小程序样例2:简单图片分类查看
基本功能:
1、根据分类展示图片,点击类目切换图片:
2、点击分类编辑,编辑分类显示:
3、点击某个分类,控制主页该分类显示和不显示:
类目2置灰后,主页不再显示
4、点击分类跳转到具体的分类目录
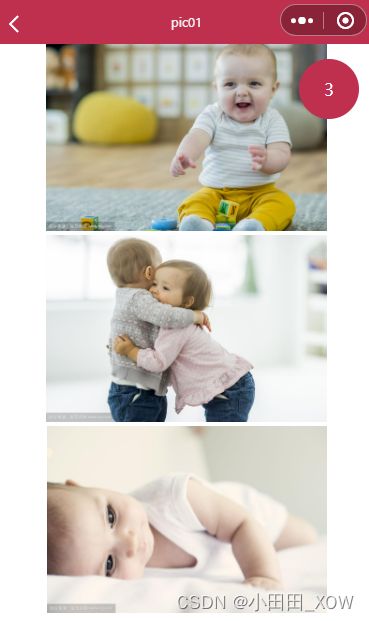
5、点击二级分类,预览图片
源码实现
主页index:
获取类目数据,选择某个类目时,获取对应类目下的图片列表。
因为有类目编辑,数据会发生变化,某个类目显示和隐藏后,主页要重新获取数据;
index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
contentList:[], // 当前类目图片列表
currentType:wx.getStorageSync('currentType'),
types:[]
},
onShow() {
// types 会发生变化,放在onload中不合适
console.log("onShow")
let types = wx.getStorageSync("types");
console.log(types)
if (!types) {
types = app.globalData.types;
}
console.log(types)
this.setData({types: types})
if(!this.data.currentType){
let that = this
types.every(function(item){
if(item.is_show){
wx.setStorageSync('currentType', item.value)
that.setData({currentType:item.value})
return false
}else{
return true
}
})
}
if(this.data.currentType){
this.getList(this.data.currentType)
}
},
onLoad:function(){
},
getList:function(type){
// 获取不同类型的图片
console.log(type)
let list = app.globalData.contentList1;
if (type == 'leimu1') {
list = app.globalData.contentList1;
} else if (type == 'leimu2') {
list = app.globalData.contentList2;
} else if (type == 'leimu3') {
list = app.globalData.contentList3;
}
this.setData({contentList: list});
},
//点击某一个title条
changeType:function(e){
var type = e.currentTarget.dataset.value
if(type == this.data.currentType){
return;
}
this.setData({currentType:type})
app.globalData.currentType = type
this.getList(type)
},
gotoTypeEdit:function(e){
wx.navigateTo({
url: '../types/types',
})
},
gotoAlbum:function(e){
console.log("gotoAlbum");
let param = e.currentTarget.dataset,
title = param.title,
id=param.id.replace(/[^0-9]/ig,"")
console.log("param: " + param);
console.log("title: " + title);
console.log("id: " + id);
var url = "../album/album?title="+title+"&id="+id;
console.log("ready");
wx.navigateTo({
url:url,
success: function(res){
console.log('跳转到news页面成功')// success
},
fail: function() {
console.log('跳转到news页面失败') // fail
},
complete: function() {
console.log('跳转到news页面完成') // complete
}
})
}
})
index.wxml
{{type.title}}
{{item.title}}
index.wxss
.nav_bar{
box-sizing:border-box;
position: fixed;
top: 0px;
left:0px;
width: 100%;
border-bottom: 1px solid #D5D5D5;
display: flex;
background-color: #ffffff;
z-index: 1000;
}
.nav_bar_scroll{
flex:1;
font-size:30rpx;
width: 100rpx;
height: 90rpx;
box-sizing: border-box;
white-space: nowrap;
}
.scroll_item{
display: inline-block;
padding: 0 20rpx;
line-height:90rpx;
}
.nav_bar_scroll .current{
color:#BE304D;
}
.edit_nav_bar{
margin: 20rpx 0 0 0;
height: 50rpx;
width:70rpx;
border-left:1px solid #ccc;
display: flex;
justify-content: center;
align-items: center;
}
.edit_nav_bar_btn{
width: 50rpx;
height: 50rpx;
}
.content{
margin: 90rpx 0 0 0;
padding: 20rpx;
display: flex;
justify-content: space-between;
flex-wrap:wrap;
}
.beauty_item{
display: flex;
flex-direction: column;
align-items: center;
width:345rpx;
margin: 0 0 20rpx 0;
}
.beauty_item image{
width: 100%;
height: 450rpx;
}
.beauty_item text{
display: block;
font-size:28rpx;
color:#000000;
line-height: 40rpx;
height: 80rpx;
overflow: hidden;
}
类目编辑types:
types.js
var app = getApp()
Page({
data:{
types: app.globalData.types
},
onLoad:function(){
if (wx.getStorageSync('types')) {
this.setData({types: wx.getStorageSync('types')})
}
},
changeTypeStatus:function(e){
var value = e.currentTarget.dataset.value
var currentType = wx.getStorageSync('currentType')
var showCount = 0, isCurrentHide = false
var types = this.data.types.map(function(item){
if(item.value == value){
item.is_show = !item.is_show
if(value == currentType && !item.is_show){
isCurrentHide = true;
}
}
if(item.is_show){
showCount++;
}
return item
})
//当前选中的被隐藏了
if(showCount < 1){
wx.showToast({title: "不能全部隐藏", icon:"none",})
return;
}
if(isCurrentHide){
types.every(function(item){
if(item.is_show){
wx.setStorageSync('currentType', item.value)
return false
}else{
return true
}
})
}
this.setData({types:types})
app.globalData.types = types;
wx.setStorageSync("types", types)
}
})types.wxml
点击可切换标签状态[深色显示,灰色为隐藏]
{{type.title}}
types.wxss
.tips{
box-sizing: border-box;
background-color: #E6E6E6;
line-height: 80rpx;
font-size:30rpx;
padding: 0 20rpx;
width: 750rpx;
}
.type-content{
padding: 25rpx 25rpx;
display: flex;
flex-flow:row wrap;
}
.type-item{
width:155rpx;
text-align: center;
font-size:30rpx;
line-height: 80rpx;
margin: 20rpx 10rpx;
}
.type-item-show{
background-color: #BE304D;
color:#ffffff;
}
.type-item-hide{
background-color: #E6E6E6;
color:#C4C4C4;
}类目详情album:
album.js
var app = getApp()
Page({
data:{
album:[],
albumUrlList: [], // 点击预览的图片列表 每个分类图片不同需要设置数据
imgObjList:app.globalData.imgList,
total:0,
albumCount: 0,
title:'',
id:'',
countShow:true,
currentIndex:1
},
onLoad:function(options){
console.log(this.data.imgObjList)
this.setData({
title: options.title,
total: this.data.imgObjList.length})
},
onReady:function(){
wx.setNavigationBarTitle({title:this.data.title})
},
imageload:function(e){
// 图片加载预处理
},
preiviewwImage(e){
console.log(e.currentTarget.dataset)
let albumUrlList = e.currentTarget.dataset.item.albumUrlList
wx.previewImage({
current:albumUrlList[0],
urls:albumUrlList
})
},
hideCount:function(){
this.setData({countShow:false})
}
})album.wxml
{{total}}
album.wxss
.image-list-wrap{
width: 100%;
}
.albumCount{
width: 120rpx;
height:120rpx;
border-radius: 50%;
background-color: #BE304D;
color:#ffffff;
position: fixed;
right:30rpx;
top:30rpx;
font-size:35rpx;
display: flex;
justify-content: center;
align-items: center;
}全局数据:
app.js
//app.js
App({
onLaunch: function () {
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
api:{
listBaseUrl:"https://route.showapi.com/959-1?showapi_appid=25744&showapi_sign=f3807528bd5d4a4ea6b2027e8286e0dc&type=",
albumBaseurl:"https://route.showapi.com/959-2?id=%id%&showapi_appid=25744&showapi_sign=f3807528bd5d4a4ea6b2027e8286e0dc",
meizhiurl:"http://meizhitu.applinzi.com/",
},
currentType:'',
types:[
{
title:"类目1",
value:"leimu1",
is_show:true
},
{
title:"类目2",
value:"leimu2",
is_show:true
},
{
title:"类目3",
value:"leimu3",
is_show:true
}
],
contentList1:[
{'href':'001',
'title':'pic01',
'thumbSrc':'https://img1.baidu.com/it/u=1626917682,1417287895&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'
},
{'href':'002',
'title':'pic02',
'thumbSrc':'https://img95.699pic.com/xsj/0s/o9/53.jpg%21/fw/700/watermark/url/L3hzai93YXRlcl9kZXRhaWwyLnBuZw/align/southeast'
},
{'href':'003',
'title':'pic03',
'thumbSrc':'https://t8.baidu.com/it/u=3762038486,3670950445&fm=193'
},
{'href':'004',
'title':'pic04',
'thumbSrc':'https://img95.699pic.com/xsj/0c/sn/m6.jpg%21/fw/700/watermark/url/L3hzai93YXRlcl9kZXRhaWwyLnBuZw/align/southeast'
}
],
contentList2:[
{'href':'001',
'title':'pic01',
'thumbSrc':'https://img2.baidu.com/it/u=3727720492,1405473130&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'
},
{'href':'002',
'title':'pic02',
'thumbSrc':'https://img01.jituwang.com/161108/257309-16110Q5444017.jpg'
},
{'href':'003',
'title':'pic03',
'thumbSrc':'https://img95.699pic.com/xsj/18/jv/lk.jpg%21/fw/700/watermark/url/L3hzai93YXRlcl9kZXRhaWwyLnBuZw/align/southeast'
},
{'href':'004',
'title':'pic04',
'thumbSrc':'https://img95.699pic.com/xsj/0s/a1/fc.jpg%21/fw/700/watermark/url/L3hzai93YXRlcl9kZXRhaWwyLnBuZw/align/southeast'
}
],
contentList3:[
{'href':'001',
'title':'pic01',
'thumbSrc':'https://img95.699pic.com/xsj/06/ok/x7.jpg%21/fw/700/watermark/url/L3hzai93YXRlcl9kZXRhaWwyLnBuZw/align/southeast'
},
{'href':'002',
'title':'pic02',
'thumbSrc':'https://img95.699pic.com/xsj/0s/o9/53.jpg%21/fw/700/watermark/url/L3hzai93YXRlcl9kZXRhaWwyLnBuZw/align/southeast'
},
{'href':'003',
'title':'pic03',
'thumbSrc':'https://img95.699pic.com/xsj/0b/3p/uu.jpg%21/fw/700/watermark/url/L3hzai93YXRlcl9kZXRhaWwyLnBuZw/align/southeast'
},
{'href':'004',
'title':'pic04',
'thumbSrc':'https://img95.699pic.com/xsj/1l/ys/dz.jpg%21/fw/700/watermark/url/L3hzai93YXRlcl9kZXRhaWwyLnBuZw/align/southeast'
}
],
imgList: [
{'id':1,
'imgSrc':'https://t7.baidu.com/it/u=3797771203,3932368528&fm=193&f=GIF',
w:750,
h:375,
albumUrlList: ['https://t7.baidu.com/it/u=2340400811,4174965252&fm=193&f=GIF', 'https://t7.baidu.com/it/u=3379862688,946992288&fm=193&f=GIF']
},
{'id':2,
'imgSrc':'https://t7.baidu.com/it/u=1522757721,1408622889&fm=193&f=GIF',
w:750,
h:375,
albumUrlList: ['https://t7.baidu.com/it/u=613125779,842332090&fm=193&f=GIF', 'https://t7.baidu.com/it/u=2784816167,2846782825&fm=193&f=GIF']
},
{'id':3,
'imgSrc':'https://t7.baidu.com/it/u=3929020656,3513462146&fm=193&f=GIF',
w:750,
h:375,
albumUrlList: ['https://t7.baidu.com/it/u=1395795138,3058754288&fm=193&f=GIF', 'https://t7.baidu.com/it/u=4022230151,492212515&fm=193&f=GIF']
}
],
}
})app.json
{
"pages":[
"pages/index/index",
"pages/album/album",
"pages/types/types"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#BE304D",
"navigationBarTitleText": "图片查看",
"navigationBarTextStyle":"white"
},
"debug":false
}
app.wxss
/**app.wxss**/
page{
height: 100%;
}
.container {
min-height: 100%;
box-sizing: border-box;
position: relative;
}
图片都是从百度图片地址,实际以项目后台接口返回为准。
个人小程序创业项目 #小程序://朋友圈子/VMEWRjrOTum4Soa 有想法的朋友可以一起交流下~