和 的一些属性:
align: 规定单元格中内容的水平对齐方式。colspan:规定单元格可横跨的列数。
< tablewidth = " 100%" border = " 1" > < tr> < th> th > < th> th > tr > < tr> < td> td > < td> td > tr > < tr> < tdcolspan = " 2" > td > tr > table >
不能这样使用: colspan="0"
rowspan: 规定单元格可横跨的行数。valign: 规定单元格中内容的垂直排列方式。
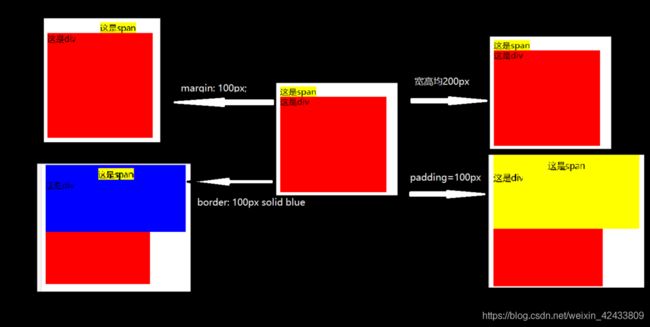
行内元素
一些特点
参考视频:尚硅谷 行内元素的盒模型
行内元素不支持设置width和height
它的宽,高 是由内容决定的
可以设置padding,border,margin
.s1 {
background-color : yellow;
}
.box1 {
background-color : red;
width : 200px;
height : 200px;
}
"s1" >这是span
"box1">这是div
display用来设置元素显示的类型
值可以设置为:
inline : 将原始设置为行内元素block : 将元素设置为块元素,如果应用于行内元素,就可以设置width和height了 inline-block : 行内块,既可以设置width和height,又不会独占一行.table : 将元素设置为一个表格none : 元素不在页面中显示,也不占位置 ,可以用css伪类设置下滑页
设置可见不可见的,还有visibility:
默认visiblehidden: 元素隐藏,但占着坑
行内加关注:span
< p> < span> span > p > 这样就可以增加适当的语义了,其中,class 用于一组元素,而 id 用于标识单独的唯一的元素。
也可以有另一种用法,示例就是用行元素p来控制行内元素span.
p.tip span {
font-weight : bold;
color : #ff9955;
}
"tip">提问1: 你学习好努力是为了什么?
"tip">回复1: 是为了自由?
再来说说文本
1 em = 16px,是一个普通文本的字体大小.在设置字体大小(font-size)时,em 的值会相对于父元素的字体大小改变。 为了避免IE文本调整的问题,可以使用 em 单位代替 pixels。
文本内
字体: font-family
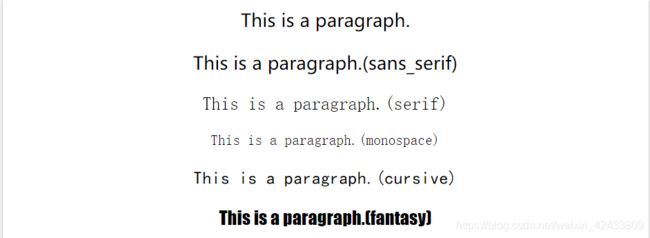
通用字体是一类拥有相似外观的字体. CSS 定义了 5 种通用字体系列:
* { text-align : center; }
p.sans_serif { font-family : sans-serif; }
p.serif { font-family : serif; }
p.monospace { font-family : monospace; }
p.cursive { font-family : cursive; }
p.fantasy { font-family : Fantasy ; }
This is a paragraph.
This is a paragraph.( sans_serif)
This is a paragraph.( serif)
This is a paragraph.( monospace)
This is a paragraph.( cursive)
This is a paragraph.( fantasy)
p { font-family : Times, TimesNR, 'New Century Schoolbook' , Georgia, 'New York' , serif; }
斜体文字: font-style
p.normal { font-style : normal}
p.italic { font-style : italic}
"normal">This is a paragraph, normal.
"italic">This is a paragraph, italic.
字体加粗: font-weight
100 ~ 900 为字体指定了 9 级加粗度。
p.slim { font-weight : 100}
p.thick { font-weight : bold}
p.thicker { font-weight : 900}
"slim">This is a paragraph ----100
This is a paragraph ---- Normal Size
"thick">This is a paragraph ----thick
"thicker">This is a paragraph ----900
如果将元素的加粗设置为 bolder,浏览器会让字体比所继承值更粗.
字体大小: font-size
常用的尺寸xx-small,x-small,small,medium(默认),large,x-large,xx-large
% : 把 font-size 设置为基于父元素字体大小的一个百分比值。
div { font-size : 200%}
This is a paragraph in the body
This is a paragraph 字体继承自div
This is a paragraph body中默认的
'double'>This is a paragraph 自行设置的
em单位:
浏览器中默认的文本大小是 16 像素。因此 1em 的默认尺寸是 16 像素。可以使用下面这个公式将像素转换为 em:pixels/16=em.
父元素改变font-size时,如20px,则16->20
允许所有浏览器缩放文本的大小,更加稳妥的办法,是 body 元素(父元素)以百分比设置默认的 font-size 值
body { font-size : 100%; }
h1 { font-size : 3.5em; }
h2 { font-size : 2.5em; }
p { font-size : 0.875em; }
This is heading 1
This is heading 2
This is a paragraph.
This is a paragraph.
此外还有:
还可以根据父元素尺寸调节smaller ; bigger
字母间距,单词间距
letter-spacing 属性,修改字符(字母)间距word-spacing 属性,修改字(单词)间距
默认值:0。word-spacing提供一个正长度值,那么字之间的间隔就会增加。
p.letter {
letter-spacing : -2px; # 字符间距, 还可以3px
}
p.word {
word-spacing : 20px; # 单词间距, 还可-5px
}
"">Do you like me so much.
"letter">Do you like me so much.
"word">Do you like me so much.
p.letter {
letter-spacing: 20px;
}
p.word{
word-spacing: 20px;
}
< pclass = " " > p > < pclass = " letter" > p > < pclass = " word" > p >
如何处理空白符? white-space
white-space属性,影响浏览器处理字之间 和文本行之间 的空白符的方式.
默认值是normal,会把所有空白符合并为一个空格。
但是也可以让它不忽略这些空白符:
p { white-space : pre; }
This ( 2 space) paragraph has ( Tab) many ( next line)
spaces in it.
p { white-space : pre-wrap; border-style : solid; }
我要保留换行符和其他空白符a great many s p a c e s
我要自动换行 its textual content, but their preservation will not prevent
line wrapping or line breaking.
空白符太多也有点不整洁,那就,只保留换行符,允许自动换行,把其他的抹掉:
p { white-space : pre-line; border-style : solid; }
我要保留换行符a great many s p a c e s
我要自动换行 its textual content, but their preservation will not prevent
line wrapping or line breaking.
只是不让换行
p { white-space : nowrap}
有空格 一些文本。
有TAB 一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
哈哈哈到我这儿才完!
转换大小写: text-transform
text-transform 属性用于指定文本中的大写和小写字母。
p.uppercase {
text-transform : uppercase;
}
p.lowercase {
text-transform : lowercase;
}
p.capitalize {
text-transform : capitalize;
}
"uppercase">Be BEGGER.Or be smaller ( 原文)
"uppercase">Be BEGGER.Or be smaller
"lowercase">Be BEGGER.Or be smaller
"capitalize">Be BEGGER.Or be smaller
指定文本的方向 / 书写方向。
文本外
对齐方式: text-align
h1 {
text-align: center;
}
h2 {
text-align: left;
}
h3 {
text-align: right;
}
< h1> h1 > < h2> h2 > < h3> h3 >
标题 1\text-align属性. 所以要应用style样式.
text-align:center 与
的区别 :text-align 不会控制元素的对齐,而只影响内部内容。justify 在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等。
缩进: text-indent
缩进是应用于块级元素的,无法用于行内元素.如果想把一个行内元素的第一行“缩进”,可以用左内边距或外边距创造这种效果。
首行缩进
p.indent { text-indent : 2em}
这是段落中的一些文本。它会缩进.
这是段落中的一些文本。它不会缩进, 真的.
首行悬挂
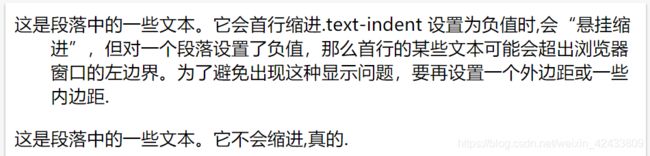
p.indent { text-indent : -2em; padding-left : 2em; }
这是段落中的一些文本。它会首行缩进.text-indent 设置为负值时, 会“悬挂缩进”,但对一个段落设置了负值,那么首行的某些文本可能会超出浏览器窗口的左边界。为了避免出现这种显示问题,要再设置一个外边距或一些内边距.
这是段落中的一些文本。它不会缩进, 真的.
其他示例
div {width: 500px; border-style:solid;}
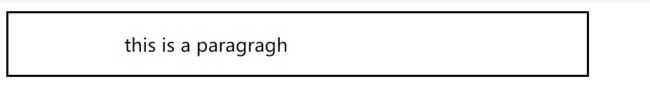
p {text-indent: 20%;}
< div> < p> p > div >
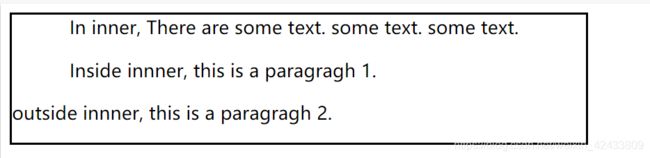
text-indent 属性可以继承,比如,下面的段落1 继承了 id 为 inner 的 div 元素的缩进值。
div#outer { width : 500px; border-style : solid; }
div#inner { text-indent : 10%; }
"outer">
"inner">In inner
, There are some text. some text. some text.
Inside innner, this is a paragragh 1.
outside innner, this is a paragragh 2.
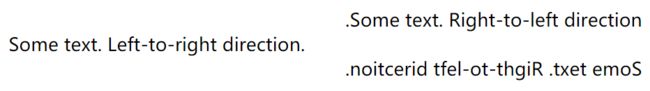
文本方向 : direction
div.right2left { direction : rtl}
div.left2right { direction : ltr}
div.ex1 {
direction : rtl;
unicode-bidi : bidi-override;
}
"right2left">Some text. Right-to-left direction.
"left2right">Some text. Left-to-right direction.
"ex1">Some text. Right-to-left direction.
文字行高: line-height
该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。
默认值: normal设置合理的行间距。number时,设置数字,此数字会与当前的字体尺寸相乘来设置行间距。%时,基于当前字体尺寸的百分比行间距。
p { border-style : solid; }
p.high {
line-height : 1.8;
border-style : solid;
}
p.low {
line-height : 0.8;
border-style : solid;
}
"high">I have suffered a lot before.
"">I have suffered a lot before.
"low">I have suffered a lot before.
如果设置段落行高,使用max-height,对元素的高度设置一个最高限制。min-height设置元素的最小高度。用法与上面一样.
文本装饰: text-decoration
修饰的颜色由 “color” 属性设置。
h1 { text-decoration : overline}
h2 { text-decoration : line-through}
h3 { text-decoration : underline}
a { text-decoration : none}
这是标题 1
这是标题 2
这是标题 3
"http://www.w3school.com.cn/index.html">这是一个链接
还有其他常用的
img: 导入图片
< imgsrc = " /i/eg_tulip.jpg" alt = " 上海鲜花港 - 郁金香" /> src 属性 和alt 属性。
src: 图像 的urlalt: 规定图像的替代文本。说明多于 1024 个字符,那么可以使用 longdesc 属性来设置指向它的链接。height:值单位可以是px,或%,定义图像的高度。width一致.align:left 把图像对齐到左边,right middle top bottom
< ahref = " /example/html/form_action.asp" > < imgsrc = " /i/eg_tulip.jpg" ismap /> a > < p> p > 当用户在 ismap 图像上单击了某处时,浏览器会自动把鼠标的 x、y 位置(相对于图像的左上角)发送到服务器端。特殊的服务器端软件(在本例中是 demo_form.asp 程序)可以根据这些坐标来做出响应。
usemap 属性
你可能感兴趣的:(项目,笔记,css,html,html5)
微服务架构—JAVA打包黑科技
weixin_33845881
为什么80%的码农都做不了架构师?>>>1背景每个JAVA项目开发完成后都会考虑部署至各个环境(DEV、TEST、PRO等)中,选择一种好的打包方式,将会在使用中无形的减少不少工作量,同时也会带来很多方便之处。反之,没有选择好打包方式,则会带来诸多不变之处。下面我将介绍几种JAVA工厂常见的打包方式,先上效果图:2spring-boot-maven-pluginspring-boot-maven-
asp.net core使用gzip
weixin_30663471
c# 测试 json
http://www.talkingdotnet.com/how-to-enable-gzip-compression-in-asp-net-core/转载于:https://www.cnblogs.com/94pm/p/9063128.html
使用 JavaScript 和 HTML5 实现强大的表单验证
vvilkim
JavaScript javascript html5 开发语言
表单验证是Web开发中不可或缺的一部分,它确保用户输入的数据符合预期格式和要求。通过客户端验证,我们可以提高用户体验,减少不必要的服务器请求。然而,客户端验证并不能替代服务器端验证,因为客户端验证可以被绕过。本文将介绍如何使用JavaScript和HTML5实现强大的表单验证。HTML5内置验证HTML5提供了一些内置的表单验证功能,例如required,min,max,pattern等。这些属性
Python MayaVi
stereohomology
学习学习 python MayaVi
http://www.sam.math.ethz.ch/~raoulb/teaching/PythonTutorial/tips_mayavi2.htmlMayavi2Mayavi2seekstoprovideeasyandinteractivevisualizationof3-Ddata.Itoffers:An(optional)richuserinterfacewithdialogstoint
Spring Boot 中 Swagger 配置详解:生成高效的 RESTful API 文档
Jerry._
爪哇开发 java spring 测试工具
在项目开发中,清晰的API文档对前后端协作至关重要。而Swagger是一个强大的工具,它不仅能生成RESTfulAPI文档,还提供了交互界面,方便开发人员进行接口测试。本篇文章将以一个完整示例为基础,讲解如何在SpringBoot中配置Swagger,并支持JWT认证的API调用。一、Swagger的功能简介Swagger是什么?Swagger是一种RESTfulAPI文档生成工具,常与Sprin
【开源项目】2024最新PHP在线客服系统源码/带预知消息/带搭建教程
于飞SEO
免费资源分享 开源 php 开发语言
简介随着人工智能技术的飞速发展,AI驱动的在线客服系统已经成为企业提升客户服务质量和效率的重要工具。本文将探讨AI在线客服系统的理论基础,并展示如何使用PHP语言实现一个简单的AI客服系统。源码仓库地址:ym.fzapp.top在线客服系统的理论基础AI在线客服系统通过自然语言处理(NLP)、机器学习(ML)和深度学习(DL)技术,能够理解和响应客户的查询。这些系统通常包括以下几个关键组件:自然语
RHCE——笔记
tan &
笔记 linux 服务器
Web服务器1,web服务器简介(1)什么是www是全球信息广播的意思。通常说的上网就是使用www来查询用户所需要的信息。www可以结合文字、图形、影像以及声音等多媒体,并通过可以让鼠标单击超链接的方式将信息以Internet传递到世界各处去(2)网址及HTTP简介web服务器提供的这些数据大部分都是文件,那么我们需要在服务器端先将数据文件写好,并且放置在某个特殊的目录下面,这个目录就是我们整个网
html中绑定点击事件的三种方法
我是陈大大
html 前端 javascript
HTML中为button绑定事件的方式有三种。例如以下标签:submit一、使用jquery进行绑定$('#btn_submit').click(function(){});二、使用原生js绑定(注意:InternetExplorer8及更早IE版本不支持addEventListener()方法,Opera7.0及Opera更早版本也不支持。这类浏览器版本要使用attachEvent()方法来添加
js 开发笔记
我是陈大大
笔记
什么时候用如下代码:letthat=this;this的指向问题,如果methods中的方法中使用的是function而不是箭头函数,则this的指向是对象,并不是最外层的顶层对象,所以获取不到data中的数据,要用letthat=this;暂存this中的内容;数组对象中只想获取某一个字段的值,并且返回一个新的数组,方法如下://模拟数组对象letdata=[{name:"李白",age:18,
echarts标准饼图——提示框(tooltip)配置
我是陈大大
echarts vue javascript ViewUI
echarts标准饼图解读(一)——提示框(tooltip)配置weixin_30446197于2016-11-2511:33:00发布508收藏4文章标签:javascriptViewUI原文链接:http://www.cnblogs.com/web520/p/6100955.html版权varmyChart=echarts.init(document.getElementById(‘main’
『大模型笔记』强烈推荐OpenAI官方:推理模型最佳实践!
AI大模型前沿研究
大模型笔记 人工智能 OpenAI 推理模型 GPT GPTo1 GPTo3 ChatGPT
『大模型笔记』强烈推荐OpenAI官方:推理模型最佳实践!文章目录一.OpenAI官方:推理模型最佳实践推理模型vs.GPT模型选择指南二.何时使用我们的推理模型1.处理模糊不清的任务2.从海量信息中精准提取关键信息3.在海量数据集中发现关系和细微差别4.多步骤自主规划5.视觉推理6.代码审查、调试与质量提升7.评估与基准测试其他模型的响应如何有效提示推理模型其他资源一.OpenAI官方:推理模型
C++文件读写操作(自学笔记三)
zgdk0204
c++
C++中对文件的操作的三个大类:写操作:ofstream读操作:ifstream读写操作:fstream要想实现对文件的读写操作,头文件中需要包含#include文件操作中的mode对于文件操作的mode有多种,分别为以下几种:文件操作手段对应mode代码为读文件而打开文件ios::in为写文件而打开文件ios::out初始位置,文件尾ios::ate追加方式写文件ios::app如果文件存在先删
Linux学习笔记--shell脚本(二)
运维派C
shell脚本学习 Linux shell脚本
20.1什么是shell脚本shell脚本并不能作为正式的编程语言,因为它是在linux的shell中运行的,所以称为shell脚本。事实上,shell脚本就是一些命令的集合。假如完成某个需求需要一口气输入10条命令,对于简单的命令,我们可以直接在shell窗口中输入,但如果是比较长且复杂的命令,一次一次敲就会显得很麻烦。我们可以把这10条命令都记录到一个文档中,然后去调用文档中的命令,这样就能一
html画流程图_怎么画流程图才美观?仅需4步手把手教会你
小猫倩倩
html画流程图
流程图涵盖三百六十行,每个人都或多活动会接触到,尽管可能感觉不到,但的确息息相关尤其是在职场上,做工作汇报、PPT演讲、进度汇报等,可是有很多小伙伴还从没接触过流程图,要不一头朦胧雾水,不知从何下手,嘿嘿,那就让我这个流程图超一流大师来手把手教你吧!(自封的)一、挑件趁手的兵器1*磨刀不误砍柴工,工欲善其事必先利其器,首先咱们要挑选一把"锋利的镰刀"!小编一直在用的是网站-迅捷画图,这次就拿它开刀
HTML5+CSS3
weixin_34250709
2019独角兽企业重金招聘Python工程师标准>>>第一课HTML5结构HTML5是新一代的HTMLDTD声明改变新的结构标签注意的地方ie8不兼容常用的一些新的结构标签删除的HTML标签纯表现的元素:basefontbigcenterfontsstrikettu对可用性产生负面影响的元素:frameframesetnoframes产生混淆的元素:acronymappletisindexdir重
[C/C++笔记] 文件读写操作fstream
LPS爱玩Linux
C/C++ c语言 c++
[C/C++笔记]文件读写操作fstream1.简介2.打开文件3.写入文件4.读取文件4.1getline()和fstream.getline()1.简介fstream是C++标准库中用于文件读写的类。它提供了比底层C语言库更为高级的文件读写接口,因此使用起来更为方便和安全。在使用fstream时,需要包含头文件。fstream类有三个派生类:ifstream:用于从文件中读取数据。fstrea
android自动化测试 python3.0+appium+uiautomatorviewer+unittest+csv+HTMLTestRunner 登录测试框架
luoyangcoding
app自动化测试 app登录自动化脚本
#coding:utf-8importcsv#导入csv库,可以读取csv文件fromappiumimportwebdriverimportunittest#单元测试fromtimeimportsleep#等待时间importtime#时间方法importos#文件、目录方法importsys#引用系统函数fromHTMLTestRunnerimportHTMLTestRunner#定义路径变量,
Vue _总结
北执南念
工作中开发总结 Vue vue.js 前端 javascript
文章目录一Vue介绍1什么是Vue.js2MVVM二第一个例子1引入vue2html中用法3创建vue实例对象三Vue基本语法1v-text2v-bind3v-on4v-model5v-if6v-for7计算属性8组件化全局注册本地注册9生命周期10员工程序使用vue.js重构list.htmladd.htmlupdate.html四使用vue-cli搭建Vue项目1node.js的安装设置npm
CSS—属性继承与预处理器:2分钟掌握预处理器
海晨忆
Web知识点 css 前端 属性继承 预处理器 scss
个人博客:haichenyi.com。感谢关注1.目录1–目录2–属性继承3–预处理器2.属性继承 像Android里面继承extends,类继承,子类可以使用父类的public和protected的属性和方法。子类可以直接用。 在CSS里面也是类似的。CSS里面是布局里面的东西继承。举个栗子:CSS—属性继承.parent{/*父div设置字体和颜色*/font-size:22px;colo
C++笔记 01文件流操作
nedaf
C++ c++
1基本概念文件(file)存储在磁盘上的数据集合,可以是文本、二进制等格式,具有名称、大小、类型等属性。流(stream)一连串的字节,是一种抽象的数据传输方式。在C++中,文件操作是基于流的概念,有3种主要类型的流:输入流(istream):允许程序从源(如键盘、文件)读取数据。输出流(ostream):允许程序将数据发送到目标(如显示器、文件)。输入/输出流(iostream):结合了输入流和
Git与GitHub:理解两者差异及其关系
抱抱宝
git github
目录Git与GitHub:理解两者差异及其关系Git:分布式版本控制系统概述主要特点GitHub:基于Web的托管服务概述主要特点Git和GitHub如何互补关系现代开发工作流结论Git与GitHub:理解两者差异及其关系Git:分布式版本控制系统概述什么是Git?Git是一个设计用来高效处理从小到大项目的分布式版本控制系统(DVCS)。它由林纳斯·托瓦兹于2005年为Linux内核的开发而创建。
C++文件操作笔记
无衣秦风
c++
笔记:C++程序产生的数据保存文件文章目录一、C++文件读写打开关闭文件读写文件检测EOF读写文件状态标识符验证文件指针定位二、例子一、C++文件读写fstream可同时读写的文件类ofstream写操作(out输出)文件类ifstream读文件(in输入)文件类打开关闭文件voidopen(constchar*filename,openmodemode,intaccess);filename:要
搭建规范化的vue2项目
lydxwj
vue vue Eslint Prettier
项目包含的库Vue2+Vuex+Router+Eslint+Prettier环境vue:2.6.14eslint:7.32.0prettier:2.4.1eslint-plugin-prettier:4.0.0eslint-plugin-vue:8.0.3@vue/cli:5.0.8步骤全局安装cli工具npminstall-g@vue/cli运行创建项目命令vueui运行vuecreatexxx
探索Spring的现代之旅:《Spring实战》第5版全面解读
任轶眉Tracy
探索Spring的现代之旅:《Spring实战》第5版全面解读项目地址:https://gitcode.com/gh_mirrors/sp/spring-in-action-v5-translate在当今快速迭代的软件开发领域中,Spring框架始终位于Java生态系统的核心位置。随着技术的进步,《Spring实战》第5版如约而至,宛如一位老友,带着全新的知识宝藏,引领我们深入Spring世界的新
Learn-Java8: 探索Java 8的新特性和实战指南
袁耿浩
Learn-Java8:探索Java8的新特性和实战指南learn-java8项目地址:https://gitcode.com/gh_mirrors/lea/learn-java8一、项目介绍Learn-Java8是一个专注于展示和教授Java8新特性以及如何在实际开发中有效利用这些特性的开源项目。该项目包含了丰富的示例代码,旨在帮助开发者快速上手并深入理解Java8中的Lambda表达式、Str
构建未来:基于Spring Boot与Spring Cloud的Java微服务之旅
胡蓓怡
构建未来:基于SpringBoot与SpringCloud的Java微服务之旅java-microservices-examplesJavaMicroservices:SpringBoot,SpringCloud,JHipster,SpringCloudConfig,andSpringCloudGateway项目地址:https://gitcode.com/gh_mirrors/jav/java-
Spring R2DBC 示例项目指南
魏纯漫
SpringR2DBC示例项目指南spring-r2dbc-sampleCodesamplesfordemonstratingR2dbc,SpringR2dbc,andSpringDataR2dbc.项目地址:https://gitcode.com/gh_mirrors/sp/spring-r2dbc-sample项目介绍SpringR2DBC示例项目是由Hantsy创建的一个开源示例,它旨在展示
探索响应式编程的春天:Reactive Spring Demo深度剖析与应用指南
孔旭澜Renata
探索响应式编程的春天:ReactiveSpringDemo深度剖析与应用指南去发现同类优质开源项目:https://gitcode.com/项目介绍在当今瞬息万变的软件开发领域中,响应式编程已成为构建高性能、可伸缩系统的关键技术之一。ReactiveSpringDemo是一个精心设计的开源项目,旨在为开发者提供一个实践与学习Spring框架下响应式编程的完美起点。通过这个项目,你不仅能够深入了解S
Unity ECS 101 教程
邵瑗跃Free
UnityECS101教程ECS_101ThisrepositorycontainsanintroductiontoUnity'snewEntityComponentSystem.Thepurposeofthisistohelpdevelopersunderstandthisparadigm,andwhyitisimportanttocreateperformantgamesinUnity.项目地
Linux and Shell笔记梳理
是蛋蛋吖~
linux and shell linux shell
#!是一个约定的标记,它告诉系统这个脚本需要什么解释器来执行,即使用哪一种Shellecho命令用于向窗口输出文本。chmod权限控制:第1个字符有两种情况:如果是“d”则代表这是一个文件夹,如果是“—”代表这是一个文件;d代表的是目录(directroy)-代表的是文件(regularfile)s代表的是套字文件(socket)p代表的管道文件(pipe)或命名管道文件(namedpipe)l代
[黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,Django@Python2.x 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
mongoDB 入门指南、示例
adminjun
java mongodb 操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
Essential Studio for WinRT网格控件测评
Axiba
JavaScript html5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis 数据库 NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java 设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
[原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法 工作 PHP 搜索引擎 嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
Linux中用shell获取昨天、明天或多天前的日期
daizj
linux shell 上几年 昨天 获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f