Vue.js:一课一得的前端之旅
目录
引言
第一得:Vue.js简介与环境配置
1.简介
2.环境配置步骤
第二得:Vue实例与数据绑定
1. Vue实例
2. 数据绑定
第三得:模板语法与指令
1.模板语法
2.指令(Directives)
第四得:组件
第五得:实战项目与优化
引言
在当今的Web开发领域,前端框架扮演着越来越重要的角色。其中,Vue.js作为一种简单、高效且易于上手的框架,吸引了大量的开发者的关注。作为软件技术专业的学生,本文将通过“一课一得”的方式,深入探讨Vue.js的核心概念、特性和实践经验,与大家一起更好地掌握这一强大的前端工具。
第一得:Vue.js简介与环境配置
1.简介
首先,我们来了解一下Vue.js的基本概念。Vue.js是一个渐进式JavaScript框架,用于构建用户界面。与其他大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,也便于与第三方库或已有项目整合。
2.环境配置步骤
第一步:安装Node.js和npm:Vue.js的开发需要使用Node.js和npm(Node包管理器)。你可以从Node.js的官网下载并安装Node.js,它会自动安装npm。
Node.js的官网链接:下载 | Node.js 中文网
下载安装VScode代码编辑工具:Visual Studio Code - Code Editing. Redefined
PS:检查node是否安装成功,并查看版本号:按住电脑的win+R键盘,调出终端控制台,输入命令行:node -v或node --version,如果能出现以下界面,即代码node安装成功。
第二步:安装Vue CLI:Vue CLI是Vue.js的官方命令行工具,用于快速创建Vue.js项目和管理依赖。你可以使用以下命令全局安装Vue CLI:
npm install -g @vue/cli第三步:创建Vue.js项目:使用Vue CLI创建一个新的Vue.js项目。你可以在命令行中导航到你的项目目录,并运行以下命令:
vue create my-project这将创建一个名为my-project的新项目,并使用默认的配置选项。你可以根据需要选择或修改配置选项。
第四步:运行Vue.js项目:进入你的项目目录,并运行以下命令来启动开发服务器:
cd my-project
npm run serve输入命令后终端:
补充:
概述:npm(Node.js Package Manager)是一个Node.js的包管理工具,用来解决Node.js代码部署问题,只要电脑成功安装了node,npm也会自动安装在电脑上。
使用命令行查看npm是否安装成功:
使用场景需求:
1、从npm服务器下载别人编写的第三方包到本地使用。
2、从npm服务器下载并安装别人编写的命令程序到本地使用。
3、将自己编写的包或命令行程序上传到npm服务器供别人使用。
npm常用命令行:
npm install:安装项目所需要的全部依赖包,需要配置package.json文件。
npm uninstall:卸载指定名称的包。
npm install 包名:安装指定名称的包。
npm update:更新指定名称的包。
npm run serve:项目启动。
npm run build:项目构建。
npm config get registry :查看当前npm下载包使用的是哪一个源。
cmd命令行输入指令安装淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
第二得:Vue实例与数据绑定
在Vue中,我们通过创建Vue实例来构建用户界面。每个Vue实例都持有一个名为data的对象,用于存储应用程序的状态。通过使用v-model指令,我们可以实现双向数据绑定,这意味着当数据发生变化时,视图会自动更新,反之亦然。这极大地简化了状态管理的工作流程。
Vue实例与数据绑定是Vue.js的核心概念之一。通过创建一个Vue实例,我们可以构建用户界面,并使用数据绑定将数据与DOM元素关联起来。下面将详细讲解Vue实例与数据绑定的概念和用法,并附上相关的课堂代码示例。
1. Vue实例
Vue实例是Vue应用程序的基本单元。通过创建一个Vue实例,我们可以定义应用程序的数据、方法和生命周期钩子。创建一个Vue实例需要传入一个配置对象,其中包括el、data、methods等选项。
var vm = new Vue({
el: '#app',
data: {
message: 'Hello, Vue!'
},
methods: {
sayHello: function() {
alert(this.message);
}
}
});在上面的示例中,我们创建了一个Vue实例,并将该实例赋值给变量vm。该实例配置了el、data和methods选项。el选项用于指定挂载该实例的DOM元素,data选项用于定义应用程序的数据,而methods选项则定义了方法。
Vue实例提供了一系列生命周期钩子函数,这些函数在实例的不同阶段被调用。常见的生命周期钩子包括created、mounted、updated和destroyed等。
var vm = new Vue({
el: '#app',
data: {
message: 'Hello, Vue!'
},
created: function() {
console.log('Instance created');
},
mounted: function() {
console.log('Instance mounted');
},
methods: {
sayHello: function() {
alert(this.message);
}
}
});在上面的示例中,我们在Vue实例中定义了created和mounted生命周期钩子函数。当实例创建时,会调用created钩子函数;当实例挂载到DOM时,会调用mounted钩子函数。这些钩子函数可以用于执行一些初始化操作或对实例进行配置。
2. 数据绑定
数据绑定是将Vue实例的数据与DOM元素关联起来的过程。通过数据绑定,我们可以将数据动态显示在页面上,并实时更新数据。Vue提供了多种方式来实现数据绑定,包括插值表达式、指令和计算属性等。插值表达式使用双大括号{{ }}来包裹要绑定的数据或表达式。当插值表达式的值发生变化时,绑定的DOM元素会立即更新。
{{ message }}
在上面的示例中,我们将Vue实例中的message数据与一个简单的文本节点进行了绑定。当message的值发生变化时,文本节点的内容会自动更新。
第三得:模板语法与指令
Vue.js使用简洁的模板语法来构建用户界面。通过使用v-if、v-for等指令,我们可以控制DOM元素的渲染逻辑。此外,我们还可以使用计算属性和侦听器来处理更复杂的业务逻辑。这些强大的指令使得开发者能够以更直观和易读的方式组织代码。
1.模板语法
Vue.js 的模板语法基于 HTML,但有一些特殊的语法规则和指令。以下是一些常用的 Vue.js 模板语法规则:
- 双大括号插值表达式:使用双大括号
{{ }}来包裹要绑定的数据或表达式。例如:{{ message }}。 - 指令:Vue.js 提供了许多指令,用于在模板中添加特定的行为或属性。例如:
v-bind、v-model、v-if、v-for等。 - 文本插值:使用
{{ }}插值表达式来绑定文本内容。例如:{{ message }}
- 属性绑定:使用
v-bind指令来绑定属性到表达式。例如: - 事件监听:使用
v-on指令来监听 DOM 事件并执行相应的回调函数。例如:。
2.指令(Directives)
指令是Vue提供的特殊属性,用于在DOM元素上绑定特定的行为或属性。常见的指令包括v-bind、v-model、v-if、v-for等。这些指令可以在属性前加上前缀v-来使用。
v-bind: 用于绑定一个或多个属性,或一个组件prop到表达式。当绑定的属性或prop发生变化时,对应的DOM元素或组件会更新。例如:v-model: 实现表单输入和应用状态之间的双向绑定。它会自动处理表单元素的value属性和input事件,简化了表单的处理逻辑。例如:。v-if、v-else-if、v-else:根据表达式的值条件渲染元素。例如:v-for:基于源数据多次渲染元素或模板块。例如:- {{ item }}
v-on:监听 DOM 事件并在触发时执行一些 JavaScript 代码。例如:。v-text、v-html:更新元素的 textContent 或 innerHTML。例如:。
代码示例:
{{ title }}
- {{ item.text }}
在上面的示例中,我们使用了插值表达式、指令和数据绑定等 Vue.js 的模板语法和指令。当用户在输入框中输入文本并点击提交按钮时,会触发handleClick方法,显示一个包含用户输入的消息的弹出窗口。
第四得:组件
组件是Vue.js的核心特性之一。通过组件,我们可以将UI元素封装为一个可重用的独立单元,具有自己的生命周期、数据、方法和样式。组件化开发使得代码更具模块化和可维护性,提高了团队协作的效率。此外,我们还可以利用插槽(slot)和混入(mixin)等功能来进一步扩展组件的复用性。
以下是一些常用的 Vue.js 组件:
- Vue Router:Vue Router 是 Vue.js 的官方路由管理器。它与 Vue.js 深度集成,适用于构建单页面应用。在 Vue 单页面应用中,路由用于设定访问路径,并将路径和组件映射起来。
- Vuex:Vuex 是一个专为 Vue.js 开发的单页组件化应用程序的状态管理模式插件。它用于集中存储应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。(store)

- Element UI:Element UI 是一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。它包含了很多常用的组件,如按钮、表单、布局、导航菜单、对话框等。
例如element-variables.scss包含了定义元素的颜色、边框半径、字体等样式属性的 CSS 变量。通过修改这些变量,可以改变 Element UI 的默认样式,以适应不同的设计需求和品牌风格。
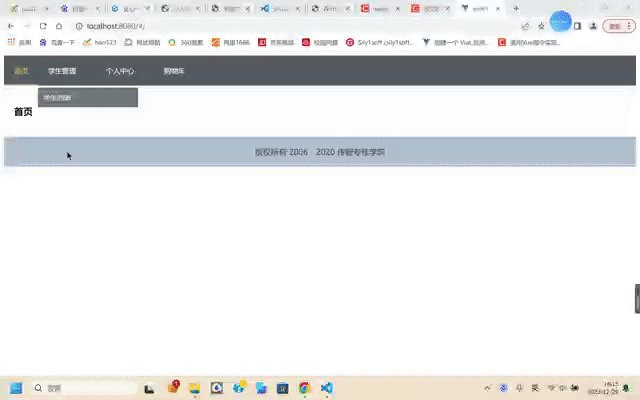
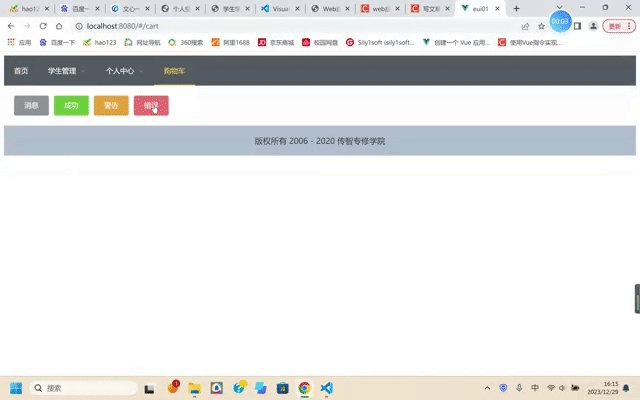
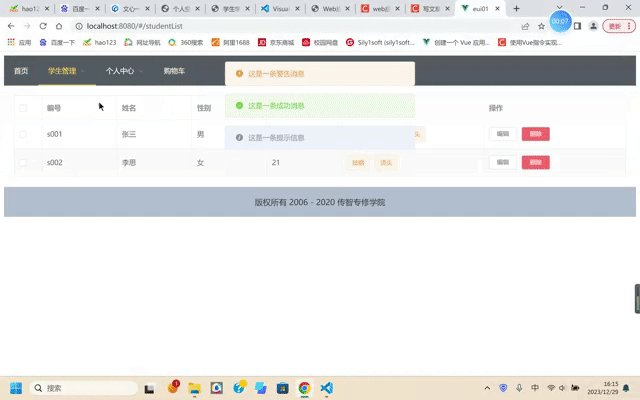
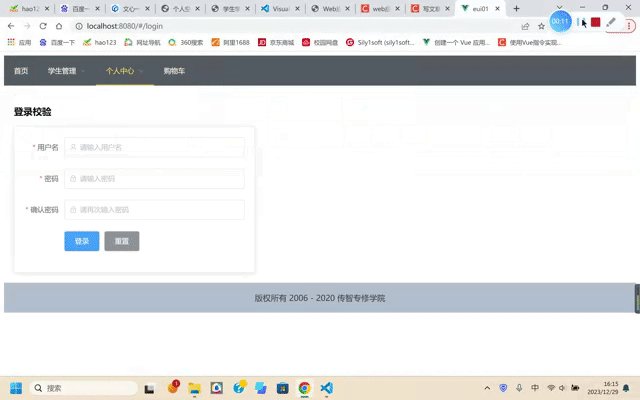
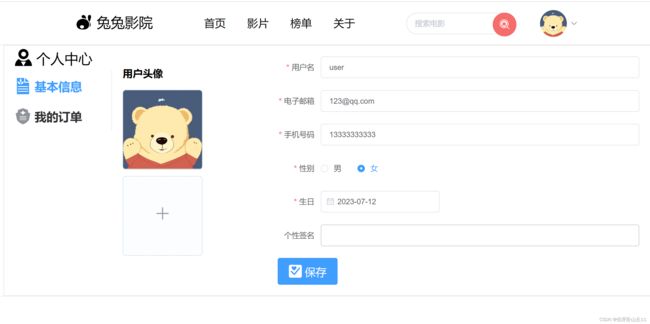
下面是用Element UI组件完成的效果图:
第五得:实战项目与优化
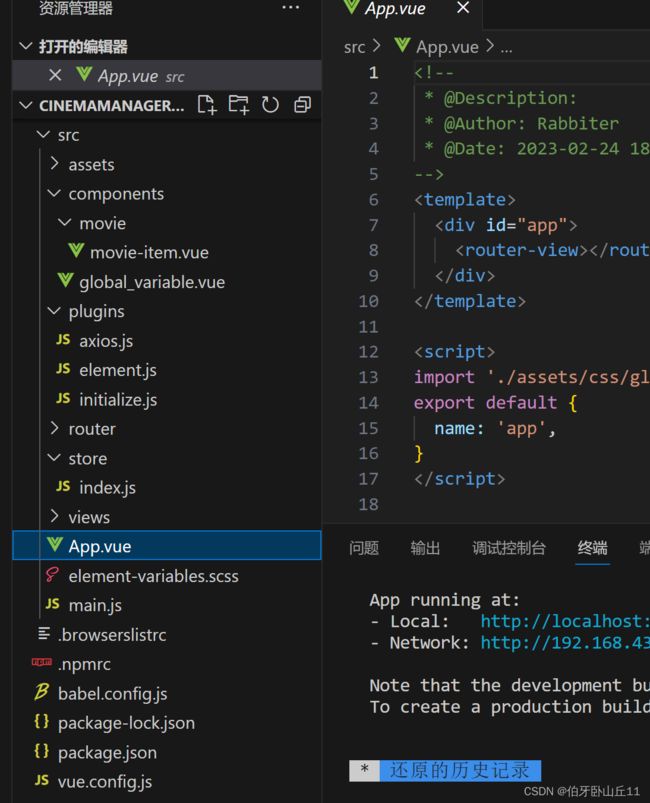
理论学习固然重要,但真正的掌握Vue.js还需要通过实战项目来锻炼。我们可以选择一些实际项目来练习,例如构建一个电影院的前台和后台管理应用。下面简单介绍一下我的实战项目:
一个电影院的前台user项目,用到了以上文章中的知识Axios获取接口数据,router路由组件,store组件等等。
结语:通过以上5个方面的学习,已经对Vue.js有了较为深入的了解。在实际应用中,也会不断实践和总结,文章不足之处欢迎大家评论区指出。