微信小程序基础篇-模板与配置
本篇学习目标
使用WXML渲染模板语法渲染页面结构
使用WXSS样式美化结构
使用app.json对项目进行全局配置
使用page.json对页面进行个性化配置
如何发起网络请求
1.WXML模板语法
1.1 数据绑定
在data中定义数据:在页面的js文件在data对象中定义
在wxml中使用数据:使用Mustach语法{{}}
{{info}} const util = require('../../utils/util.js')
Page({
data: {
info: '天天开心呀'
},1.1.1Mustach语法
运用场景
绑定内容
绑定属性
运算:三元运算、算数运算
{{info}}
{{num >100?'大于100':'小于100'}} Page({
/**
* 页面的初始数据
*/
data: {
info: '今天是周五啦!',
imgsrc: '/images/gh_615d8db53f16_258.jpg',
num: 10,
},
})1.2 事件绑定
事件是渲染层到逻辑层的通讯方式,用户在渲染层的行为,反馈到业务层处理
1.2.1 小程序中常用的事件
1.2.2 事件对象的属性列表
触发事件时会接收一个event对象,属性如下
target和 detail常用
1.2.3 事件绑定
target 和currentTarget的区别
target是触发事件的源头事件,currentTarget是当前事件所绑定的组件
如下e.target 是触发button,e.currentTarget触发的是view组件(常用)
bingtab 的语法格式
在小程序中,没有onClick鼠标点击事件,通过tab事件响应触摸行为
在js文件中定义时间的处理函数,参数通过形参event(简写e)来接收
// 事件绑定
handelBtn(e){
console.log("e",e);
},事件处理函数中data中数据赋值
通过调用this.setData(dataObject)方法给data数据重新赋值
data: {
num: 10,
},
// 事件绑定
handelBtn(e){
console.log("e",e);
this.setData({
num: this.data.num + 1,
})
console.log("num值",this.data.num);
},事件传参
在小程序中,不能在绑定事件的同时为事件处理函数传递参数
传参:使用data-xxx={{x}}自定义属性传参,xxx是参数名称
接收参数:event.target.dataset.参数名
注意:参数只可以小写!
handelBtn(e){
console.log("参数",e.target.dataset.param);
},bindinput 语法
获取值:e.detail.value
文本框与data之间的数据同步
步骤:定义数据-渲染结构-美化样式-绑定input事件函数
Page({
/**
* 页面的初始数据
*/
data: {
// 定义数据
inputInfo: 'hello'
},
// 绑定事件
handelInput(e){
this.setData({
inputInfo: e.detail.value
})
},1.3 条件渲染wx:if
1.3.1 基本使用
可以通过wx:if / wx: else / wx: elif 进行条件判断
data: {
score: 84,
},
及格
良好
优秀 1.3.2 结合使用
如果一次性控制多个组件的显示和隐藏,使用
注意:
早上好鸭
lisa
1.3.3 hidden
使用hidden可以控制元素显示隐藏,与vue中display:hidden相似
放假 1.3.4 wx:if 和 hidden 的区别
①运行方式不同
wx:if 动态创建和移除元素控制,hidden切换样式的方式来控制
②使用建议
hidden:用于频繁切换时,wx:if 用于条件判断比较复杂时
1.4 列表渲染 wx:for
1.4.1基本使用
wx:for 根据数组,渲染重复组件
默认情况下,循环索引用index,循环项用item表示
{{index}}{{item}}
1.4.2 自定义索引名和变量
索引名:wx: for-index='name'
变量: wx: for-item='xxx
1.4.3 wx:key 的使用
建议使用列表渲染时,配合wx:key="xxx"使用,提高渲染效率
data: {
listData: [
{
name:'lisa',
id: 1
},,
{
name:'rose',
id: 2
}
]
},
{{index}}{{item.name}}
注意:如果有id就用id做完key值,如果无则使用index做为key值
- WXSS模板语法
2.1wxss与css的关系
wxss是一套样式语言,类似css
wxss具有css大部分特性,对css进行扩充和修改
拓展特性有:rpx单位,@import样式引入
2.1.1rpx 单位
rpx 是小程序独有的,解决屏幕适配尺寸单位
实现原理:根据屏幕大小不同,rpx在宽度把屏幕分成750等份,在不同设备的1rpx宽度不同
建议在开发时使用iPhone6作为视觉稿的标准
2.1.2 @import 样式导入
@import后需要导入的外联样式表的相对路径,用;表示结束
import @common/common.wxss3. 全局配置
3.1全局样式和局部样式
全局样式:app.wxss,作用于全部页面
局部样式:在页面中的.wxss文件,作用于当前页面
当局部样式和全局样式冲突时,根据就近原则覆盖全局样式
局部样式的权重>=全局样式的权重时,覆盖全局样式
3.2 全局配置
3.2.1 配置项
app.json是全局配置文件,常用配置项有以下:
pages:记录所有页面路径
window:全局设置小程序窗口外观
tabBar:底部的tabBar效果
style:是否启用新版的组件样式
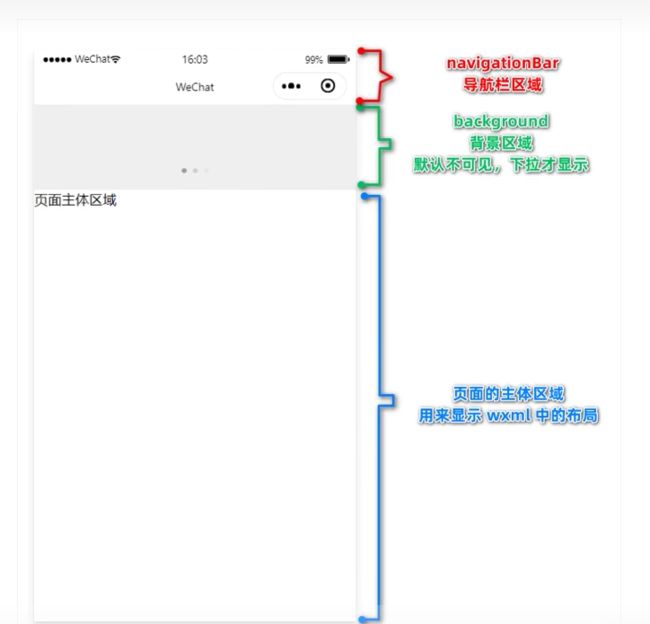
3.2.2 小程序窗口组成成分
3.3.3 window 节点常用配置项
注意:导航栏颜色只支持16进制颜色
app.json下拉刷新作用每个页面,一般enablePullDownRefresh配置在局部json文件
3.3.4 tabBar
3.3.4.1 介绍
tabBar 实现移动端多页面的切换
通常分为底部tabBar和顶部tabBar
tabBar 配置至少2个,至多5个tab页
渲染顶部tabBar时,不显示icon,只显示文本
3.3.4.2 组成部分
backgroundColor: tabBar 的背景色
selectedIconPath:选中图片路径
borderStyle:上边框的颜色
iconPath:未选中的图标路径
selectedColor:文字选中的严重
color:未选中文字颜色
3.3.4.2 tabBar节点配置项
tabBar必须包含一个list数组
list数组里面只能放2-5个对象
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
}
]
},3.3.4.3 每个tab项的配置项
4. 网络数据请求
4.1GET和POST请求
4.1.1 网络请求限制
因为安全性考虑,小程序对数据接口请求做出了以下2个限制:
只能请求HTTPS类型的接口
必须将接口的域名添加到信任列表中:在项目配置-域名配置里面设置
4.1.2 配置合法的域名
如果需要请求https://www.baidu.com/域名
配置步骤:登录微信小程序后台=>开发=>开发设置=>服务器域名设置=>修改request合法域名
注意事项
域名只支持https协议
域名不能使用ip地址或者localhost
域名必须经过ICP备案
服务器域名一个月内最多申请5次
4.1.3 发起get请求
调用微信小程序wx.request()方法,发起get数据请求
// 发起get请求
getHandle(){
wx.request({
url: 'https://www.baidu.com',
method:'get',
data: {
name: 'z'
},
success:(res)=>{
console.log(res.data);
}
})
},4.1.4 发起post请求
// 发送post请求
postHandle(){
wx.request({
url: 'https://www.baidu.com',
method: 'POST',
data: {
msg:'hello'
},
success: (res) => {
console.log(res);
}
})
},5.1.5在页面刚加载时请求数据
在页面加载时自动请求一些初始化数据,需要用页面onLoad事件调用获取数据的函数
onLoad() {
this.postHandle()
},4.2请求注意事项
4.2.1跳过request合法域名校验
如果后端只有http协议接口,在微信开发者工具:详情-本地设置-勾选不合法域名,即可使用
注意:仅限在开发测试时使用,不能在部署发布时使用
4.2.2 关于跨域和Ajax说明
跨域问题仅存在web开发,小程序的宿主环境是微信客户端,不存在跨域问题
Ajax技术的核心是依赖于浏览器中的对象,因为小程序的宿主环境是微信客户端,使用小程序不能叫“发起Ajax请求”,而是叫“发起网络请求”
注:笔记来源于黑马程序员