Arcgis js api 点聚合
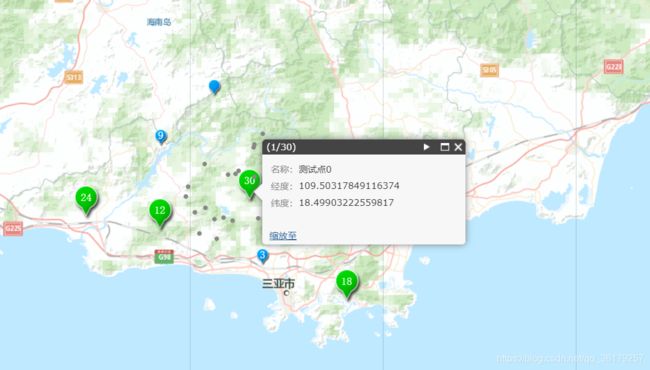
先来个效果图:

实现步骤:
1、获取本地json数据
2、通过json数据配置聚合图层的数据源
3、配置聚合图层的分级渲染效果
注意事项:
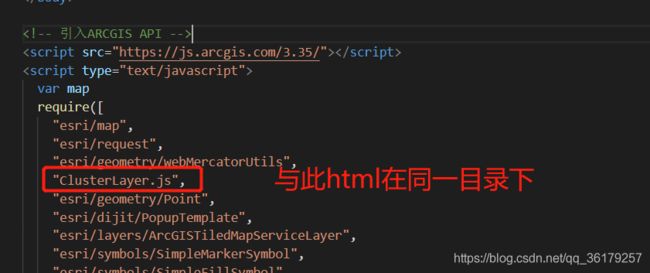
有点需要注意的是,直接引用官方API里的ClusterLayer.js会报错,可以把js下到本地,引用时候注意路径即可。

资源下载,包含聚合模块ClusterLayer.js、测试数据points.json、前端实现代码html。
传送门: 点聚合相关资源下载,下载后可直接运行。
前端实现代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=7,IE=9" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Arcgis API 点聚合title>
<link rel="stylesheet" href="https://js.arcgis.com/3.35/esri/css/esri.css">
<style>
body,
html {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
font-family: Arial;
}
#map {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
border: 0px dashed black;
background-color: rgb(0, 38, 48);
}
style>
head>
<body>
<div id="map">
div>
body>
<script src="https://js.arcgis.com/3.35/">script>
<script type="text/javascript">
var map
require([
"esri/map",
"esri/request",
"esri/geometry/webMercatorUtils",
"ClusterLayer.js",
"esri/geometry/Point",
"esri/dijit/PopupTemplate",
"esri/layers/ArcGISTiledMapServiceLayer",
"esri/symbols/SimpleMarkerSymbol",
"esri/symbols/SimpleFillSymbol",
"esri/symbols/PictureMarkerSymbol",
"esri/renderers/ClassBreaksRenderer",
"esri/geometry/Extent",
"dojo/domReady!"
], function(
Map,
esriRequest,
webMercatorUtils,
ClusterLayer,
Point,
PopupTemplate,
ArcGISTiledMapServiceLayer,
SimpleMarkerSymbol,
SimpleFillSymbol,
PictureMarkerSymbol,
ClassBreaksRenderer,
Extent
) {
//地图范围
var mapExtent = new Extent({
xmax: 113.799760210539,
xmin: 106.57095767482662,
ymax: 19.459116202966324,
ymin: 17.27952992162579,
spatialReference: {
wkid: 4326
}
})
map = new Map("map", {
extent: mapExtent,
sliderStyle: "small",
logo: false,
});
map.on('load', function () {
map.hideZoomSlider()
map.hidePanArrows()
map.disableDoubleClickZoom() //禁用双击缩放
var photos = esriRequest({ //读取本地json数据
url: "points.json",
handleAs: "json"
});
photos.then(addClusters);
})
//arcgis 在线地图
var myTileLayer = new ArcGISTiledMapServiceLayer("http://cache1.arcgisonline.cn/arcgis/rest/services/ChinaOnlineCommunity/MapServer");
map.addLayer(myTileLayer)
function addClusters(res) { //获取json数据后配置聚合图层
let data = [] //聚合数据合集
for (let i = 0; i < res.features.length; i++) {
let lon = res.features[i].geometry.x
let lat = res.features[i].geometry.y
let name = "测试点" + i
let attributes = { //点的属性
"name": name,
"lon": lon,
"lat": lat
}
//因为底图是墨卡托投影坐标系,json数据是wgs84坐标系,需要转换
let point = new Point(lon, lat)
let webMercator = webMercatorUtils.geographicToWebMercator(point) //WGS84坐标转换为webMercator投影坐标
let webPoint = {
"x": webMercator.x,
"y": webMercator.y,
"attributes": attributes
}
data.push(webPoint)
}
let popupTemplate = new PopupTemplate({ //弹窗
"title": "",
"fieldInfos": [{
"fieldName": "name",
"label": "名称:",
visible: true
},{
"fieldName": "lon",
"label": "经度:",
visible: true
},{
"fieldName": "lat",
"label": "纬度:",
visible: true
}]
});
let clusterLayer = new ClusterLayer({
"data": data, //聚合的数据
"distance": 100, //聚合距离
"id": "clusters",
"labelColor": "#fff", //标注颜色
"labelOffset": 10, //标注偏移
"resolution": map.extent.getWidth() / map.width,
"singleColor": "#888", //单个点颜色
"singleTemplate": popupTemplate //弹窗
})
//分级渲染
let defaultSym = new SimpleMarkerSymbol().setSize(4);
let renderer = new ClassBreaksRenderer(defaultSym, "clusterCount");
let picBaseUrl = "https://static.arcgis.com/images/Symbols/Shapes/";
let blue = new PictureMarkerSymbol(picBaseUrl + "BluePin1LargeB.png", 32, 32).setOffset(0, 15);
let green = new PictureMarkerSymbol(picBaseUrl + "GreenPin1LargeB.png", 64, 64).setOffset(0, 15);
let red = new PictureMarkerSymbol(picBaseUrl + "RedPin1LargeB.png", 72, 72).setOffset(0, 15);
renderer.addBreak(0, 10, blue);
renderer.addBreak(10, 50, green);
renderer.addBreak(50, 101, red);
clusterLayer.setRenderer(renderer);
map.addLayer(clusterLayer);
}
});
script>
html>