【HarmonyOS4.0】第十一篇-ArkUI布局容器组件(三)
五、格栅布局容器
GridContainer纵向排布栅格布局容器,仅在栅格布局场景中使用。该组件不再维护,推荐使用新组件GridCol、GridRow。
5.1.栅格容器GridRow
栅格容器组件,仅可以和栅格子组件(GridCol)在栅格布局场景中使用。
5.1.1.接口
GridRow(option?: {columns?: number | GridRowColumnOption, gutter?: Length | GutterOption, breakpoints?: BreakPoints, direction?: GridRowDirection})
栅格容器有columns、gutter、direction、breakpoints四个参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| gutter | Length | GutterOption | 否 | 设置元素之间的距离,决定内容间的紧密程度(x代表水平方向) |
| columns | number | GridRowColumnOption | 否 | 栅格布局的主要定位工具,设置栅格布局的总列数,默认12。 |
| breakpoints | BreakPoints | 否 | 以设备宽度为基准,将应用宽度分成了几个不同的区间,即不同的断点。开发者可根据需要在不同的区间下实现不同的页面布局效果。 |
| direction | GridRowDirection | 否 | 设置栅格子组件在栅格容器中的排列方向。 |
1)GutterOption类型参数说明
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| x | Length | GridRowSizeOption | 否 | 水平gutter option。 |
| y | Length | GridRowSizeOption | 否 | 竖直gutter option。 |
首先通过设置断点,得到一系列断点区间;然后,借助栅格组件能力监听应用窗口大小的变化,判断应用当前处于哪个断点区间,最后调整应用的布局。
2)GridRowColumnOption:栅格在不同宽度设备类型下,栅格列数。
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| xs | number | 否 | 最小宽度类型设备。 |
| sm | number | 否 | 小宽度类型设备。 |
| md | number | 否 | 中等宽度类型设备。 |
| lg | number | 否 | 大宽度类型设备。 |
| xl | number | 否 | 特大宽度类型设备。 |
| xxl | number | 否 | 超大宽度类型设备。 |
3)GridRowSizeOption栅格在不同宽度设备类型下,gutter(元素距离)的大小。
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| xs | Length | 否 | 最小宽度类型设备。 |
| sm | Length | 否 | 小宽度类型设备。 |
| md | Length | 否 | 中等宽度类型设备。 |
| lg | Length | 否 | 大宽度类型设备。 |
| xl | Length | 否 | 特大宽度类型设备。 |
| xxl | Length | 否 | 超大宽度类型设备。 |
4)BreakPoints(以设备宽度为基准,将应用宽度分成了几个不同的区间,即不同的断点。开发者可根据需要在不同的区间下实现不同的页面布局效果)
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| value | Array | 否 | 设置断点位置的单调递增数组。默认值:[“320vp”, “520vp”, “840vp”] |
| reference | BreakpointsReference | 否 | 断点切换参照物。 |
// 启用xs、sm、md共3个断点
breakpoints: {value: ["100vp", "200vp"]}
// 启用xs、sm、md、lg共4个断点,断点范围值必须单调递增
breakpoints: {value: ["320vp", "520vp", "840vp"]}
// 启用xs、sm、md、lg、xl共5个断点,断点范围数量不可超过断点可取值数量-1
breakpoints: {value: ["320vp", "520vp", "840vp", "1080vp"]}
BreakpointsReference枚举类型
| 枚举名 | 描述 |
|---|---|
| WindowSize | 以窗口为参照。 |
| ComponentSize | 以容器为参照。 |
5)GridRowDirection枚举类型
设置栅格子组件在栅格容器中的排列方向。
| 枚举名 | 描述 |
|---|---|
| Row | 栅格元素按照行方向排列。 |
| RowReverse | 栅格元素按照逆序行方向排列。 |
栅格最多支持xs、sm、md、lg、xl、xxl六个断点,且名称不可修改。假设传入的数组是[n0, n1, n2, n3, n4],各个断点取值如下:
| 断点 | 取值范围 |
|---|---|
| xs | [0, n0) |
| sm | [n0, n1) |
| md | [n1, n2) |
| lg | [n2, n3) |
| xl | [n3, n4) |
| xxl | [n4, INF) |
说明:
- 栅格元素仅支持Row/RowReverse排列,不支持column/ColumnReverse方向排列。
- 栅格子组件仅能通过span、offset计算子组件位置与大小。多个子组件span超过规定列数时自动换行。
- 单个元素span大小超过最大列数时后台默认span为最大column数。
- 新一行的Offset加上子组件的span超过总列数时,将下一个子组件在新的一行放置。
5.1.2.栅格系统断点
断点以设备宽度为基准,将应用宽度分成了几个不同的区间,即不同的断点。开发者根据需求在不同的区间实现不同的页面布局效果。
下例中,使用栅格的默认列数12列,通过断点设置将应用宽度分成六个区间,在各区间中,每个栅格子元素占用的列数均不同。效果如图:
@Entry
@Component
struct GridRowExample01 {
@State bgColors:Array<String> = ["#FF00FF", "#6A5ACD", "#B0C4DE", "#AFEEEE", "#FFFACD", "#DCDCDC", "#20B2AA", "#FF69B4", "#DA70D6","#FFB6C1", "#BA55D3", "#228B22", "#FFB6C1"]
build() {
//创建一个GridRow组件,并传入一个对象作为参数,对象中包含了breakpoints属性,用于定义响应式布局的断点。
GridRow({
//以设备宽度为基准,将应用宽度分成了几个不同的区间,即不同的断点。开发者可根据需要在不同的区间下实现不同的页面布局效果。
breakpoints: {
value: ['200vp', '300vp', '400vp', '500vp', '600vp'], //定义了不同断点下的窗口尺寸值。
reference: BreakpointsReference.WindowSize //指定了断点的参考对象为WindowSize,表示断点值是相对于窗口大小的。
}
}) {
ForEach(this.bgColors, (color, index) => {
// 创建一个GridCol组件,并传入一个对象作为参数,对象中包含了span属性,用于定义在不同断点下的栅格布局。
GridCol({
span: { //定义了在不同断点下的栅格布局的列宽比例。
xs: 2,
sm: 3,
md: 4,
lg: 6,
xl: 8,
xxl: 12
}
}) {
Row() {
Text(`${index}`)
}.width("100%").height("50vp")
}
.backgroundColor(color)
.margin({top:20})
})
}
}
}
预览效果如下:
5.1.3.栅格布局的总列数
GridRow中通过columns设置栅格布局的总列数。
1)columns默认值为12,当未设置columns时,在任何断点下,栅格布局被分成12列。
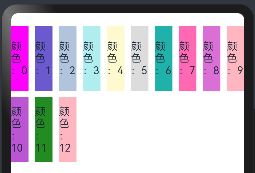
准备13个颜色,循环渲染,发现第一行只显示了12个栅格,最后一个显示到了下一行,代码如下:
@Entry
@Component
struct GridRowExample01 {
@State bgColors:Array<String> = ["#FF00FF", "#6A5ACD", "#B0C4DE", "#AFEEEE", "#FFFACD", "#DCDCDC", "#20B2AA", "#FF69B4", "#DA70D6","#FFB6C1", "#BA55D3", "#228B22", "#FFB6C1"]
build() {
GridRow({
/**
* 以设备宽度为基准,将应用宽度分成了几个不同的区间,即不同的断点。
* 开发者可根据需要在不同的区间下实现不同的页面布局效果。
*/
breakpoints:{
value:["200vp", "300vp", "400vp", "500vp", "600vp"], //设置断点位置的单调递增数组。默认值:["320vp", "520vp", "840vp"],这里启用xs、sm、md、lg、xl共5个断点,断点范围数量不可超过断点可取值数量-1
reference: BreakpointsReference.WindowSize //根据窗口宽度响应断点更改
}
}){
ForEach(this.bgColors, (item,index)=>{
//
GridCol()
{
Row(){
Text(`颜色:${index}`)
}.width("100%").height(100)
.backgroundColor(item)
}
})
}
}
}
预览效果如下:
2)当columns类型为number时,栅格布局在任何尺寸设备下都被分为columns列。
下面分别设置栅格布局列数为4,子元素默认占一列,代码如下:
@Entry
@Component
struct GridRowExample02 {
@State bgColors:Array<String> = ["#FF00FF", "#6A5ACD", "#B0C4DE", "#AFEEEE", "#FFFACD", "#DCDCDC", "#20B2AA", "#FF69B4", "#DA70D6","#FFB6C1", "#BA55D3", "#228B22", "#FFB6C1"]
build() {
Row(){
GridRow({
columns:4, //栅格布局在任何尺寸设备下都被分为4列
}){
ForEach(this.bgColors, (item,index)=>{
//
GridCol()
{
Row(){
Text(`颜色:${index}`)
}.width("100%").height(50)
.backgroundColor(item)
}
})
}
}.padding({top:20})
}
}
预览发现怎么变化屏幕尺寸,每行都是固定的4列,如下:
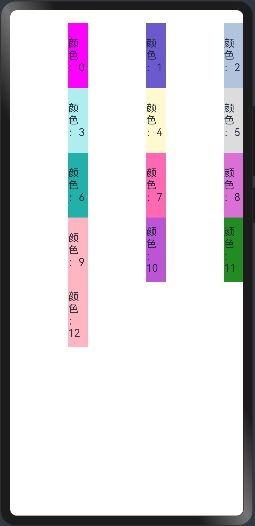
3)当columns类型为GridRowColumnOption时,支持下面六种不同尺寸(xs, sm, md, lg, xl, xxl)设备的总列数设置,各个尺寸下数值可不同。
@Entry
@Component
struct GridRowExample02 {
@State bgColors:Array<String> = ["#FF00FF", "#6A5ACD", "#B0C4DE", "#AFEEEE", "#FFFACD", "#DCDCDC", "#20B2AA", "#FF69B4", "#DA70D6","#FFB6C1", "#BA55D3", "#228B22", "#FFB6C1"]
build() {
Row(){
GridRow(
{
columns: {sm:4,md:8},
breakpoints: {value:['200vp', '300vp', '400vp', '500vp', '600vp']}
}
){
ForEach(this.bgColors, (item,index)=>{
//
GridCol()
{
Row(){
Text(`颜色:${index}`)
}.width("100%").height(100)
.backgroundColor(item)
}
})
}
}.padding({top:20})
}
}
注意:
如上,若只设置sm, md的栅格总列数,则较小的尺寸使用默认columns值12,较大的尺寸使用前一个尺寸的columns。这里只设置sm:8, md:10,则较小尺寸的xs:12,较大尺寸的参照md的设置,lg:10, xl:10, xxl:10。预览效果如下:
5.1.4.栅格子组件间距
GridRow中通过gutter设置子元素在水平和垂直方向的间距。
1)当gutter类型为number时,同时设置栅格子组件间水平和垂直方向边距且相等。下例中,设置子组件水平与垂直方向距离相邻元素的间距为10。语法如下:
GridRow({ gutter: 10 }){}
案例代码:
@Entry
@Component
struct GridRowExample02 {
@State bgColors:Array<String> = ["#FF00FF", "#6A5ACD", "#B0C4DE", "#AFEEEE", "#FFFACD", "#DCDCDC", "#20B2AA", "#FF69B4", "#DA70D6","#FFB6C1", "#BA55D3", "#228B22", "#FFB6C1"]
build() {
Row(){
GridRow(
{ gutter: 10,
columns: {sm:8,md:10},
breakpoints: {value:['200vp', '300vp', '400vp', '500vp', '600vp']}
}
){
ForEach(this.bgColors, (item,index)=>{
//
GridCol()
{
Row(){
Text(`颜色:${index}`)
}.width("100%").height(100)
.backgroundColor(item)
}
})
}
}.padding({top:20})
}
}
预览效果如下:
2)当gutter类型为GutterOption时,单独设置栅格子组件水平垂直边距,x属性为水平方向间距,y为垂直方向间距。 语法如下:
GridRow({ gutter: { x: 20, y: 50 } }){}
案例代码如下:
@Entry
@Component
struct GridRowExample02 {
@State bgColors:Array<String> = ["#FF00FF", "#6A5ACD", "#B0C4DE", "#AFEEEE", "#FFFACD", "#DCDCDC", "#20B2AA", "#FF69B4", "#DA70D6","#FFB6C1", "#BA55D3", "#228B22", "#FFB6C1"]
build() {
Row(){
GridRow(
{ gutter: { x:20, y:50 },
columns: {sm:8,md:10},
breakpoints: {value:['200vp', '300vp', '400vp', '500vp', '600vp']}
}
){
ForEach(this.bgColors, (item,index)=>{
//
GridCol()
{
Row(){
Text(`颜色:${index}`)
}.width("100%").height(100)
.backgroundColor(item)
}
})
}
}.padding({top:20})
}
}
预览效果如下:
5.1.5.排列方向
通过GridRow的direction属性设置栅格子组件在栅格容器中的排列方向。
1)子组件默认从左往右排列。语法如下:
GridRow({ direction: GridRowDirection.Row }){}
案例代码如下:
@Entry
@Component
struct GridRowExample02 {
@State bgColors:Array<String> = ["#FF00FF", "#6A5ACD", "#B0C4DE", "#AFEEEE", "#FFFACD", "#DCDCDC", "#20B2AA", "#FF69B4", "#DA70D6","#FFB6C1", "#BA55D3", "#228B22", "#FFB6C1"]
build() {
Row(){
GridRow(
{
gutter: { x:20, y:50 },
direction: GridRowDirection.Row,
columns: {sm:8,md:10},
breakpoints: {value:['200vp', '300vp', '400vp', '500vp', '600vp']}
}
){
ForEach(this.bgColors, (item,index)=>{
//
GridCol()
{
Row(){
Text(`颜色:${index}`)
}.width("100%").height(100)
.backgroundColor(item)
}
})
}
}.padding({top:20})
}
}
预览效果如下:
2)子组件从右往左排列
GridRow({ direction: GridRowDirection.RowReverse }){}
预览效果如下:
5.2.栅格子组件GridCol
GridCol组件作为GridRow组件的子组件,通过给GridCol传参或者设置属性两种方式,设置span,offset,order的值。
- span的设置
//参数设置
GridCol({ span: 2 }){}
GridCol({ span: { xs: 1, sm: 2, md: 3, lg: 4 } }){}
//属性设置
GridCol(){}.span(2)
GridCol(){}.span({ xs: 1, sm: 2, md: 3, lg: 4 })
- offset的设置
//参数设置
GridCol({ offset: 2 }){}
GridCol({ offset: { xs: 2, sm: 2, md: 2, lg: 2 } }){}
//属性设置
GridCol(){}.offset(2)
GridCol(){}.offset({ xs: 1, sm: 2, md: 3, lg: 4 })
- order的设置
GridCol({ order: 2 }){}
GridCol({ order: { xs: 1, sm: 2, md: 3, lg: 4 } }){}
GridCol(){}.order(2)
GridCol(){}.order({ xs: 1, sm: 2, md: 3, lg: 4 })
5.2.1.span
子组件占栅格布局的列数,决定了子组件的宽度,默认为1。
1)当类型为number时,子组件在所有尺寸设备下占用的列数相同。
@Entry
@Component
struct GridRowExample02 {
@State bgColors:Array<String> = ["#FF00FF", "#6A5ACD", "#B0C4DE", "#AFEEEE", "#FFFACD", "#DCDCDC", "#20B2AA", "#FF69B4", "#DA70D6","#FFB6C1", "#BA55D3", "#228B22", "#FFB6C1"]
build() {
Row(){
GridRow(
{
gutter: { x:20, y:50 },
direction: GridRowDirection.Row,
columns: {sm:8,md:10},
breakpoints: {value:['200vp', '300vp', '400vp', '500vp', '600vp']}
}
){
ForEach(this.bgColors, (item,index)=>{
//
GridCol({span:2})
{
Row(){
Text(`颜色:${index}`)
}.width("100%").height(100)
.backgroundColor(item)
}
})
}
}.padding({top:20})
}
}
预览效果如下:
没有设置时
添加之后,子组件占两列,如下
2)当类型为GridColColumnOption时,支持六种不同尺寸(xs, sm, md, lg, xl, xxl)设备中子组件所占列数设置,各个尺寸下数值可不同。 语法如下:
GridCol({ offset: { xs: 1, sm: 2, md: 3, lg: 4 } })
代码如下:
@Entry
@Component
struct GridRowExample02 {
@State bgColors:Array<String> = ["#FF00FF", "#6A5ACD", "#B0C4DE", "#AFEEEE", "#FFFACD", "#DCDCDC", "#20B2AA", "#FF69B4", "#DA70D6","#FFB6C1", "#BA55D3", "#228B22", "#FFB6C1"]
build() {
Row(){
GridRow(
{
gutter: { x:20, y:50 },
direction: GridRowDirection.Row,
columns: {sm:8,md:10},
breakpoints: {value:['200vp', '300vp', '400vp', '500vp', '600vp']}
}
){
ForEach(this.bgColors, (item,index)=>{
//
GridCol({span: { xs: 1, sm: 2, md: 3, lg: 4 }})
{
Row(){
Text(`颜色:${index}`)
}.width("100%").height(100)
.backgroundColor(item)
}
})
}
}.padding({top:20})
}
}
预览如下:
5.2.2.offset
栅格子组件相对于前一个子组件的偏移列数,默认为0。
1)当类型为number时,子组件偏移相同列数。
@Entry
@Component
struct GridRowExample04 {
@State bgColors:Array<String> = ["#FF00FF", "#6A5ACD", "#B0C4DE", "#AFEEEE", "#FFFACD", "#DCDCDC", "#20B2AA", "#FF69B4", "#DA70D6","#FFB6C1", "#BA55D3", "#228B22", "#FFB6C1"]
build() {
Row(){
GridRow(
{
//gutter: { x:20, y:50 },
direction: GridRowDirection.Row,
//columns: {sm:8,md:10}, //注意不要设置栅格数,默认就是12个栅格
breakpoints: {value:['200vp', '300vp', '400vp', '500vp', '600vp']}
}
){
ForEach(this.bgColors, (item,index)=>{
//offset子组件偏移的列数
GridCol({offset:2})
{
Row(){
Text(`颜色:${index}`)
}.width("100%").height(100)
.backgroundColor(item)
}
})
}
}.padding({top:20})
}
}
栅格默认分成12列,每一个子组件默认占1列,偏移2列,每个子组件及间距共占3列,一行放四个子组件。预览效果如下:
2)当类型为GridColColumnOption时,支持六种不同尺寸(xs, sm, md, lg, xl, xxl)设备中子组件所占列数设置,各个尺寸下数值可不同。
@Entry
@Component
struct GridRowExample04 {
@State bgColors:Array<String> = ["#FF00FF", "#6A5ACD", "#B0C4DE", "#AFEEEE", "#FFFACD", "#DCDCDC", "#20B2AA", "#FF69B4", "#DA70D6","#FFB6C1", "#BA55D3", "#228B22", "#FFB6C1"]
build() {
Row(){
GridRow(
{
//gutter: { x:20, y:50 },
direction: GridRowDirection.Row,
//columns: {sm:8,md:10}, //注意不要设置栅格数,默认就是12个栅格
breakpoints: {value:['200vp', '300vp', '400vp', '500vp', '600vp']}
}
){
ForEach(this.bgColors, (item,index)=>{
//offset子组件偏移的列数
GridCol({ offset: { xs: 1, sm: 2, md: 3, lg: 4 } })
{
Row(){
Text(`颜色:${index}`)
}.width("100%").height(100)
.backgroundColor(item)
}
})
}
}.padding({top:20})
}
}
预览效果如下:
5.2.3.order
栅格子组件的序号,决定子组件排列次序。当子组件不设置order或者设置相同的order, 子组件按照代码顺序展示。当子组件设置不同的order时,order较大的组件在前,较小的在后。 当子组件部分设置order,部分不设置order时,未设置order的子组件依次排序靠前,设置了order的子组件按照数值从大到小排列。
1)当类型为number时,子组件在任何尺寸下排序次序一致。
@Entry
@Component
struct GridRowExample05 {
build() {
Column(){
GridRow(){
//order指定栅格的顺序
GridCol({order:5}){
Row({}){
Text("栅格5")
}.width("100%").height(100)
}.backgroundColor(Color.Red)
GridCol({order:4}){
Row(){
Text("栅格4")
}.width("100%").height(100)
}.backgroundColor(Color.Pink)
GridCol({order:3}){
Row(){
Text("栅格3")
}.width("100%").height(100)
}.backgroundColor(Color.Gray)
GridCol({order:2}){
Row(){
Text("栅格2")
}.width("100%").height(100)
}.backgroundColor(Color.Orange)
GridCol({order:1}){
Row(){
Text("栅格1")
}.width("100%").height(100)
}.backgroundColor(Color.Blue)
}
}
.width("100%").height(150)
.padding({top:20})
}
}
预览效果如下:
2)当类型为GridColColumnOption时,支持六种不同尺寸(xs, sm, md, lg, xl, xxl)设备中子组件排序次序设置。
@Entry
@Component
struct GridRowExample05 {
build() {
Column(){
GridRow(){
//order指定栅格的顺序
GridCol({ order: { xs:1, sm:5, md:3, lg:7}}) {
Row() {
Text("1")
}.width("100%").height(150)
}.backgroundColor(Color.Red)
GridCol({ order: { xs:2, sm:2, md:6, lg:1} }) {
Row() {
Text("2")
}.width("100%").height(150)
}.backgroundColor(Color.Orange)
GridCol({ order: { xs:3, sm:3, md:1, lg:6} }) {
Row() {
Text("3")
}.width("100%").height(150)
}.backgroundColor(Color.Yellow)
GridCol({ order: { xs:4, sm:4, md:2, lg:5} }) {
Row() {
Text("4")
}.width("100%").height(150)
}.backgroundColor(Color.Green)
}
}
.width("100%").height(150)
.padding({top:20})
}
}
预览效果如下:
六、侧边栏容器(SideBarContainer)
提供侧边栏可以显示和隐藏的侧边栏容器,通过子组件定义侧边栏和内容区,第一个子组件表示侧边栏,第二个子组件表示内容区。
6.1:SideBarContainer定义
接口定义如下:
SideBarContainer( type?: SideBarContainerType )
参数type:设置侧边栏的显示类型, SideBarContainerType 定义了一下 2 中类型:
- Embed:侧边栏嵌入到组件内,侧边栏和内容区并列显示。
- Overlay:侧边栏浮在内容区上面。
案例代码如下:
@Entry
@Component
struct SideBarContainerExample {
build() {
/**
* Embed:侧边栏嵌入到组件内,侧边栏和内容区并列显示。
* Overlay:侧边栏浮在内容区上面。
*/
SideBarContainer(SideBarContainerType.Overlay){
Column(){
Text("侧边栏区域").width("100%").height("100%").fontSize(30).textAlign(TextAlign.Center)
}.width(5).height("100%").backgroundColor("#00868B")
Column(){
Text("主页区域").width("100%").height("100%").fontSize(30).textAlign(TextAlign.Center)
}.width(10).height("100%").backgroundColor("#FFE4B5")
}.width("100%").height("100%")
}
}
预览效果如下:j
6.2.SideBarContainer属性
属性如下:
-
showSideBar:设置是否显示侧边栏,默认为 true 表示显示侧边栏。
-
controlButton:设置侧边栏控制按钮的属性,
ButtonStyle参数说明如下:
- left:设置侧边栏控制按钮距离容器左界限的间距。
- top:设置侧边栏控制按钮距离容器上界限的间距。
- width:设置侧边栏控制按钮的宽度。
- height:设置侧边栏控制按钮的高度。
- icons:设置侧边栏控制按钮的图标:
- shown:设置侧边栏显示时控制按钮的图标。
- hidden:设置侧边栏隐藏时控制按钮的图标。
- switching:设置侧边栏显示和隐藏状态切换时控制按钮的图标。
-
sideBarWidth:设置侧边栏的宽度,默认为 200 。
-
minSideBarWidth:设置侧边栏最小宽度,默认为 200 。
-
maxSideBarWidth:设置侧边栏最大宽度,默认为 280 。
6.3.SideBarContainer事件
| 名称 | 功能描述 |
|---|---|
| onChange(callback: (value: boolean) => void) | 当侧边栏的状态在显示和隐藏之间切换时触发回调。true表示显示,false表示隐藏。触发该事件的条件:1、showSideBar属性值变换时;2、showSideBar属性自适应行为变化时;3、分割线拖拽触发autoHide时。 |
6.4.案例代码
@Entry
@Component
struct SideBarContainerExample {
normalIcon: Resource = $r("app.media.more") // 定义一个名为normalIcon的资源变量,用于存储普通状态下的图标资源
selectedIcon: Resource = $r("app.media.icon") // 定义一个名为selectedIcon的资源变量,用于存储选中状态下的图标资源
@State arr: number[] = [1,2,3] // 定义一个名为arr的状态变量,类型为数字数组,并初始化为[1,2,3]
@State current:number = 1 // 定义一个名为current的状态变量,类型为数字,并初始化为1
build() {
/**
* Embed:侧边栏嵌入到组件内,侧边栏和内容区并列显示。
* Overlay:侧边栏浮在内容区上面。
*/
SideBarContainer(SideBarContainerType.Embed){ // 创建一个侧边栏容器,类型为Overlay
Column({space:10}){ // 创建一个列布局,设置子组件间距为10
ForEach(this.arr, (item,index)=>{ // 遍历arr数组
Column({space:5}){ // 创建一个列布局,设置子组件间距为5
//加载图片,根据current的值展示图片
Image(this.current == item?this.selectedIcon:this.normalIcon).width(64).height(64) // 根据current的值展示不同的图片,设置图片宽高为64
Text(`Index: ${index+1}`).fontSize(25).fontColor(this.current == item? '#008B8B':'#708090') // 显示索引文本,根据current的值设置字体颜色
}.onClick(()=>{ // 点击事件监听
this.current = item // 点击后更新current的值为当前item的值
})
}
)
}
.width("100%") // 设置宽度为100%
.backgroundColor("#19000000") // 设置背景颜色为透明黑色
.justifyContent(FlexAlign.SpaceEvenly) // 设置垂直等距离布局
//正文内容
Column({space:20}){ // 创建一个列布局,用于显示正文内容
Text('醉里挑灯看剑,梦回吹角连营。八百里分麾下炙,五十弦翻塞外声,沙场秋点兵。').fontSize(25) // 显示文本1,设置字体大小为25
Text('马作的卢飞快,弓如霹雳弦惊。了却君王天下事,赢得生前身后名。可怜白发生!').fontSize(25) // 显示文本2,设置字体大小为25
}.margin(50) // 设置外边距为50
}.controlButton({ // 设置控制按钮的样式
//设置按钮样式时回调controlButton函数
icons: {
hidden: $r('app.media.manjaro'), // 隐藏状态下的图标资源
shown: $r('app.media.Snip'), // 显示状态下的图标资源
switching: $r('app.media.MatePadPro') // 切换状态下的图标资源
}
})
.sideBarWidth(150) // 设置侧边栏的宽度为150vp
.minSideBarWidth(50) // 设置侧边栏最小宽度为50vp
.maxSideBarWidth(200) // 设置侧边栏最大宽度为200vp
.onChange((value:boolean)=>{ // 监听侧边栏显示状态的变化
console.info("status: "+value) // 在控制台输出侧边栏显示状态的信息
})
}
}
预览效果如下: