基于【HTML】、【JavaScript】以及【CSS】实现班级网站
目录
阅读建议:
1 网站设计思路
2 网站组成
2.1 index.html 首页
2.1.1 页面内容及功能
2.1.2 部分关键代码
2.1.3 页面内容
2.2 index_introduction 班级介绍
2.2.1 页面内容及功能
2.2.2 部分关键代码
2.2.3 页面内容
2.3 index_information 班级信息
2.3.1 页面内容及功能
2.3.2 部分关键代码
2.3.3 页面内容
2.4.1 页面内容及功能
2.4.2 部分关键代码
2.4.3 页面内容
2.5 index_login 登录界面
2.5.1 页面内容及功能
2.5.2 部分关键代码
2.5.3 页面内容
2.6 index_login_register 注册界面
2.6.1 页面内容及功能
2.6.2 部分关键代码
2.6.3 页面内容
3 设计体会及今后的改进意见
参考文献
阅读建议:
1.实验的软硬件环境要求:
(1)硬件环境要求:PC机
(2)软件环境要求:Windows 环境下的 文本编辑器和浏览器2.建议在 Windows 环境下的同学使用 Visual Studio Code 进行编译,这样能更好的提高代码的编写效率。
1 网站设计思路
班级网页是为了更好的为班级服务,更要体现公平、公正、公开。在网页中会发布班级通知、活动安排等重要信息,除此之外,还会提供课程表、相关信息等服务型功能。
在网页实现过程中,我主要会运用HTML、CSS等前端技术,再考虑网站的整体设计、颜色布局等情况,尽可能地设计出一个能吸引用户且能提供良好用户体验的网页。班级网页主要用来发布通知、活动等重要信息,因此这些信息需要突出展示,让用户能够一目了然。可以使用粗体、颜色等方式来强调重要内容。班级网页不需要过于复杂的设计,保持简洁清晰才是最重要的。页面布局需要合理,内容需要分类,让用户能够快速找到自己需要的信息。
2 网站组成
2.1 index.html 首页
2.1.1 页面内容及功能
作为“班级网页”的主页,目前最重要的通知和近期的活动放在了醒目的位置。在页面的头部,放置了我们学校的校徽,同时在右侧说明了我所在的班级,下面一行是所有内容的导航栏,能够跳转到相应页面。在页面的主体中,首先可以看到的是不断滑动的图片,下面就是班级的重要通知和近期要闻。除此之外,在页面的右下角有音乐的控件。
2.1.2 部分关键代码
<div style="height: 50px;"> //设置最外侧的容器高度为50px
<div style=" float: left; top: 10;left: 60;" class="div_jump">
<a href="index.html" class="no-underline" title="首页">首页a>
div> //浮动,相对定位向下10px、向右60px,设置超链接
<div style=" float: left; top: 10;left: 160;" class="div_jump">
<a href="index_introduction.html" class="no-underline" title="班级介绍" target="_blank">班级介绍a>
div> //浮动,相对定位向下10px、向右160px,设置超链接
<div style=" float: left; top: 10;left: 260;" class="div_jump">
<a href="index_information.html" class="no-underline" title="班级信息" target="_blank">班级信息a>
div> //浮动,相对定位向下10px、向右260px,设置超链接
<div style=" float: left; top: 10;left: 360;" class="div_jump">
<a href="index_share.html" class="no-underline" title="分享资源" target="_blank">分享资源a>
div> //浮动,相对定位向下10px、向右360px,设置超链接
<div style=" float: left; top: 10;left: 460;" class="div_jump">
<a href="index_login.html" class="no-underline" title="登录" target="_self">登录a>
div> //浮动,相对定位向下10px、向右460px,设置超链接
div>
2.1.3 页面内容
图1-1 班级网页主页
2.2 index_introduction 班级介绍
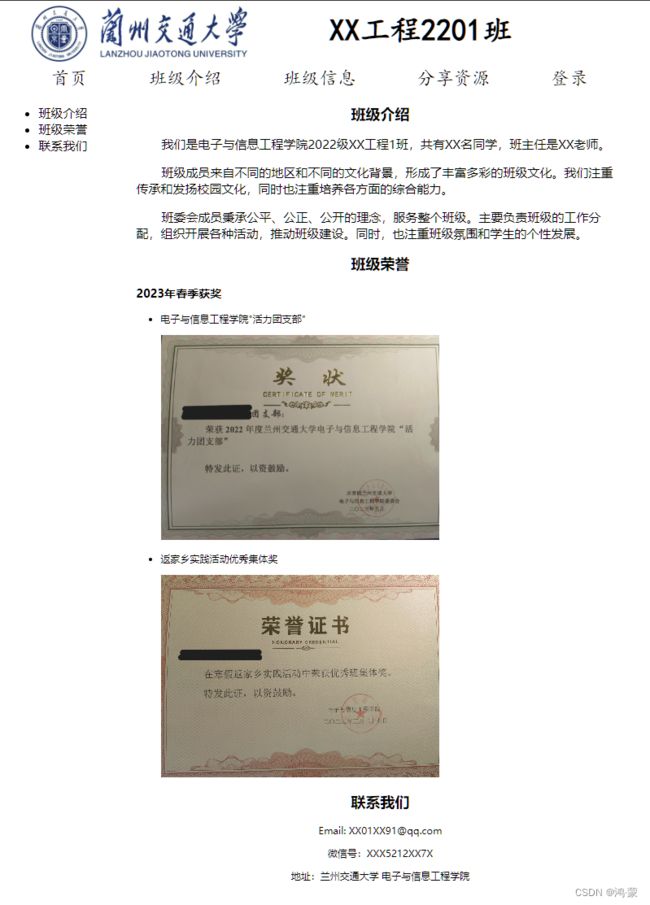
2.2.1 页面内容及功能
本页面内主要有班级介绍和班级荣誉,在主体部分的左侧是一个小的本页超链接导航,右侧便是对应的内容。
2.2.2 部分关键代码
<div><h2 id="bjjs">班级介绍h2>div>
<div style="font-size: 20px;">
<p> 我们是电子与信息工程学院2022级软件工程1班,共有49名同学,班主任是裴老师。p> //段落
<p> 班级成员来自不同的地区和不同的文化背景,形成了丰富多彩的班级文化。我们注重传承和发扬校园文化,同时也注重培养各方面的综合能力。p> //段落
<p> 班委会成员秉承公平、公正、公开的理念,服务整个班级。主要负责班级的工作分配,组织开展各种活动,推动班级建设。同时,也注重班级氛围和学生的个性发展.p> //段落
div>
<div>h2 id="bjry">班级荣誉h2>div>
<div>
<h3>2023年春季获奖h3>
<ul>
<li><p>电子与信息工程学院"活力团支部"p>li>
<li type="none"><img src="../index_files/荣誉1.jpg" width="60%">li>
<li><p>返家乡实践活动优秀集体奖p>li>
<li type="none"><img src="../index_files/荣誉2.jpg" width="60%">li>
ul> //无序列表
div>
2.2.3 页面内容
图2-1 班级介绍页面
2.3 index_information 班级信息
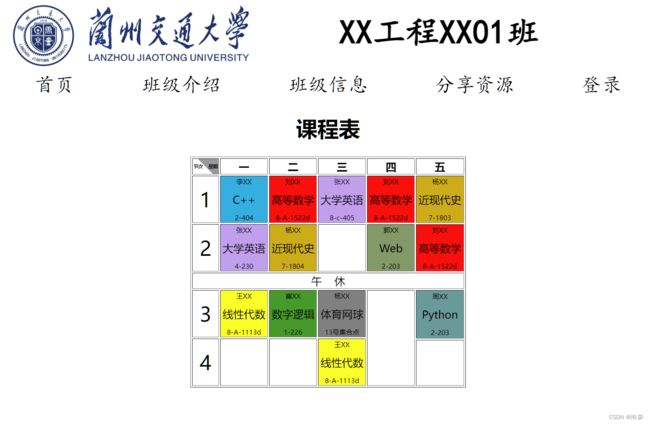
2.3.1 页面内容及功能
本页面中主要就是课程表,运用了表格的相关知识。
2.3.2 部分关键代码
.div_jump {
font-family: 楷体; // 字体为楷体
font-size: 30; // 字体大小为 30 px
position: relative; // 设为相对定位
}
/* 样式定义:链接的无下划线效果 */
.no-underline {
text-decoration: none; // 取消下划线
}
/* 样式定义:链接的四种状态效果 */
a:link {
color: #000; // 链接为默认颜色
}
a:visited {
color: #000; // 点击后颜色不变
}
a:hover {
color: #f00; // 鼠标悬停时颜色为红色
}
a:active {
color: #0ff; // 链接刚被激活时颜色为蓝绿色
}
2.3.3 页面内容
图3-1 班级信息页面
2.4 index_share 分享资源
2.4.1 页面内容及功能
在页面主体中,左侧仍然是一个小的导航栏,右侧是教材课件、相关视频、相关资料等内容。
2.4.2 部分关键代码
<div style="width: 80%;float: left;font-size: 20px;"> //规定了外侧区域的宽度和内容字体大小
<div id="kejian">
<h2>教材与课件h2>
<ul>
<li><a href="#" class="no-underline">Web程序设计基础a>li>
<li><a href="#" class="no-underline">高等数学a>li>
<li><a href="#" class="no-underline">数字逻辑基础 课件a>li>
<li><a href="#" class="no-underline">Web 课件a>li>
<li><a href="#" class="no-underline">a>li>
ul> //无序列表
div>
<div id="video">
<h2>相关视频h2>
<ul>
<li><a href="#" class="no-underline">视频1a>li>
<li><a href="#" class="no-underline">a>li>
ul> //无序列表
div>
<div id="xgzl">
<h2>相关资料h2>
<ul>
<li><a href="#" class="no-underline">学分及资助认定a>li>
<li><a href="#" class="no-underline">入党申请相关要求a>li>
<li><a href="#" class="no-underline">青年大学习统计结果a>li>
<li><a href="#" class="no-underline">a>li>
ul> //无序列表
div>
div>
2.4.3 页面内容
图4-1 分享资源页面
2.5 index_login 登录界面
2.5.1 页面内容及功能
登陆界面,放在了一个小块区域中。左侧是一个具有观赏性的图片,右侧是登录所需要的内容的填写框,这里主要运用了表单的相关知识。
2.5.2 部分关键代码
2.5.3 页面内容
图5-1 登陆界面
2.6 index_login_register 注册界面
2.6.1 页面内容及功能
在登录界面的基础上,扩展了其他部分的表单语法运用。
2.6.2 部分关键代码
/* 样式定义:按钮颜色 */
button {
color: rgb(253, 253, 253); // 字体颜色为白色
background-color: rgb(79, 162, 204); // 背景颜色为淡蓝色
}
/* 样式定义:按钮大小 */
.btn_size {
width: 50px; // 按钮宽度为 50px
height: 30px; // 按钮高度为 30px
}
/* 样式定义:提交按钮颜色及大小 */
.submit_btn {
color: rgb(253, 253, 253); // 字体颜色为白色
background-color: rgb(79, 162, 204); // 背景颜色为淡蓝色
width: 50px; // 按钮宽度为 50px
height: 30px; // 按钮高度为 30px
}
2.6.3 页面内容
图6-1 注册界面
3 设计体会及今后的改进意见
在本次课程设计中,我深刻体会到了在Web前端中HTML、CSS和JavaScript的重要性和实用性。通过查阅和寻找相关资料,借助相应的编译器,我成功地设计出了一个具有实际应用价值的班级网页,拥有一定的用户体验价值。
在设计过程中,我遇到了一些问题和困难,特别是对页面内容的布局排版。同时,也发现了一些改进的地方,例如在展示相关信息的地方,对一些细节可以进行改进和完善。
为了完善设计,我计划加强对JavaScript和Div的学习,并深入研究HTML5的领域,以便能够更好地解决页面布局和动态变化中的实际问题。
优点:界面简洁,能够凸显重点,利用Div构造了导航栏。
缺点:内容较少,不够丰富,缺少图片,色泽单调。
综上所述,我深刻体会到了Web前端中HTML、CSS和JavaScript的重要性和实用性,并计划通过加强学习和不断实践,进一步提高自己的技能水平和应用能力,为未来的学习和职业发展打下坚实的基础。
参考文献
[1] 张振,王修洪.HTML+CSS+JavaScript网页设计与布局[M].北京:清华大学出版社,2019:4-26.
[2] 符萌,郭进,王小敏等.铁路信号设备可靠性研究[J].中国铁路,2009,(12):56-59.
[3] 中国建筑技术研究院.GB50096-1999住宅设计规范[S].北京:中国建筑工业出社,2008:16-21.
[4] 万锦坤.中国大学学报论文文摘[DB/CD].北京:中国大百科全书出版社,1996:31-33.
[5] 王玺.基于安全信息传输网的分布式计算机联锁系统[D].北京:北京交通大学,2006:50-54.
完整代码链接:https://download.csdn.net/download/weixin_73286497/88761482
希望大家可以在该篇课程设计中有所收获,同时也感谢各位大佬的支持。文章如有任何问题请在评论区留言斧正,鸿蒙会尽快回复您的建议!