- Mac自定义右键功能
东东旭huster
macos
mac右键相对于Windows来说功能少很多,市场里也有一些好用的拓展软件,比如赤友,但是用一段时间又要收费了,作为一个白嫖党当然是自己做了。打开自动操作这个应用选择快速操作打开,再从实用工具中选择运行shell脚本这里我们添加一个用vscode打开的功能有几个点需要注意下1、工作流程选择文件或文件夹2、位于访达3、传递输入选择作为自变量编辑好后可以点运行试下,没问题command+S保存一下。在
- Windows平台下Android Studio搭建Flutter开发环境的正确姿势(202506)
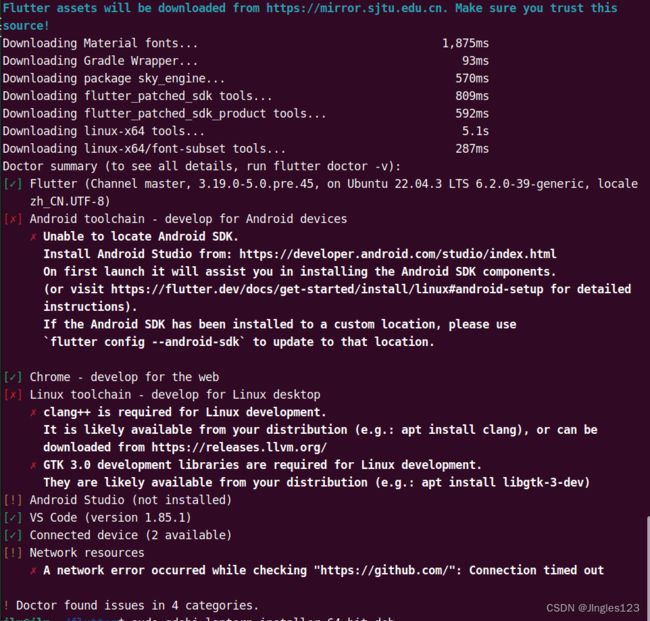
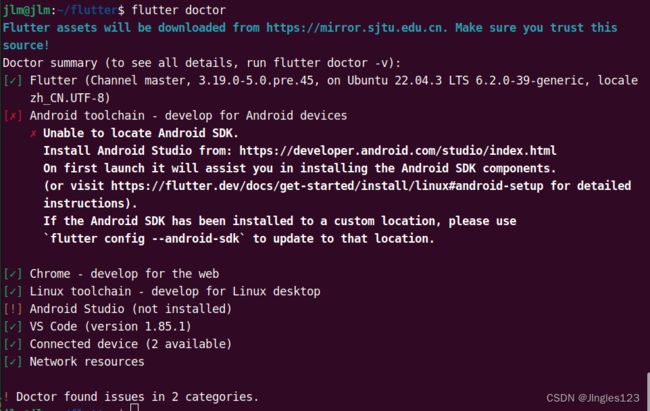
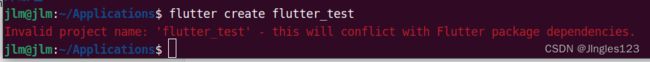
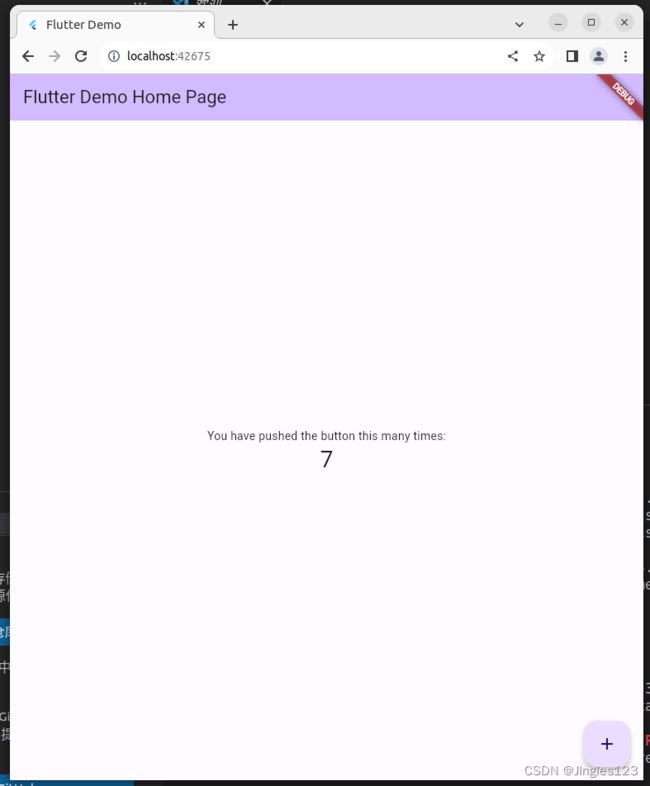
Flutter作为Google推出的跨平台移动应用开发框架,近年来获得了广泛关注。它允许开发者使用单一代码库构建iOS和Android应用,大大提高了开发效率。本文将带你一步步在Windows系统上搭建完整的Flutter开发环境。第一步:下载并安装FlutterSDK首先,我们需要获取FlutterSDK:访问Flutter官方中文文档的安装页面:https://docs.flutter.cn/
- Flutter 应用本地存储与云存储的最佳选择
Flutter应用本地存储与云存储的最佳选择视频https://youtu.be/B-5W2ZpK_GMhttps://www.bilibili.com/video/BV1oQymYUE9b/前言原文Flutter本地存储与云存储本文深入探讨Flutter应用中本地存储和云存储的选择因素,帮助开发者根据需求选择最合适的存储方案。参考https://docs.flutter.devhttps://f
- Flutter——数据库Drift开发详细教程(七)
怀君
flutterflutter数据库
目录入门设置漂移文件入门变量数组定义表支持的列类型漂移特有的功能导入嵌套结果LIST子查询Dart互操作SQL中的Dart组件类型转换器现有的行类Dart文档注释结果类名称支持的语句自定义SQL类型定义类型使用自定义类型在Dart中在SQL中方言意识支持的SQLite扩展json1fts5地缘垄断自定义查询带有生成的api的语句自定义选择语句自定义更新语句入门Drift提供了一个dart_api来
- flutter redux状态管理
liao277218962
Flutterflutterstateredux
Flutter状态管理系列文章目录Flutter状态管理(setState、InheritedWidget、Provider、Riverpod、BLoC/Cubit、GetX、MobX、Redux)setState()使用详解:原理及注意事项InheritedWidget组件使用及原理Flutter中Provider的使用、注意事项与原理解析(含代码实战)GetX用法详细解析以及注意事项Flutt
- Ubuntu基础(Python虚拟环境和Vue)
aaiier
ubuntupythonlinux
Python虚拟环境sudoaptinstallpython3python3-venv进入项目目录cdXXX创建虚拟环境python3-mvenvvenv激活虚拟环境sourcevenv/bin/activate退出虚拟环境deactivateVue安装Node.js和npm#安装Node.js和npm(Ubuntu默认仓库可能版本较旧,适合入门)sudoaptinstallnodejsnpm#验
- Flutter基础(前端教程⑥-按钮切换)
aaiier
Flutterflutter前端状态模式
1.假设你已有的两个表单组件(示例)//手机号注册表单(示例)classPhoneRegisterFormextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnColumn(children:[TextField(decoration:InputDecoration(labelText:'手机号')),Text
- Flutter——数据库Drift开发详细教程之迁移(九)
怀君
flutterflutter数据库
迁移入门引导式迁移配置用法例子切换到make-migrations开发过程中手动迁移迁移后回调导出模式导出架构下一步是什么?调试导出架构的问题修复这个问题架构迁移助手自定义分步迁移转向逐步迁移手动生成测试迁移编写测试验证数据完整性在运行时验证数据库模式迁移器API一般提示迁移视图、触发器和索引复杂的迁移更改列的类型更改列约束删除列重命名列合并列添加新列入门Drift通过严格的架构确保查询类型安全。
- flutter知识点
ZhDan91
flutter
#时隔4年了#4年前用flutter开发海外项目和医疗项目。绘制界面的语法与html还是较类似的。把这些封印的记忆和技术回顾一下,最开始是开发Android出身的,所以开发起flutter来依旧是用的androidstudio开发工具。整理下用到的知识点:整理来源:flutter面试题——基础篇(1)-CSDN博客1、Dart是单线程的。在单线程中以消息循环来运行的。其中敖汉两个任务队列。一个是微
- 第47章 Python uWSGI 安装配置教程
你得不到的念想
Pythonpython开发语言linux
本文主要介绍如何部署简单的WSGI应用和常见的Web框架。以Ubuntu/Debian为例,先install依赖包:apt-getinstallbuild-essentialpython-devPythoninstalluWSGI1、通过pip命令:pipinstalluwsgi2、downloadinstall脚本:curlhttp://uwsgi.it/install|bash-sdefaul
- vllm本地部署bge-reranker-v2-m3模型API服务实战教程
雷 电法王
大模型部署linuxpythonvscodelanguagemodel
文章目录一、说明二、配置环境2.1安装虚拟环境2.2安装vllm2.3对应版本的pytorch安装2.4安装flash_attn2.5下载模型三、运行代码3.1启动服务3.2调用代码验证一、说明本文主要介绍vllm本地部署BAAI/bge-reranker-v2-m3模型API服务实战教程本文是在Ubuntu24.04+CUDA12.8+Python3.12环境下复现成功的二、配置环境2.1安装虚
- Ubuntu 安装 RAGFlow 简单流程
steven_41936912
ubuntulinuxRAGFlow
Docker拉取镜像慢可以更换镜像源sudotee/etc/docker/daemon.json<<-'EOF'{"registry-mirrors":["https://docker.m.daocloud.io","https://docker.imgdb.de","https://docker-0.unsee.tech","https://docker.hlmirror.com","https
- Ubuntu 服务器虚拟主机,ubuntu云服务器虚拟机
Gamer42
Ubuntu服务器虚拟主机
ubuntu云服务器虚拟机内容精选换一换通过云服务器或者外部镜像文件创建私有镜像时,如果云服务器或镜像文件所在虚拟机的网络配置是静态IP地址时,您需要修改网卡属性为DHCP,以使私有镜像发放的新云服务器可以动态获取IP地址。本节以WindowsServer2008R2操作系统为例。其他操作系统配置方法略有区别,请参考对应操作系统的相关资料进行操作,文档中不对此进行详细说明后端虚拟机绑定EIP。登录
- 如何在 Linux 上安装 RTX 5090 / 5080 /5070 Ti / 5070 驱动程序 — 详细指南
知识大胖
NVIDIAGPU和大语言模型开发教程linux运维服务器
简介为了获得最佳性能,您需要在Linux上运行5090/5080/5070Ti/5070或其他50系列GPU(或Windows上的WSL)。这篇文章将包含有关如何操作的详细指南。主线内核和驱动程序怪癖之旅Nvidia50系列GPU拥有最新的Nvidia技术。但是,新硬件需要一些新软件或更新,这需要一些耐心。如果您在这里,您可能会遇到Ubuntu默认设置的障碍。不要害怕!我最近自己摸索了这个迷宫,结
- linux/ubuntu启动引导过程详细分析
奇妙之二进制
#linuxubuntupostgresql
文章目录**一、固件初始化阶段(BIOS/UEFI)****1.BIOS(基本输入输出系统)模式****2.UEFI(统一可扩展固件接口)模式****二、引导加载程序阶段(GRUB2)****1.GRUB2的加载过程****2.GRUB配置解析****3.内核参数传递****三、内核加载与初始化****1.内核解压缩与启动****2.initramfs(初始内存文件系统)加载****3.根文件系统
- 【服务器】Ubuntu、CentOS、Debian、Alibaba Cloud Linux等操作系统有什么不同?
Ubuntu目标用户:Ubuntu适合初学者和对图形界面友好的用户,也适用于开发人员和需要最新软件的企业。更新策略:Ubuntu提供长期支持版本(LTS),每两年发布一次,并提供五年的支持。非LTS版本每六个月发布一次,但仅提供九个月的支持。包管理系统:使用APT包管理系统,拥有庞大的软件仓库。社区支持:拥有非常活跃的开发者社区,提供了丰富的文档和第三方资源。稳定性与创新性:在保持稳定的同时,Ub
- 苹果App上架流程:不用Mac也可以上架的方法
F12研究员
httpudphttpswebsocket网络安全网络协议tcp/ip
iOSApp的上架流程一直被认为是门槛最高、流程最繁琐的移动端工作之一。对很多使用Windows或Linux进行开发的跨平台团队来说,Mac的缺位更放大了每一步的难度。在我们近期为一款本地生活类App进行iOS上架时,团队成员几乎没有配备本地Mac,主要使用Flutter跨平台开发。最终,我们通过一套可复用的工具组合与流程规范,不仅解决了免Mac环境下的上架需求,还将整体周期控制在5天内。以下是我
- 没有Mac如何完成iOS 上架:iOS App 上架App Store流程
我们最近参与了一个有意思的系统迁移项目:客户原本使用全Mac开发环境维护一个内部企业App,但随着开发团队更替与技术更新,他们希望将项目转向Flutter跨平台开发,并引入更多Windows/Linux开发者,同时要求保持原有上架效率不变甚至提升。这类迁移挑战的最大难点,在于如何将过去“强依赖Mac设备”的iOS上架流程,重构为一个“跨平台团队也能协作完成”的标准流程。下面是我们一步步拆解重建这套
- Ubuntu系统下pip install的accelerate包没有安装至conda环境下,而是错误放入.local文件中
服务器上跑模型时莫名报了一个没有‘torch’包的错误Traceback(mostrecentcalllast):File"/home/ubuntu/.local/bin/accelerate",line5,infromaccelerate.commands.accelerate_cliimportmainFile"/home/ubuntu/.local/lib/python3.10/site-p
- Dart 语言知识点总结
小李飞飞砖
javascript开发语言ecmascript
Dart语言知识点总结Dart是Flutter框架的编程语言,是一种面向对象的、强类型的、支持垃圾回收的语言。以下是Dart语言的核心知识点:一、基础语法1.变量与常量//变量声明varname='Alice';//类型推断Stringname='Alice';//显式类型dynamicdynamicVar='String';//动态类型//常量finalfinalVar='不可修改';//运行时
- jetson agx orin 刷机、cuda、pytorch配置指南【亲测有效】
jetsonagxorin刷机指南注意事项刷机具体指南cuda环境配置指南Anconda、Pytorch配置注意事项1.使用设备自带usbtoc的传输线时,注意c口插到orin左侧的口,右侧的口不支持数据传输;2.刷机时需准备ubuntu系统,可以是虚拟机,注意安装SDKManager刷机时,JetPack版本要选对,JetPack6.0的对应ubuntu22,cuda12版本,对应pytorch
- 8卡RTX 5090D服务器部署Qwen3-32B-AWQ模型执行性能测试
一、背景最近得了一台8卡5090D服务器进行测试评估。GPU拓扑情况如下(test)root@ubuntu:/opt/models#nvidia-smitopo-mGPU0GPU1GPU2GPU3GPU4GPU5GPU6GPU7CPUAffinityNUMAAffinityGPUNUMAIDGPU0XNODENODENODESYSSYSSYSSYS0-31,64-950N/AGPU1NODEXNO
- YOLO11 目标检测从安装到实战
前言YOLO(YouOnlyLookOnce)系列是目标检测领域的经典算法,凭借速度快、精度高的特点被广泛应用。最新的YOLO11在模型结构和性能上进一步优化,本文将从环境搭建到实战应用,详细讲解YOLO11的使用方法,适合新手快速上手。一、环境准备1.系统要求操作系统:Windows10/11、Ubuntu20.04+、欧拉系统等硬件:CPU可运行,GPU(NVIDIA)可加速(推荐,需支持CU
- 学习笔记day1
Linux基础Linux到底是什么?Linux主要指的是内核(主机中的CPU),它也是我们系统的大脑Ubuntu跟Linux的关系:Ubuntu是Linux系统的一个分支。为什么要选⽤Linux?开源的,用户可以根据自己的喜好和需求来定制系统。性免费,企业可以减少开发成本。安全性可移植性高Linux跟我们⽇常使⽤的windows的区别?操作习惯不⼀样:windows是以图形交互为主;Linux操作
- C/C++ 使用librdkafka库实现的生产者
InstallingprebuiltpackagesOnMacOSX:brewinstalllibrdkafkaOnDebianandUbuntu:aptinstalllibrdkafka-devOnRedHat,CentOS,Fedora:yuminstalllibrdkafka-develInstallinglibrdkafkausingvcpkg:#Installvcpkgifnotalre
- 使用python的open3d库读取Bin格式点云并可视化
Python有很多库都可以处理点云,比如Python-PCL、Open3D等等。Python-PCL库已经很久没有维护了,而且安装极其麻烦!Open3D是由intel发布的3D点云可视化库,点云可视化和渲染都很方便,重要的是安装方便!!!1.安装PythonOpen3D环境:Ubuntu16.04pipinstallopen3d==0.9.0.0注意:open3d0.9.0.0只支持python2
- C++常用库交叉编译方法(一)(环境构建和Qt以及Boost)
原文链接欢迎大家对于本站的访问-AsterCasc前言首先这里建议从Ubuntu20.04镜像开始,目前相对最稳定的版本,无论是CentOS还是其他版本的Ubuntu多多少少都会遇到各种很烦的问题,虽然说不是解决不了,但是从Ubuntu20.04容器镜像开始是最节省时间的方式,Docker默认情况下会让容器使用宿主机的大部分资源,包括CPU和内存,虽然具体的占用情况取决于宿主机的硬件资源和Dock
- vs code常用的插件
北北~Simple
vscodevscodevuejavascriptreactjs
vscode常用的插件列举:path-alias功能:在使用别名之后路径上是没有提示的path-alias是用来提示的别名路径跳转功能:在使用别名导入的组件时候不能跳转到最对应的组件使用步骤安装对应的插件插件配置找到对应的插件-点击设置-扩展设置-路径映射在settinas.json中编辑indent-rainbow功能:彩虹缩进AutoRenameTag功能:自动重命名标签CodeSpellCh
- uni-app跨平台开发:高效构建多端应用
2301_81335708
uni-app
引言:开发者之痛-多端开发的十字路口你是否曾为这些难题彻夜难眠?同一业务需维护iOS、Android、Web三套代码小程序平台各异(微信/支付宝/字节跳动),API差异令人抓狂团队技能栈分散,ReactNative、Flutter、原生开发各自为战产品迭代缓慢,50%时间消耗在跨平台适配uni-app:破局者登场由DCloud推出的uni-app基于Vue.js生态,用一套代码同步生成:iOS/A
- 3D Gaussian Spaltting代码复现全流程与代码结构解读
一、代码复现流程以下部分将详细介绍3DGaussiansplatting的代码复现流程(在ubuntu18.04上训练模型,在windows10上使用SIBR_viewers查看)1、首先在GitHub-graphdeco-inria/gaussian-splatting:Originalreferenceimplementationof"3DGaussianSplattingforReal-Ti
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">