Android Studio安卓手机模拟器环境搭建
1、以管理员身份启动命令提示符工具
2、清理旧环境
# 卸载Angular
npm uninstall -g @angular/cli
npm uninstall @angular/cli
npm uninstall -g angular
npm uninstall angular
# 卸载Ionic
npm uninstall -g @ionic/cli
npm uninstall @ionic/cli
npm uninstall -g ionic
npm uninstall ionic
# 卸载Cordova
npm uninstall -g cordova
npm uninstall cordova
# 卸载native-run
npm uninstall -g native-run
# 清理缓存
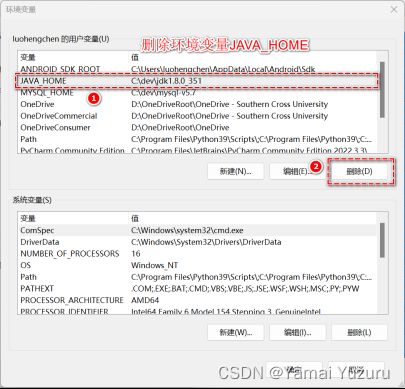
npm cache clean --force2、解压缩文件夹内提供的JDK 11(一定是11,不能是其它版本,如果前面已经安装过JDK8,需要先在控制面板中卸载JDK8,并且删除环境变量JAVA_HOME,以及删除环境变量Path中涉及到JDK8的内容;重启后安装JDK11)
将JDK解压缩到C:\dev目录下了,所以路径结构是C:\dev\jdk-11.0.17
3、注册环境变量(在启动命令行时,使用右键菜单中的“以管理员身份运行”)
# 注册JAVA_HOME环境变量
setx JAVA_HOME "C:\dev\jdk-11.0.17"
# 将JDK命令注册到path环境变量(用户级)
setx Path "%Path%;C:\dev\jdk-11.0.17\bin"如果系统原来已经配置了JAVA_HOME环境变量,或者Path环境变量中已经有了JDK或Open JDK,则应先将其删除(方法请百度),然后再执行上面的命令。
4、安装Android Studio最新版本,安装完成后,在Android Studio中任意创建一个新项目
5、在Android Studio中安装Android SDK 12(其它已经安装的Android SDK版本均需提前删除,去除相应版本前面的小√即可删除)
6、在Android Studio中创建虚拟设备(可能需要开启VPN)
7、在虚拟设备列表中启动虚拟机
8、安装Android SDK Tools和SDK Command-line Tools(latest)
Android Studio → Tools → SDK Manager → SDK Tools → 取消勾选“Hide Obsolete Packages” → 选择“Android SDK Tools(Obsolete)”
9、在环境变量中注册
# 注册环境变量ANDROID_SDK_ROOT
setx ANDROID_SDK_ROOT "%LOCALAPPDATA%\Android\Sdk"
# 注册组件:cmdline-tools/latest/bin emulator platform-tools build-tools
setx Path "%PATH%;%LOCALAPPDATA%\Android\Sdk\cmdline-tools\latest\bin;%LOCALAPPDATA%\Android\Sdk\emulator;%LOCALAPPDATA%\Android\Sdk\platform-tools;%LOCALAPPDATA%\Android\Sdk\build-tools"10、安装Angular
npm install -g @angular/cli # 安装Angular最新版本
npm list -global --depth 0 # 查看安装的Angular版本11、安装Ionic版本6
npm install -g @ionic/[email protected]
ionic --version # 查看Ionic版本12、安装Cordova版本11
npm install -g [email protected]13、解压缩Gradle,并向Path环境变量注册Gradle命令
我将Gradle解压缩到C:\dev目录下了,所以路径结构是C:\dev\gradle-8.0.2
setx Path "%Path%;C:\dev\gradle-8.0.2\bin"
gradle -v # 验证是否安装成功
# 如果成功了则关闭该命令行窗口,重新以管理员身份开一个命令行窗口14、创建一个Ionic应用程序,测试是否初步成功(我的D:/codes/js目录是项目的根目录)
D:
cd codes/js
ionic start ionic-demo tabs
ionic serve --open # 测试是否成功,如果可以看到网页,则在命令行中按Ctrl+C多次来终止程序
# 进入到新项目的目录
cd ionic-demo
# 为项目添加安卓平台环境
ionic cordova platform add android
# 提示:Are you sure you want to continue? 回答Y
# 过程中可见到安装了[email protected]
# 安装native-run
npm install -g native-run
# 安装@ionic/cordova-builders
ng add @ionic/cordova-builders
ionic cordova emulate android --verbose
# 此时可能提示Build Success,但遇到了错误,cannot find output file
# 忽略错误,跑到输出目录,将APK文件丢进虚拟机,就可以运行了
# 输出目录:D:\codes\js\ionic-demo\platforms\android\app\build\outputs\apk\debug14、准备创建Cordova项目
我的机器上安装的Python 3.9.13、node 18.15.0,需要找到node对应的saas版本
| NodeJS |
Supported node-sass version |
Node Module |
| Node 19 |
8.0+ |
111 |
| Node 18 |
8.0+ |
108 |
| Node 17 |
7.0+, <8.0 |
102 |
| Node 16 |
6.0+ |
93 |
| Node 15 |
5.0+, <7.0 |
88 |
| Node 14 |
4.14+ |
83 |
| Node 13 |
4.13+, <5.0 |
79 |
| Node 12 |
4.12+, <8.0 |
72 |
| Node 11 |
4.10+, <5.0 |
67 |
| Node 10 |
4.9+, <6.0 |
64 |
| Node 8 |
4.5.3+, <5.0 |
57 |
| Node <8 |
<5.0 |
<57 |
(表格来源:https://www.npmjs.com/package/node-sass)
# 安装node-sass 8.0.0
npm install --msvs_version 2015
npm install -g mirror-config-china --registry=https://registry.npmmirror.com
npm install node-sass
# 创建Cordova项目
ionic start ionic2 sidemenu --type=angular
# Integrate your new app with Capacitor to target native iOS and Android? No
ionic cordova platform add android
npm install @awesome-cordova-plugins/core
# 添加cordova插件,作业中替换成自己所需的插件
# SCU网站上用的都是@ionic-native/xxx,现在都改成@awesome-cordova-plugins/xxx
npm install @awesome-cordova-plugins/network # 用于替换@ionic-native/network
ionic cordova plugin add cordova-plugin-network-information
npm install @awesome-cordova-plugins/camera # 用于替换@ionic-native/camera
ionic cordova plugin add cordova-plugin-camera
ng add @ionic/cordova-builders
# 编译生成APK
ionic cordova emulate android
# 将输出路径上的APK丢进虚拟机
# 输出路径:D:\codes\js\ionic2\platforms\android\app\build\outputs\apk\debug\app-debug.apk其他:
ionic cordova platform add android 添加android平台
不一定用 npm i -g native-run
ionic cordova emulate android -l 可以在运行时自动更新
ionic cordova run android 不能自动更新的
ionic cordova emulate browser 在浏览器运行
ionic integrations disable capacitor capacitor报错用和scu module5最下面那个错一样
npm install -g cordova 安装cordova
--force
npm install @awesome-cordova-plugins/core 安装插件的格式
ionic cordova build android 构建apk文件
npm i @awesome-cordova-plugins/core 添加完新插件用 要不会报错备忘:
Android 10: API version 29
Andorid 11: API version 30
Android 12: API version 31
Andorid 13: API version 32
| cordova-android Version |
Supported Android API-Levels |
Equivalent Android Version |
| 11.X.X |
22 - 32 |
5.1 - 12.0.0 (L) |
| 10.X.X |
22 - 30 |
5.1 - 11.0.0 |
| 9.X.X |
22 - 29 |
5.1 - 10.0.0 |
| 8.X.X |
19 - 28 |
4.4 - 9.0.0 |
| 7.X.X |
19 - 27 |
4.4 - 8.1 |
| 6.X.X |
16 - 26 |
4.1 - 8.0.0 |
| 5.X.X |
14 - 23 |
4.0 - 6.0.1 |
| 4.1.X |
14 - 22 |
4.0 - 5.1 |
| 4.0.X |
10 - 22 |
2.3.3 - 5.1 |
| 3.7.X |
10 - 21 |
2.3.3 - 5.0.2 |
查看Cordova-Android包的版本:
Cordova platform ls # 在项目文件夹中执行Android SDK Tools
在Android Studio 3.6及更高版本,需安装独立的Android SDK Tools
Android Studio → Tools → SDK Manager → SDK Tools → 取消勾选“Hide Obsolete Packages” → 选择“Android SDK Tools(Obsolete)”
环境变量:
① JAVA_HOME:
② ANDROID_SDK_ROOT:
③ PATH:(均在ANDROID SDK ROOT)
cmdline-tools/latest/bin
emulator
platform-tools
build-tools (需安装apksigner和zipalign)
设置npm从国内镜像下载软件
npm config set registry https://registry.npm.taobao.org