Mac环境下学习git(2021-8-19)
“版本控制”?
即版本迭代
保存项目代码的所有修订版本你可以比较文件的变化细节,查出最后是谁修改了哪个地方,从而找出导致怪异问题出现的原因,又是谁在何时报告了某个功能缺陷等等。 使用版本控制系统通常还意味着,就算你乱来一气把整个项目中的文件改的改删的删,你也照样可以轻松恢复到原先的样子。 但额外增加的工作量却微乎其微。
版本控制系统发展可以分为 本地版本控制系统、集中式版本控制系统以及分布式版本控制系统三个阶段。
分布式版本控制系统
于是分布式版本控制系统(Distributed Version Control System,简称 DVCS)面世了。 在这类系统中,像 Git、Mercurial、Bazaar 以及 Darcs 等,客户端并不只提取最新版本的文件快照, 而是把代码仓库完整地镜像下来,包括完整的历史记录。 这么一来,任何一处协同工作用的服务器发生故障,事后都可以用任何一个镜像出来的本地仓库恢复。 因为每一次的克隆操作,实际上都是一次对代码仓库的完整备份。
Git 诞生的背景
同生活中的许多伟大事物一样,Git 诞生于一个极富纷争大举创新的年代。
Linus 在1991年创建了开源的 Linux,从此,Linux 系统不断发展,已经成为最大的服务器系统软件了。在1991-2002年期间,世界各地的志愿者把源代码文件通过 diff 的方式发给 Linus,然后由 Linus 本人通过手工方式合并代码。
你也许会想,为什么 Linus 不把 Linux 代码放到版本控制系统里呢?不是有CVS、SVN这些免费的版本控制系统吗?因为Linus 坚定地反对CVS和SVN,这些集中式的版本控制系统不但速度慢,而且必须联网才能使用。有一些商用的版本控制系统,虽然比CVS、SVN好用,但那是付费的,和 Linux 的开源精神不符。
Linus 两周完成 Git
到 2002 年,Linux 系统已经发展了十年了,代码库之大让 Linus 很难继续通过手工方式管理了,整个项目组开始启用一个专有的分布式版本控制系统 BitKeeper 来管理和维护代码,BitKeeper 的东家 BitMover 公司也免费授权 Linux 社区使用这个版本控制系统。后来 BitMover 公司发现社区有人试图破解 BitKeeper 的协议,于是 BitMover 公司收了回 Linux 社区的免费使用权。
这就迫使 Linux 开源社区(特别是 Linux 的缔造者 Linus Torvalds)基于使用 BitKeeper 时的经验教训,开发出自己的版本系统。 他们对新的系统制订了若干目标:
- 速度
- 简单的设计
- 对非线性开发模式的强力支持(允许成千上万个并行开发的分支)
- 完全分布式
- 有能力高效管理类似 Linux 内核一样的超大规模项目(速度和数据量)
于是,Linus 花了两周时间自己用 C 写了一个分布式版本控制系统,这就是 Git!一个月之内,Linux 系统的源码已经由 Git 管理了!
Git 的发展壮大
自 2005 年诞生以来,Git 日臻成熟完善,在高度易用的同时,仍然保留着初期设定的目标。它的速度飞快,极其适合管理大项目,有着令人难以置信的非线性分支管理系统。Git 迅速成为最流行的分布式版本控制系统,尤其是2008年,GitHub 网站上线了,它为开源项目免费提供 Git 存储,无数开源项目开始迁移至 GitHub ,包括jQuery,PHP,Ruby等等。
Git 的优点?
- 分布式集中控制系统
- 免费且开源
- 速度快、灵活
- 开发者有完整的克隆代码仓,其中包含所有变更历史
- 任意两个开发者之间可以很容易的解决冲突
5分钟教你学会 git 安装
学习地址:https://codechina.csdn.net/weixin_49393290/git-learning-course/-/issues/2
我也不知道我是怎么稀里糊涂就安装好了
当你当完成了 Git 的安装后,接下来我们就需要对 Git 进行一些必要的环境配置。
通常情况下,每台计算机上只需要配置一次 Git,当 Git 程序升级时会保留配置信息。 你可以在任何时候再次通过运行 git config命令来修改它们。
安装完 Git 之后,要做的第一件事就是设置你的用户名和邮件地址。 这一点很重要,因为每一个 Git 提交都会使用这些信息,它们会写入到你的每一次提交中,不可更改:
$ git config --global user.name "gegyl"
$ git config --global user.email [email protected]
再次强调,如果使用了 --global 选项,那么该命令只需要运行一次,因为之后无论你在该系统上做任何事情, Git 都会使用那些信息。
如果想要检查你的配置,可以使用 git config --list 命令来列出所有 Git 当时能找到的配置。
你可以通过输入 git config 来检查 Git 的某一项配置,例如:
gegyldeMacBook-Pro:~ gegyl$ git config --list
credential.helper=osxkeychain
pull.rebase=true
[email protected]
user.name=gegyl
gegyldeMacBook-Pro:~ gegyl$
gegyldeMacBook-Pro:~ gegyl$ git config user.name
gegyl
gegyldeMacBook-Pro:~ gegyl$
git 的基础命令
在开始 Git 的基础命令学习之前,我们先来认识一下版本库——Repository,接下来我们所有提到的 Git 基础命令,都是基于版本库的。
那么什么是版本库呢?版本库又名仓库,英文名 repository,你可以简单理解成一个目录,这个目录里面的所有文件都可以被Git管理起来,每个文件的修改、删除,Git都能跟踪,以便任何时刻都可以追踪历史,或者在将来某个时刻可以“还原”。
在已存在目录中初始化仓库 —— git init
在已存在目录中创建一个版本库的过程非常简单:
首先,选择一个合适的地方,创建一个空目录:
创建目录
$ mkdir learning-git
$ cd learning-git
$ pwd
/Users/xxm/learning-gitpwd命令用于显示当前目录。
第二步,通过git init命令把这个目录变成 Git 可以管理的仓库:
初始化仓库
$ git init
Initialized empty Git repository in /Users/xxm/learning-git/.git/ 瞬间 Git 就把仓库建好了,而且告诉你是一个空的仓库(empty Git repository),同时在当前目录下多了一个.git的目录,这个目录是 Git 来跟踪管理版本库的,如果你没有看到 .git 目录,那是因为这个目录默认是隐藏的,用ls -ah命令就可以看到了。
你想为某个开源项目贡献自己的一份力,这时就要用到 git clone 命令,Git 克隆的是该 Git 仓库服务器上的几乎所有数据,而不是仅仅复制完成你的工作所需要文件。
git clone
当你执行 git clone 命令的时候,默认配置下远程 Git 仓库中的每一个文件的每一个版本都将被拉取下来。
克隆仓库的命令是 git clone 。 比如,要克隆 Git 的链接库 libgit2,可以用下面的命令:
$ git clone https://codechina.csdn.net/codechina/help-docs这会在当前目录下创建一个名为 help-docs 的目录,并在这个目录下初始化一个 .git 文件夹, 从远程仓库拉取下所有数据放入 .git 文件夹,然后从中读取最新版本的文件的拷贝。 如果你进入到这个新建的 help-docs 文件夹,你会发现所有的项目文件已经在里面了,准备就绪等待后续的开发和使用。
自定义本地仓库名称
当然如果你想在克隆远程仓库的时候,自定义本地仓库的名字也是可以的,你可以通过额外的参数指定新的目录名:
$ git clone https://codechina.csdn.net/codechina/help-docs mydocs这会执行与上一条命令相同的操作,但目标目录名变为了 mydocs。
Git 支持多种数据传输协议。 上面的例子使用的是 https:// 协议,不过你也可以使用 git:// 协议或者使用 SSH传输协议,比如 user@server:path/to/repo.git 。
https://codechina.csdn.net/weixin_49393290/git-learning-course/-/issues/3
团队内部操作
跨团队合作
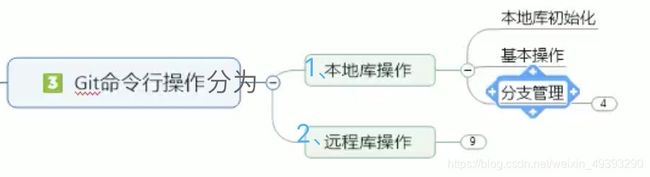
第一课 git命令行操作
1.1本地库初始化
step1 新建一个文件夹取名project
step2 在终端 cd (把project文件夹内容拖拽到终端来)
然后初始化数据库
$ git init
Reinitialized existing Git repository in /Users/gegyl/Desktop/project/.git/检验git是否安装成功
$ git --version
git version 2.24.3 (Apple Git-128)查询git设定的内容
$ git config --list
credential.helper=osxkeychain
pull.rebase=true
[email protected]
user.name=gegyl
core.repositoryformatversion=0
core.filemode=true
core.bare=false
core.logallrefupdates=true
core.ignorecase=true
core.precomposeunicode=true
gegyldeMacBook-Pro:project gegyl$
git status命令帮助我们查看数据库中的变化(例如新添了一个index.html文件在project文件夹中)
$git status这里的Untracked代表这个文件目前还没有被追踪
那么哪一次的档案要加入到更新当中呢,把要更新到内容index.html要加入到索引的区域中去
将档案加入到索引应该用到 git add .这个指令
git commit -m "内容" 进行更新
$ git add .
$ git commit -m "新增html环境"
[master (root-commit) 6fb7b40] 新增html环境
1 file changed, 9 insertions(+)
create mode 100644 index.html
$
此时index.html就已经被添加到本地数据库中了
此时我又新建了一个【all.css】的文档在project文件夹中
然后我还在index.html中引入了这个all.css的样式
代码
$git add .
$ git commit -m "新增 css"
$ git add .
$ git commit -m "新增 css"
[master bb62086] 新增 css
2 files changed, 1 insertion(+)
create mode 100644 all.css观察commit历史记录 git log
$ git log
commit bb620862d76346ae9e9905815d97a42c1eaa78d9 (HEAD -> master)
Author: gegyl <[email protected]>
Date: Mon Aug 16 16:56:13 2021 +0800
新增 css
commit 6fb7b40b04808f87766d7394cd6a7c575f4a6b34
Author: gegyl <[email protected]>
Date: Mon Aug 16 16:46:54 2021 +0800
新增html环境
第一个更新加入本地数据库的在最下面,然后往上是第二次更新
author是作者的意思
data更新日期
然后如果全部是在终端环境下进行功能的话,感觉很怪,所以这里会有一个图形化视图工具。
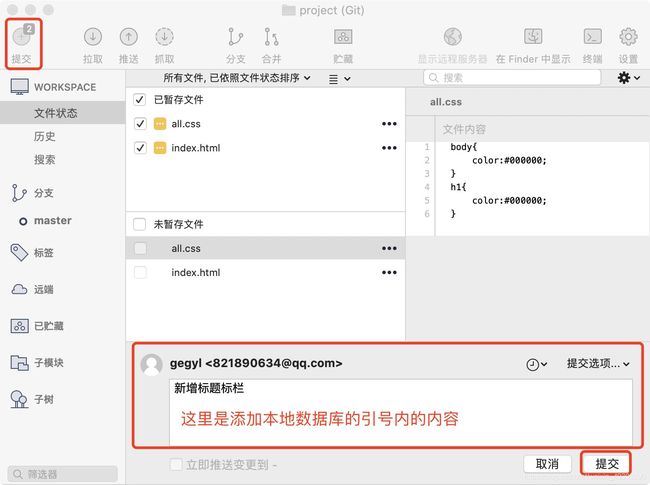
Sourcetree可以通过点击的方式来代替Linux指令
如果您在index.html中添加了一行代码,但是您没有进行git add .
那么可以直接在sourcetree这个软件通过点击来达到这个添加索引命令的操作
把未暂存文件框内的两个文件划勾
index.html
all.css
此时你再到终端进行测试
这时候就已经git add .成功了
点击操作页面上的【提交】按钮,实现git commit -m "内容"添加到本地数据库的操作
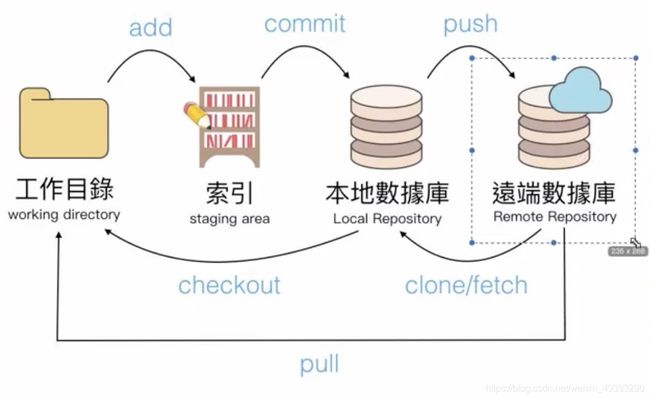
现在我们来到最后一步,如何推到远端数据库 (即把它推到GitHub上面去)
第一步、创建本地仓库
1、进到你想要上传项目的根目录下,比如:(project为我的项目所在的文件夹)
cd /Users/gegyl/Desktop/project
打开GitHub
选择新建一个仓库
取名(随意取就行)
好家伙,就在前几天GitHub进行了更新,教程里和一些经验贴以前的连接GitHub的方法早已经失效,而且比之前的教程里多了指令2,因为咱们对git Linux指令也不熟,一直报错。
这里贴两个帖子特别好
Mac上传本地项目文件夹到远程Github个人仓库的方法及常见报错处理
https://blog.csdn.net/uzwuzw/article/details/114280397
$ git remote add origin https://github.com/gegyl/gegyl.git
fatal: remote origin already exists.
我出现了这种报错(图片出自该贴)
$ git remote rm origin
$ git remote add origin https://github.com/gegyl/gegyl.git
这时候关联好了之后
这里的第二条指令
git branch -M main
其实这条指令-M 后面是分支名字 main是旧 名字 你后边儿还可以再来一个新的名字,我弄了一下就好了,也很奇怪。这个m可大写也可以小写
但是推送的时候又又又他妈报错了
$ git branch -m Main gegyl
$ git push -u origin gegyl
然后您看这个报错信息,在2021年8月13号,要加token值。
参考这个帖子
忽然发现GitHub用不了了,原来git的账密验证已经弃用,改用 token 或 SSH 密钥
https://xiaoqiang666.blog.csdn.net/article/details/119712839
然后再push一下,就成功了,这里面的password输入GitHub页面生成的total
$ git push -u origin gegyl
Username for 'https://github.com': gegyl
Password for 'https://[email protected]':
Enumerating objects: 17, done.
Counting objects: 100% (17/17), done.
Delta compression using up to 8 threads
Compressing objects: 100% (12/12), done.
Writing objects: 100% (17/17), 1.45 KiB | 495.00 KiB/s, done.
Total 17 (delta 2), reused 0 (delta 0)
remote: Resolving deltas: 100% (2/2), done.
To https://github.com/gegyl/gegyl.git
* [new branch] gegyl -> gegyl
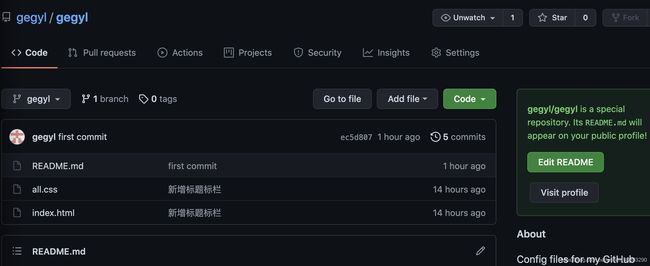
Branch 'gegyl' set up to track remote branch 'gegyl' from 'origin'.然后再点击刷新,此时此刻就已经推送完毕。
点击图中的settings
您在本地端又进行了一次操作
在index.html中新加了一个
副标题
在all.css中为h2添加上样式,可是此时此刻虽然本地端进行了更新操作,但是GitHub上并没有同步。
您现在有两个方法
1、直接在sourcetree中进行操作,然后GitHub pages形成的index.html链接会自动更新
第二种在终端输入
git push -u origin gegylp9 练习回顾
课程中的一些已经被忘记的Linux指令
touch index.html
p10 一些快捷的git指令,但是当您使用快捷指令的时候要先进行说明,如图
例如查看当前文件状态
$ git config --global alias.st status
$ git st
On branch main
nothing to commit, working tree clean
$
如果您想要创建一个新的分支
git branch是查看当前有的分支,看图分支main前面有个星星,说明当前开发在main这个分支下
如果您想创建一个新的分支 git branch后面加您要加的分支名字
$git branch dev如果您想要转换一个分支
$git checkout gegyl
Switched to branch 'gegyl'
Your branch is up to date with 'origin/gegyl'.
$ git branch
* gegyl
main
$
是