浏览器插件FeHelper的学习:gulp基础、使用gulp构建项目
前言
最近在学习浏览器插件FeHelper,发现FeHelper使用了gulp来处理项目中的js、css等文件,因此打算学习一下。
参考:FeHelper、https://www.gulpjs.com.cn/
安装
安装 gulp 命令行工具
npm install --global gulp-cli
创建项目目录并进入
在项目目录下创建 package.json 文件
npm init
安装 gulp,作为开发时依赖项
npm install --save-dev gulp
检查 gulp 版本
gulp --version
创建 gulpfile 文件
利用任何文本编辑器在项目大的根目录下创建一个名为 gulpfile.js 的文件,并在文件中输入以下内容:
function defaultTask(cb) {
// place code for your default task here
cb();
}
exports.default = defaultTask
设置构建命令
// package.json
"scripts": {
"build": "gulp"
},
创建任务
每个 gulp 任务(task)都是一个异步的 JavaScript 函数,此函数是一个可以接收 callback 作为参数的函数,或者是一个返回 stream、promise、event emitter、child process 或 observable (后面会详细讲解) 类型值的函数。
组合任务
Gulp 提供了两个强大的组合方法: series() 和 parallel(),允许将多个独立的任务组合为一个更大的操作。这两个方法都可以接受任意数目的任务(task)函数或已经组合的操作。series() 和 parallel() 可以互相嵌套至任意深度。
如果需要让任务(task)按顺序执行,请使用 series() 方法。
const { series } = require('gulp');
function transpile(cb) {
// body omitted
cb();
}
function bundle(cb) {
// body omitted
cb();
}
exports.build = series(transpile, bundle);
当 series() 或 parallel() 被调用时,任务(tasks)被立即组合在一起。这就允许在组合中进行改变,而不需要在单个任务(task)中进行条件判断。
const { series } = require('gulp');
function minify(cb) {
// body omitted
cb();
}
function transpile(cb) {
// body omitted
cb();
}
function livereload(cb) {
// body omitted
cb();
}
if (process.env.NODE_ENV === 'production') {
exports.build = series(transpile, minify);
} else {
exports.build = series(transpile, livereload);
}
异步执行
当从任务(task)中返回 stream、promise、event emitter、child process 或 observable 时,成功或错误值将通知 gulp 是否继续执行或结束。如果任务(task)出错,gulp 将立即结束执行并显示该错误。
当使用 series() 组合多个任务(task)时,任何一个任务(task)的错误将导致整个任务组合结束,并且不会进一步执行其他任务。当使用 parallel() 组合多个任务(task)时,一个任务的错误将结束整个任务组合的结束,但是其他并行的任务(task)可能会执行完,也可能没有执行完。
返回stream
我们这里更多的是处理文件,因此其他返回类型就忽略,感兴趣的可以看官方文档:异步执行
const { src, dest } = require('gulp');
function streamTask() {
return src('*.js')
.pipe(dest('output'));
}
exports.default = streamTask;
使用 callback
如果任务(task)不返回任何内容,则必须使用 callback 来指示任务已完成。在如下示例中,callback 将作为唯一一个名为 cb() 的参数传递给你的任务(task)
function callbackTask(cb) {
// `cb()` should be called by some async work
cb();
}
exports.default = callbackTask;
处理文件
gulp 暴露了 src() 和 dest() 方法用于处理计算机上存放的文件。
-
src() 接受 glob 参数,并从文件系统中读取文件然后生成一个 Node 流(stream)。它将所有匹配的文件读取到内存中并通过流(stream)进行处理。由 src() 产生的流(stream)应当从任务(task)中返回并发出异步完成的信号,就如 创建任务(task) 文档中所述。
-
流(stream)所提供的主要的 API 是 .pipe() 方法,用于连接转换流(Transform streams)或可写流(Writable streams)。
-
dest() 接受一个输出目录作为参数,并且它还会产生一个 Node 流(stream),通常作为终止流(terminator stream)。当它接收到通过管道(pipeline)传输的文件时,它会将文件内容及文件属性写入到指定的目录中。
const { src, dest } = require('gulp');
exports.default = function() {
return src('src/*.js')
.pipe(dest('output/'));
}
向流中添加文件
src() 也可以放在管道(pipeline)的中间,以根据给定的 glob 向流(stream)中添加文件。新加入的文件只对后续的转换可用。如果 glob 匹配的文件与之前的有重复,仍然会再次添加文件。
这对于在添加普通的 JavaScript 文件之前先转换部分文件的场景很有用,添加新的文件后可以对所有文件统一进行压缩并混淆(uglifying)。
const { src, dest } = require('gulp');
const babel = require('gulp-babel');
const uglify = require('gulp-uglify');
exports.default = function() {
return src('src/*.js')
.pipe(babel())
.pipe(src('vendor/*.js'))
.pipe(uglify())
.pipe(dest('output/'));
}
分阶段输出
dest() 可以用在管道(pipeline)中间用于将文件的中间状态写入文件系统。此功能可用于在同一个管道(pipeline)中创建未压缩(unminified)和已压缩(minified)的文件。
const { src, dest } = require('gulp');
const babel = require('gulp-babel');
const uglify = require('gulp-uglify');
const rename = require('gulp-rename');
exports.default = function() {
return src('src/*.js')
.pipe(babel())
.pipe(src('vendor/*.js'))
.pipe(dest('output/'))
.pipe(uglify())
.pipe(rename({ extname: '.min.js' }))
.pipe(dest('output/'));
}
Glob 详解
glob 是由普通字符和/或通配字符组成的字符串,用于匹配文件路径。可以利用一个或多个 glob 在文件系统中定位文件。
src() 方法接受一个 glob 字符串或由多个 glob 字符串组成的数组作为参数,用于确定哪些文件需要被操作。glob 或 glob 数组必须至少匹配到一个匹配项,否则 src() 将报错。当使用 glob 数组时,将按照每个 glob 在数组中的位置依次执行匹配 - 这尤其对于取反(negative) glob 有用。
*
在一个字符串片段中匹配任意数量的字符,包括零个匹配。对于匹配单级目录下的文件很有用。
**
在多个字符串片段中匹配任意数量的字符,包括零个匹配。 对于匹配嵌套目录下的文件很有用。请确保适当地限制带有两个星号的 glob 的使用,以避免匹配大量不必要的目录。
!
由于 glob 匹配时是按照每个 glob 在数组中的位置依次进行匹配操作的,所以 glob 数组中的取反(negative)glob 必须跟在一个非取反(non-negative)的 glob 后面。第一个 glob 匹配到一组匹配项,然后后面的取反 glob 删除这些匹配项中的一部分。如果取反 glob 只是由普通字符组成的字符串,则执行效率是最高的。
['script/**/*.js', '!scripts/vendor/']
插件
这块不介绍了,相应的插件可以在npm仓库中搜索gulp
文件监控
gulp api 中的 watch() 方法利用文件系统的监控程序(file system watcher)将 globs 与 任务(task) 进行关联。它对匹配 glob 的文件进行监控,如果有文件被修改了就执行关联的任务(task)。如果被执行的任务(task)没有触发 异步完成 信号,它将永远不会再次运行了。
const { watch, series } = require('gulp');
function clean(cb) {
// body omitted
cb();
}
function javascript(cb) {
// body omitted
cb();
}
function css(cb) {
// body omitted
cb();
}
// 可以只关联一个任务
watch('src/*.css', css);
// 或者关联一个任务组合
watch('src/*.js', series(clean, javascript));
初次执行
调用 watch() 之后,关联的任务(task)是不会被立即执行的,而是要等到第一次文件修之后才执行。
如需在第一次文件修改之前执行,也就是调用 watch() 之后立即执行,请将 ignoreInitial 参数设置为 false。
const { watch } = require('gulp');
// 关联的任务(task)将在启动时执行
watch('src/*.js', { ignoreInitial: false }, function(cb) {
// body omitted
cb();
});
参考FeHelper配置自己的项目
创建目录
在项目根目录下创建app和output 文件夹,app存放插件的相关代码、文件;output存放打包后的输出文件
创建一个基础的插件项目
在app文件夹下创建一个基础的插件项目。这块不说了,不会的可以看我之前的文章。
- css 用于存放插件需要的样式
- img 用于存放插件需要的图片、图标
- js 用于存放插件的相应逻辑
- vendor 用于存放使用到的库,比如jQuery、uikit
- manifest.json 插件的配置文件
- popup.html 点击插件弹窗的界面
//引入gulp
let gulp = require('gulp');
//用于删除文件、文件夹
let clean = require('gulp-clean');
//用于复制文件
let copy = require('gulp-copy');
//用于压缩
let zip = require('gulp-zip');
// 用于文件压缩
let uglifyjs = require('gulp-uglify-es').default;
//用于压缩css
let uglifycss = require('gulp-uglifycss');
//用于压缩html
let htmlmin = require('gulp-htmlmin');
//用于压缩json
let jsonmin = require('gulp-jsonminify');
// node的文件模块
let fs = require('fs');
//用于处理文件流
let through = require('through2');
// 管道
let path = require('path');
//用于获取文件字节数
let pretty = require('pretty-bytes');
//用于使用shell脚本
let shell = require('shelljs');
//按指定顺序运行一系列 gulp 任务
let runSequence = require('run-sequence');
//这是为了扩展 gulp.watch(event)。有些任务错误可能导致被终止,使用可以解决问题。
let watchPath = require('gulp-watch-path');
//回调
let gcallback = require('gulp-callback');
// 创建清理任务,使output文件不可读,立即清理
gulp.task('clean', () => {
return gulp.src('output', {read: false}).pipe(clean({force: true}));
});
//将apps文件夹下的图片复制到output文件夹下
gulp.task('copy', () => {
return gulp.src(['apps/**/*.{gif,png,jpg,jpeg}']).pipe(copy('output'));
});
//将apps文件夹下的json文件压缩并写入到output/apps下
gulp.task('json', () => {
return gulp.src('apps/**/*.json').pipe(jsonmin()).pipe(gulp.dest('output/apps'));
});
//将apps文件夹下的html,去除空格压缩写入到output/apps下
gulp.task('html', () => {
return gulp.src('apps/**/*.html').pipe(htmlmin({collapseWhitespace: true})).pipe(gulp.dest('output/apps'));
});
// 合并 & 压缩 js
gulp.task('js', () => {
let jsMerge = () => {
return through.obj(function (file, enc, cb) {
//将文件转化为utf8格式
let contents = file.contents.toString('utf-8');
//下面的不清是干嘛的
let tpl = 'let #VARNAME# = (function(module){ #CODES# ; return module.exports; })({exports:{}});\r\n';
let merge = (fp, fc) => {
let js = {};
let rfc = fc.replace(/Tarp\.require\(\s*(['"])(.*)\1\s*\)/gm, function (frag, $1, mod, $2, code) {
let mp = path.resolve(fp, '../' + mod + (/\.js$/.test(mod) ? '' : '.js'));
let mc = fs.readFileSync(mp).toString('utf-8');
frag = frag.replace(/[^\w]/g, '').replace('Tarprequire', 'TR');
js[frag] = merge(mp, mc);
return frag;
});
return Object.keys(js).map(k => {
return tpl.replace('#VARNAME#', k).replace('#CODES#', () => js[k]);
}).join('; ') + rfc;
};
contents = merge(file.path, contents);
file.contents = new Buffer(contents);
this.push(file);
return cb();
})
};
//将apps文件下的js文件进行合并、压缩,最后写入到output/apps
return gulp.src('apps/**/*.js').pipe(jsMerge()).pipe(uglifyjs()).pipe(gulp.dest('output/apps'));
});
// 合并 & 压缩 css
gulp.task('css', () => {
let cssMerge = () => {
return through.obj(function (file, enc, cb) {
let contents = file.contents.toString('utf-8');
let merge = (fp, fc) => {
return fc.replace(/\@import\s+(url\()?\s*(['"])(.*)\2\s*(\))?\s*;?/gm, function (frag, $1, $2, mod) {
let mp = path.resolve(fp, '../' + mod + (/\.css$/.test(mod) ? '' : '.css'));
let mc = fs.readFileSync(mp).toString('utf-8');
return merge(mp, mc);
});
};
contents = merge(file.path, contents);
file.contents = new Buffer(contents);
this.push(file);
return cb();
})
};
// 处理css文件
return gulp.src('apps/**/*.css').pipe(cssMerge()).pipe(uglifycss()).pipe(gulp.dest('output/apps'));
});
// 清理冗余文件,并且打包成zip,发布到chrome webstore
gulp.task('zip', () => {
// 读取manifest文件
let pathOfMF = './output/apps/manifest.json';
let manifest = require(pathOfMF);
// background、content-script中的文件,可以作为例外
// let excludes = manifest.background.scripts.concat(manifest.content_scripts.map(cs => {
// return cs.js.join(',');
// }).join(',').split(','));
//这块 v2和v3版本不一样,模仿上面的进行修改
let excludes = manifest.background.service_worker.concat(manifest.content_scripts.map(cs => {
return cs.js.join(',');
}).join(',').split(','));
// ============冗余文件清理================================================
shell.cd('output/apps');
let fileList = shell.find('./').filter(file => {
let included = 'yes';
if (file.match(/\.css$/) && !/index\.css$/.test(file)) {
included = shell.grep('-l', file, './**/*.{css,html,js}').stdout;
} else if (file.match(/\.js$/) && !/index\.js$/.test(file)) {
included = shell.grep('-l', file.replace(/\.js$/, ''), './**/*.{html,js}').stdout;
}
// 如果没有搜索到,再尝试下在js、css文件的当前目录下搜寻
if (!included.trim().length && /\.(js|css)$/.test(file)) {
let arr = file.split(/\//);
let filename = arr.splice(-1);
let dirname = arr.join('/');
included = shell.grep('-l', filename, (dirname || '.') + '/*.{html,js,css}').stdout;
}
return !included.trim().length;
});
fileList = fileList.filter(f => excludes.indexOf(f) === -1);
fileList.forEach(f => {
shell.rm('-rf', f);
console.log(new Date().toLocaleString(), '> 清理掉冗余文件:', f);
});
shell.cd('../../');
// web_accessible_resources 中也不需要加载这些冗余的文件了
//用于指定插件中的哪些资源开源被网页和其他扩展访问到,v2和v3有些不一样,并且我这里没有用到,因此注释掉
//manifest.web_accessible_resources = manifest.web_accessible_resources.filter(f => fileList.indexOf(f) === -1);
manifest.name = manifest.name.replace('-Dev', '');
fs.writeFileSync(pathOfMF, JSON.stringify(manifest));
// ============压缩打包================================================
//压缩打包的代码有问题,没想明白如何修改,就删除了,只是最后不会生成压缩包而已
});
//打包发布到火狐,平常一般用chrom和edge,因此这块不用了,有用到的可以参考fehelper
//构建
gulp.task('default', ['clean'], () => {
runSequence(['copy', 'css', 'js', 'html', 'json'], 'zip');
});
// 将apps文件下的文件同步写入到output/apps
gulp.task('sync', () => {
gulp.src('apps/**/*').pipe(gulp.dest('output/apps'));
});
// 开发过程中用,相当于热更新,不用每次改完都要到浏览器里重新加载一下扩展
gulp.task('watch', () => {
gulp.watch('apps/**/*.*', (event) => {
let wp = watchPath(event, './', './output');
gulp.src(wp.srcPath).pipe(copy('output')).pipe(gcallback(() => {
console.log(new Date().toLocaleString(), '> 文件发生变化,已编译:', wp.srcPath);
}));
});
});
使用
之前在package.json 里添加了打包命令,现在再添加开始时的命令
{
"name": "chrome-juqery",
"version": "1.0.0",
"description": "基于jQuery开发chrom插件的项目",
"main": "index.js",
"scripts": {
"watch": "gulp watch",
"build": "gulp"
},
"author": "",
"license": "ISC",
"devDependencies": {
"gulp": "^3.9.1",
"gulp-callback": "0.0.3",
"gulp-clean": "^0.4.0",
"gulp-copy": "^1.1.0",
"gulp-htmlmin": "^4.0.0",
"gulp-jsonminify": "^1.1.0",
"gulp-uglify-es": "^1.0.1",
"gulp-uglifycss": "^1.0.9",
"gulp-watch-path": "^0.1.0",
"gulp-zip": "^4.1.0",
"pretty-bytes": "^4.0.2",
"run-sequence": "^2.2.1",
"shelljs": "^0.8.1"
}
}
使用
- npm install 下载响应依赖
- npm run watch 进行本地开发
- npm run build 插件打包
查了下原因是gulp版本与node版本不兼容的问题,网上解决方案大体两种:
1、降低node版本,这里我们使用nvm将node版本切换到11
不清除nvm如何使用的可以看:使用nvm实现Windows下多个node版本之间的切换
2、修改package.json,修改完如下
{
"name": "chrome-juqery",
"version": "1.0.0",
"description": "基于jQuery开发chrom插件的项目",
"main": "index.js",
"scripts": {
"watch": "gulp watch",
"build": "gulp",
"preinstall": "npx npm-force-resolutions"
},
"resolutions": {
"graceful-fs": "^4.2.4"
},
"author": "",
"license": "ISC",
"devDependencies": {
"gulp": "^3.9.1",
"gulp-callback": "0.0.3",
"gulp-clean": "^0.4.0",
"gulp-copy": "^1.1.0",
"gulp-htmlmin": "^4.0.0",
"gulp-jsonminify": "^1.1.0",
"gulp-uglify-es": "^1.0.1",
"gulp-uglifycss": "^1.0.9",
"gulp-watch-path": "^0.1.0",
"gulp-zip": "^4.1.0",
"pretty-bytes": "^4.0.2",
"run-sequence": "^2.2.1",
"shelljs": "^0.8.1"
}
}
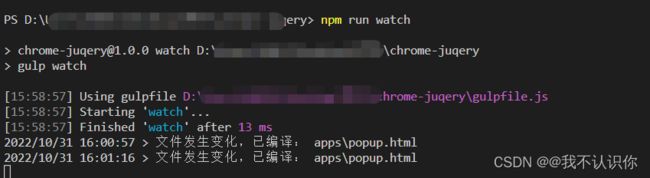
我这里采用的第二种,最后效果如下图

在本地加载时还是加载apps目录,当内容发生改变后会重新构建,并在控制台里打印,浏览器插件也会被更新。
打包
npm run build

我们加载一下output目录下的apps,确认一下插件是否可以正常运行。我这里是可以正常运行的
项目地址
https://gitee.com/idonotyou/chrome-jquery ,感觉还不错的话点个收藏。


