前端框架前置课Node.js学习(1) fs,path,模块化,CommonJS标准,ECMAScript标准,包
目录
什么是Node.js
定义
作用:
什么是前端工程化
Node.js为何能执行Js
fs模块-读写文件
模块
语法:
1.加载fs模块对象
2.写入文件内容
3.读取文件内容
Path模块-路径处理
为什么要使用path模块
语法
URL中的端口号
http模块-创建Web服务
需求
步骤:
案例:浏览时钟
步骤:
什么是模块化
定义
概念
好处
使用
CommonJS标准
需求:
使用:
模块名或者路径:
ECMAScript标准-默认导入和导出
需求:
默认标准使用:
**注意:Node.js默认支持CommonJS标准语法
ECMAScript标准-命名导出和导入
需求
命名标准使用:
如何选择默认或者命名
包
概念
分类
要求:
注意:
需求:
什么是Node.js
定义
Node.js是一个跨平台js运行环境,使开发者可以搭建服务器的js应用程序
作用:
使用Node.js编写服务端程序
1.编写数据接口,提供网页资源浏览功能等等
2.前端工程化:为后续学习Vue和React框架做铺垫
什么是前端工程化
开发项目直到上线,过程中集成的所有工具和技术
Node.js为何能执行Js
首先:浏览器能执行js代码,依靠的是内核中的V8引擎(C++程序)
其次:Node.js基于Chrome V8引擎进行封装(运行环境)
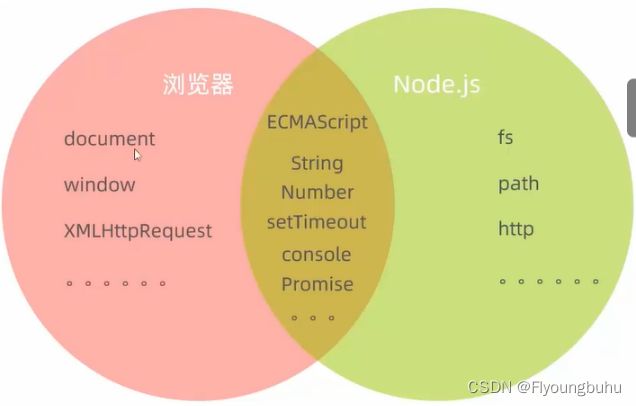
区别:都支持ECMAScript标准语法,Node.js有独立的API
注意:Node.js环境没有DOM和BOM等
fs模块-读写文件
模块
类似插件,分装了方法/属性
fs模块:分装了本机文件系统进行交互的,方法/属性
语法:
1.加载fs模块对象
const fs = require('fs') // fs是模块标识符,模块的名字
2.写入文件内容
fs.writeFile('文件路径','写入内容',err => {
//写入内容后的回调函数
})
3.读取文件内容
fs.readFile('文件路径',(err,data) =>{
//读取后的回调函数
// data是文件内容Buffer数据流
})
Path模块-路径处理
为什么要使用path模块
问题:Node.js代码中,相对路径是根据终端所在路径来查找的,可能无法找到你想要的文件
建议:在Node.js代码中,使用绝对路径
补充:__dirname内置变量(获取当前模块目录-绝对路径)
window和mac系统的路径格式不同
注意:path.join()会使用特定平台的分隔符,作为定界符,将所有给定路径片段链接在一起
语法
1.加载path模块
const path = require('path')
2.使用path.join方法,拼接路径
path.join('路径1','路径2',...)
URL中的端口号
URL:统一资源定位符,简称网址,用于访问服务器里的资源
端口号:标记服务器里不同功能的服务程序
端口号范围:0-65535之间的任意整数
WEb服务程序:用于提供网上信息浏览功能
注意:0-1023和一些特定端口号被占用,我们自己编写服务程序请避开使用
http模块-创建Web服务
需求
创建Web服务兵响应内容给浏览器
步骤:
1.加载http模块,创建Web服务对象
2.监听request请求事件,设置响应头和响应体
3.配置端口号并启动Web服务
4.浏览器请求http://localhost:3000测试(localhost代表本机域名)
案例:浏览时钟
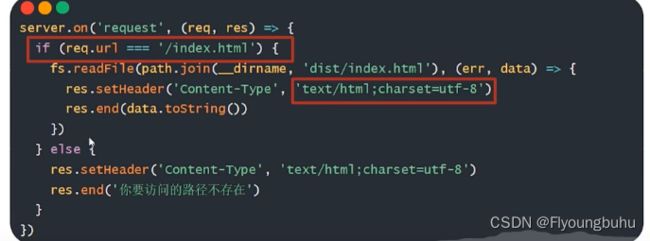
步骤:
1.基于http模块,创建Web服务
2.使用req.url获取资源路径,判断并读取index.html里字符串内容返回给请求方
3.其他路径,暂时返回不存在的提示
4.运行Web服务,用浏览器发起请求测试
什么是模块化
定义
CommonJS模块是为Node.js打包JavaScript代码的原始方式.Node.js还支持浏览器和其他JavaScript运行时使用的ECMAScript模块标准.在Node.js中,每个文件都被视为一个单独的模块.
概念
项目是由很多个模块文件组成的
好处
提高代码复用性,按需加载,独立作用域.
使用
需要标准语法导出和导入进行使用
CommonJS标准
需求:
定义Utils.js模块,封装基地地址和求数组总和的函数
使用:
1.导出:module.exports={}
2.导入:require('模块名或路径')
模块名或者路径:
内置模块:直接写名字(例如:fs,path,http)
自定义模块:写模块文件路径
ECMAScript标准-默认导入和导出
需求:
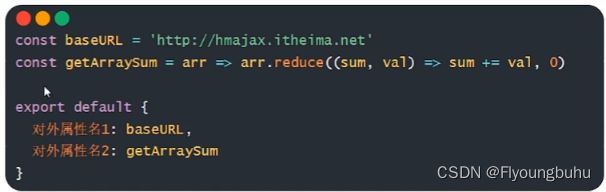
封装并导出基地址和求数组元素和的函数
默认标准使用:
1.导出:export default{}
2.导入:import变量名 from ' 模块名或路径'
**注意:Node.js默认支持CommonJS标准语法
如需使用ECMAScript标准语法,在运行模块所在文件夹新建package.json文件,并设置{"type":"module"}
ECMAScript标准-命名导出和导入
需求
封装并导出基地址和求数组元素和的函数
命名标准使用:
1.导出:export 修饰定义语句
2.导入:import{同名变量} from '模块名或路径'
如何选择默认或者命名
按需加载,使用命名导出和导入
全部加载,使用默认导出和导入
包
概念
将模块,代码,其他资料聚合成一个文件夹
分类
项目包:主要用于编写项目和业务逻辑
软件包:封装工具和方法进行使用
要求:
根目录中,必须有package.json文件(记录包的清单信息)
注意:
导入软件包时,引入的默认是index.js模块文件 / main属性指定的模块文件
需求:
封装数组求和函数模块,判断用户名和密码长度函数的模块,形成一个软件包