CSS display(显示)详解 与 visibility(可见性)详解[第七天]
文章目录
- display
-
- list-item【无效果,懵逼】
- run-in【都不支持,忽略】
- initial
- content
- table
- visibility
- 隐藏元素(display:none/visibility:hidden/visibility:collapse)
-
- 详解visibility:collapse
- 改变一个元素显示
display
display 属性规定元素应该生成的框的类型。
![CSS display(显示)详解 与 visibility(可见性)详解[第七天]_第1张图片](http://img.e-com-net.com/image/info8/2e51952f167442489e335912355f0142.jpg)
一般常用的就是前四个!其他菜鸟其实也没用过 ⊙皿⊙
行内元素、块元素、行内块元素详见:
重学前端 概括元素(行内元素,块元素,行内块元素)和属性 / 大小写不敏感 / 详解标题标签 [em和px、源css] / 详解分割线hr标签 / 初见border / 详解auto(第二天)
注释:
CSS2 中有值 compact 和 marker,不过由于缺乏广泛的支持,已经从 CSS2.1 中去除了。(所以并没有列出)
list-item【无效果,懵逼】
菜鸟试了一下,完全和block一个效果(不会像列表一样出现点)!
一脸懵逼,完全不知道为什么要出现这个,不少博客主都说会出现点,我就想知道,难道是我浏览器坏了?还是他们看着就随口一说?而且浏览量最少的都有10000+,而菜鸟每一篇博客都会反复修改,生怕出错(╥╯^╰╥),结果浏览量低得可怜 (ノ・ェ・)ノ
不信?那我给大家看代码和结果:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<span style="display: list-item;">this <br>is p1span>
<span style="display: list-item;">this is p2span>
<br />
<p style="display: list-item;">this <br>is p1p>
<p style="display: list-item;">this is p2p>
body>
html>
运行结果:
菜鸟发现 Firefox下,有一个属性值可以产生列表的效果,inline list-item
实例:
<p style="display: inline list-item;">this is pp>
<p style="display: inline list-item;">this is pp>
<p style="display: inline list-item;">this is pp>
<p style="display: inline list-item;">this is pp>
运行结果:
![]()
感觉可能挺有用,但如果就只有Firefox支持,似乎也没什么用!
run-in【都不支持,忽略】
几乎没有浏览器支持,反正goole、火狐、微软的都不支持!
initial
上面的表格没有列出来,但是菜鸟这里添加一下,initial 关键字用于设置 CSS 属性为它的默认值。
菜鸟发现,元素默认的display,居然都是inline!
content
display: contents样式规则是什么?
把一个元素从边界框树型结构(box tree)中移去,但内容保留 (无法设置margin、padding) 。详细要求里有准确定义:
元素本身不产生任何边界框,而元素的子元素与伪元素仍然生成边界框,元素文字照常显示。为了同时照顾边界框与布局,处理这个元素时,要想象这个元素不在元素树型结构里,而只有 内容留下,这包括元素在元文档中的子元素与伪元素,比如::before和::after这两个伪元素,如平常一样,前者仍然在元素子元素之前生成,后者在之后生成。
实例:
<div style="display: contents;background: magenta;border: solid thick black;color: cyan;font: 30px/1 Monospace;margin: 30px;padding: 30px;">
<span style="background: blue;border: solid;">foobarspan>
div>
display: contents样式规则使div元素不产生任何边界框,因此元素的背景、边框和填充部分都不会渲染。然而,继承的属性如颜色(color)和字体(font)却能照常影响到span这个子元素。
感谢:
本文转载@chaussen发布于众成翻译的《CSS的display: contents样式规则即将来临》一文,如需转载,烦请注明原文出处:
http://zcfy.cc/article/quote-display-contents-quote-is-coming-regos-everyday-life
table
目前,在大多数开发环境中,已经基本不用table元素来做网页布局了,取而代之的是div+css,那么为什么不用table系表格元素呢?
-
用DIV+CSS编写出来的文件k数比用table写出来的要小,不信你在页面中放1000个table和1000个div比比看哪个文件大
-
table必须在页面完全加载后才显示,没有加载完毕前,table为一片空白,也就是说,需要页面完毕才显示,而div是逐行显示,不需要页面完全加载完毕,就可以一边加载一边显示
-
非表格内容用table来装,不符合标签语义化要求,不利于 SEO
-
table的嵌套性太多,用DIV代码会比较简洁
但是有的项目中又需要类似表格的布局怎么办呢?可以用display:table来解决
![CSS display(显示)详解 与 visibility(可见性)详解[第七天]_第4张图片](http://img.e-com-net.com/image/info8/6e4c35ccc3a847489e9e6df3feefea72.jpg)
实例:
<html>
<head lang="en">
<meta charset="UTF-8">
<title>模拟表格title>
head>
<body>
<style type="text/css" rel="stylesheet">
.table {
display: table;
border: 1px solid #cccccc;
margin: 5px;
padding:100px;
}
.row {
display: table-row;
border: 1px solid #cccccc;
/*display: table-row时margin、padding同时失效*/
}
.cell {
display: table-cell;
border: 1px solid #cccccc;
padding: 5px;
/*display: table-cell时margin会失效*/
}
style>
<div class="table">
<div class="row">
<div class="cell">张三div>
<div class="cell">李四div>
<div class="cell">王五div>
div>
<div class="row">
<div class="cell">张三div>
<div class="cell">李四div>
<div class="cell">王五div>
div>
div>
body>
html>
visibility
visibility 属性规定元素是否可见。
提示:
即使不可见的元素也会占据页面上的空间,请使用 “display” 属性来创建不占据页面空间的不可见元素。
![CSS display(显示)详解 与 visibility(可见性)详解[第七天]_第6张图片](http://img.e-com-net.com/image/info8/73197ac041f54531a9f7d6aa0d009a3c.png)
隐藏元素(display:none/visibility:hidden/visibility:collapse)
隐藏一个元素可以通过把display属性设置为 “none”,或把visibility属性设置为 “hidden”。
注意:
-
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局
-
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
详解visibility:collapse
visibility 还可能取值为 collapse ,当设置元素 visibility:collapse 后,一般的元素的表现与 visibility: hidden 一样,即其会占用空间。
实例:
<h1>this is h1h1>
<h1 style="visibility:collapse">this is a 隐藏 h1h1>
<p>this is a pp>
运行结果:
![CSS display(显示)详解 与 visibility(可见性)详解[第七天]_第7张图片](http://img.e-com-net.com/image/info8/d85e747684004d5ab86d55af7b9b1a5d.png)
但如果该元素是与 table 相关的元素,就会有所区别!
实例:
<table cellspacing="0" border="2px" style="
/*border-collapse: collapse;*/
">
<tr style="
/* visibility: collapse; */
/* display: none; */
/* visibility: hidden; */
">
<td style="
/* visibility: collapse; */
/* display: none; */
/* visibility: hidden; */
">啊啊啊啊td>
<td>不不不不td>
<td>辰辰辰辰td>
tr>
<tr>
<td>1111td>
<td>2222td>
<td>3333td>
tr>
table>
运行结果:

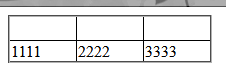
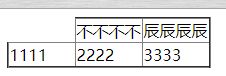
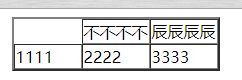
当 border-collapse: collapse; 时,如果是作用于一整行,则其会表现得像display:none; 不占空间!但是和display:none; 还是有区别,区别在于visibility:collapse; 虽然消失,但是上一行的 宽度、行宽 不变,不会影响下面一行的大小;而display:none; ,上一行的 宽度、行宽 改变,会影响到下一行! 如图:
tr上使用visibility:collapse;
![]()
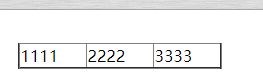
tr上使用display:none;
![]()
tr上使用visibility:hidden;

注意:
diaplay的优先级大于visibility,同时出现时,display决定样式
当 border-collapse: separate; 时,情况和上面一致,只有visibility:hidden;会产生区别,如图:
tr上使用visibility:hidden;

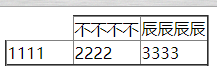
当 border-collapse: collapse; 时,如果只作用于一行中的某一个空格(单元格),则表现为visibility:hidden; 占有原来的空间!这里和 displa:none; 的区别就很大,因为 displa:none; 不占空间,后面的内容会向前移动,然后最后一行的大小就会变化!如图:
td上使用visibility:collapse;

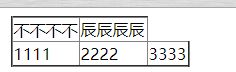
td上使用display:none;

td上使用visibility:hidden;

当 border-collapse: separate; 时,效果如下图:
td上使用visibility:collapse;

td上使用display:none;

td上使用visibility:hidden;

上面运行结果全是 谷歌浏览器/微软浏览器 的运行结果,Firefox的运行结果有少许区别,如图:
1、当 border-collapse: collapse; 时,tr上使用visibility:hidden;
2、当只作用于,一行中的某一个空格(单元格) 时,都是会保留边框的,只是边框样式不太一样
现在有不少博客都是这样写的:(X)
CSS-Tricks的Almanac建议说不要使用这个值,因为浏览器的不统一。
当设置元素 visibility: collapse 后,一般的元素的表现与 visibility: hidden 一样,也即其会占用空间。但如果该元素是与 table 相关的元素,例如 table row、table column、table column group、table column group 等,其表现却跟 display: none 一样,也即其占用的空间会释放。
据我的观察在不同浏览器下,对 visibility: collapse 的处理方式不同:
- visibility: collapse 的上述特性仅在 Firefox 下起作用。
- 在 IE 即使设置了 visibility: collapse,还是会显示元素。
- 在 Chrome 下,即使会将元素隐藏,但无论是否是与 table 相关的元素,visibility: collapse 与 visibility: hidden 没有什么区别,即仍会占用空间。
但是菜鸟发现根本就不是这么回事,不知道是博主错了还是怎么着!
改变一个元素显示
使用display可以使元素在不同类型之中相互转换,可以使页面看起来是以一种特定的方式组合,并仍然遵循web标准。
实例:
<p style="display: inline;">this is p use inlinep>
<span style="display: block;">this is span use block
<div style="width: 300px;height: 100px;background-color: aqua;">this is div in spandiv>
span>
由此运行结果可以看出,将行内元素变为块元素后,其拥有块元素的性质!
同理,如果你写成这样:
<p style="display: inline;">
this is p use inline
<div style="width: 300px;height: 100px;background-color: red;">this is div in inline-pdiv>
p>
<span style="display: block;">this is span use block
<div style="width: 300px;height: 100px;background-color: aqua;">this is div in block-spandiv>
span>
那么,浏览器会自动把p补全,变为两个p,而div还是块元素!
![CSS display(显示)详解 与 visibility(可见性)详解[第七天]_第2张图片](http://img.e-com-net.com/image/info8/24a9013e0b294cd0a5b55034e89e1ae1.png)
![CSS display(显示)详解 与 visibility(可见性)详解[第七天]_第3张图片](http://img.e-com-net.com/image/info8/6e69a8af7cd14147b738e08af6ef6007.png)

![CSS display(显示)详解 与 visibility(可见性)详解[第七天]_第5张图片](http://img.e-com-net.com/image/info8/6c85edb81b0748e8824ed373d0db3572.jpg)