Python实现员工管理系统(Django页面版 ) 一
本系统需要实现的板块比较多,为了方便各位能够更加轻松的学习,因为我们分多篇博客来将系统完善,希望能对各位的学习有帮助。作者文化水平有限,如果出现绕口的话请原谅。
本篇博客需要实现的需求:
1. 确定项目整体逻辑结构
2. 创建Django项目
3. 对Djiango项目中的各组件进行配置
4. 对部门表进行创建以及构建部门信息的页面
需求实现:
1. 确定项目整体逻辑结构
在本次项目中,我们需要做一个网页帮助我们进行员工管理的实现,包括部门管理,员工信息管理,账号管理。在初步实现中我会依次实现这四个板块,后续对于整个系统的完善也会在后面的博文中给出。
2. 创建Django项目
1 确认项目启动路径
2 创建Django项目 输入命令django-admin startproject 项目名
3 cd 项目名
4 创建app 输入命令 python manage.py startapp APP名
5 输入命令 python manage.py runserver 即可启动Django项目
通过默认URL我们可以在浏览器打开我们创建的Django页面(不能将我们上面的启动界面关闭)
出现以上界面就代表你的Django项目成功创建
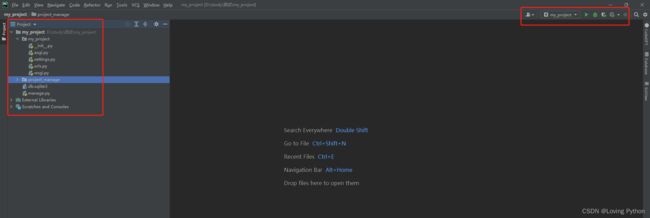
我们通过我们的Pycharm打开我们刚才创建的项目,请注意我下面的打开操作,不然后续对于代码的运行可能会存在问题。
我们需要从你创建的地址下面的项目名进行打开,这样的好处就是你在运行整个Django项目时并不需要每次都输入python manage.py runserver。
基本上是这个界面就代表你项目成功按照我的方式进行打开
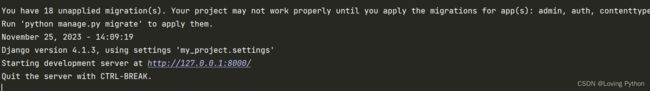
点击右上角的运行后即可出现下面的运行效果
我们可以发现里面有一个URL就是我们刚刚在上面进入网页的地址,这样我们可以直接通过点击这个地址即可进入我们的Django网页界面。
3. 对Djiango项目中的各组件进行配置
接下来我们需要对我们的项目对各个组件进行一个基本的配置,后续我们根据需要会不断的进行配置。
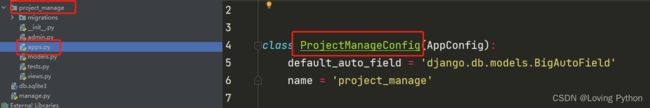
APP的配置:打开setting.py进行app的配置
找到INSTALLED_APPS,在里面添加 'project_manage.apps.ProjectManageConfig',这个其实就是我们的app类的路径
这样我们就可以将我们的app配置成功,app如果配置不成功对于后续的数据库的迁移等操作就会产生影响,因此我们在进行配置项目组件时一定要注意对app的配置。
下面我们需要在app项目名所在的文件下创建两个文件夹,用于我们后续存放我们的html代码以及js代码
static : 用于存放js,css,img的内容
templates:用于存放html代码
4 对部门表进行创建以及构建部门信息的页面
下面是我们对部门表作的一个基本的框架
1. 需要给一个URL地址用于展示部门信息
2. 需要有一个导航栏用于用户对各个内容进行操作
3. 需要有一个部门列表用于存放我们所有的部门信息并展示
4. 需要有一个新建部门用于创建一个新的部门
5. 能够对部门信息进行直接修改或删除操作
4.1 为部门信息创建一个URL
找到url.py ,我们可以发现里面有一个path,这个里面存放的内容其实就是我们开始打开Django项目时的那个火箭,我们可以在这个urlpatterns列表下添加我们各个实现内容的url。
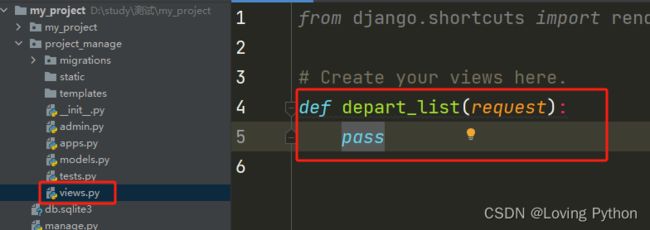
这样我们即可成功添加员工列表的url地址,接下来我们需要为实现这个内容构建方法,我们的方法构建都是在views.py里面进行的,因此我们需要导入views进来。
我们在views.py中创建这个方法,它会在用户跳转到对应的地址时自动运行。
我们的部门列表存放的是我们的部门信息数据,那这些数据都是从哪里来的?因此我们需要创建一个数据库用于存放我们数据。(在这里我们用的Mysql)
4.2 数据展示操作
1. 在mysql里面创建一个数据库用于存放数据
2. 在setting.py 下对你的MySQL的数据库进行一个导入配置
3. 利用model.py 完成对数据库迁移到Django项目中
4. 最后将我们得到的数据渲染到我们的部门界面中去
5 补充:数据的删除和修改操作
4.21 使用mysql 创建数据库用于存放员工信息
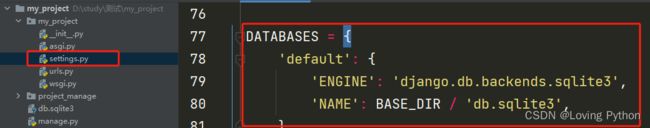
4.22 在setting.py 下对你的MySQL的数据库进行一个导入配置
首先在setting里面找到DATABASES
然后按照下面进行MySQL配置
4.23 利用model.py 完成对数据库迁移到Django项目中
编写一个员工列表类用于存放员工数据
编写完成后开始进行数据的迁移
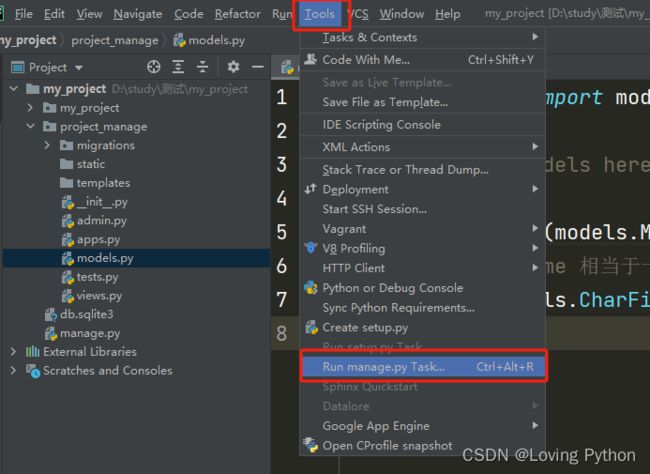
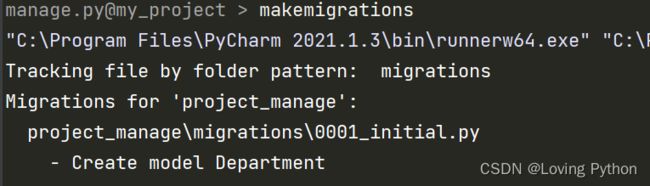
依次输入 makemigrations 以及 migrate 即可完成数据的迁移
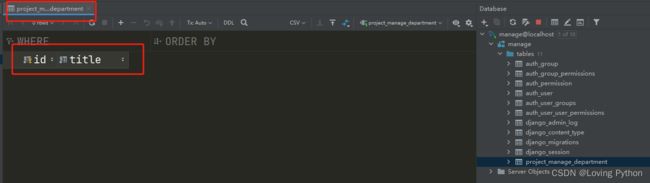
通过pycharm连接数据库后我们可发现里面多出来了很多表,其中有一个表就是我们刚刚创建的Department 这个类所构成的表
其中的id是Django自动生成的一个id字段,是每一条数据的主键,后续我们进行数据的删除修改时经常会用到。
由此我们对数据库的迁移以及全部完成。
4.24 渲染数据到页面中
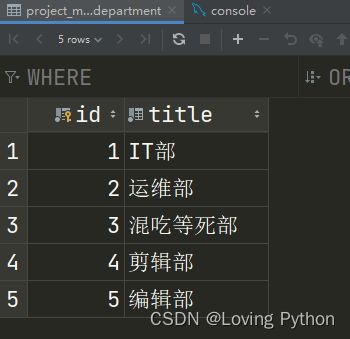
首先我们先人为的创建一些数据到数据库中去,方便后续查看。
接下来我们需要创建一个html文件用于我们页面的展示
在这里推荐大家一个非常实用的html样式大全,非常实用,我的HTML代码基本上都是以这里面的做一个框架,然后再修改。
Bootstrap v3 中文文档 · Bootstrap 是最受欢迎的 HTML、CSS 和 JavaScript 框架,用于开发响应式布局、移动设备优先的 WEB 项目。 | Bootstrap 中文网 (bootcss.com)![]() https://v3.bootcss.com/
https://v3.bootcss.com/
使用步骤:
1. 下载Bootstrap的压缩包
2. 将下载 压缩包解压后将解压的文件放入到static文件下
3. 下载jquery将jquery文件夹放入到static文件下,用于html代码运行js代码
jquery下载所有版本(实时更新) (jq22.com)
3. 将里面的js样式进行导入到html文件中
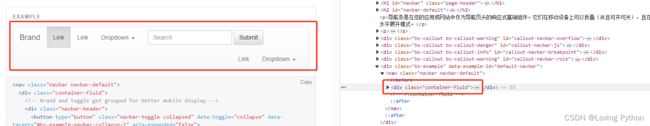
我们通过我渲染出来的界面进行讲解
导航栏的创建
由于我们的导航栏是贯彻到每一个实现模块中去的,那我们干脆就将导航栏单独拿出来放入一个html文件中,其他的html文件使用时直接继承即可。
点击组件后选择导航条
复制其outerHTML即可获取它的html代码
layout.html(导航栏代码)
{# 导入static文件夹 #}
{% load static %}
Title
{#用于其他html代码进行代码复写#}
{% block content %}
{% endblock %}
{# 引入js代码 #}
{% block js %}
{% endblock %}
我们只需要对其中的内容进行部分修改,我们就可以直接拿来用。我们将layout.html渲染出来的效果作为首页查看一些渲染情况。
url.py
from django.contrib import admin
from django.urls import path
from project_manage import views
urlpatterns = [
# 这个没什么用我们直接注释
# path('admin/', admin.site.urls),
# 首页URL,路径为空表示初始界面
path('', views.index),
path('depart/list', views.depart_list),
]
views.py
from django.shortcuts import render
# Create your views here.
def index(request):
render(request,'layout.html')
def depart_list(request):
pass
最后运行打开即可出现下面的效果
接下来我们完成部门列表的显示,我们在点击“部门列表”的时候它就会把所有部门信息都显示到界面上
views.py
from django.shortcuts import render
# 导入model模块
from project_manage import models
# Create your views here.
def index(request):
render(request,'layout.html')
def depart_list(request):
# 获取Department下的所有数据
data_list = models.Department.objects.all()
render(request,'depart_list.html',{'data_list':data_list})
depart_list.html
{% extends 'layout.html' %}
{% block content %}
{# target="_blank" 重新打开一个页面 #}
新建部门
{% endblock %}4.25 数据的删除和修改
数据展示完毕,接下来就是对数据的操作(删除和修改)
上面我们提到每一条数据的id值都是它对应的主键,那么我们就可以通过id值找到对应的数据并进行相对于的操作。
删除:
构造url,我们可以构造一个url为 ‘http://127.0.0.1:8000/depart/delete/?nid=1’ 表示id值为1的数据,其中的nid表示对应数据的id值,在这里面的nid是该url的参数,我们在对该url发起请求时可获取到对应的nid的值。
首先先为其创建一个url地址
urls.py
from django.contrib import admin
from django.urls import path
from project_manage import views
urlpatterns = [
# 这个没什么用我们直接注释
# path('admin/', admin.site.urls),
# 首页URL,路径为空表示初始界面
path('', views.index),
path('depart/list', views.depart_list),
path('depart/delete/', views.depart_delete),
]
views.py
# 删除部门
def depart_delete(request):
# 从get请求中得到参数nid值
nid = request.GET.get("nid")
# 从数据库中筛选出id值为nid并删除
models.Department.objects.filter(id=nid).delete()
# 删除后重定向到部门列表
return redirect("/depart/list")由于删除操作并不需要重新做一个页面来进行展示,因此我们直接返回到原界面即可。
修改:
修改操作和删除会有一点区别,删除操作仅仅只是一个get请求方法,因为它并不涉及到数据库的操作,因此调用方法就可完成。而修改操作在用户进行修改操作的时候是get请求方法,再另外一个页面做提交数据修改时则为post请求方法。
修改操作同样是根据数据的id值进行操作的,因此我们也需要构建出一个url地址,url地址并不唯一,只要保证整个操作的逻辑一致即可。为了展示效果,下面作者用了一个不同的url表示方法来进行修改操作
构造url:‘http://127.0.0.1:8000//depart/1/modify’ 在这里的1就不像刚刚那个是作为参数传递,而是以路径的形式放入。
urls.py:
# 修改部门
path('depart//modify/', views.depart_modify), views.py:
# 修改部门
def depart_modify(request, nid):
# 如果是get请求
if request.method == "GET":
# 获取该id值对应的部门名
title = models.Department.objects.filter(id=nid).first()
return render(request, "depart_modify.html", {"title": title})
# 如果是post请求
title = request.POST.get("title")
# 找到对应的id值更新
models.Department.objects.filter(id=nid).update(title=title)
return redirect("/depart/list")depart_modify.html
{% extends 'layout.html' %}
{% block content %}
{% endblock %}4.3 新增部门
我们需要在部门列表上面弄一个新建部门的按钮,在用户进行添加操作时可以由这个按钮进入,并在里面弄一个超链接,在用户点击后即可跳转到部门添加页面。
新增部门与修改部门信息的操作其实是差不多的,都是有get请求和post请求两种请求方式。用户在点击新增部门的按钮是一个get请求方式,在提交数据时是一个post请求方式,因为提交数据涉及到数据库的操作 。
urls.py
# 增加部门
path('depart/add/', views.depart_add),views.py:
# 增加部门
def depart_add(request):
if request.method == "GET":
return render(request, "depart_add.html")
title = request.POST.get("title")
models.Department.objects.create(title=title)
return redirect("/depart/list")depart_add.html
{% extends 'layout.html' %}
{% block content %}
增加部门
{% endblock %}以上就是部门列表的整个操作流程。
由于代码内容过多,不太好全部展示,等后续我会在GitHub上将所有代码都放入的哈。本文中如果存在问题或者读友有模糊的地方可以评论留言或者私信。