jQuery02——($工具&属性&CSS)
一、工具方法

1.$each():遍历数组,对象,对象数组中的数据
//定义数组
let arr=[1,2,3,4,5,]
$.each(arr,(a,b)=>{
console.log("下标",a)
console.log("元素",b)
})
//对象
let person={
name:"张三",
sex:"女",
age:101
}
$.each(person,(a,b)=>{
console.log(a,b)
})
2.$.trim():去除字符串两边的空格
//去空格
console.log($.trim(" abc ").length)
3.$.type(obj):得到数据的类型
//$.type 相当于 typeof
console.log(typeof arr)//arrgy(object)
console.log(typeof person)//object
console.log($.type(arr))
4.$.isArray(obj):判断是否是数组
//判断是否是数组
console.log($.isArray(arr))
function fn1(){}
var f2=fn1()
var f3=fn1
console.log($.isFunction(f2))
console.log($.isFunction(f3))
6.$.parseJSON(obj):解析json字符串转换为js对象/数组
//在java中,有一门技术:序列化和反序列化
//序列化(将对象变成文件)
//反序列化(将文件变成对象)
//json是一段文字,String
//json就是字符串的对象
//字符串和对象的互换
let str='{"name":"sb","age":23}';//上面的对象就是{}类型的
//把一个对象变成字符串,这个字符串就是json
//($.parseJSON 把字符串变成js中的对象)
console.log($.parseJSON(str));//是js的对象
console.log(str);//是正常的字符串
//拿到内容
console.log(str.name,str.age);
//将person变成json字符串 JSON.stringify(person);
console.log(JSON.stringify(person));
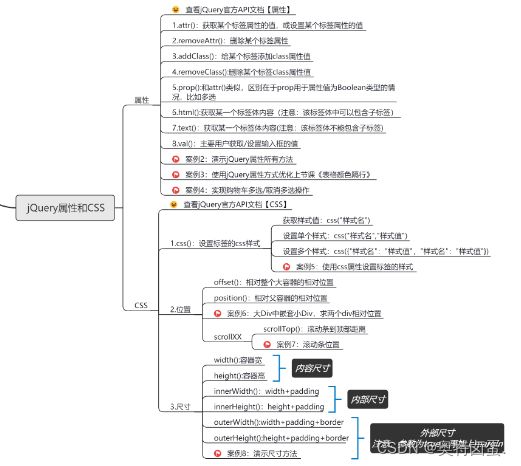
二、jQuery属性和css

1.attr():获取某个标签属性的值,或设置某个标签属性的值
function fn01() {
$("a").attr("href","https://cn.bing.com")
}
2.removeAttr():删除某个标签属性
function fn02() {
$("a").removeAttr("href")
}
3.addClass():给某个标签添加class属性值
removeClass():删除某个标签class属性值
function fn03() {
$("a").addClass("aa")
}
function fn04() {
$("a").removeClass("aa")
}
4.prop():和attr类似,区别在于prop用于属性值为Boolean类型的情况,比如多选
function fn06(sta) {
$(":checkbox").prop("checked",sta)
}
5.html():获取某一个标签体内容(注意:该标签体中可以包含子标签)
text():获取某一个标签体内容(注意:该标签体不能包含子标签)
//拿到大于0的多选框
$(":checkbox:gt(0)").click(function (){
let sta=this.checked
if(!sta){
$(":checkbox").eq(0).prop("checked",sta)
}
let f=true
$.each($(":Checkbox:gt(0)"),(a,b)=>{
f=f&&b.checked
})
$(":checkbox").eq(0).prop("checked",f)
})
$("#d1").html()
$("#d1").html("hello")
$("#d1").text("hello")
6.val():只要用户获取/设置输入框的值
$("#n1").val()
$("#n1").val("abc")
css
$("#d1").css({
color:"red";
backgroud:"blue"
})
本期为大家分享到这,下期更精彩