【Flutter从入门到入坑之一】Flutter 介绍及安装使用
最近接到一个新需求,公司后期需要做一个安卓和ios的app,我们公司虽然有安卓和ios的原生开发,但是也想要接触一下跨平台开发,所以决定学习一个新的跨平台开发的语言 Flutter。
我们都是初学者,有什么不对的或者不准确的地方欢迎大家纠正哦~
目录
-
- 前言(为什么要学习 Flutter?)
- Flutter介绍
- Flutter 安装
-
- 1. 镜像的配置
- 2. Flutter SDK 的安装
- 3. 运行 Flutter 项目
- Flutter 使用
-
- Flutter 目录结构
- Flutter 运行命令
前言(为什么要学习 Flutter?)
当下是移动互联网的时代,也是大前端技术紧密整合的时代。而移动系统与终端设备的碎片化,让我们一直头痛于在不同平台上开发和维护同一个产品的成本问题:使用原生方式来开发 App,不仅要求分别针对 iOS 和 Android 平台,使用不同的语言实现同样的产品功能,还要对不同的终端设备和不同的操作系统进行功能适配,并承担由此带来的测试维护升级工作。
为解决这一问题,各类打着“一套代码,多端运行”口号的跨平台开发方案,如雨后春笋般涌现。
感兴趣的同学可以看一下 React Native VS Flutter
Flutter 开辟了全新的思路,提供了一整套从底层渲染逻辑到上层开发语言的完整解决方案:视图渲染完全闭环在其框架内部,不依赖于底层操作系统提供的任何组件,从根本上保证了视图渲染在 Android 和 iOS 上的高度一致性;Flutter 的开发语言 Dart,是 Google 专门为(大)前端开发量身打造的专属语言,借助于先进的工具链和编译器,成为了少数同时支持 JIT 和 AOT 的语言之一,开发期调试效率高,发布期运行速度快、执行性能好,在代码执行效率上可以媲美原生 App。
Flutter介绍
-
Flutter介绍
Flutter 是 Google 推出并开源的移动应用开发UI框架,主打跨平台、高保真、高性能。开发者可以通过 Dart 语言开发 App,一套代码同时运行在多个平台。 Flutter 提供了丰富的组件、接口,开发者可以很快地为 Flutter 添加 Native 扩展。 -
Flutter架构分层

Flutter 架构采用分层设计,从下到上分为三层,依次为:Embedder、Engine、Framework。- Embedder 是操作系统适配层,实现了渲染 Surface 设置,线程设置,以及平台插件等平台相关特性的适配。从这里我们可以看到,Flutter 平台相关特性并不多,这就使得从框架层面保持跨端一致性的成本相对较低。
- Engine 层主要包含 Skia、Dart 和 Text,实现了 Flutter 的渲染引擎、文字排版、事件处理和 Dart 运行时等功能。Skia 和 Text 为上层接口提供了调用底层渲染和排版的能力,Dart 则为 Flutter 提供了运行时调用 Dart 和渲染引擎的能力。而 Engine 层的作用,则是将它们组合起来,从它们生成的数据中实现视图渲染。
- Framework 层则是一个用 Dart 实现的 UI SDK,包含了动画、图形绘制和手势识别等功能。为了在绘制控件等固定样式的图形时提供更直观、更方便的接口,Flutter 还基于这些基础能力,根据 Material 和 Cupertino 两种视觉设计风格封装了一套 UI 组件库。我们在开发 Flutter 的时候,可以直接使用这些组件库。
Flutter 安装
1. 镜像的配置
Flutter 源站在国内可能不太稳定,因此谷歌中国开发者社区(GDG)专门搭建了临时镜像,使得我们的 Flutter 命令行工具可以到该镜像站点下载所需资源。
配置镜像站点的环境变量
对于 macOS 和 Linux 系统来说,我们通过文本编辑器,打开 ~/.bash_profile 文件,在文件最后添加以下代码,来配置镜像站点的环境变量:
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
而对于 Windows 系统来说,我们右键点击计算机图标,依次选择属性–> 高级系统设置–> 高级–> 环境变量,新建用户变量 PUB_HOSTED_URL,其值为 https://pub.flutter-io.cn;随后新建 FLUTTER_STORAGE_BASE_URL,其值为 https://storage.flutter-io.cn,重启电脑即可完成配置。
不过,由于 GDG 并不是官方组织,因此 Flutter 团队也无法保证此服务长期可用。但是,你也不用担心,可以关注 Flutter 社区 Using Flutter in China,来获取其他可用的镜像资源,随时更新环境变量即可。
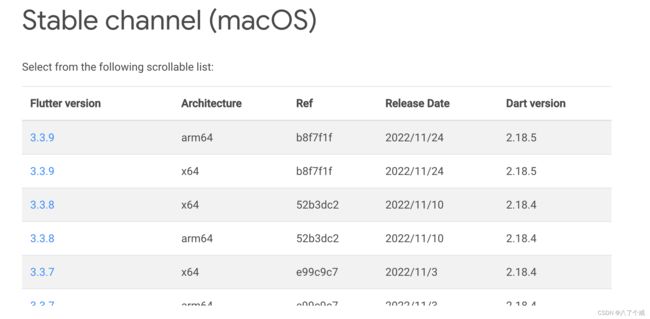
2. Flutter SDK 的安装
下载完成后,把下载的压缩包解压到想安装的目录,比如 ~/Documents或 C:\src\flutter。为了可以在命令行中执行 flutter 命令,我们同样需要配置环境变量。
对于 macOS 与 Linux 系统,我们编辑 ~/.bash_profile 文件,把以下代码添加至文件最后,将 flutter 命令的执行路径追加到环境变量 PATH 中:
export PATH=~/Documents/flutter/bin:$PATH
对于 Windows 系统,我们在当前用户变量下 Path,以 ; 为分隔符,在其后追加 flutter 命令行的全路径,比如:C:\src\flutter\bin,重启电脑即可完成配置。
3. 运行 Flutter 项目
打开 Flutter 根目录,我们可以发现有一个 examples 文件夹,里面是一些基本的 flutter 示例。
首先,通过 Flutter 命令行运行的模式启动项目
-
进入 hello_world 目录,输入
flutter run命令,启动项目:=> hello_world git:(stable) flutter run Multiple devices found: macOS (desktop) • macos • darwin-x64 • macOS 13.0 22A380 darwin-x64 Chrome (web) • chrome • web-javascript • Google Chrome 106.0.5249.119 [1]: macOS (macos) [2]: Chrome (chrome) Please choose one (To quit, press "q/Q"): -
此时会让我们选择使用的模拟器,由于我们开发的 web,所以可以直接选择
[2]: Chrome (chrome)启动。 -
更新代码后,终端输入
r实现热更新。
至于 Android 和 iOS 的集成开发环境,大家可以去官网看一下安装使用教程哦~
Flutter 使用
Flutter 目录结构
.
├── README.md
├── android # 安卓相关代码
│ └── xxx
├── ios # ios相关代码
│ └── xxx
├── lib # 入口函数
│ └── main.dart
├── linux # linux系统相关文件
│ └── xxx
├── macos # macos系统相关文件
│ └── xxx
├── my_app.iml
├── pubspec.lock
├── pubspec.yaml
├── analysis_options.yaml
├── test # 测试代码
│ └── widget_test.dart
├── web # web系统相关代码
│ └── xxx
└── windows # windows系统相关代码
└── └── xxx
Flutter 运行命令
- r:Hot reload(热更新);
- R:Hot restart(重新启动);
- h:查看更多命令;
- s:截屏当前屏幕保存在当前位置;
- v:打开DevTools弹出开发者工具;