【鸿蒙】HarMonyOS的UI组件学习五之面试宝典
在生活,学习中每天都要学习,社会中也有许多的各行各业的做题软件,今天分享使用鸿蒙系统开发做题类的应用软件学习,页面比较简单,终点在RadioButton和CheckBox组件的学习以及功能的完成,其效果如下:

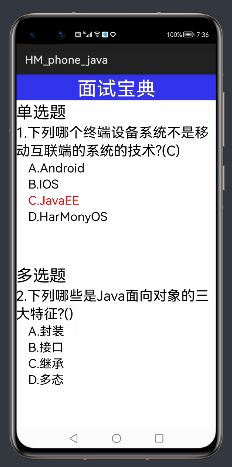
先看单选题,使用的是RadioButton组件,但必须要套在RadioContainer组件中才能实现单选效果,并设定选中选项改变字体颜色,将选项填写在小括号内:
在这里插入图片描述


接下来看多选题,这里使用CheckBox组件完成多选功能,将选中的选项填写在小括号内,如果选错了,临时修改答案,也会同步刷新小括号内的选项:

假设取消一个C选项,那么界面效果是如下:

继续取消或者添加选项都是可以进行同步刷新,这里只是学习的小案例,如果你觉得能掌握了,那么你离开发一个完整的题库软件更进一步了,甚至你可以举一反三,根据自己的想法把它做的更好。
接下来我们上代码,先看一下布局的代码:
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<Text
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="面试宝典"
ohos:text_size="35vp"
ohos:text_color="#fff"
ohos:text_alignment="center"
ohos:background_element="#FF3333EC"/>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:weight="1">
<Text
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="单选题"
ohos:text_size="30vp"/>
<Text
ohos:id="$+id:tv5"
ohos:height="match_content"
ohos:width="match_parent"
ohos:multiple_lines="true"
ohos:text="1.下列哪个终端设备系统不是移动互联端的系统的技术?()"
ohos:text_size="25vp"/>
<RadioContainer
ohos:id="$+id:rc_title"
ohos:height="match_content"
ohos:width="match_parent">
<RadioButton
ohos:height="match_content"
ohos:width="match_content"
ohos:check_element="null"
ohos:text="A.Android"
ohos:text_color_on="#f00"
ohos:text_size="22vp"/>
<RadioButton
ohos:height="match_content"
ohos:width="match_content"
ohos:check_element="null"
ohos:text="B.IOS"
ohos:text_color_on="#f00"
ohos:text_size="22vp"/>
<RadioButton
ohos:height="match_content"
ohos:width="match_content"
ohos:check_element="null"
ohos:text="C.JavaEE"
ohos:text_color_on="#f00"
ohos:text_size="22vp"/>
<RadioButton
ohos:height="match_content"
ohos:width="match_content"
ohos:check_element="null"
ohos:text="D.HarMonyOS"
ohos:text_color_on="#f00"
ohos:text_size="22vp"/>
RadioContainer>
DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:weight="1">
<Text
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="多选题"
ohos:text_size="30vp"/>
<Text
ohos:id="$+id:tv6"
ohos:height="match_content"
ohos:width="match_parent"
ohos:multiple_lines="true"
ohos:text="2.下列哪些是Java面向对象的三大特征?()"
ohos:text_size="25vp"/>
<Checkbox
ohos:id="$+id:cb1"
ohos:height="match_content"
ohos:width="match_content"
ohos:check_element="null"
ohos:text="A.封装"
ohos:text_color_on="#f00"
ohos:text_size="22vp"/>
<Checkbox
ohos:id="$+id:cb2"
ohos:height="match_content"
ohos:width="match_content"
ohos:check_element="null"
ohos:text="B.接口"
ohos:text_color_on="#f00"
ohos:text_size="22vp"/>
<Checkbox
ohos:id="$+id:cb3"
ohos:height="match_content"
ohos:width="match_content"
ohos:check_element="null"
ohos:text="C.继承"
ohos:text_color_on="#f00"
ohos:text_size="22vp"/>
<Checkbox
ohos:id="$+id:cb4"
ohos:height="match_content"
ohos:width="match_content"
ohos:check_element="null"
ohos:text="D.多态"
ohos:text_color_on="#f00"
ohos:text_size="22vp"/>
DirectionalLayout>
DirectionalLayout>
这里整个页面使用的是DirectionalLayout线性布局,里面使用了两个DirectionalLayout线性布局将整个页面平均一份为二,上半部分用于单选题,下半部分用于多选题。
上半部分中使用了两个Text组件显示题目和题型,接着使用了RadioContainer组件包裹了四个RadioButton组件实现单选功能,并给这些单选按钮添加了选中的字体颜色。
下半部分中也是使用了两个Text组件显示题目和题型,接着使用了四个CheckBox组件显示选项。
相信大家已经了解了布局的整个搭建的结构,那现在最主要的就是怎么实现做题的功能,下面上java代码:
package com.example.hm_phone_java.slice;
import com.example.hm_phone_java.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.*;
public class RadioCheckAbilitySlice extends AbilitySlice {
//将四个多选按钮的id定义出来
private int[] ids = {ResourceTable.Id_cb1,
ResourceTable.Id_cb2,
ResourceTable.Id_cb3,
ResourceTable.Id_cb4};
//定义可以存储多选按钮的数组
private Checkbox[] cbs = new Checkbox[ids.length];
//用于存储多选题的答案
private String[] content=new String[ids.length];
@Override
protected void onStart(Intent intent) {
super.onStart(intent);
//加载布局
this.setUIContent(ResourceTable.Layout_ability_radio_checkbox);
//获得单选题和多选题的题目组件
Text tv5 = (Text) this.findComponentById(ResourceTable.Id_tv5);
Text tv6 = (Text) this.findComponentById(ResourceTable.Id_tv6);
//获得单选按钮的容器组件
RadioContainer rc = (RadioContainer) this.findComponentById(ResourceTable.Id_rc_title);
//添加单选按钮的选项改变事件监听器
rc.setMarkChangedListener(new RadioContainer.CheckedStateChangedListener() {
@Override
public void onCheckedChanged(RadioContainer radioContainer, int i) {
//获得当前被选中的单选按钮组件
RadioButton rb = (RadioButton) radioContainer.getComponentAt(i);
//截取部分题目将选中的答案进行拼接显示在Text组件上
String title = tv5.getText();
title = title.substring(0, title.indexOf("(") + 1);
tv5.setText(title + rb.getText().substring(0, 1) + ")");
}
});
//循环遍历,进行初始化多选按钮,这里使用循环是简化代码,避免编写过多的重复代码,
// 如果有更好的办法能节省代码的,欢迎大家分享技术
for (int i = 0; i < ids.length; i++) {
cbs[i]= (Checkbox) this.findComponentById(ids[i]);
//将每一个多选按钮的下标存储在对应的多选按钮的组件上
cbs[i].setName(String.valueOf(i));
//给每一个多选按钮添加选中监听器
cbs[i].setCheckedStateChangedListener(new AbsButton.CheckedStateChangedListener() {
@Override
public void onCheckedChanged(AbsButton absButton, boolean b) {
Checkbox cb= (Checkbox) absButton;
if (b)
//当前多选按钮被选中,将该选项的答案保存是字符串数组的对应下标位置
content[Integer.parseInt(cb.getName())]=cb.getText().substring(0,1);
else
//当前选项被取消,那么从字符串数组中删除对应下标上的答案
content[Integer.parseInt(cb.getName())]="";
String title = tv6.getText();
title = title.substring(0, title.indexOf("(") + 1);
StringBuilder builder=new StringBuilder();
//将选中的答案用StringBuilder对象进行拼接成字符串
for(String info:content){
if (info!=null&&!"".equals(info))
builder.append(info).append(",");
}
//并将最后的答案显示在文本组件上
tv6.setText(title + builder.toString().substring(0,builder.length()-1) + ")");
}
});
}
}
}
这篇文章就分享到这里,感谢大家的关注和阅读,后期文章会更精彩!!!
下一篇 【鸿蒙】HarMonyOS的UI组件学习六之订单列表