属性选择器 补充第一天 2021/2/2
文章目录
- 一、什么是属性选择器
- 二、实例
-
- 1、属性选择器
- 2、属性和值选择器 - 单值
- 3、属性和值的选择器 - 多值
-
- ~=
- |=
- 4、表单样式
- 5、CSS 属性选择器 ~=, |=, ^=, $=, *= 的区别
-
- 1.attribute 属性中包含 value - ~=/*=
- 2.attribute 属性以 value 开头 - |=/^=
- 3.attribute 属性以 value 结尾 - $=
- 总结:
一、什么是属性选择器
属性选择器可以根据元素的属性及属性值来选择元素,具有特定属性的HTML元素样式不仅仅是class和id。
二、实例
感觉这个属性不是很好讲,直接用例子说明是最简单的了。
1、属性选择器
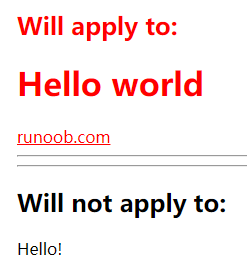
下面的例子是把包含标题(title)的所有元素变为红色,代码:
DOCTYPE html>
<html>
<head>
<style>
[title]
{
color:red;
}
style>
head>
<body>
<h2 title="">Will apply to:h2>
<h1 title="Hello world">Hello worldh1>
<a title="runoob.com" href="//www.runoob.com/">runoob.coma>
<hr title="Hello">
<hr>
<h2>Will not apply to:h2>
<p>Hello!p>
body>
html>
2、属性和值选择器 - 单值
下面的实例改变了标题title='runoob’元素的边框样式,代码:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)title>
<style>
[title=runoob]
{
border:5px solid green;
}
style>
head>
<body>
<h2 title="">将适用:h2>
<img title="runoob" src="logo.png" width="270" height="50" />
<br>
<a title="runoob" href="//www.runoob.com/">runooba>
<hr title="runoob">
<hr title="runoob ">
<hr>
<h2>将不适用:h2>
<p title="greeting">Hi!p>
<a class="runoob" href="//www.runoob.com/">runooba>
body>
html>
3、属性和值的选择器 - 多值
~=
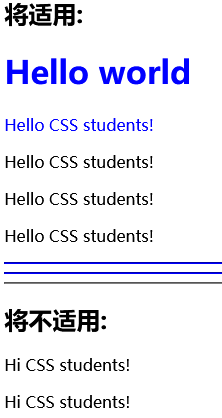
1、下面是包含指定值的title属性的元素样式的例子,使用(~)分隔属性和值,代码:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)title>
<style>
[title~=hello]
{
color:blue;
}
style>
head>
<body>
<h2 title="">将适用:h2>
<h1 title="hello world">Hello worldh1>
<p title="student hello">Hello CSS students!p>
<p title="student HelLo">Hello CSS students!p>
<p title="student HELLO">Hello CSS students!p>
<p title="student-hello">Hello CSS students!p>
<hr title="hello">
<hr title="hello student">
<hr>
<h2>将不适用:h2>
<p title="student">Hi CSS students!p>
<p title="hellostudent">Hi CSS students!p>
body>
html>
|=
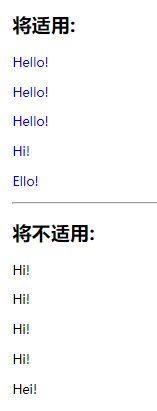
2、下面是 包含指定值 的lang属性的元素样式的例子,使用(|)分隔属性和值,代码:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)title>
<style>
[lang|=en]
{
color:blue;
}
style>
head>
<body>
<h2>将适用:h2>
<p lang="en">Hello!p>
<p lang="EN">Hello!p>
<p lang="En">Hello!p>
<p lang="en-us">Hi!p>
<p lang="en-gb">Ello!p>
<hr>
<h2>将不适用:h2>
<p lang="us">Hi!p>
<p lang="enus">Hi!p>
<p lang="en us">Hi!p>
<p lang="enUs">Hi!p>
<p lang="no">Hei!p>
body>
html>
由上述例子可以清楚的知道,虽然都是 包含指定值 ,但还是有区别。~用于没有 - 连接的整个单词,区分大小写;而 | 用于没有空格且含有 - 的整个单词,不区分大小写
4、表单样式
属性选择器样式无需使用class或id的形式,代码:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)title>
<style>
input[type="text"]
{
width:150px;
display:block;
margin-bottom:10px;
background-color:yellow;
}
input[type="button"]
{
width:120px;
margin-left:35px;
display:block;
}
style>
head>
<body>
<form name="input" action="demo-form.php" method="get">
Firstname:<input type="text" name="fname" value="Peter" size="20">
Lastname:<input type="text" name="lname" value="Griffin" size="20">
<input type="button" value="Example Button">
form>
body>
html>
5、CSS 属性选择器 ~=, |=, ^=, $=, *= 的区别
1.attribute 属性中包含 value - ~=/*=
[attribute~=value] 属性中包含独立的单词为 value,例如:
[title~=flower] --> < img src="/i/eg_tulip.jpg" title=“tulip flower” />
[attribute*=value] 属性中做字符串拆分,只要能拆出来 value 这个词就行,例如:
[title*=flower] --> < img src="/i/eg_tulip.jpg" title=“ffffflowerrrrrr” />
2.attribute 属性以 value 开头 - |=/^=
[attribute|=value] 属性中必须是完整且唯一的单词,或者以 - 分隔开,例如:
[lang|=en] --> < p lang=“en”> < p lang=“en-us”>
[attribute^=value] 属性的前几个字母是 value 就可以,例如:
[lang^=en] --> < p lang=“ennn”>
3.attribute 属性以 value 结尾 - $=
[attribute$=value] 属性的后几个字母是 value 就可以,例如:
a[src$=".pdf"]
总结:
“value” 是完整单词" 类型的比较符号: ~=, |=
“拼接字符串” 类型的比较符号: *=, ^=, $=