- mac配置svn
qianmu0322
macossvnxcode
一、苹果上没有小乌龟客户端,可用snailSVN精简版本,免费,基本功能都有二、mac上下载了一个破解版本的2022的idea,却没有svn的命令行工具,在windows上安装小乌龟的时候勾选上就能关联了,mac上需自行安装1、安装Xcode命令行工具Xcode是macOS的集成开发环境,它包含Homebrew正常运行所需的工具。注意:Xcode通常是安装和使用各种工具的先决条件,例如PuTTY,
- PyCharm高效入门指南:快速提升Python开发效率
famenzhiling
pythonpycharmide
1.引言PyCharm简介:JetBrains开发的Python集成开发环境(IDE),适用于专业开发者和初学者。为什么选择PyCharm:高效代码编辑、智能工具集成和强大的调试功能。目标读者:Python新手或有其他IDE经验但想快速上手PyCharm的用户。2.安装与初始配置下载与安装:访问JetBrains官网下载PyCharmCommunity(免费版)或Professional(付费版)
- 五大编程竞赛平台终极对比
2401_86601498
c++
LeetCodeLeetCode是一个流行的在线编程平台,提供大量算法和数据结构题目。题目分为简单、中等和困难三个难度级别。LeetCode的题目涵盖各种主题,包括数组、字符串、树、动态规划等。LeetCode支持多种编程语言,包括C++,并提供在线代码编辑器和即时反馈。LeetCode还提供竞赛和面试模拟功能,适合准备技术面试的用户。CodeforcesCodeforces是一个以竞赛为主的在线
- C# 设计模式概况
业余撸码人
.net设计模式c#.net
什么是设计模式大家熟知的GOF23种设计模式,源自《DesignPatterns:ElementsofReusableObject-OrientedSoftware》一书,由ErichGamma、RichardHelm、RalphJohnson和JohnVlissides合著,四人组GangofFour简称GOF。总结了在面向对象语言开发过程中常见问题的解决方案。设计模式是面向对象语言开发过程中,
- c++ 反射与QMetaObject::invokeMethod介绍
文章目录c++QMetaObject::invokeMethodC++语言标准本身并不直接支持反射机制,这与Java、C#等语言不同,它们在语言层面提供了丰富的反射API。然而,C++是一种非常灵活的语言,可以通过一些设计和编程技巧来实现类似反射的功能。在C++中实现反射通常涉及以下几种技术:动态创建对象:反射可以在运行时创建任意一个已经定义的类的对象实例,即使你在编写代码时并不知道将要创建哪个类
- python ffmpeg pipe,管道的ffmpeg的输入和输出在python
呼呼啦啦就瘸了
pythonffmpegpipe
I'musingffmpegtocreateavideo,fromalistofbase64encodedimagesthatIpipeintoffmpeg.Outputtingtoafile(usingtheattachedcodebelow)worksperfectly,butwhatIwouldliketoachieveistogettheoutputtoaPythonvariableins
- IdeaVim 配置与使用指南
Kiri霧
java-eeintellij-idea
一、什么是IdeaVim?IdeaVim是JetBrains系列IDE(如IntelliJIDEA,WebStorm,PyCharm等)中的一个插件,让你在IDE里使用Vim的按键习惯,大大提升效率。安装方法:在IDE中打开设置(Settings)→插件(Plugins)→搜索IdeaVim→安装并重启。Vim的各种模式Vim主要有以下几种模式,每种模式有不同的快捷键:模式名称进入方式作用普通模式
- 网络爬虫——python爬取豆瓣评论
SSeaflower
爬虫python开发语言
网络爬虫——python爬取豆瓣评论一、网络爬虫概述1.1网络爬虫定义网络爬虫,又被称为网络蜘蛛(WebSpider)、网络机器人等。它根据网页地址(URL)爬取网页内容,网页地址(URL)就是我们在浏览器中输入的网站链接。例如:https://www.baidu.com;https://movie.douban.com/。网络爬虫不仅能够复制网页信息和下载音视频,还可以做到网站的模拟登录和行为链
- 分享两个爬虫练习网站
高质量海王哦
爬虫爬虫python
Python爬虫案例|ScrapeCenterSpiderbuf|Python爬虫练习靶场
- GP与管理人“分离”时,基金合伙协议及Side Letter等合同涉及的若干问题
法律与投资
来源:法律与投资导言:GP与管理人“分离”,亦即合伙型私募基金的管理人不同时担任基金之普通合伙人(GP)。那么,在这种基金模式下,草拟、审核和签署基金合伙协议(LPA)时,以及个别投资人要求私下签署单边协议/附属协议(“SideLetter”)时,需要关注到哪些实务问题?本文试就相关问题进行探讨。01LPA及SideLetter的签约主体问题在GP与管理人分离的情况下,LPA的签约主体是否应当包括
- 对象的本质:OOP编程核心揭秘
止观止
计算机科学OOP面对对象编程
引言面向对象编程(OOP)革命性地重塑了软件开发,其核心在于“对象”——一种模拟现实实体的计算模型。对象不仅是数据容器,更是封装了状态和行为的自治单元,使程序从指令序列转变为交互网络。通过本解析,我们将层层递进,揭示对象在OOP中的根本角色:从定义延伸到设计实践,帮助读者跨越语言差异(如Java、Python或C++),掌握这一范式的精髓。章节构建遵循技术演进:先解剖对象本质,再关联OOP支柱,最
- @Override注解
oliveira-time
javajava开发语言
`@Override`是Java语言中的一个注解(Annotation),用于表示一个方法声明打算覆盖其父类中的另一个方法。当你在一个子类中的方法上使用`@Override`注解时,它告诉编译器这个方法是特意用来覆盖父类中的一个具有相同名称和参数列表的方法。####使用`@Override`注解的好处:1.**明确意图**:使用`@Override`可以清楚地表明你的意图是要覆盖父类中的方法,这有
- 基于Opencv的工业缺陷检测/C++版本
Deeeil
opencvc++人工智能
找工作过程中发现要求会C++的工业检测,用一个项目熟悉整个流程#include#include#include//定义一个结构体来存储缺陷信息structDefect{inttype;//缺陷类型,1代表划痕,2代表污渍intx;//缺陷的x坐标inty;//缺陷的y坐标intwidth;//缺陷的宽度intheight;//缺陷的高度//构造函数,初始化缺陷信息Defect(intt,intx,
- 使用 C++ 和 OpenCV 进行表面划痕检测
whoarethenext
c++opencv开发语言划痕检测
使用C++和OpenCV进行表面划痕检测在工业自动化生产中,产品表面的质量控制至关重要。划痕作为一种常见的表面缺陷,其检测是许多领域(如金属、玻璃、塑料制造)质量保证流程中的一个关键环节。本文将介绍如何使用C++和强大的计算机视觉库OpenCV来实现一个基本的表面划痕检测算法。核心思路划痕通常在图像中表现为具有以下一个或多个特征的区域:高对比度的线性结构:划痕区域的像素强度通常会与其周围背景有明显
- 【VSCode】Carbon入门
大雨淅淅
开发工具carbon
目录一、代码也能“颜值爆表”?Carbon来啦!二、Carbon是什么?三、为什么要用Carbon(一)高度定制,彰显个性(二)分享便捷,无缝社交(三)功能多样,适配广泛四、如何使用Carbon(一)访问官网,开启之旅(二)导入代码,初露端倪(三)个性定制,雕琢细节(四)生成分享,收获赞赏五、拓展使用:编辑器插件(一)IntelliJIDEA插件使用(二)VSCode插件使用(三)Atom插件使用
- 校园导游系统(C++)
白开水最甜
数据结构课程设计校园导航系统
问题总结1、当使用时,该头文件没有定义全局命名空间,必须使用usingnamespacestd,这样才能使用类似于cout这样的C++标识符正确用法:#includeusingnamespacestd;2、对称赋值(注意细节)for(i=1;i注意string第一个字母是小写4、使用迪杰特斯拉算法出现的问题只设置与起始节点v0有弧时前驱设置为v0,否则为-1,而忘记设置起始节点的前驱为-1。以至于
- 2021-10-09
潇洒二爷
世界各地的皇家结婚礼服,有的简约大方,有的设计非常复杂——5Simpleandcomplicatedroyalweddingdressesworldwide伊丽莎白女王的孙女,扎拉·菲利普斯(ZaraPhillips),与英国橄榄球运动员迈克·廷道尔(MikeTindall)结婚的时候,穿了一件象牙色丝绸和公爵夫人缎制作的长裙,设计者是皇家女装设计师斯图尔特·帕尔文(StewartParvin)。
- ROS2 视频采集节点实现
ZPC8210
ROS音视频
一个完整的ROS2视频采集节点的实现,使用OpenCV进行视频捕获并通过ROS2发布图像消息。1.创建功能包首先创建一个新的ROS2功能包(如果还没有):bashros2pkgcreatevideo_capture--build-typeament_python--dependenciesrclpysensor_msgscv_bridgeopencv-python2.实现视频采集节点在video_
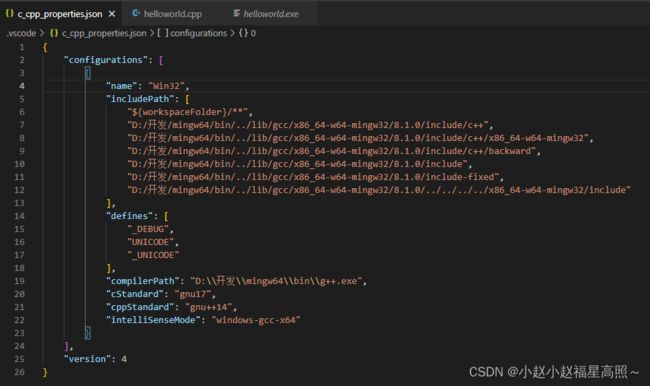
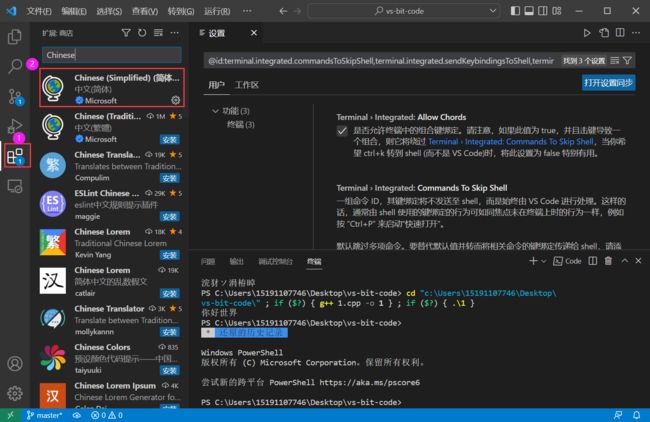
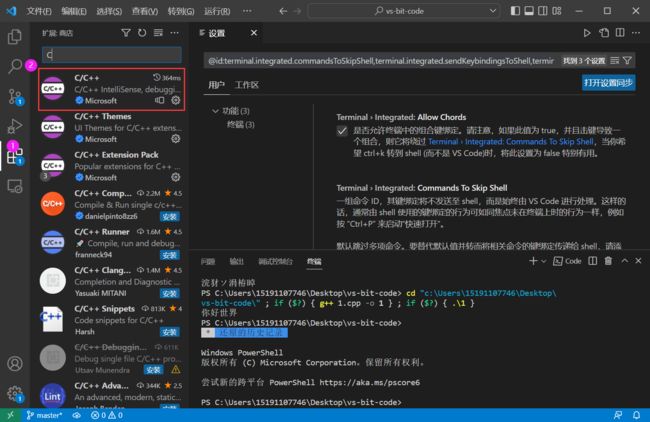
- 【CMake】使用 CMake 构建 C/C++ 项目的标准流程详解
目录️使用CMake构建C/C++项目的标准流程详解目录1️⃣项目结构约定2️⃣跨平台构建环境准备3️⃣标准构建流程4️⃣构建后目录结构示例Linux/macOSWindows+MinGW5️⃣常用构建操作命令6️⃣跨平台命令对照表7️⃣注意事项与最佳实践8️⃣总结相关文章:️使用CMake构建C/C++项目的标准流程详解目录项目结构约定跨平台构建环境准备标准构建流程构建后目录结构示例常用构建操作
- 2025.06.11华为暑期实习机试真题【最大的矩形新游戏】Java/Python/C++/JS/C 实现
MISAYAONE
python华为javac++华为暑期实习机试
目录题目思路Code题目小华之前玩过一个游戏,在横轴上放了n个相邻的矩形,每个矩形的宽度是1,而第i(1≤i≤n)个矩形的高度为h[i],这n个短形构成了一个直方图,在直方图中我留能够勾勒出来的矩形的最大面积。这个游戏小华已经玩得很腻了,于是小华就想增加一下难度,现在有1次交换任意2个矩形的操作,请问在交换后,能够勾勒出的最大的短形面积能达到多少呢?输入描述第-行包含一个整数n(2=h的矩形聚集在
- Appium 简介
AIZHINAN
appium测试工具自动化测试
Appium是一个开源的移动应用自动化测试框架,用于测试原生应用(native)、混合应用(hybrid)和移动网页应用(mobileweb)。它支持iOS、Android和Windows平台。https://www.bilibili.com/video/BV1R93szkEhi/?App自动化测试:App测试Appium+UiAutomator2技巧、实战项目核心特点跨平台:同一套API可用于i
- C/C++---文件读取
MzKyle
C/C++c语言c++java
在C++中,文件读取操作主要是通过fstream类来完成的。fstream类提供了多种功能,用于从文件读取数据、写入数据以及对文件进行其他处理。文件读取操作可以通过两种主要方式实现:文本文件读取和二进制文件读取。文件读取在传参工作中,扮演十分重要的角色,方便客户端不接触代码的情况下对系统进行调试。1.文件输入流(ifstream)C++提供了ifstream(InputFileStream)类用于
- Python+Selenium自动化
1,什么是seleniumselenium是一个开源的自动化测试框架,主要适用WEB测试,可以支持多种语言(Java,C#,Python,php等),既然支持多语言开发,那跨平台自然就不用多说啦,selenium有几个版本,一个是seleniumIDE(是一个安装在火狐浏览器上的一个插件,可以用来录制脚本,然后导出自动生成对应的开发语言文件),seleniumGrid(自动化辅助工具,楼主还没深入
- 【HarmonyOS Next之旅】DevEco Studio使用指南(四十二) -> 动态修改编译配置
目录1->通过hook以及插件上下文实现动态配置2->在hvigorfile.ts中通过overrides关键字导出动态配置3->通过hook以及插件上下文动态配置构建配置3.1->修改每个hvigorNode中的build-profile.json53.2->修改module.json5中的配置信息3.3->修改app.json5中的配置信息3.4->修改oh-package.json5中的依赖
- 【前端vue3面试题】2024最新面试实录vue3(2),最新前端大厂高频面试题
*watch与watchEffect*provide与inject重构虚拟DOM,diff算法生命周期更名beforeDestroy改名为beforeUnmountdestroyed改名为unmounted//Vue3.0也提供了CompositionAPI形式的生命周期钩子,与Vue2.x中钩子对应关系如下:beforeCreate===>setup()created===>setup()bef
- 【C#、C++ 和 Java】实现重力迷宫游戏
鱼弦
游戏开发c#c++java游戏
引言(Introduction)重力迷宫是一种益智游戏,玩家通过旋转整个游戏区域(迷宫),改变重力的方向,使得玩家角色和其他可动物体(如箱子、球)沿着新的重力方向下落。玩家的目标是利用重力到达迷宫的出口。实现重力迷宫需要管理复杂的网格状态(地形和物体),处理旋转输入,并实现根据当前重力方向模拟物理下落的逻辑。技术背景(TechnicalBackground)实现重力迷宫主要涉及以下核心技术概念:游
- 运维技术干货 — 不仅是 Linux 运维最佳实践
python算法小白
Linux
附Java/C/C++/机器学习/算法与数据结构/前端/安卓/Python/程序员必读书籍书单大全:书单导航页(点击右侧极客侠栈即可打开个人博客):极客侠栈①【Java】学习之路吐血整理技术书从入门到进阶最全50+本(珍藏版)②【算法数据结构+acm】从入门到进阶吐血整理书单50+本(珍藏版)③【数据库】从入门到进阶必读18本技术书籍网盘吐血整理网盘(珍藏版)④【Web前端】从HTML到JS到AJ
- NOIP2013提高组复赛数据详细分析与应用指南
欧学东
本文还有配套的精品资源,点击获取简介:2013年的NOIP提高组复赛数据,涉及C++编程、算法设计、数据结构、问题分析、时间空间复杂度优化、调试测试、比赛策略、历年试题分析等多个知识点。这些数据对于参赛者、教练和信息技术教育研究者具有重要参考价值,有助于提升信息技术能力和竞赛准备的有效性。1.NOIP竞赛概览全国青少年信息学奥林匹克竞赛(NationalOlympiadinInformaticsi
- 一文清楚比较Kiro与Cursor
AWS公司最近发布了AIIDE。以下是Kiro与Cursor两款AI编程IDE的核心差异总结:1.核心定位与开发范式维度KiroCursor诞生背景亚马逊2025年推出,对标CursorVSCode分支,2023年起流行核心范式规范驱动开发:先写自然语言需求→AI生成完整模块(含测试、文档)AI增强编码:边写代码→实时AI补全/重构目标用户企业/大型团队、AWS深度用户个人开发者/小团队、学习者2
- C++ Primer Plus 第五版:源代码深度解析与实践
贫僧法号止尘
本文还有配套的精品资源,点击获取简介:《C++PrimerPlus第五版》通过源代码的实例展示,系统地介绍了C++编程语言的基础和高级特性。本书内容涵盖了基本语法、控制结构、函数、类和对象、封装、继承与多态、模板、异常处理、STL以及输入/输出流等多个关键知识点,帮助读者在理解理论的同时,通过实践加深对这些概念的应用。1.C++基础语法和高级特性介绍C++是一种静态类型、编译式、通用的编程语言,它
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL