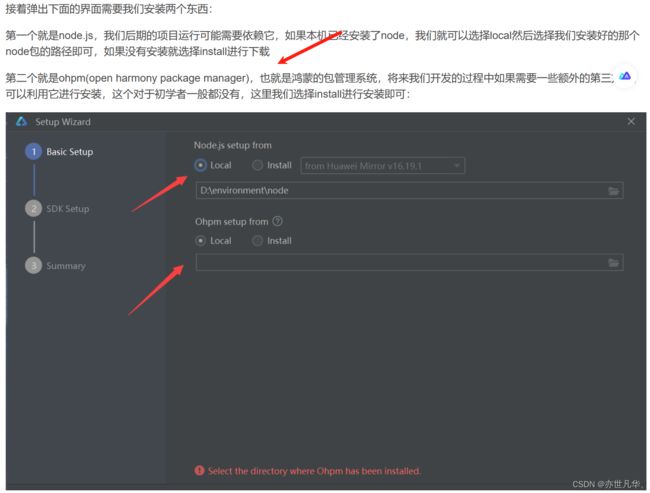
关于ohpm包管理工具,我们在下载DevEco Studio工具的时候,一般都已经下载好了,下面是我以前讲解该工具的安装教程,当时是装载工具的时候就已经顺便把ohpm工具下载好了:
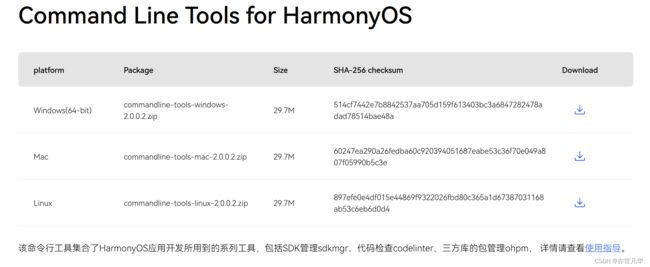
如果你电脑没有过这个工具当然也可以重新下载,点击 下载链接 进行下载,根据自己电脑的系统配置选择不同的版本。
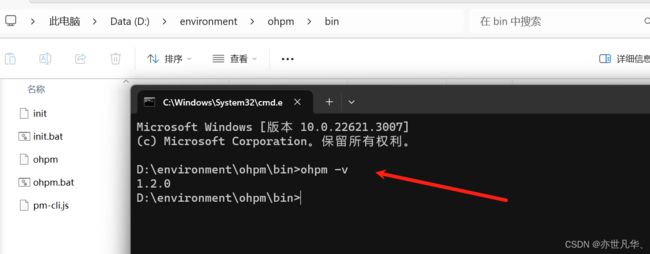
一般我们下载好,没有配置过环境变量是没法使用的,需要我们进行一些配置才能使用,找到我们之前下载好的工具,进入bin目录,打开该路径的cmd,输入init.bat进行初始化,然后输入如下命令可以看到ohpm的版本,但是ohpm只能在当前目录生效,并不是全局。
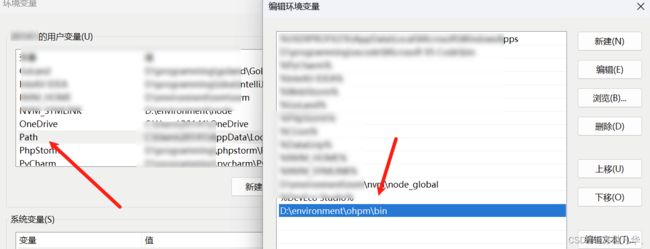
如果想在任意路径输入ohpm -v有效果的话,需要配置一下环境变量,如下:
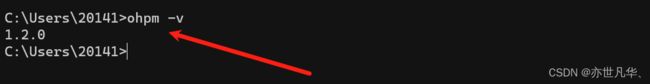
接下来我们在任意路径访问ohpm都有效果了:
axios第三方库安装
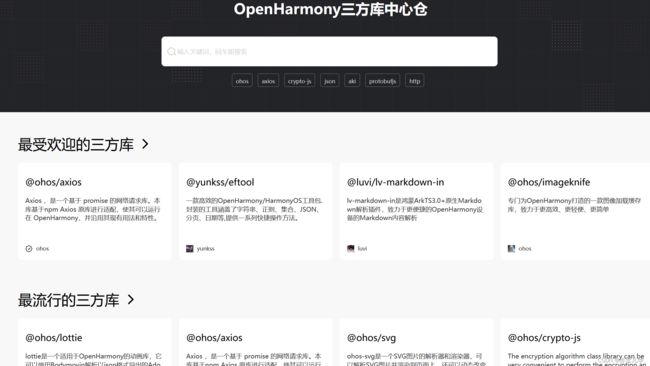
接下来我们借助ohpm进行安装axios第三方库,关于harmonyos的第三方库可以参考 网站 ,里面罗列了harmonyos所有支持的第三方库的信息及其说明:
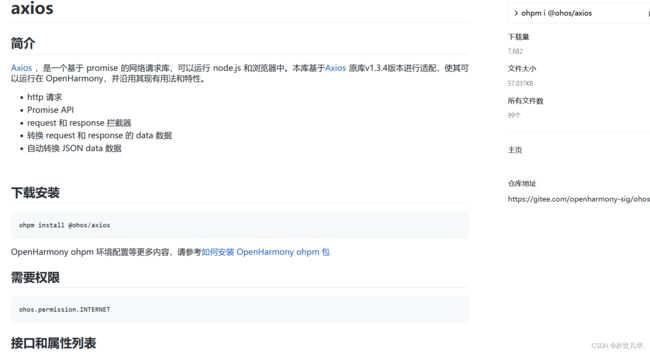
比如说我们想安装axios的话只需要找到对应的包名点击进去,里面就有详细的安装使用介绍:
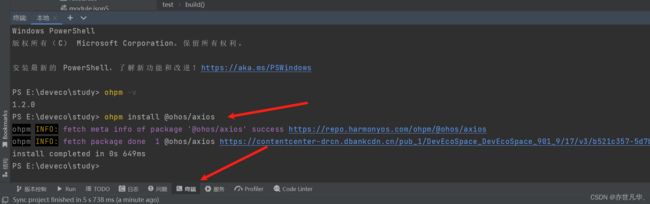
复制安装命令,回到我们的编辑工具(记得要先重新一下开发者工具),找到编辑器下方菜单中的终端选项,输入如下命令进行安装:
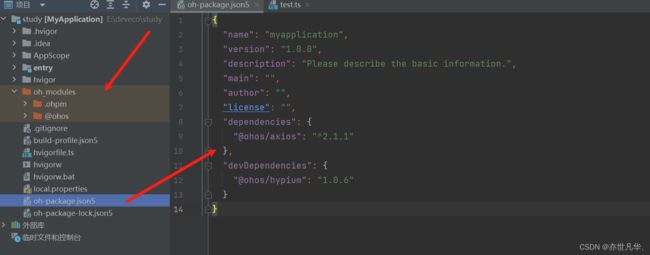
安装完成之后我们的包就下载到 oh_modules 中,然后包的信息就存储到oh_package.json5中:
axios的使用
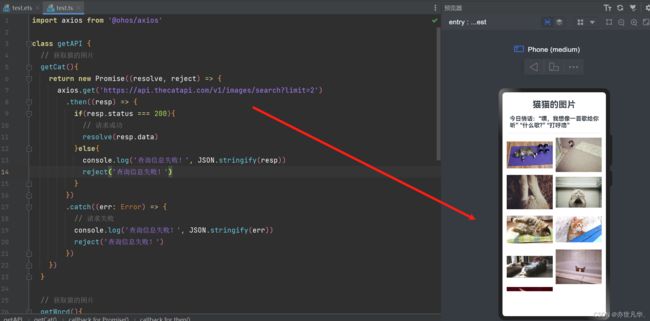
安装好axios包之后,接下来就开始正式使用axios,将上面的按钮编写接口的代码换成axios进行如下编写,如下:
import axios from '@ohos/axios'
class getAPI {
// 获取猫的图片
getCat(){
return new Promise((resolve, reject) => {
axios.get('https://api.thecatapi.com/v1/images/search?limit=2')
.then((resp) => {
if(resp.status === 200){
// 请求成功
resolve(resp.data)
}else{
console.log('查询信息失败!', JSON.stringify(resp))
reject('查询信息失败!')
}
})
.catch((err: Error) => {
// 请求失败
console.log('查询信息失败!', JSON.stringify(err))
reject('查询信息失败!')
})
})
}
// 获取猫的图片
getWord(){
return new Promise((resolve, reject) => {
axios.get('http://api.uomg.com/api/rand.qinghua')
.then((resp) => {
if(resp.status === 200){
// 请求成功
resolve(resp.data)
}else{
console.log('查询信息失败!', JSON.stringify(resp))
reject('查询信息失败!')
}
})
.catch((err: Error) => {
// 请求失败
console.log('查询信息失败!', JSON.stringify(err))
reject('查询信息失败!')
})
})
}
}
const getApi = new getAPI()
export default getApi
达到的效果是一致的,说明我们使用axios发送请求完全没问题,了解更多axios也可以参考文档:
数据持久化
应用在使用过程中会产生各种各样的数据,如果没有对数据进行持久化处理,一旦应用进行重启这些数据就会全部丢失,那它肯定是不符合用户使用的一个需求,所以我们必须对这些数据进行持久化处理,在harmonyos中实现数据持久化主要有以下两种常用方式:
用户首选项
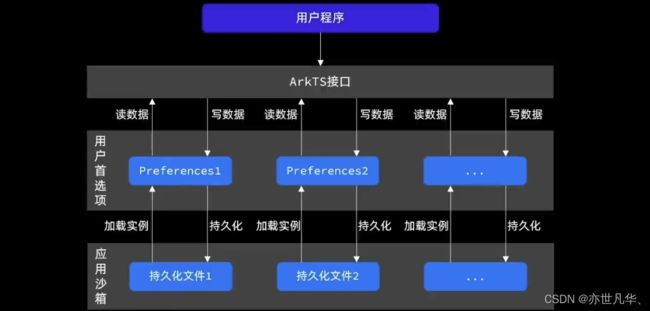
用户首选项 (Preference) 为应用提供Key-Value键值型的数据处理能力,支持应用持久化轻量级数据,以下是使用用户首选项的基本流程图:
以下是 用户首选项 使用的基本步骤:
1)导入用户首选项模块:
import dataPreference from '@ohos.data.preferences'2)获取首选项实例,读取指定文件:
dataPreference.getPreferences(this.content, 'MyAppPreferences')
.then(preferences => {
// 获取成功
})
.catch(reason => {
// 获取失败
})3)数据操作:(key为string,要求非空且长度不超80字节,数据量建议不超1w条,轻量级)
// 3.1.写入数据,如果已经存在则会覆盖,可利用.has()判断是否存在
preferences.put('key', val)
.then(() => preferences.flush()) // 刷到磁盘
.catch(reason => J) // 处理异常
//3.2.删除数据
preferences.delete('key')
.then(() => ).catch(reason => [])
//3.3.查询数据
preferences.get('key', 'defaultValue')
.then(value => console.log('查询成功'))
.catch(reason => console.log('查询失败'))接下来对用户的首选项数据持久化进行一个简单的操作,首先我们先定义一个实例用来增删改查数据:
import preferences from '@ohos.data.preferences';
class PreferencesUtil {
prefMap: Map = new Map()
// 加载preferences实例
async loadPreference(content, name: string){
try {
let pref = await preferences.getPreferences(content, name)
this.prefMap.set(name, pref)
console.log('testTag', `加载Preferences[${name}]成功`)
}catch (e){
console.log('testTag', `加载Preferences[${name}]失败`, JSON.stringify(e))
}
}
// 新增数据
async putPreferencesValue(name: string, key: string, value: preferences.ValueType){
if (!this.prefMap.has(name)) {
console.log('testTag', `Preferences[${name}]尚未初始化`)
return
}
try {
let pref = this.prefMap.get(name)
// 写入数据
await pref.put(key, value)
// 刷盘
await pref.flush()
console.log('testTag', `保存Preferences[${name}.${key} = ${value}]成功`)
} catch (e){
console.log('testTag', `保存Preferences[${name}.${key} = ${value}]失败`, JSON.stringify(e))
}
}
// 读取数据
async getPreferencesValue(name: string, key: string, defaultValue: preferences.ValueType){
if (!this.prefMap.has(name)) {
console.log('testTag', `Preferences[${name}]尚未初始化`)
return
}
try {
let pref = this.prefMap.get(name)
// 读取数据
let value = await pref.get(key, defaultValue)
console.log('testTag', `读取Preferences[${name}.${key} = ${value}]成功`)
return value
} catch (e){
console.log('testTag', `读取Preferences[${name}.${key}]失败`, JSON.stringify(e))
}
}
// 删除数据
async deletePreferencesValue(name: string, key: string){
if (!this.prefMap.has(name)) {
console.log('testTag', `Preferences[${name}]尚未初始化`)
return
}
try {
let pref = this.prefMap.get(name)
// 删除数据
await pref.delete(key)
// 刷盘
await pref.flush()
console.log('testTag', `删除Preferences[${name}.${key}]成功`)
} catch (e){
console.log('testTag', `删除Preferences[${name}.${key}]失败`, JSON.stringify(e))
}
}
}
const preferencesUtil = new PreferencesUtil()
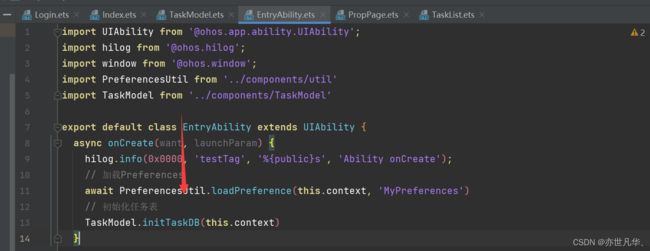
export default preferencesUtil as PreferencesUtil 在创建ability实例的文件中,在onCreate函数出进行一个调用:
在调用完成之后,我们进入到要持久化存储数据的界面,然后调用aboutToAppear函数在页面加载前读取数据,没有数据选择默认数据:
在修改数据后,对修改后的数据进行一个新增:
最后在真机中进行数据模仿,本地预览器是没有任何效果的,结果如下:
关系型数据库
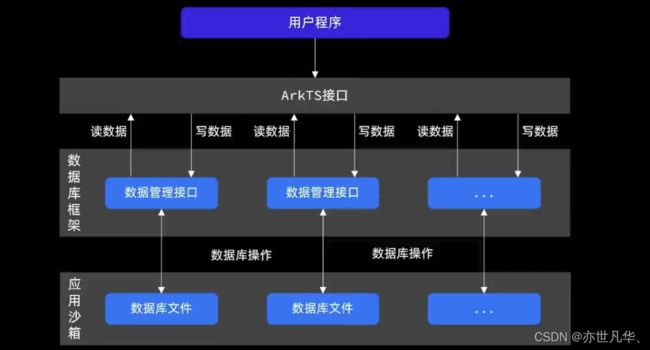
关系型数据库(RDB)是基于SQLite组件提供的本地数据库,用于管理应用中的结构化数据。例如: 记账本、备忘录。以下是关系型数据库的运行流程图:
以下是 关系型数据库 使用的基本步骤:
1)导入关系型数据库模块:
import relationalStore from '@ohos.data.relationalStore';2)初始化数据库表:
// 2.1.rdb配置
const config = {
name: 'MyApplication.db',// 数据库文件名
securityLevel: relationalstore.SecurityLevel.S1 // 数据库安全级别
}
// 2.2.初始化表的SQL
const sql = `CREATE TABLE IF NOT EXISTS TASK (
ID INTEGER PRIMARY KEY AUTOINCREMENT,
NAME TEXT NOT NULL,
FINISHED bit
)`
// 2.3获取rdb
relationalStore.getRdbStore(this.context, config,(err,rdbStore) => {
// 2.4执行Sql,后续的所有增删改查都是使用rdbstore对象
rdbStore.executeSql(sql)
})
3)增删改查的数据操作:
// 新增数据
let task = {id: 1, name: '任务', finished: false}; // 准备数据
this.rdbStore.insert(this.tableName, task) // 新增
// 修改数据
let task = {'finished': true}; // 要更新的数据
let predicates = new relationalStore.RdbPredicates(this.tableName) // 查询条件,RdbPredicates为条件谓词
predicates.equalTo('ID', id)
this.rdbStore.update(task, predicates) // 执行更新
// 删除数据
let predicates = new relationalStore.RdbPredicates(this.tableName) // 查询条件
predicates.equalTo('ID', id)
this.rdbStore.delete(predicates) // 执行删除
// 查询数据
let predicates = new relationalStore.RdbPredicates(this.tableName) // 查询条件
let result = await this.rdbStore.query(predicates, ['ID', 'NAME', 'FINISHED']) // 执行查询
let tasks: any[] = [] // 准备数组保存结果
while(!result.isAtLastRow) { // 循环遍历结果集,判断是否结果是否遍历到最后一行
result.goToNextRow() // 指针移动到下一行数据
// 根据字段名获取字段index,从而获取字段值
let id = result.getLong(result.getColumnIndex('ID'))
let name = result.getString(result.getColumnIndex('NAME'))
tasks.push({id, name})
}接下来对 关系型数据库 数据持久化进行一个简单的操作,首先我们先定义一个实例用来增删改查数据:
import relationalStore from '@ohos.data.relationalStore';
class TaskModel {
private rdbStore: relationalStore.RdbStore
private tableName: string = 'TASK'
// 初始化任务列表
initTaskDB(context){
// rdb配置
const config = {
name: 'MyApplication.db',
securityLevel: relationalStore.SecurityLevel.S1 // 安全级别
}
// 初始化SQL语句
const sql = `CREATE TABLE IF NOT EXISTS TASK (
ID INTEGER PRIMARY KEY AUTOINCREMENT,
NAME TEXT NOT NULL,
FINISHED bit
)`
// 获取rdb
relationalStore.getRdbStore(context, config, (err, rdbStore) => {
if(err) {
console.log('testTag', '获取rdbStore失败!')
return
}
// 执行sql
rdbStore.executeSql(sql)
console.log('testTag', '创建task表成功!')
// 保存rdbStore
this.rdbStore = rdbStore
})
}
// 查询任务列表
async getTaskList() {
// 构建查询条件
let predicates = new relationalStore.RdbPredicates(this.tableName)
// 查询
let result = await this.rdbStore.query(predicates, ['ID', 'NAME', 'FINISHED'])
// 解析查询结果
let tasks: any[] = [] // 准备数组保存结果
while(!result.isAtLastRow) { // 循环遍历结果集,判断是否结果是否遍历到最后一行
result.goToNextRow() // 指针移动到下一行数据
// 根据字段名获取字段index,从而获取字段值
let id = result.getLong(result.getColumnIndex('ID'))
let name = result.getString(result.getColumnIndex('NAME'))
let finished = result.getLong(result.getColumnIndex('FINISHED'))
tasks.push({id, name, finished})
}
console.log('testTag', '查询到数据:', JSON.stringify(tasks))
return tasks
}
/*
* 添加任务列表
* @param name 任务名称
* @returns 任务id
* */
addTask(name: string): Promise {
return this.rdbStore.insert(this.tableName, {name, finished: false})
}
/*
* 根据id更新任务列表
* @param id 任务id
* @param finished 任务是否完成
* */
updateTaskStatus(id: number, finished: boolean) {
// 要更新的数据
let data = {finished}
// 更新的条件
let predicates = new relationalStore.RdbPredicates(this.tableName)
predicates.equalTo('ID', id)
// 更新操作
return this.rdbStore.update(data, predicates)
}
/*
* 根据id删除任务列表
* @param id 任务id
* */
deleteTaskId(id: number, finished: boolean) {
// 删除的条件
let predicates = new relationalStore.RdbPredicates(this.tableName)
predicates.equalTo('ID', id)
// 删除操作
return this.rdbStore.delete(predicates)
}
}
let taskModel = new TaskModel()
export default taskModel as TaskModel 然后在页面加载的时候进行调用:
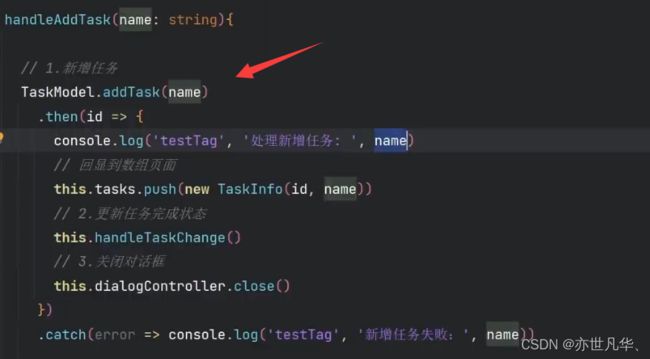
新增任务的位置进行引用:
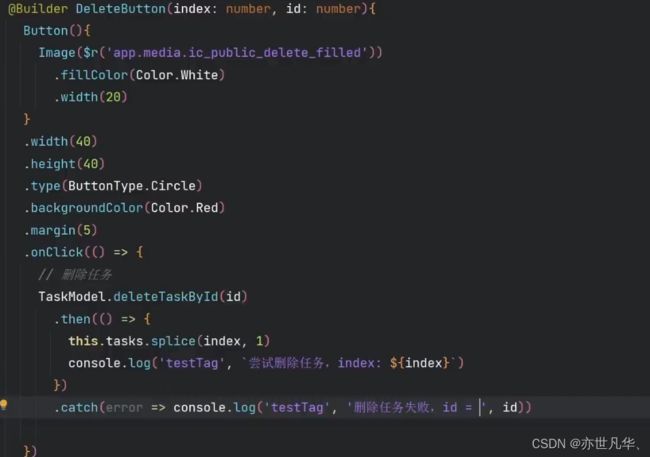
删除的位置进行引用:
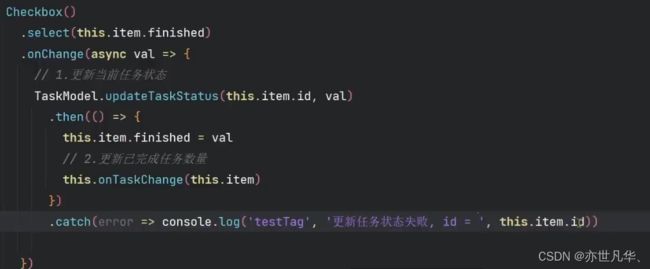
更新的位置进行引用:
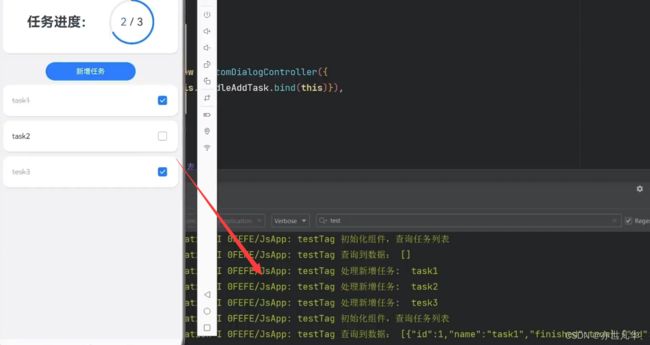
最终呈现的效果如下: