vue2知识点:生命周期(包含:生命周期介绍、生命周期钩子、整体流程图详解)
文章目录
- 一、生命周期介绍
- 二、生命周期钩子
- 三、生命周期整体流程图(重要)
- 本人其他相关文章链接
一、生命周期介绍

![]()
注意点1: 生命周期钩子函数中this指代vue对象,注意和监视属性下面图1中的this做对比,别混。
(即:
计算属性使用同步操作的普通函数,this => vue,
同步操作的箭头函数,this => window
监视属性的同步操作的普通函数,this => vue,
同步操作的箭头函数,this => window,
异步操作的普通函数,this => window,
异步操作的箭头函数,this => vue,具体原因看下面图)。

二、生命周期钩子

每个 Vue 实例在被创建之前都要经过一系列的初始化过程。例如需要设置数据监听、编译模板、挂载实例到 DOM、在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,给予用户机会在一些特定的场景下添加他们自己的代码。
比如 created 钩子可以用来在一个实例被创建之后执行代码;
常用的生命周期钩子函数有:
- created: 实例创建完成后被立即调用
- mounted: 实例挂载完成后被立即调用
- beforeUpdate: 实例需要渲染之前调用
- updated: 实例更新后调用
- destroyed: Vue 实例销毁后调用
三、生命周期整体流程图(重要)
问题:钩子函数beforeCreate和created代表创建前和创建后,这个创建指的是谁?
答案:指的是“数据监测和数据代理”也就是data属性和属性的get()和set(),一定不是指代vue实例,千万别弄混。
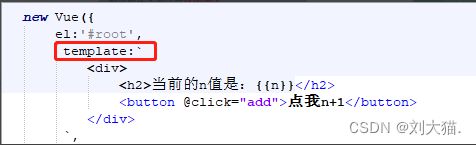
注意点2:图中的判断元素“Has template option?”中的template 指的是图1元素(也就是data中的template属性),而不是图2元素(图2中的template 是标签)

注意点3:图3中的outerHtml指的是图4中绿色框内容,与其对立的interHtml指的才是红色框内容

注意点4:
问题:图5步骤会把之前生成内存中的虚拟DOM转成真实DOM,转成之后会往“vm.$el”上存了一份,问:为什么要保存一份?
答案:可以用在很多地方,比如vue提供了虚拟DOM和真实DOM比较算法,既然有比较那么去哪里拿虚拟DOM呢?诶,“vm.$el”上面就保存了可以直接使用。

注意点5:
问题:图6中红框如何理解?,为啥最终都不奏效,注意这个“最终”字眼
原因:钩子函数beforeMount中无论做了什么操作都没用,因为执行到图7红框操作部分,只会把内存中虚拟DOM转为真实DOM插入页面中,会进行模板渲染覆盖,这样就会导致钩子函数beforeMount中无论做了什么操作都没用了。

注意点6:在div中定义模板和在data中定义模板,页面长得不一样。
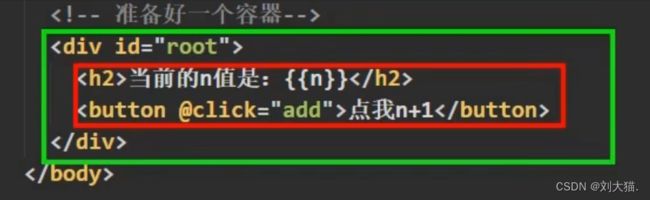
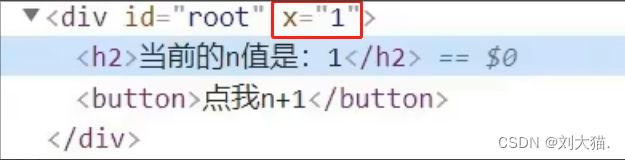
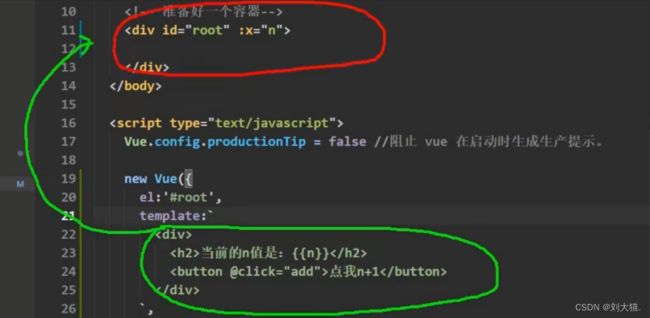
举例说明:div中定义模板如图8,页面效果如图9,页面会发现root容器还在,而如果data中定义模板如图10,页面效果如图11,页面会发现root容器消失了。总结大白话就是说,如图12使用data中定义模板方式,会造成绿色框会替换掉红色框内容,就会造成原来红色框定义的x属性等等都消失了,都白写了。

注意点7:面试官可能会问,在哪个钩子中页面和数据尚未保持同步啊?所谓数据未同步指的是data数据值已经改了,而页面却没进行动态更新。如图13
答案就是beforeUpdate钩子函数中

注意点8:官网红框容易造成歧义

注意点9:一般不会在钩子函数beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。大白话说就是哪怕钩子函数beforeDestroy中执行修改属性操作了,值也改变了,但是页面也不会触发更新操作了,即值改了 但页面不更新了。
注意点10:vue生命周期流程图中只展示了8个钩子,实际还有3个隐藏的钩子没显现出来,它们旨在特殊场合才会显示出来,即“实现路由切换”功能时才会讲诉这3个隐藏的钩子。
注意点11:
3个隐藏的钩子:nextTick、activated、deactivated
其中:nextTick请看3.24知识点,而activated、deactivated用于路由组件。
![]()
举例:代码说明
<div id="root">
{{name}}
</div>
<script>
var vm = new Vue({
el:'#root',
data:{
name:'Tim'
},
created: function () {
console.log('实例创建...');
},
mounted:function () {
console.log('实例挂载...');
},
beforeUpdate:function () {
console.log('实例将要更新...');
},
updated:function () {
console.log('实例已更新...');
},
destroyed:function(){
console.log('实例卸载...');
}
});
//改变name
vm.name = 'Cat';
//vm.$destroy();//卸载
</script>
结果展示
本人其他相关文章链接
1.《基础篇第1章:vue2简介》包含Vue2知识点、个人总结的使用注意点及碰到的问题总结
2.《基础篇第2章:vue2基础》包含Vue2知识点、个人总结的使用注意点及碰到的问题总结
3.《进阶篇第3章:vue进阶-组件》包含组件、自定义事件、插槽、路由等等扩展知识点
4.《基础篇第4章》:使用vue脚手架创建项目
5.vue2知识点:数据代理
6.vue2知识点:事件处理
7.vue2知识点:列表渲染(包含:v-for、key、取值范围、列表过滤、列表排序、vue监视对象或数组的数据改变原理、总结vue数据监测)
8.vue2知识点:计算属性与监听属性
9.vue2知识点:生命周期(包含:生命周期介绍、生命周期钩子、整体流程图详解)
10.vue2知识点:非单文件组件和单文件组件
11.vue2知识点:组件is属性
12.vue2知识点:组件模板定义
13.vue2知识点:组件的props属性、非props属性、props属性校验
14.vue2知识点:组件自定义事件
15.vue2知识点:组件插槽分发
16.vue2知识点:动态组件
17.vue2知识点:混入
18.vue2知识点:浏览器本地缓存
19.vue2知识点:全局事件总线(GlobalEventBus)
20.vue2知识点:消息订阅与发布
21.vue2知识点:nextTick语法
22.vue2知识点:Vue封装的过度与动画
23.vue2知识点:路由
24.vue2知识点:vm调用待$命令介绍
25.vue组件通信案例练习(包含:父子组件通信及平行组件通信)
26.vue表单案例练习:vue表单创建一行数据及删除数据的实现与理解
27.vue2基础组件通信案例练习:待办事项Todo-list案例练习
28.vue2基础组件通信案例练习:把案例Todo-list改写成本地缓存
29.vue2基础组件通信案例练习:把案例Todo-list改成使用自定义事件
30.vue2基础组件通信案例练习:把案例Todo-list改成使用全局事件总线
31.vue2基础组件通信案例练习:把案例Todo-list改成使用消息订阅与发布
32.vue2基础组件通信案例练习:把案例Todo-list新增编辑按钮
33.vue2基础组件通信案例练习:把案例Todo-list改成使用动画与过度
34.学习vue2遇到过的问题及个人总结